
تراكب الإطارات، والذي يُطلق عليه أحيانًا اسم طبقة المربعات، عبارة عن مجموعة من الصور أعلى مربّعات الخرائط الأساسية.
تعليمات برمجية نموذجية
تشير رسالة الأشكال البيانية يتضمن مستودع ApiDemos على GitHub عينة توضح ميزة تراكب الصور:
- TileOverlayDemoActivity - Java: ميزات تراكب مربّعات في Java
- TileCoordinateDemoActivity - Java: نظام الإحداثيات المستخدَم لتراكبات الصور في Java
- TileOverlayDemoActivity - Kotlin: ميزات تراكب مربّعات في Kotlin
- TileCoordinateDemoActivity - Kotlin: نظام الإحداثيات المستخدَم لتراكبات الصور في لغة Kotlin
مقدمة
حاسمة
تحدد السمة TileOverlay مجموعة من الصور التي تتم إضافتها أعلى
مربعات الخرائط الأساسية.
تحتاج إلى توفير المربعات لكل مستوى تكبير/تصغير تريد دعمه. إذا كان لديك ما يكفي من الفئات على مستويات تكبير/تصغير متعددة، فيمكنك تكملة لبيانات الخريطة للخريطة بالكامل.
تكون تراكبات المربعات مفيدة عندما تريد إضافة صور شاملة إلى الخريطة، تغطي عادةً مساحات جغرافية كبيرة في المقابل، تراكبات أرضية مفيدة عندما تريد إصلاح صورة واحدة في منطقة واحدة على الخريطة.
يمكنك أيضًا استخدام تراكبات مربّعات شفافة لإضافة ميزات إضافية إلى الخريطة، عن طريق تعيين عامل شفافية على تراكب الصور آليًا أو بواسطة تقديم صور بإطارات شفافة.
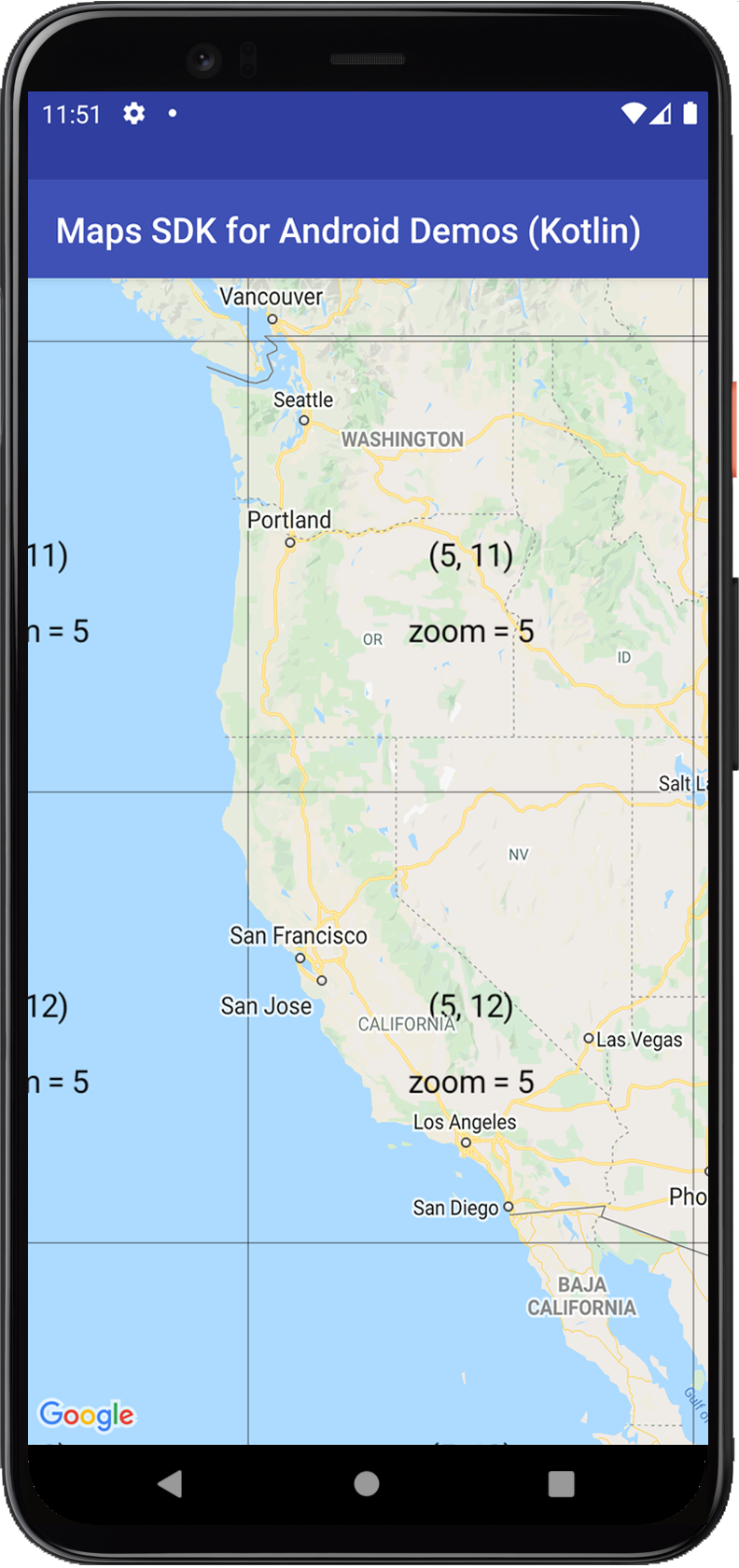
إحداثيات المربّعات ومستويات التكبير أو التصغير
تقسم واجهة برمجة تطبيقات خرائط Google الصور عند كل مستوى من مستويات التكبير إلى مجموعة من مربعات خرائط مربعة مرتبة في شبكة. عندما تنتقل خريطة إلى موقع جغرافي جديد إلى مستوى تكبير/تصغير جديد، تحدد واجهة برمجة تطبيقات الخرائط المربعات المطلوبة تترجم هذه المعلومات إلى مجموعة من المربعات لاستردادها.
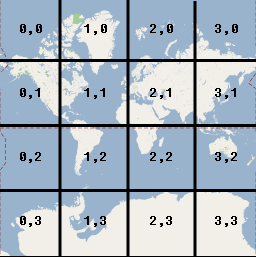
