Con le opzioni di stile puoi personalizzare la presentazione degli stili standard di Google Maps, modificando la visualizzazione di elementi come strade, parchi, attività e altri punti di interesse. Oltre a modificare lo stile di queste funzionalità, puoi nasconderle completamente. Ciò significa che puoi enfatizzare componenti particolari della mappa o fare in modo che la mappa integri lo stile della pagina circostante.
Esempi
La seguente dichiarazione di stile JSON trasforma tutte le funzionalità della mappa in grigio, poi colora la geometria delle strade principali in blu e nasconde completamente le etichette del paesaggio:
[
{
"featureType": "all",
"stylers": [
{ "color": "#C0C0C0" }
]
},{
"featureType": "road.arterial",
"elementType": "geometry",
"stylers": [
{ "color": "#CCFFFF" }
]
},{
"featureType": "landscape",
"elementType": "labels",
"stylers": [
{ "visibility": "off" }
]
}
]L'oggetto JSON
Una dichiarazione di stile JSON è costituita dai seguenti elementi:
- featureType (facoltativo): le funzionalità da selezionare per questa modifica dello stile. Gli elementi sono caratteristiche geografiche sulla mappa, tra cui strade, parchi, specchi d'acqua e altro ancora. Se non specifichi una funzionalità, vengono selezionate tutte le funzionalità.
- elementType (facoltativo): la proprietà della funzionalità specificata da selezionare. Gli elementi sono le parti secondarie di una funzionalità, tra cui etichette e geometria. Se non specifichi un elemento, vengono selezionati tutti gli elementi della funzionalità.
- Stili: le regole da applicare agli elementi e alle funzionalità selezionati. Gli stili indicano il colore, la visibilità e il peso della funzionalità. Puoi applicare uno o più stili a una funzionalità.
Per specificare uno stile, devi combinare un insieme di selettori featureType e
elementType e il tuo stylers in un array di stili. Puoi scegliere come target qualsiasi combinazione di funzionalità in un unico array. Tuttavia,
il numero di stili che puoi applicare contemporaneamente è limitato. Se l'array di stili
supera il numero massimo di caratteri, non viene applicato alcuno stile.
Il resto di questa pagina contiene ulteriori informazioni su funzionalità, elementi e stili.
featureType
Il seguente snippet JSON seleziona tutte le strade sulla mappa:
{
"featureType": "road"
}Gli elementi, o tipi di elementi, sono caratteristiche geografiche sulla mappa, tra cui strade, parchi, specchi d'acqua, attività e altro ancora.
Le funzionalità formano una struttura ad albero di categorie, con all
come radice. Se non specifichi una funzionalità, vengono selezionate tutte le funzionalità.
Specificare una funzionalità di all ha lo stesso effetto.
Alcune funzionalità contengono funzionalità secondarie che specifichi utilizzando la notazione con il punto. Ad esempio, landscape.natural o
road.local. Se specifichi solo la funzionalità principale, ad esempio
road, gli stili che specifichi per l'elemento principale si applicano a
tutti i relativi elementi secondari, ad esempio road.local e
road.highway.
Tieni presente che le funzionalità principali potrebbero includere alcuni elementi non inclusi in tutte le funzionalità secondarie.
Sono disponibili le seguenti funzionalità:
all(impostazione predefinita) seleziona tutte le funzionalità.administrativeseleziona tutte le aree amministrative. Lo stile influisce solo sulle etichette delle aree amministrative, non sui confini o sul riempimento geografici.administrative.countryseleziona i paesi.administrative.land_parcelseleziona i lotti di terreno.administrative.localityseleziona le località.administrative.neighborhoodseleziona i quartieri.administrative.provinceseleziona le province.
landscapeseleziona tutti i paesaggi.landscape.man_madeseleziona le caratteristiche artificiali, come edifici e altre strutture.landscape.naturalseleziona elementi naturali, come montagne, fiumi, deserti e ghiacciai.landscape.natural.landcoverseleziona le caratteristiche della copertura del suolo, il materiale fisico che copre la superficie terrestre, come foreste, praterie, zone umide e terreno nudo.landscape.natural.terrainseleziona le caratteristiche del terreno di una superficie terrestre, come elevazione, pendenza e orientamento.
poiseleziona tutti i punti d'interesse.poi.attractionseleziona le attrazioni turistiche.poi.businessseleziona le attività.poi.governmentseleziona gli edifici governativi.poi.medicalseleziona i servizi di emergenza, tra cui ospedali, farmacie, polizia, medici e altri.poi.parkseleziona i parchi.poi.place_of_worshipseleziona luoghi di culto, tra cui chiese, templi, moschee e altri.poi.schoolseleziona le scuole.poi.sports_complexseleziona i complessi sportivi.
