Después de habilitar la facturación y crear una clave de API, podrás configurar el proyecto de Xcode que usarás para desarrollar tu app.
Las notas de la versión están disponibles para cada versión.
Paso 1: Instala el software requerido
Para compilar un proyecto con el SDK de Maps para iOS, debes descargar e instalar lo siguiente:
- Xcode versión 16.0 o posterior
Paso 2: Crea el proyecto de Xcode y, luego, instala el SDK de Maps para iOS
El tamaño de instalación del SDK puede variar. Por ejemplo, el tamaño de instalación del SDK de Maps para iOS, versión 9.0, es de aproximadamente 18 MB.
Swift Package Manager
El SDK de Maps para iOS se puede instalar a través de Swift Package Manager. Para agregar el SDK, asegúrate de quitar las dependencias existentes del SDK de Maps para iOS.
Para agregar el SDK a un proyecto nuevo o existente, sigue estos pasos:
-
Abre tu Xcode
projectoworkspacey, luego, ve a File > Add Package Dependencies. - Ingresa https://github.com/googlemaps/ios-maps-sdk como la URL, presiona Intro para extraer el paquete y haz clic en "Agregar paquete".
-
Para instalar un
versionespecífico, configura el campo Dependency Rule en una de las opciones basadas en la versión. Para los proyectos nuevos, te recomendamos que especifiques la versión más reciente y uses la opción "Versión exacta". Cuando termines, haz clic en “Agregar paquete”.
Para actualizar el package de un proyecto existente, sigue estos pasos:
Si actualizas desde una versión anterior a la 9.0.0, debes quitar las siguientes dependencias:
GoogleMapsBase,GoogleMapsCoreyGoogleMapsM4Bdespués de la actualización. No quites la dependencia deGoogleMaps. Para obtener más información, consulta las notas de la versión 9.0.0.En la configuración de tu proyecto de Xcode, busca Frameworks, Libraries, and Embedded Content. Usa el signo menos(-) para quitar el siguiente framework:
GoogleMapsBase(solo para actualizaciones desde versiones anteriores a la 9.0.0)GoogleMapsCore(solo para actualizaciones desde versiones anteriores a la 9.0.0)GoogleMapsM4B(solo para actualizaciones desde versiones anteriores a la 9.0.0)
- En Xcode, ve a "File > Packages > Update To Latest Package Versions".
- Para verificar tu instalación, ve a la sección Package Dependencies de Project Navigator para verificar el paquete y su versión.
Para quitar las dependencias existentes del SDK de Maps para iOS que se agregaron con CocoaPods, sigue estos pasos:
- Cierra tu espacio de trabajo de Xcode. Abre la terminal y ejecuta el siguiente comando:
sudo gem install cocoapods-deintegrate cocoapods-clean pod deintegrate pod cache clean --all
-
Quita
Podfile,Podfile.resolvedyworkspacede Xcode si no los usas para nada más que CocoaPods.
-
En la configuración de tu proyecto de Xcode, busca Frameworks, Libraries, and Embedded Content. Usa el signo menos(-) para quitar el siguiente framework:
GoogleMapsGoogleMapsBase(solo para instalaciones anteriores a la versión 9.2.0)GoogleMapsCore(solo para instalaciones anteriores a la versión 9.2.0)GoogleMapsM4B(solo para instalaciones anteriores a la versión 9.0.0)
-
Desde el directorio de nivel superior de tu proyecto de Xcode, quita el paquete
GoogleMaps.
Instalación manual
En esta guía, se muestra cómo agregar manualmente los XCFrameworks que contienen el SDK de Maps para iOS a tu proyecto y configurar los ajustes de compilación en Xcode. Un XCFramework es un paquete binario que puedes usar en varias plataformas, incluidas las máquinas que usan Apple silicon.
- Descarga los siguientes archivos binarios y de recursos del SDK:
- Extrae los archivos para acceder a los XCFrameworks y los recursos.
- Si aún no tienes un proyecto de Xcode, créalo y guárdalo en tu máquina local. Si eres nuevo en el desarrollo para iOS, sigue estos pasos:
- Crea un proyecto nuevo
- Selecciona la plantilla iOS > App.
- En la pantalla de opciones del proyecto, haz lo siguiente:
- Ingresa el Nombre del proyecto.