يقع المربع الذي يحتوي على الإحداثيات (0,0) دائمًا في الزاوية الشمالية الغربية من الخريطة، مع زيادة القيم س من الغرب إلى الشرق وارتفاع قيم ص من الشمال باتجاه الجنوب. تتم فهرسة المربعات باستخدام إحداثيات س، ص من هذا الأصل.
عند مستوى التكبير/التصغير 0، يتم عرض العالم كله في مربع واحد. كل تكبير/تصغير المستوى إلى زيادة التكبير بعامل اثنان. إذًا، في مستوى التكبير/التصغير 1، الخريطة كشبكة 2×2 من المربعات. في مستوى التكبير/التصغير 2، إنها شبكة 4×4. في مستوى التكبير/التصغير 3، عبارة عن شبكة 8×8، وهكذا.
على سبيل المثال، عند مستوى التكبير/التصغير 2، تنقسم الأرض إلى 16 مربّعًا. كل مربّع ويمكن الإشارة إليه باستخدام مجموعة فريدة من x وy وzoom:

عند إنشاء صور لطبقة تجانب، ستحتاج إلى إنشاء صورة كل مربع في كل مستوى تكبير/تصغير تريد دعمه. أهداف "خرائط Google" 256 وحدة بكسل مستقلة الكثافة (dp) عند عرض المربّعات لدقة عالية من الأجهزة، يُنصح بإرجاع مربّعات ذات نسبة نقطة لكل بوصة عالية (512×512 بكسل). إحالة إلى أجهزة Android مستندات للمطوّرين للاطّلاع على معلومات حول إتاحة استخدام شاشات مختلفة الأحجام والكثافات.
ملاحظة: تعتمد مستويات التكبير أو التصغير التي تتيحها الكاميرا على عدة عوامل، وليس لها صلة بمستويات التكبير أو التصغير التي ستتوافقها المربّعات.
-
تعرض
GoogleMap.getMaxZoomLevel()الحد الأقصى لمستوى التكبير/التصغير متاح في موضع الكاميرا الحالي. يأخذ هذا في الاعتبار الخريطة النوع المستخدم حاليًا. على سبيل المثال، قد تحتوي خريطة القمر الصناعي أو خريطة التضاريس مستوى تكبير أو تصغير أقصى أقل من مربّعات الخرائط الأساسية. -
تعرض
GoogleMap.getMinZoomLevel()الحد الأدنى لمستوى التكبير/التصغير، وهو نفسه لكل موقع (على عكس الحد الأقصى لمستوى التكبير/التصغير) ولكن قد تختلف حسب الأجهزة وأحجام الخرائط.
