ตัวเลือกรูปแบบช่วยให้คุณปรับแต่งการนำเสนอรูปแบบแผนที่มาตรฐานของ Google ได้ โดยเปลี่ยนการแสดงผลของฟีเจอร์ต่างๆ เช่น ถนน สวนสาธารณะ ธุรกิจ และจุดที่น่าสนใจอื่นๆ นอกจากจะเปลี่ยนสไตล์ของฟีเจอร์เหล่านี้แล้ว คุณยังซ่อนฟีเจอร์ทั้งหมดได้ด้วย ซึ่งหมายความว่าคุณสามารถ เน้นองค์ประกอบบางอย่างของแผนที่หรือทำให้แผนที่เข้ากับ สไตล์ของหน้าเว็บโดยรอบได้
ตัวอย่าง
การประกาศรูปแบบ JSON ต่อไปนี้จะเปลี่ยนฟีเจอร์แผนที่ทั้งหมดเป็นสีเทา จากนั้น จะระบายสีเรขาคณิตของถนนสายหลักเป็นสีน้ำเงิน และซ่อนป้ายกำกับภูมิประเทศ ทั้งหมด
[ { "featureType": "all", "stylers": [ { "color": "#C0C0C0" } ] },{ "featureType": "road.arterial", "elementType": "geometry", "stylers": [ { "color": "#CCFFFF" } ] },{ "featureType": "landscape", "elementType": "labels", "stylers": [ { "visibility": "off" } ] } ]
ออบเจ็กต์ JSON
การประกาศรูปแบบ JSON ประกอบด้วยองค์ประกอบต่อไปนี้
- featureType (ไม่บังคับ) - ฟีเจอร์ที่จะเลือก สำหรับการแก้ไขสไตล์นี้ ฟีเจอร์คือลักษณะทางภูมิศาสตร์บน แผนที่ ซึ่งรวมถึงถนน สวนสาธารณะ แหล่งน้ำ และอื่นๆ หากคุณไม่ระบุ ฟีเจอร์ ระบบจะเลือกฟีเจอร์ทั้งหมด
- elementType (ไม่บังคับ) - พร็อพเพอร์ตี้ของฟีเจอร์ที่ ระบุเพื่อเลือก องค์ประกอบคือส่วนย่อยของฟีเจอร์ ซึ่งรวมถึง ป้ายกำกับและเรขาคณิต หากไม่ได้ระบุองค์ประกอบ ระบบจะเลือกองค์ประกอบทั้งหมดของฟีเจอร์
- stylers - กฎที่จะใช้กับฟีเจอร์และ องค์ประกอบที่เลือก Stylers ระบุสี ระดับการมองเห็น และความหนาของฟีเจอร์ คุณใช้ Styler อย่างน้อย 1 รายการกับฟีเจอร์ได้
หากต้องการระบุรูปแบบ คุณต้องรวมชุดตัวเลือก featureType และ
elementType รวมถึง stylers ไว้ในอาร์เรย์รูปแบบ
คุณกำหนดเป้าหมายฟีเจอร์ใดๆ ร่วมกันได้ในอาร์เรย์เดียว อย่างไรก็ตาม
ระบบจะจำกัดจำนวนสไตล์ที่คุณใช้ได้พร้อมกัน หากอาร์เรย์รูปแบบ
มีความยาวเกินจำนวนอักขระสูงสุด ระบบจะไม่ใช้รูปแบบใดๆ
ส่วนที่เหลือของหน้านี้มีข้อมูลเพิ่มเติมเกี่ยวกับฟีเจอร์ องค์ประกอบ และ ตัวจัดรูปแบบ
featureType
ข้อมูลโค้ด JSON ต่อไปนี้จะเลือกถนนทั้งหมดบนแผนที่
{ "featureType": "road" }
ฟีเจอร์หรือประเภทฟีเจอร์คือลักษณะทางภูมิศาสตร์บนแผนที่ ซึ่งรวมถึงถนน สวนสาธารณะ แหล่งน้ำ ธุรกิจ และอื่นๆ
ฟีเจอร์จะสร้างโครงสร้างหมวดหมู่ที่มี all
เป็นรูท หากไม่ได้ระบุฟีเจอร์ ระบบจะเลือกฟีเจอร์ทั้งหมด