- Registra el valor del campo Bundle identifier. Puedes usar ese valor para restringir tu clave de API a continuación.
- Establece la Interfaz del proyecto en Guion gráfico.
- Establece el lenguaje en Swift o Objective-C.
-
Abre la pestaña General. Arrastra los siguientes XCFrameworks a tu proyecto en Frameworks, Libraries, and Embedded Content. Asegúrate de seleccionar No incorporar:
GoogleMaps.xcframework
-
Copia el
GoogleMaps.bundledel GoogleMapsResources que descargaste en el directorio de nivel superior de tu proyecto de Xcode. Asegúrate de seleccionar Copy items into destination group's folder cuando se te solicite. - Selecciona tu proyecto en el navegador de proyectos y elige el destino para la aplicación.
-
Abre la pestaña Fases de compilación del destino de tu aplicación.
En Link Binary with Libraries, agrega los siguientes frameworks y bibliotecas:
Accelerate.frameworkContacts.frameworkCoreData.frameworkCoreGraphics.frameworkCoreImage.frameworkCoreLocation.frameworkCoreTelephony.frameworkCoreText.frameworkGLKit.frameworkImageIO.frameworklibc++.tbdlibz.tbdMetal.frameworkMetricKit.frameworkOpenGLES.framework(solo si usas OpenGL)QuartzCore.frameworkSecurity.frameworkSystemConfiguration.frameworkUIKit.framework
-
Elige tu proyecto, en lugar de un destino específico, y abre la pestaña Build Settings. En la sección Linking - General -> Other Linker Flags, agrega
-ObjCa "Debug" y "Release". Si esta configuración no es visible, cambia el filtro en la barra Build Settings de Basic a All. -
Para instalar el XCFramework del SDK de Places para iOS, consulta Comienza a usar el SDK de Places para iOS.
CocoaPods
El SDK de Maps para iOS está disponible como un pod de CocoaPods. CocoaPods es un administrador de dependencias de código abierto para proyectos de Swift y Objective-C de Cocoa.
Si todavía no tienes la herramienta CocoaPods, instálala en macOS ejecutando el siguiente comando desde la terminal. Para obtener más detalles, consulta la Guía de introducción de CocoaPods.
sudo gem install cocoapods
Crea un Podfile para el SDK de Maps para iOS y úsalo a fin de instalar la API y sus dependencias:
- Si aún no tienes un proyecto de Xcode, créalo y guárdalo en tu máquina local. Si eres nuevo en el desarrollo para iOS, sigue estos pasos:
- Crea un proyecto nuevo
- Selecciona la plantilla iOS > App.
- En la pantalla de opciones del proyecto, haz lo siguiente:
- Ingresa el Nombre del proyecto.
- Registra el valor del campo Bundle identifier. Puedes usar ese valor para restringir tu clave de API a continuación.
- Establece la Interfaz del proyecto en Guion gráfico.
- Establece el lenguaje en Swift o Objective-C.
- Crea un archivo llamado
Podfileen el directorio de tu proyecto. Este archivo define las dependencias de tu proyecto. - Edita el
Podfiley agrega tus dependencias junto con sus versiones. A continuación, te mostramos un ejemplo en el que se incluye la dependencia que necesitas para el SDK de Maps para iOS:source 'https://github.com/CocoaPods/Specs.git' platform :ios, '16.0' target 'YOUR_APPLICATION_TARGET_NAME_HERE' do pod 'GoogleMaps', '10.7.0' end
pod outdatedcon regularidad para detectar cuándo hay una versión más reciente y asegurarte de que siempre tengas la versión más reciente. Si es necesario, actualiza a la versión más reciente. - Guarda el
Podfile. Abre una terminal y ve al directorio que contiene el archivo
Podfile:cd <path-to-project>
Ejecuta el comando
pod install. Eso hará que se instalen las API especificadas en el archivoPodfile, junto con las dependencias que puedan tener.pod install
Cierra Xcode. Luego, haz doble clic en el archivo
.xcworkspacede tu proyecto para abrirlo y que se inicie Xcode. A partir de este momento, usa el archivo.xcworkspacepara abrir el proyecto.
Para actualizar la API de un proyecto existente, sigue estos pasos:
- Abre una terminal y ve al directorio del proyecto que contiene el archivo
Podfile. - Ejecuta el comando
pod update. Esto actualizará todas las APIs especificadas enPodfilea la versión más reciente.
