Esta página descreve o utilitário de mapa de calor disponível na biblioteca de utilitários do SDK do Maps para iOS. Os mapas de calor são úteis para representar a distribuição e a densidade de pontos de dados em um mapa.
Este vídeo fala sobre o uso de mapas de calor como uma alternativa aos marcadores quando os dados exigem um grande número de pontos de dados no mapa.
Os mapas de calor permitem que os visualizadores compreendam com mais facilidade a distribuição e a intensidade relativa de pontos de dados em um mapa. Em vez de colocar um marcador em cada local, eles usam cores para representar a distribuição dos dados.
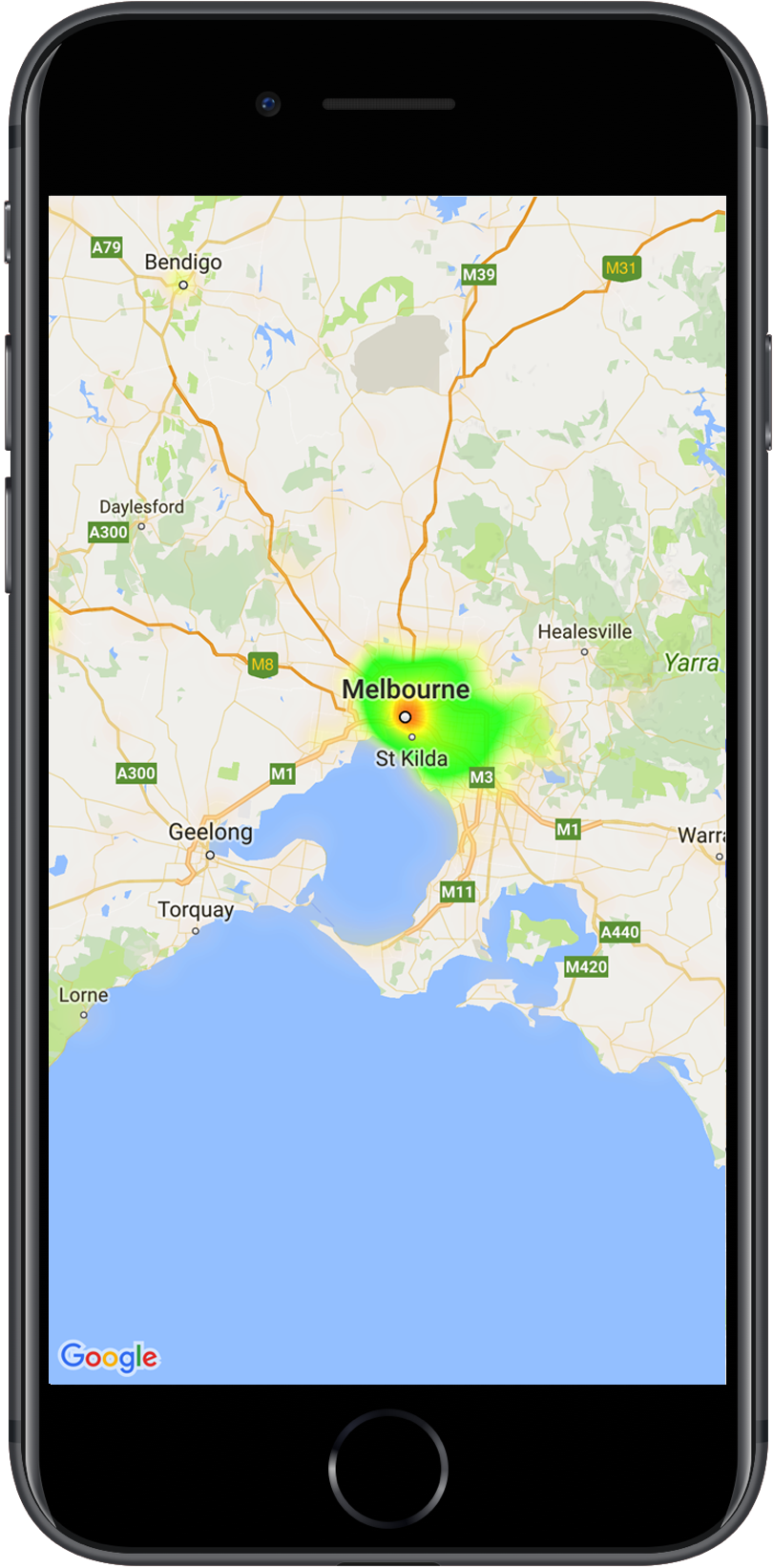
No exemplo abaixo, o vermelho representa as áreas de alta concentração de delegacias de polícia em Victoria, Austrália.