การระบุฟีเจอร์ของ all จะมีผลเหมือนกัน
ฟีเจอร์บางอย่างมีฟีเจอร์ย่อยที่คุณระบุโดยใช้สัญกรณ์จุด
เช่น landscape.natural หรือ road.local หากคุณระบุเฉพาะฟีเจอร์หลัก เช่น
road รูปแบบที่คุณระบุสำหรับฟีเจอร์หลักจะมีผลกับ
ฟีเจอร์ย่อยทั้งหมด เช่น road.local และ
road.highway
โปรดทราบว่าฟีเจอร์หลักอาจมีองค์ประกอบบางอย่างที่ไม่ได้รวมอยู่ในฟีเจอร์ย่อยทั้งหมด
ฟีเจอร์ต่อไปนี้พร้อมใช้งาน
all(ค่าเริ่มต้น) เลือกฟีเจอร์ทั้งหมดadministrativeเลือกพื้นที่การบริหารทั้งหมด การจัดรูปแบบ มีผลกับป้ายกำกับของพื้นที่บริหารเท่านั้น ไม่ใช่เส้นขอบหรือการเติม ทางภูมิศาสตร์administrative.countryเลือกประเทศadministrative.land_parcelเลือกแปลงที่ดินadministrative.localityเลือกเขตadministrative.neighborhoodเลือกย่านใกล้เคียงadministrative.provinceเลือกจังหวัด
landscapeเลือกภาพทิวทัศน์ทั้งหมดlandscape.man_madeเลือกองค์ประกอบที่มนุษย์สร้างขึ้น เช่น อาคารและโครงสร้างอื่นๆlandscape.naturalเลือกองค์ประกอบทางธรรมชาติ เช่น ภูเขา แม่น้ำ ทะเลทราย และธารน้ำแข็งlandscape.natural.landcoverเลือกฟีเจอร์สิ่งปกคลุมดิน ซึ่งเป็นวัสดุทางกายภาพ ที่ปกคลุมพื้นผิวโลก เช่น ป่าไม้ ทุ่งหญ้า พื้นที่ชุ่มน้ำ และพื้นดินเปล่าlandscape.natural.terrainเลือกฟีเจอร์ภูมิประเทศของพื้นผิวดิน เช่น ความสูงชัน ความลาดชัน และการวางแนว
poiเลือกจุดที่น่าสนใจทั้งหมดpoi.attractionเลือกสถานที่ท่องเที่ยวpoi.businessเลือกธุรกิจpoi.governmentเลือกอาคารสถานที่ราชการpoi.medicalเลือกบริการฉุกเฉิน ซึ่งรวมถึง โรงพยาบาล ร้านขายยา ตำรวจ แพทย์ และอื่นๆpoi.parkเลือกสวนสาธารณะpoi.place_of_worshipเลือกศาสนสถาน ซึ่งรวมถึง โบสถ์ วัด มัสยิด และอื่นๆpoi.schoolเลือกโรงเรียนpoi.sports_complexเลือกศูนย์กีฬา
roadเลือกถนนทั้งหมดroad.arterialเลือกถนนสายหลักroad.highwayเลือกทางหลวงroad.highway.controlled_accessเลือกทางหลวงที่มี การควบคุมการเข้าถึงroad.localเลือกถนนในพื้นที่
transitเลือกสถานีและสายขนส่งสาธารณะทั้งหมดtransit.lineเลือกเส้นทางขนส่งสาธารณะtransit.stationเลือกสถานีขนส่งทั้งหมดtransit.station.airportเลือกสนามบินtransit.station.busเลือกป้ายรถประจำทางtransit.station.railเลือกสถานีรถไฟ
waterเลือกแหล่งน้ำ
elementType
ข้อมูลโค้ด JSON ต่อไปนี้จะเลือกป้ายกำกับสำหรับถนนในพื้นที่ทั้งหมด