إضافة تراكب مربّعات
تعد أبسط الطرق وأكثرها شيوعًا لإنشاء تراكب صور هي توفير
عنوان URL يشير إلى الصورة المتجانبة ذات الصلة.
UrlTileProvider عبارة عن تنفيذ جزئي
TileProvider توفّر مربّعات صور استنادًا إلى عنوان URL. هذا النمط
الفئة تتطلب أن يكون لجميع الصور نفس الأبعاد.
ستحتاج إلى تنفيذ UrlTileProvider.getTileUrl()، التي
إحداثيات التجانب (x، y، Zoom)، وتعرض عنوان URL يشير إلى
الصورة المستخدمة في المربع. يجب أن تعرض الطريقة القيمة "فارغ" إذا كان لا يوجد
مربع x وy وzoom. ويمكن أن يشير عنوان URL إلى أحد موارد الويب أو
مادة عرض Android أو ملف على القرص المحلي.
إعداد مخزونك من صور المربعات على الخادم، المحدد لجميع x وy ومستويات التكبير أو التصغير التي تنوي دعمها. ثم إضافة المربّع تراكب:
- قم بتعريف
UrlTileProviderلتوفير صور المربّعات. - تجاهَل
getTileUrl()لإنشاء عنوان URL لكل مربّع . - أدخِل
TileOverlayOptionsمع الخيارات ذات الصلة: fadeIn: قيمة منطقية. تحدِّد هذه السياسة ما إذا كان يجب أن تتلاشى المربّعات. بوصة القيمة التلقائية هيtrue. قد تجد أنه من المفيد إيقاف التلاشي عند التبديل بين تراكبات الصور بسرعة. بالنسبة لمزيد من المعلومات عن العلاقة بين الشفافية والتلاشي، قسم الشفافية أدناه.tileProvider: السمةTileProviderالمطلوب استخدامها هذا التراكب.transparency: عدد عائم تحدد عامل شفافية صور المربعات. يجب أن تكون القيمة في النطاق[0.0f, 1.0f]. حيث تعني القيمة0.0fتعتيمًا تمامًا (الخيار التلقائي) و1.0fشفاف بالكامل. راجع القسم الذي يتناول transparency أدناه لنموذج رمز برمجي العلاقة بين الشفافية والتلاشي.visible: قيمة منطقية. تحدِّد هذه السياسة إمكانية رؤية المربّع. تراكب. تراكب مربّعات غير مرئية (القيمةfalse) ليس مرسومة على الخريطة، مع الاحتفاظ بجميع خصائصها الأخرى. الإعداد التلقائيtrue.zIndex: تحدّد الترتيب الذي يظهر به تراكب الصور بالنسبة إلى التراكبات الأخرى، بما في ذلك تراكبات الأرض ، دوائر، خطوط متعددة والمضلّعات. يتم رسم التراكبات ذات مؤشر z الأعلى فوقها بمؤشرات z منخفضة. يتم ترتيب التراكبات ذات فهرس z نفسه عشوائيًا. مؤشر z الافتراضي هو 0. لاحظ أن العلامات هي مرسومة دائمًا فوق التراكبات الأخرى، بغض النظر عن مؤشر z عند استخدام عناصر مركّبة.- اتصل
GoogleMap.addTileOverlay()لإضافة التراكب إلى الخريطة.