Se você ainda não configurou a biblioteca, siga o guia de configuração antes de ler o restante desta página.
Adicionar um mapa de calor simples
Para adicionar um mapa de calor ao mapa, é necessário um conjunto de dados com as coordenadas de cada localização de interesse. Primeiro, crie uma instância GMUHeatmapTileLayer, definindo a propriedade map como um GMSMapView.
Faça isso na função viewDidLoad() do app para garantir que o mapa de base seja carregado antes de trabalhar com o mapa de calor. Em seguida, transmita uma coleção de objetos GMUWeightedLatLng para a instância GMUHeatmapTileLayer.
O utilitário fornece a classe GMUHeatmapTileLayer, que aceita uma coleção de objetos GMUWeightedLatLng. Ela cria as imagens de bloco para os diversos níveis de zoom de acordo com as opções de raio, gradiente e opacidade especificadas.
Mais detalhes das etapas:
- Crie uma instância
GMUHeatmapTileLayer, definindo a propriedademapcomo umGMSMapView(faça isso na funçãoviewDidLoad()do app). - Transmita uma coleção de objetos
GMUWeightedLatLngpara a instânciaGMUHeatmapTileLayer. - Chame
GMUHeatmapTileLayer.map, transmitindo a visualização de mapa.Swift
class Heatmap: UIViewController { private var mapView: GMSMapView! private var heatmapLayer: GMUHeatmapTileLayer! override func viewDidLoad() { super.viewDidLoad() heatmapLayer = GMUHeatmapTileLayer() heatmapLayer.map = mapView } // ... func addHeatmap() { // Get the data: latitude/longitude positions of police stations. guard let path = Bundle.main.url(forResource: "police_stations", withExtension: "json") else { return } guard let data = try? Data(contentsOf: path) else { return } guard let json = try? JSONSerialization.jsonObject(with: data, options: []) else { return } guard let object = json as? [[String: Any]] else { print("Could not read the JSON.") return } var list = [GMUWeightedLatLng]() for item in object { let lat = item["lat"] as! CLLocationDegrees let lng = item["lng"] as! CLLocationDegrees let coords = GMUWeightedLatLng( coordinate: CLLocationCoordinate2DMake(lat, lng), intensity: 1.0 ) list.append(coords) } // Add the latlngs to the heatmap layer. heatmapLayer.weightedData = list } }
Objective-C
@implementation Heatmap { GMSMapView *_mapView; GMUHeatmapTileLayer *_heatmapLayer; } - (void)viewDidLoad { [super viewDidLoad]; _heatmapLayer = [[GMUHeatmapTileLayer alloc] init]; _heatmapLayer.map = _mapView; } // ... - (void) addHeatmap { // Get the data: latitude/longitude positions of police stations. NSURL *path = [NSBundle.mainBundle URLForResource:@"police_stations" withExtension:@"json"]; NSData *data = [NSData dataWithContentsOfURL:path]; NSArray *json = [NSJSONSerialization JSONObjectWithData:data options:0 error:nil]; NSMutableArray<GMUWeightedLatLng *> *list = [[NSMutableArray alloc] init]; [json enumerateObjectsUsingBlock:^(id _Nonnull obj, NSUInteger idx, BOOL * _Nonnull stop) { NSDictionary *item = (NSDictionary *)obj; CLLocationDegrees lat = [(NSNumber *) [item valueForKey:@"lat"] doubleValue]; CLLocationDegrees lng = [(NSNumber *) [item valueForKey:@"lng"] doubleValue]; GMUWeightedLatLng *coords = [[GMUWeightedLatLng alloc] initWithCoordinate:CLLocationCoordinate2DMake(lat, lng) intensity:1.0]; [list addObject:coords]; }]; // Add the latlngs to the heatmap layer. _heatmapLayer.weightedData = list; } @end
Neste exemplo, os dados são armazenados em um arquivo JSON, police_stations.json.