{ "featureType": "road.local", "elementType": "labels" }
องค์ประกอบคือส่วนย่อยของฟีเจอร์ ตัวอย่างเช่น ถนนประกอบด้วยเส้นกราฟิก (เรขาคณิต) บนแผนที่ และข้อความที่ระบุชื่อ (ป้ายกำกับ)
องค์ประกอบต่อไปนี้พร้อมใช้งาน แต่โปรดทราบว่าฟีเจอร์หนึ่งๆ อาจรองรับองค์ประกอบบางส่วนหรือทั้งหมด
สีของข้อความป้ายกำกับ fill และ stroke จะเปลี่ยนไปตามระดับการซูม
หากต้องการให้ประสบการณ์การใช้งานสอดคล้องกันในทุกระดับการซูม ให้กำหนดทั้ง fill
และ stroke เสมอ
all(ค่าเริ่มต้น) เลือกองค์ประกอบทั้งหมดของฟีเจอร์ที่ระบุ-
geometryจะเลือกองค์ประกอบทางเรขาคณิตทั้งหมดของฟีเจอร์ที่ระบุgeometry.fillจะเลือกเฉพาะการเติมรูปเรขาคณิตของฟีเจอร์geometry.strokeจะเลือกเฉพาะเส้นของเรขาคณิตของฟีเจอร์
-
labelsจะเลือกป้ายกำกับที่เป็นข้อความที่เชื่อมโยงกับฟีเจอร์ที่ระบุlabels.iconจะเลือกเฉพาะไอคอนที่แสดงภายในป้ายกำกับของฟีเจอร์labels.textจะเลือกเฉพาะข้อความของป้ายกำกับ-
labels.text.fillจะเลือกเฉพาะสีของป้ายกำกับ โดยปกติแล้วการเติมป้ายกำกับจะแสดงเป็น เส้นขอบสีที่ล้อมรอบข้อความป้ายกำกับ labels.text.strokeจะเลือกเฉพาะเส้นขีดของข้อความป้ายกำกับ
stylers
Styler คือตัวเลือกการจัดรูปแบบที่คุณใช้กับฟีเจอร์และ องค์ประกอบของแผนที่ได้
ข้อมูลโค้ด JSON ต่อไปนี้แสดงฟีเจอร์เป็นสีเขียวสดโดยใช้ค่า RGB
"stylers": [ { "color": "#99FF33" } ]
ข้อมูลโค้ดนี้จะนำความเข้มทั้งหมดออกจากสีของฟีเจอร์ ไม่ว่าสีเริ่มต้นจะเป็นสีใดก็ตาม ซึ่งจะทำให้ฟีเจอร์แสดงผลเป็นโทนสีเทา
"stylers": [ { "saturation": -100 } ]
ข้อมูลโค้ดนี้จะซ่อนฟีเจอร์โดยสมบูรณ์
"stylers": [ { "visibility": "off" } ]
ระบบรองรับตัวเลือกรูปแบบต่อไปนี้
hue(สตริงเลขฐานสิบหก RGB ในรูปแบบ#RRGGBB) ระบุสีพื้นฐานหมายเหตุ: ตัวเลือกนี้จะตั้งค่าเฉดสีในขณะที่ยังคงความอิ่มตัวและความสว่าง ที่ระบุไว้ในสไตล์เริ่มต้นของ Google (หรือในตัวเลือกสไตล์อื่นๆ ที่คุณ กำหนดไว้ในแผนที่) สีที่ได้จะสัมพันธ์กับรูปแบบของ แผนที่ฐาน หาก Google ทำการเปลี่ยนแปลงสไตล์แผนที่ฐาน การเปลี่ยนแปลงดังกล่าว จะส่งผลต่อฟีเจอร์ของแผนที่ที่จัดรูปแบบด้วย
