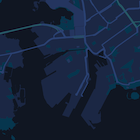
Vous pouvez modifier le style des éléments cartographiques, mais aussi les masquer entièrement. Cet exemple montre comment masquer les points d'intérêt (POI) commerciaux et les icônes de transports en commun sur votre carte.
L'application de styles ne fonctionne qu'avec le type de carte kGMSTypeNormal.
Appliquer des styles à votre carte
Pour appliquer des styles de carte personnalisés à une carte, appelez GMSMapStyle(...) pour créer une instance GMSMapStyle, en transmettant l'URL d'un fichier JSON local ou une chaîne JSON contenant des définitions de style. Attribuez l'instance GMSMapStyle à la propriété mapStyle de la carte.
Utiliser un fichier JSON
Les exemples suivants montrent comment appeler GMSMapStyle(...) et transmettre l'URL d'un fichier local :
L'exemple de code suivant suppose que votre projet contient un fichier nommé style.json :
Swift
import GoogleMaps class MapStyling: UIViewController { // Set the status bar style to complement night-mode. override var preferredStatusBarStyle: UIStatusBarStyle { return .lightContent } override func loadView() { let camera = GMSCameraPosition.camera(withLatitude: -33.86, longitude: 151.20, zoom: 14.0) let mapView = GMSMapView.map(withFrame: CGRect.zero, camera: camera) do { // Set the map style by passing the URL of the local file. if let styleURL = Bundle.main.url(forResource: "style", withExtension: "json") { mapView.mapStyle = try GMSMapStyle(contentsOfFileURL: styleURL) } else { NSLog("Unable to find style.json") } } catch { NSLog("One or more of the map styles failed to load. \(error)") } self.view = mapView } }
Objective-C
#import "MapStyling.h" @import GoogleMaps; @interface MapStyling () @end @implementation MapStyling // Set the status bar style to complement night-mode. - (UIStatusBarStyle)preferredStatusBarStyle { return UIStatusBarStyleLightContent; } - (void)loadView { GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:-33.86 longitude:151.20 zoom:12]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero camera:camera]; mapView.myLocationEnabled = YES; NSBundle *mainBundle = [NSBundle mainBundle]; NSURL *styleUrl = [mainBundle URLForResource:@"style" withExtension:@"json"]; NSError *error; // Set the map style by passing the URL for style.json. GMSMapStyle *style = [GMSMapStyle styleWithContentsOfFileURL:styleUrl error:&error]; if (!style) { NSLog(@"The style definition could not be loaded: %@", error); } mapView.mapStyle = style; self.view = mapView; } @end
Pour définir les options de style, ajoutez un fichier à votre projet nommé style.json, puis collez la déclaration de style JSON suivante pour masquer les points d'intérêt (POI) commerciaux et les icônes de transports en commun :
Utiliser une ressource de chaîne
Les exemples suivants montrent comment appeler GMSMapStyle() et transmettre une ressource de chaîne :
Swift
class MapStylingStringResource: UIViewController { let MapStyle = "JSON_STYLE_GOES_HERE" // Set the status bar style to complement night-mode. override var preferredStatusBarStyle: UIStatusBarStyle { return .lightContent } override func loadView() { let camera = GMSCameraPosition.camera(withLatitude: -33.86, longitude: 151.20, zoom: 14.0) let mapView = GMSMapView.map(withFrame: CGRect.zero, camera: camera) do { // Set the map style by passing a valid JSON string. mapView.mapStyle = try GMSMapStyle(jsonString: MapStyle) } catch { NSLog("One or more of the map styles failed to load. \(error)") } self.view = mapView } }
Objective-C
@implementation MapStylingStringResource // Paste the JSON string to use. static NSString *const kMapStyle = @"JSON_STYLE_GOES_HERE"; // Set the status bar style to complement night-mode. - (UIStatusBarStyle)preferredStatusBarStyle { return UIStatusBarStyleLightContent; } - (void)loadView { GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:-33.86 longitude:151.20 zoom:12]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero camera:camera]; mapView.myLocationEnabled = YES; NSError *error; // Set the map style by passing a valid JSON string. GMSMapStyle *style = [GMSMapStyle styleWithJSONString:kMapStyle error:&error]; if (!style) { NSLog(@"The style definition could not be loaded: %@", error); } mapView.mapStyle = style; self.view = mapView; } @end
La déclaration de style suivante masque les points d'intérêt (POI) commerciaux et les icônes de transports en commun. Collez la chaîne de style suivante comme valeur de la variable kMapStyle :
Déclarations de style JSON
Les cartes avec styles utilisent deux concepts pour appliquer des couleurs et d'autres changements de style à une carte :
- Les sélecteurs spécifient les éléments géographiques auxquels vous pouvez appliquer un style sur la carte. Ceux-ci incluent les routes, les parcs, les plans d'eau et autres, ainsi que leurs libellés. Les sélecteurs incluent des éléments cartographiques et des éléments, spécifiés en tant que propriétés
featureTypeetelementType. - Les stylers sont des propriétés de couleur et de visibilité que vous pouvez appliquer aux éléments de la carte. Ils définissent la couleur affichée à l'aide d'une combinaison de teinte, couleur et valeurs de luminosité/gamma.
Consultez la référence de style pour obtenir une description détaillée des options de style JSON.
Maps Platform Styling Wizard
Utilisez l'assistant Maps Platform Styling Wizard pour générer rapidement un objet de style JSON. Le SDK Maps pour iOS accepte les mêmes déclarations de style que l'API Maps JavaScript.
Exemples de code complet
Le dépôt ApiDemos sur GitHub inclut des exemples qui montrent comment utiliser les styles.