Este é um trecho do arquivo:
[
{"lat" : -37.1886, "lng" : 145.708 } ,
{"lat" : -37.8361, "lng" : 144.845 } ,
{"lat" : -38.4034, "lng" : 144.192 } ,
{"lat" : -38.7597, "lng" : 143.67 } ,
{"lat" : -36.9672, "lng" : 141.083 }
]
Personalizar o mapa de calor
O mapa de calor tem várias propriedades personalizáveis. É possível definir as opções ao criar inicialmente a instância GMUHeatmapTileLayer ou a qualquer momento definindo um novo valor para a opção.
As seguintes opções estão disponíveis:
Raio:o tamanho do desfoque gaussiano aplicado ao mapa de calor, expresso em pixels. O padrão é 20. O valor precisa estar entre 10 e 50. Use
GMUHeatmapTileLayer.radiuspara definir o raio.Gradiente:uma faixa de cores usada pelo mapa de calor para gerar o mapa de cores, da menor para a maior intensidade. Um
GMUGradienté criado usando uma matriz de inteiros, contendo as cores, e uma matriz de números flutuantes, indicando o ponto inicial de cada cor, considerado como uma porcentagem da intensidade máxima e especificado como uma fração entre 0 e 1. Você precisa especificar somente uma cor para um gradiente de uma cor ou um mínimo de duas cores para um gradiente de várias cores. O mapa de cores é gerado usando interpolação entre essas cores. O gradiente padrão tem duas cores. O parâmetrocolorMapSizedefine o número de etapas no gradiente. Números maiores resultam em um gradiente mais suave, enquanto números menores dão transições mais nítidas, semelhantes a um gráfico de contorno. UseGMUHeatmapTileLayer.gradientpara definir o gradiente.Opacidade:é a opacidade de toda a camada do mapa de calor, variando de 0 a 1. O padrão é 0,7. Use
GMUHeatmapTileLayer.opacitypara definir o valor de opacidade.
Por exemplo, crie um Gradient:
Swift
let gradientColors: [UIColor] = [.green, .red] let gradientStartPoints: [NSNumber] = [0.2, 1.0] heatmapLayer.gradient = GMUGradient( colors: gradientColors, startPoints: gradientStartPoints, colorMapSize: 256 )
Objective-C
NSArray<UIColor *> *gradientColors = @[UIColor.greenColor, UIColor.redColor]; NSArray<NSNumber *> *gradientStartPoints = @[@0.2, @1.0]; _heatmapLayer.gradient = [[GMUGradient alloc] initWithColors:gradientColors startPoints:gradientStartPoints colorMapSize:256];
Para alterar a opacidade de um mapa de calor existente:
Swift
heatmapLayer.opacity = 0.7
Objective-C
_heatmapLayer.opacity = 0.7;
Atualizar uma opção
Para atualizar uma opção já definida, siga estas etapas:
- Atualize a opção para o valor desejado.
- Ligue para a
GMUHeatmapTileLayer.clearTileCache().
Como mudar o conjunto de dados
Para mudar o conjunto de dados em que um mapa de calor é criado:
- Atualize sua coleta de dados. Use
GMUHeatmapTileLayer.weightedData, transmitindo uma matriz deGMUWeightedLatLng. - Ligue para a
GMUHeatmapTileLayer.clearTileCache().
Remover um mapa de calor
Para remover um mapa de calor, chame GMUHeatmapTileLayer.map, transmitindo nil.
Swift
heatmapLayer.map = nil
Objective-C
_heatmapLayer.map = nil;
Conferir o app de demonstração
Para ver outro exemplo de implementação de um mapa de calor, consulte o
HeatmapViewController no app de demonstração que acompanha a biblioteca de utilitários.
O guia de configuração mostra como
executar o app de demonstração.