hueขอแนะนำให้ ใช้โปรแกรมตกแต่งcolorแบบสัมบูรณ์หากทำได้lightness(ค่าทศนิยมระหว่าง-100ถึง100) ระบุเปอร์เซ็นต์การเปลี่ยนแปลงความสว่างของ องค์ประกอบ ค่าลบจะเพิ่มความมืด (โดย -100 หมายถึงสีดำ) ขณะที่ค่าบวกจะเพิ่มความสว่าง (โดย +100 หมายถึงสีขาว)หมายเหตุ: ตัวเลือกนี้จะกำหนดความสว่างโดยคงค่าความอิ่มตัวและเฉดสี ที่ระบุไว้ในสไตล์เริ่มต้นของ Google (หรือในตัวเลือกสไตล์อื่นๆ ที่คุณ กำหนดไว้ในแผนที่) สีที่ได้จะสัมพันธ์กับรูปแบบของ แผนที่ฐาน หาก Google ทำการเปลี่ยนแปลงสไตล์แผนที่ฐาน การเปลี่ยนแปลงดังกล่าว จะส่งผลต่อฟีเจอร์ของแผนที่ที่จัดรูปแบบด้วย
lightnessขอแนะนำให้ใช้ตัวจัดรูปแบบcolorแบบสัมบูรณ์หากทำได้saturation(ค่าทศนิยมระหว่าง-100ถึง100) ระบุเปอร์เซ็นต์การเปลี่ยนแปลงความเข้มของ สีพื้นฐานที่จะใช้กับองค์ประกอบหมายเหตุ: ตัวเลือกนี้จะตั้งค่าความอิ่มตัวโดยคงค่าสีและความสว่าง ที่ระบุไว้ในสไตล์เริ่มต้นของ Google (หรือในตัวเลือกสไตล์อื่นๆ ที่คุณ กำหนดไว้ในแผนที่) สีที่ได้จะสัมพันธ์กับรูปแบบของ แผนที่ฐาน หาก Google ทำการเปลี่ยนแปลงสไตล์แผนที่ฐาน การเปลี่ยนแปลงดังกล่าว จะส่งผลต่อฟีเจอร์ของแผนที่ที่จัดรูปแบบด้วย
saturationเราขอแนะนำให้ใช้ตัวจัดรูปแบบcolorแบบสัมบูรณ์หากทำได้gamma(ค่าทศนิยมระหว่าง0.01ถึง10.0โดย1.0ไม่มีการปรับ) ระบุ จำนวนการปรับแกมมาที่จะใช้กับองค์ประกอบ การแก้ไขแกมมา จะปรับความสว่างของสีแบบไม่เป็นเชิงเส้นโดยไม่ส่งผลต่อ ค่าสีขาวหรือสีดำ โดยปกติแล้วการแก้ไขแกมมาจะใช้เพื่อปรับเปลี่ยน คอนทราสต์ขององค์ประกอบหลายรายการ เช่น คุณสามารถปรับเปลี่ยนค่าแกมมาเพื่อ เพิ่มหรือลดคอนทราสต์ระหว่างขอบและด้านในของ องค์ประกอบหมายเหตุ: ตัวเลือกนี้จะปรับความสว่างเทียบกับสไตล์ Google เริ่มต้นโดยใช้เส้นโค้งแกมมา หาก Google ทำการเปลี่ยนแปลงสไตล์แผนที่ฐาน การเปลี่ยนแปลงดังกล่าวจะมีผลกับฟีเจอร์ของแผนที่ที่จัดรูปแบบด้วย
gammaขอแนะนำให้ใช้โปรแกรมจัดรูปแบบcolorแบบสัมบูรณ์หากทำได้invert_lightness(หากtrue) จะกลับความสว่างที่มีอยู่ ซึ่งมีประโยชน์ เช่น ในการเปลี่ยนไปใช้แผนที่สีเข้มที่มีข้อความสีขาวได้อย่างรวดเร็วหมายเหตุ: ตัวเลือกนี้จะกลับด้านสไตล์เริ่มต้นของ Google เท่านั้น หาก Google เปลี่ยนแปลงสไตล์แผนที่ฐาน การเปลี่ยนแปลงดังกล่าวจะมีผลกับฟีเจอร์ของแผนที่ที่จัดรูปแบบด้วย
invert_lightnessเราขอแนะนำให้ใช้ตัวจัดรูปแบบcolorแบบสัมบูรณ์หากทำได้visibility(on,offหรือsimplified) จะระบุว่าองค์ประกอบปรากฏบนแผนที่หรือไม่และอย่างไรsimplifiedระดับการมองเห็นจะนำฟีเจอร์รูปแบบบางอย่าง ออกจากฟีเจอร์ที่ได้รับผลกระทบ เช่น ถนนจะได้รับการลดความซับซ้อนให้เป็นเส้นที่บางลง โดยไม่มีเส้นขอบ ในขณะที่สวนสาธารณะจะไม่มีข้อความป้ายกำกับ แต่ยังคงมี ไอคอนป้ายกำกับcolor(สตริงเลขฐานสิบหก RGB ในรูปแบบ#RRGGBB) จะตั้งค่าสีของฟีเจอร์weight(ค่าจำนวนเต็มที่มากกว่าหรือเท่ากับ 0) ตั้งค่า น้ำหนักของฟีเจอร์เป็นพิกเซล การตั้งค่าน้ำหนักเป็นค่าสูงอาจ ส่งผลให้เกิดการตัดใกล้กับขอบของไทล์