Paso 3: Agrega tu clave de API al proyecto
En Obtén una clave de API, generaste una clave de API para tu app. Ahora, agrega esa clave a tu proyecto de Xcode.
En los siguientes ejemplos, reemplaza YOUR_API_KEY por tu clave de API.
Swift
Agrega tu clave de API a AppDelegate.swift de la siguiente manera:
- Agrega la siguiente sentencia de importación:
import GoogleMaps
- Agrega lo siguiente a tu método
application(_:didFinishLaunchingWithOptions:)con tu clave de API:GMSServices.provideAPIKey("YOUR_API_KEY")
- Si también usas la API de Places, vuelve a agregar tu clave como se muestra a continuación:
GMSPlacesClient.provideAPIKey("YOUR_API_KEY")
Objective-C
Agrega tu clave de API a AppDelegate.m de la siguiente manera:
- Agrega la siguiente sentencia de importación:
@import GoogleMaps;
- Agrega lo siguiente a tu método
application:didFinishLaunchingWithOptions:con tu clave de API:[GMSServices provideAPIKey:@"YOUR_API_KEY"];
- Si también usas la API de Places, vuelve a agregar tu clave como se muestra a continuación:
[GMSPlacesClient provideAPIKey:@"YOUR_API_KEY"];
Paso 4 (opcional): Inspecciona el archivo del manifiesto de privacidad de Apple
Apple exige que se proporcionen detalles de privacidad de las apps en la App Store. Visita la página de detalles de privacidad de la App Store de Apple para obtener actualizaciones y más información.
El archivo de manifiesto de privacidad de Apple se incluye en el paquete de recursos del SDK. Para verificar que se haya incluido el archivo de manifiesto de privacidad y para inspeccionar su contenido, crea un archivo de tu app y genera un informe de privacidad a partir del archivo.
Paso 5 (opcional): Declara los esquemas de URL que usa la API
A partir de iOS 9 y Xcode 7, las apps pueden declarar los esquemas de URL que pretenden abrir especificándolos en el archivo Info.plist de la app. El SDK de Maps para iOS abre la app para dispositivos móviles de Google Maps cuando el usuario hace clic en el logotipo de Google en el mapa, por lo que tu app puede declarar los esquemas de URL pertinentes.
Para declarar los esquemas de URL que usa el SDK de Maps para iOS, agrega las siguientes líneas a tu Info.plist:
<key>LSApplicationQueriesSchemes</key>
<array>
<string>googlechromes</string>
<string>comgooglemaps</string>
</array>
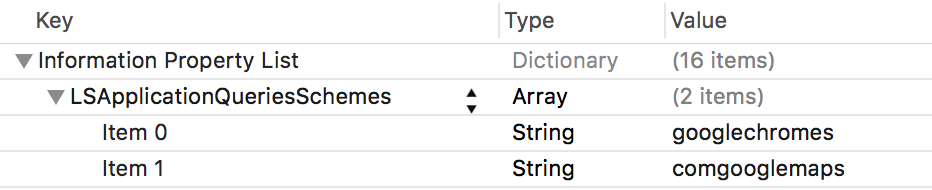
En la captura de pantalla siguiente se muestra la configuración de la interfaz de usuario de Xcode:

Sin la declaración anterior, pueden ocurrir los siguientes errores cuando el usuario presiona el logotipo de Google en el mapa:
-canOpenURL: failed for URL: "comgooglemaps://" - error: "This app is not allowed to query for scheme comgooglemaps"-canOpenURL: failed for URL: "googlechromes://" - error: "This app is not allowed to query for scheme googlechromes"
Para eliminar estos errores, agrega la declaración a tu Info.plist.
¿Qué sigue?
Ahora que tienes una clave de API y un proyecto de Xcode, puedes crear y ejecutar apps. El SDK de Navigation para iOS proporciona muchos instructivos y apps de ejemplo que pueden ayudarte a comenzar. Para obtener más información, consulta los siguientes recursos:
- Los siguientes instructivos son puntos de partida recomendados:
- Consulta las muestras de código y los codelabs disponibles.
- Para las soluciones de extremo a extremo, revisa las Soluciones de Maps disponibles.