roadseleziona tutte le strade.road.arterialseleziona le arterie stradali.road.highwayseleziona le autostrade.road.highway.controlled_accessseleziona le autostrade con accesso controllato.road.localseleziona le strade locali.
transitseleziona tutte le stazioni e le linee di trasporto pubblico.transit.lineseleziona le linee di trasporto pubblico.transit.stationseleziona tutte le stazioni del trasporto pubblico.transit.station.airportseleziona gli aeroporti.transit.station.busseleziona le fermate dell'autobus.transit.station.railseleziona le stazioni ferroviarie.
waterseleziona i corpi idrici.
elementType
Il seguente snippet JSON seleziona le etichette per tutte le strade locali:
{
"featureType": "road.local",
"elementType": "labels"
}Gli elementi sono suddivisioni di una funzionalità. Una strada, ad esempio, è costituita dalla linea grafica (la geometria) sulla mappa e anche dal testo che ne indica il nome (un'etichetta).
Sono disponibili i seguenti elementi, ma tieni presente che una funzionalità specifica potrebbe supportare nessuno, alcuni o tutti gli elementi:
I colori del testo delle etichette fill e stroke cambiano in base al livello di zoom.
Per rendere l'esperienza coerente a tutti i livelli di zoom, definisci sempre sia fill
che stroke.
all(impostazione predefinita) seleziona tutti gli elementi della funzionalità specificata.-
geometryseleziona tutti gli elementi geometrici della funzionalità specificata.geometry.fillseleziona solo il riempimento della geometria della funzionalità.geometry.strokeseleziona solo il tratto della geometria della funzionalità.
-
labelsseleziona le etichette testuali associate alla funzionalità specificata.labels.iconseleziona solo l'icona visualizzata all'interno dell'etichetta della funzionalità.labels.textseleziona solo il testo dell'etichetta.-
labels.text.fillseleziona solo il riempimento dell'etichetta. Il riempimento di un'etichetta viene in genere visualizzato come un contorno colorato che circonda il testo dell'etichetta. labels.text.strokeseleziona solo il tratto del testo dell'etichetta.
stylers
Gli stili sono opzioni di formattazione che puoi applicare agli elementi e alle funzionalità della mappa.
Il seguente snippet JSON mostra una funzionalità in verde brillante, utilizzando un valore RGB:
"stylers": [
{ "color": "#99FF33" }
]Questo snippet rimuove tutta l'intensità dal colore di una funzionalità, indipendentemente dal colore iniziale. L'effetto è quello di visualizzare la funzionalità in scala di grigi:
"stylers": [
{ "saturation": -100 }
]Questo snippet nasconde completamente una funzionalità:
"stylers": [
{ "visibility": "off" }
]Sono supportate le seguenti opzioni di stile:
hue(una stringa esadecimale RGB nel formato#RRGGBB) indica il colore di base.Nota: questa opzione imposta la tonalità mantenendo la saturazione e la luminosità specificati nello stile predefinito di Google (o in altre opzioni di stile che definisci sulla mappa). Il colore risultante è relativo allo stile della mappa base. Se Google apporta modifiche allo stile della mappa di base, queste modifiche interessano le funzionalità della mappa a cui è stato applicato lo stile
hue. È preferibile utilizzare lo strumento di stile assolutocolor, se possibile.lightness(un valore in virgola mobile compreso tra-100e100) indica la variazione percentuale della luminosità dell'elemento. I valori negativi aumentano l'oscurità (dove -100 specifica il nero) mentre i valori positivi aumentano la luminosità (dove +100 specifica il bianco).Nota: questa opzione imposta la luminosità mantenendo la saturazione e la tonalità specificata nello stile predefinito di Google (o in altre opzioni di stile che definisci sulla mappa). Il colore risultante è relativo allo stile della mappa base. Se Google apporta modifiche allo stile della mappa di base, queste modifiche interessano le funzionalità della mappa a cui è stato applicato lo stile
lightness. È preferibile utilizzare lo strumento di stile assolutocolor, se possibile.saturation(un valore in virgola mobile compreso tra-100e100) indica la variazione percentuale dell'intensità del colore di base da applicare all'elemento.Nota: questa opzione imposta la saturazione mantenendo la tonalità e la luminosità specificati nello stile Google predefinito (o in altre opzioni di stile che definisci sulla mappa). Il colore risultante è relativo allo stile della mappa base. Se Google apporta modifiche allo stile della mappa di base, queste modifiche interessano le funzionalità della mappa a cui è stato applicato lo stile
