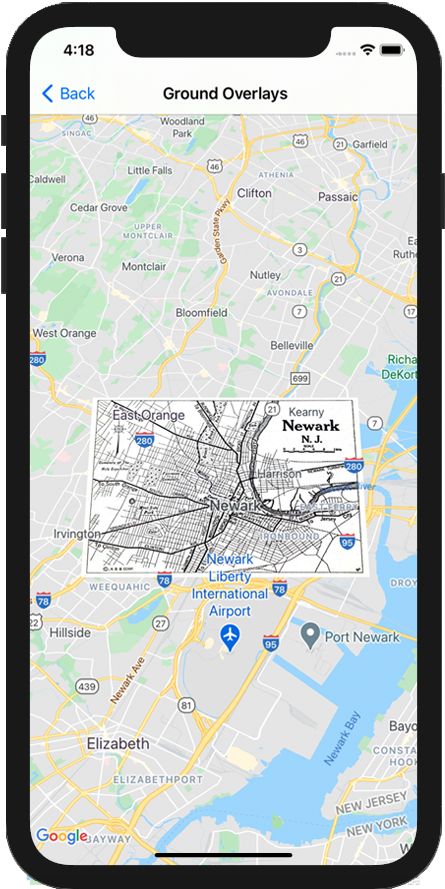
Gli overlay del suolo sono overlay sulla mappa associati alle coordinate di latitudine/longitudine, quindi si spostano quando trascini o aumenti lo zoom della mappa.

Introduzione
Un overlay del suolo è un'immagine fissa su una mappa. A differenza dei marker, gli overlay del suolo sono orientati rispetto alla superficie terrestre anziché allo schermo, quindi la rotazione, l'inclinazione o lo zoom della mappa cambieranno l'orientamento dell'immagine.
Per aggiungere una sovrapposizione a terra, crea un oggetto
GMSGroundOverlay
che definisca sia un'icona sia i limiti. Se non specifichi nessuno dei due, l'overlay del terreno non verrà visualizzato sulla mappa. Puoi specificare facoltativamente
impostazioni aggiuntive che influiranno sul posizionamento dell'immagine sulla mappa.
Dopo aver definito le opzioni necessarie, imposta la proprietà map di questo oggetto per
aggiungere l'overlay.
Aggiungere un overlay
- Crea un nuovo oggetto
GMSGroundOverlay - Imposta la proprietà
iconsu un'istanza diUIImage. - Imposta la proprietà
boundssu un'istanza diGMSCoordinateBounds. I limiti rappresentano gli angoli sud-ovest e nord-est dell'immagine. - Imposta le proprietà facoltative, ad esempio
bearingezoomLevel, come preferisci. - Imposta la proprietà
map: l'immagine viene visualizzata sulla mappa.
L'esempio seguente mostra come aggiungere una sovrapposizione a terra a un oggetto GMSMapView esistente.
Swift
let southWest = CLLocationCoordinate2D(latitude: 40.712216, longitude: -74.22655) let northEast = CLLocationCoordinate2D(latitude: 40.773941, longitude: -74.12544) let overlayBounds = GMSCoordinateBounds(coordinate: southWest, coordinate: northEast) // Image from http://www.lib.utexas.edu/maps/historical/newark_nj_1922.jpg let icon = UIImage(named: "newark_nj_1922") let overlay = GMSGroundOverlay(bounds: overlayBounds, icon: icon) overlay.bearing = 0 overlay.map = mapView
Objective-C
CLLocationCoordinate2D southWest = CLLocationCoordinate2DMake(40.712216,-74.22655); CLLocationCoordinate2D northEast = CLLocationCoordinate2DMake(40.773941,-74.12544); GMSCoordinateBounds *overlayBounds = [[GMSCoordinateBounds alloc] initWithCoordinate:southWest coordinate:northEast]; // Image from http://www.lib.utexas.edu/maps/historical/newark_nj_1922.jpg UIImage *icon = [UIImage imageNamed:@"newark_nj_1922"]; GMSGroundOverlay *overlay = [GMSGroundOverlay groundOverlayWithBounds:overlayBounds icon:icon]; overlay.bearing = 0; overlay.map = mapView;
Rimozione di una sovrapposizione
Puoi rimuovere un overlay del terreno dalla mappa impostando la proprietà
GMSGroundOverlaydi map su nil. In alternativa, puoi rimuovere tutti
gli overlay (inclusi quelli del suolo attualmente sulla mappa) chiamando il metodo
GMSMapView clear.
Swift
mapView.clear()
Objective-C
[mapView clear];
Se vuoi apportare modifiche a un overlay del terreno dopo averlo aggiunto alla mappa, assicurati di conservare l'oggetto GMSGroundOverlay. Puoi
modificare l'overlay del terreno in un secondo momento apportando modifiche a questo oggetto.
Swift
let overlay = GMSGroundOverlay(bounds: overlayBounds, icon: icon) overlay.bearing = 0 overlay.map = mapView // ... overlay.isTappable = true
Objective-C
GMSGroundOverlay *overlay = [GMSGroundOverlay groundOverlayWithBounds:overlayBounds icon:icon]; overlay.bearing = 0; overlay.map = mapView; // ... overlay.tappable = YES;
Eventi
Puoi ascoltare gli eventi che si verificano sulla mappa, ad esempio quando un utente tocca un overlay. Per ascoltare gli eventi, devi implementare il protocollo
GMSMapViewDelegate. Consulta la
guida agli eventi e l'elenco dei metodi su
GMSMapViewDelegate.