Kotlin
private lateinit var map: GoogleMap var tileProvider: TileProvider = object : UrlTileProvider(256, 256) { override fun getTileUrl(x: Int, y: Int, zoom: Int): URL? { /* Define the URL pattern for the tile images */ val url = "http://my.image.server/images/$zoom/$x/$y.png" return if (!checkTileExists(x, y, zoom)) { null } else try { URL(url) } catch (e: MalformedURLException) { throw AssertionError(e) } } /* * Check that the tile server supports the requested x, y and zoom. * Complete this stub according to the tile range you support. * If you support a limited range of tiles at different zoom levels, then you * need to define the supported x, y range at each zoom level. */ private fun checkTileExists(x: Int, y: Int, zoom: Int): Boolean { val minZoom = 12 val maxZoom = 16 return zoom in minZoom..maxZoom } } val tileOverlay = map.addTileOverlay( TileOverlayOptions() .tileProvider(tileProvider) )
Java
private GoogleMap map; TileProvider tileProvider = new UrlTileProvider(256, 256) { @Override public URL getTileUrl(int x, int y, int zoom) { /* Define the URL pattern for the tile images */ String s = String.format("http://my.image.server/images/%d/%d/%d.png", zoom, x, y); if (!checkTileExists(x, y, zoom)) { return null; } try { return new URL(s); } catch (MalformedURLException e) { throw new AssertionError(e); } } /* * Check that the tile server supports the requested x, y and zoom. * Complete this stub according to the tile range you support. * If you support a limited range of tiles at different zoom levels, then you * need to define the supported x, y range at each zoom level. */ private boolean checkTileExists(int x, int y, int zoom) { int minZoom = 12; int maxZoom = 16; return (zoom >= minZoom && zoom <= maxZoom); } }; TileOverlay tileOverlay = map.addTileOverlay(new TileOverlayOptions() .tileProvider(tileProvider));
للاطّلاع على مثال عملي لـ UrlTileProvider، يُرجى الرجوع إلى قسم
TileOverlayDemoActivity في
رمز نموذجي
المضمّنة مع حزمة تطوير البرامج (SDK) الخاصة "بخدمات Google Play"
ضبط الشفافية لتراكبات الصور
قد يكون من المفيد تراكب مربّعات شفافة على الخريطة، بحيث يمكن للمستخدمين الخريطة الأساسية أسفل المربعات المتراكبة. يمكنك القيام بذلك عن طريق تقديم أو عن طريق تعيين عامل شفافية على تراكب الصور برمجيًا.
يؤدي نموذج الرمز البرمجي التالي إلى تبديل شفافية تراكب الصور
بين 0.5f و0.0f:
Kotlin
private var tileOverlayTransparent: TileOverlay? = null override fun onMapReady(map: GoogleMap) { tileOverlayTransparent = map.addTileOverlay( TileOverlayOptions() .tileProvider(object : UrlTileProvider(256, 256) { // ... }) .transparency(0.5f) ) } // Switch between 0.0f and 0.5f transparency. fun toggleTileOverlayTransparency() { tileOverlayTransparent?.let { it.transparency = 0.5f - it.transparency } }
Java
private TileOverlay tileOverlayTransparent; @Override public void onMapReady(GoogleMap map) { tileOverlayTransparent = map.addTileOverlay(new TileOverlayOptions() .tileProvider(new UrlTileProvider(256, 256) { // ... }) .transparency(0.5f)); } // Switch between 0.0f and 0.5f transparency. public void toggleTileOverlayTransparency() { if (tileOverlayTransparent != null) { tileOverlayTransparent.setTransparency(0.5f - tileOverlayTransparent.getTransparency()); } }
يتم تطبيق الشفافية كمضاعف قناة ألفا للمربّع
الصور. لضبط شفافية تراكب مربّعات، قدِّم
كائن TileOverlayOptions يحتوي على transparency
في النطاق [0.0f, 1.0f] كما هو موضح في النموذج أعلاه. قيمة
تعني 0.0f أن تراكب الصور معتم تمامًا
تعني السمة 1.0f أنّها شفافة تمامًا. القيمة الافتراضية هي
0.0f (قيمة فارغة)
يمكنك الوصول إلى شفافية تراكب الصور من خلال استدعاء
TileOverlay.getTransparency()، ويمكنك تغييره عن طريق الاتصال
TileOverlay.setTransparency()
الشفافية والرسوم المتحركة والتلاشي
لا توجد رسوم متحركة عند تغيير الشفافية. الشفافية يعمل الخيار بجانب fadeIn الخيار.
يوفر التلاشي للداخل رسومًا متحركة للشفافية عند تحميل المربعات. إذا قمت بتعيين الشفافية، تتلاشى المربعات من الشفافية الكاملة إلى والشفافية. إذا قمت بتغيير الشفافية أثناء التلاشي، تواصل الرسوم المتحركة نحو الشفافية المستهدفة الجديدة.
إزالة تراكب مربّعات
يمكنك إزالة تراكب مربّعات باستخدام
TileOverlay.remove().
Kotlin
tileOverlay?.remove()
Java
tileOverlay.remove();
محو المربّعات القديمة
إذا أصبحت المربعات التي يوفرها تراكب المربعات "قديمة"، فيمكنك استدعاء
clearTileCache() لفرض إعادة التحميل. سيؤدي ذلك إلى
المربّعات على هذا التراكب لتتم إعادة تحميلها. على سبيل المثال، إذا كانت المربعات المقدمة من
تغيير TileProvider، فيجب عليك استدعاء
clearTileCache() بعد ذلك للتأكّد من عرض المربّعات السابقة
لم يعد معروضًا.
Kotlin
tileOverlay?.clearTileCache()
Java
tileOverlay.clearTileCache();