saturation. È preferibile utilizzare lo stile assolutocolor, se possibile.gamma(un valore in virgola mobile compreso tra0.01e10.0, dove1.0non applica alcuna correzione) indica la quantità di correzione gamma da applicare all'elemento. Le correzioni gamma modificano la luminosità dei colori in modo non lineare, senza influire sui valori del bianco o del nero. La correzione gamma viene in genere utilizzata per modificare il contrasto di più elementi. Ad esempio, puoi modificare la gamma per aumentare o diminuire il contrasto tra i bordi e l'interno degli elementi.Nota: questa opzione regola la luminosità rispetto allo stile Google predefinito, utilizzando una curva gamma. Se Google apporta modifiche allo stile della mappa di base, queste influiscono sulle funzionalità della mappa a cui è stato applicato lo stile
gamma. È preferibile utilizzare lo stylercolorassoluto, se possibile.invert_lightness(setrue) inverte la luminosità esistente. Ciò è utile, ad esempio, per passare rapidamente a una mappa più scura con testo bianco.Nota: questa opzione inverte semplicemente lo stile predefinito di Google. Se Google apporta modifiche allo stile della mappa di base, queste modifiche influiscono sulle funzionalità della mappa con stile
invert_lightness. È preferibile utilizzare lo stile assolutocolor, se possibile.visibility(on,offosimplified) indica se e come l'elemento viene visualizzato sulla mappa. Unasimplifiedvisibilità rimuove alcune funzionalità di stile dalle funzionalità interessate; le strade, ad esempio, vengono semplificate in linee più sottili senza contorni, mentre i parchi perdono il testo dell'etichetta, ma mantengono l'icona dell'etichetta.color(una stringa esadecimale RGB nel formato#RRGGBB) imposta il colore della funzionalità.weight(un valore intero maggiore o uguale a zero) imposta il peso della funzionalità, in pixel. L'impostazione del peso su un valore elevato può comportare il ritaglio vicino ai bordi dei riquadri.
Le regole di stile vengono applicate nell'ordine specificato. Non combinare più operazioni in un'unica operazione di stile. Definisci invece ogni operazione come una voce separata nell'array di stili.
Nota: l'ordine è importante, in quanto alcune operazioni non sono commutative. Le funzionalità e/o gli elementi modificati tramite operazioni di stile (di solito) hanno già stili esistenti. Le operazioni agiscono su questi stili esistenti, se presenti.
Modello di tonalità, saturazione, luminosità
Le mappe con stile utilizzano il modello tonalità, saturazione, luminosità (HSL) per indicare il colore all'interno delle operazioni di definizione dello stile. La tonalità indica il colore di base, la saturazione indica l'intensità del colore e la luminosità indica la quantità relativa di bianco o nero nel colore costituente.
La correzione
gamma modifica la luminosità nello spazio colore, in genere
per aumentare o diminuire il contrasto. Inoltre, il modello HSL definisce il colore
all'interno di uno spazio di coordinate in cui hue indica l'orientamento
all'interno di una ruota dei colori, mentre la saturazione e la luminosità indicano le ampiezze
lungo assi diversi. Le tonalità vengono misurate all'interno di uno spazio colore RGB,
simile alla maggior parte degli spazi colore RGB, ad eccezione delle tonalità di bianco e
nero.

Sebbene hue accetti un valore di colore esadecimale HTML, lo utilizza solo
per determinare il colore di base, ovvero la sua posizione sulla ruota
dei colori, non la sua saturazione o luminosità, che sono
indicate separatamente come variazioni percentuali.
Ad esempio, puoi definire la tonalità del verde puro come
hue:0x00ff00 o hue:0x000100. Entrambe le tonalità sono
identiche. Entrambi i valori puntano al verde puro nel modello di colore HSL.

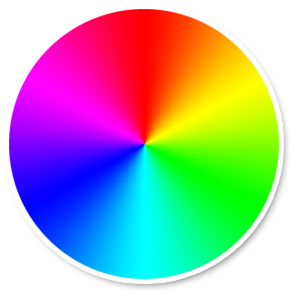
Una ruota dei colori RGB
I valori RGB hue composti da parti uguali di rosso, verde e blu
non indicano una tonalità, perché nessuno di questi valori indica un orientamento nello
spazio delle coordinate HSL. Esempi sono "#000000" (nero), "#FFFFFF" (bianco)
e tutte le tonalità pure di grigio. Per indicare il nero, il bianco o il grigio, devi
rimuovere tutti i saturation (imposta il valore su -100) e
regolare invece lightness.
Inoltre, quando modifichi le funzionalità esistenti che hanno già una combinazione di colori, la modifica di un valore come hue non ne modifica il saturation o il lightness esistenti.