ระบบจะใช้กฎสไตล์ตามลำดับที่คุณระบุ อย่ารวมการดำเนินการหลายอย่างไว้ในการดำเนินการรูปแบบเดียว แต่ให้กำหนดการดำเนินการแต่ละอย่างเป็นรายการแยกกันในอาร์เรย์รูปแบบ
หมายเหตุ: ลำดับมีความสำคัญเนื่องจากบางการดำเนินการไม่สามารถสลับที่ได้ ฟีเจอร์ และ/หรือองค์ประกอบที่แก้ไขผ่านการดำเนินการสไตล์ (โดยปกติ) จะมีสไตล์อยู่แล้ว การดำเนินการจะใช้กับสไตล์ที่มีอยู่เหล่านั้น หากมี
รูปแบบโทนสี ความอิ่มตัว ความสว่าง
แผนที่ที่มีการจัดรูปแบบใช้โมเดลเฉดสี ความอิ่มตัว ความสว่าง (HSL) เพื่อระบุสีภายใน การดำเนินการของตัวจัดรูปแบบ Hue ระบุสีพื้นฐาน saturation ระบุความเข้มของสีนั้น และ lightness ระบุ ปริมาณสีขาวหรือดำที่สัมพันธ์กันในสีที่เป็นส่วนประกอบ
การแก้ไขแกมมาจะปรับความสว่างในพื้นที่สี โดยทั่วไปจะใช้เพื่อเพิ่มหรือลดคอนทราสต์ นอกจากนี้ โมเดล HSL ยังกำหนดสี
ภายในพื้นที่พิกัดที่ hue ระบุการวางแนว
ภายในวงล้อสี ขณะที่ความอิ่มสีและความสว่างระบุแอมพลิจูด
ตามแกนต่างๆ การวัดเฉดสีจะอยู่ในพื้นที่สี RGB
ซึ่งคล้ายกับพื้นที่สี RGB ส่วนใหญ่ ยกเว้นเฉดสีขาวและ
ดำ

แม้ว่า hue จะใช้ค่าสีแบบเลขฐาน 16 ของ HTML แต่จะใช้ค่านี้เพื่อกำหนดสีพื้นฐานเท่านั้น ซึ่งก็คือการวางแนวรอบวงล้อสี ไม่ใช่ความอิ่มตัวหรือความสว่าง ซึ่งจะระบุแยกกันเป็นการเปลี่ยนแปลงเปอร์เซ็นต์
เช่น คุณสามารถกำหนดเฉดสีสำหรับสีเขียวบริสุทธิ์เป็น
hue:0x00ff00 หรือ hue:0x000100 เฉดสีทั้งสอง
เหมือนกัน ค่าทั้ง 2 ค่าชี้ไปที่สีเขียวบริสุทธิ์ในโมเดลสี HSL

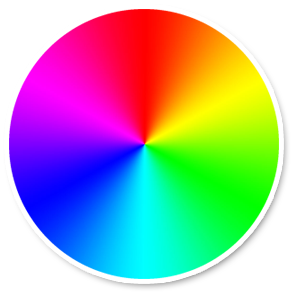
วงล้อสี RGB
ค่า RGB hue ซึ่งประกอบด้วยสีแดง เขียว และน้ำเงินในสัดส่วนที่เท่ากัน
ไม่ได้ระบุโทนสี เนื่องจากไม่มีค่าใดที่ระบุการวางแนวใน
พื้นที่พิกัด HSL เช่น "#000000" (ดำ), "#FFFFFF" (ขาว)
และเฉดสีเทาทั้งหมด หากต้องการระบุสีดำ ขาว หรือเทา คุณต้อง
นำ saturation ทั้งหมดออก (ตั้งค่าเป็น -100) และ
ปรับ lightness แทน
นอกจากนี้ เมื่อแก้ไขฟีเจอร์ที่มีอยู่ซึ่งมีรูปแบบสีอยู่แล้ว การเปลี่ยนค่า เช่น hue จะไม่เปลี่ยน saturation หรือ lightness ที่มีอยู่
