Добавить карту с маркером
В этом руководстве показано, как добавить карту Google с маркером в приложение для iOS. Оно подходит для тех, кто владеет Swift или Objective-C на начальном или среднем уровне, а также имеет общие знания Xcode. Подробное руководство по созданию карт см. в руководстве разработчика.
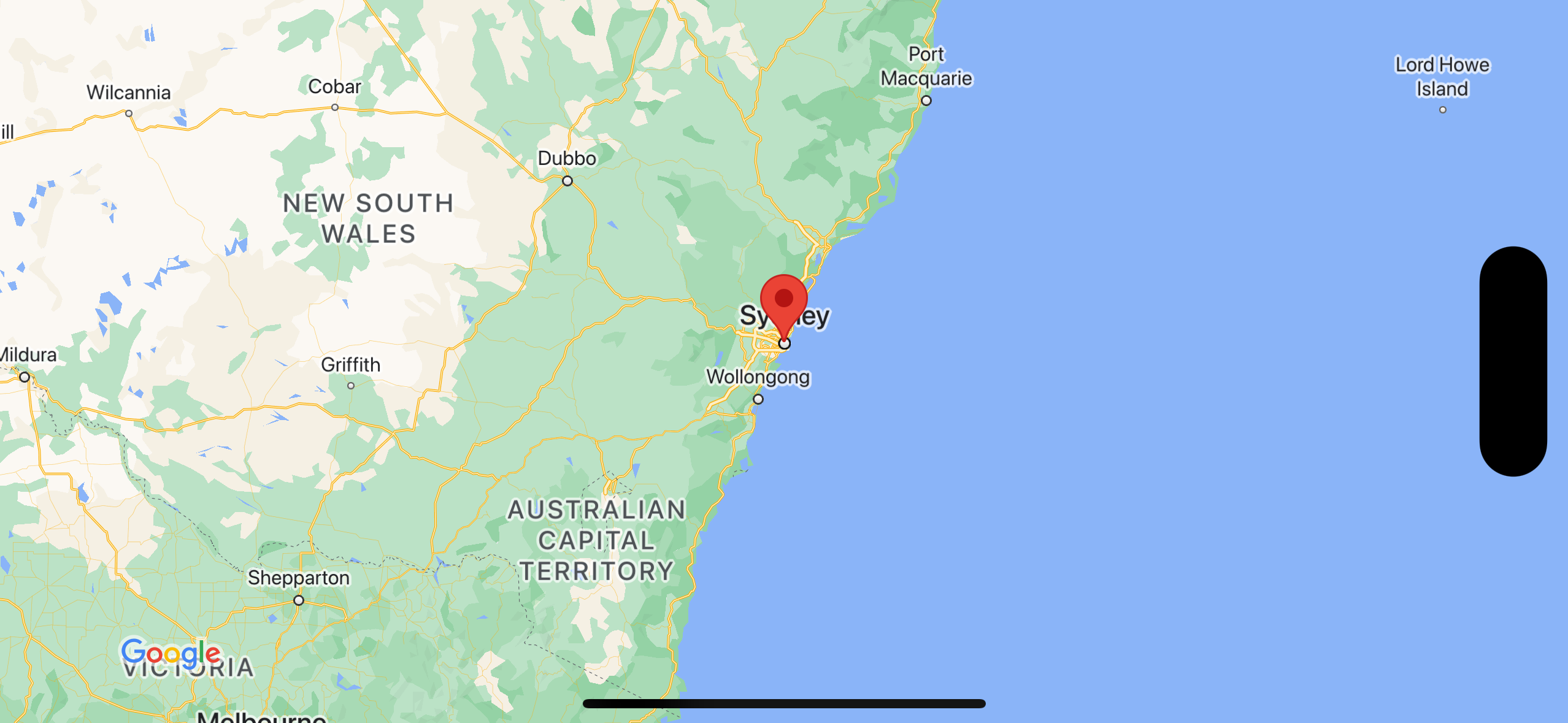
Используя это руководство, вы создадите следующую карту. Маркер расположен в Сиднее, Австралия.

Получить код
Клонируйте или загрузите репозиторий примеров Google Maps iOS на GitHub.
Или нажмите следующую кнопку, чтобы загрузить исходный код:
Быстрый
import UIKit import GoogleMaps class ViewController: UIViewController { override func viewDidLoad() { super.viewDidLoad() // Do any additional setup after loading the view. // Create a GMSCameraPosition that tells the map to display the // coordinate -33.86,151.20 at zoom level 6. let camera = GMSCameraPosition.camera(withLatitude: -33.86, longitude: 151.20, zoom: 6.0) let mapView = GMSMapView.map(withFrame: self.view.frame, camera: camera) self.view.addSubview(mapView) // Creates a marker in the center of the map. let marker = GMSMarker() marker.position = CLLocationCoordinate2D(latitude: -33.86, longitude: 151.20) marker.title = "Sydney" marker.snippet = "Australia" marker.map = mapView } }
Objective-C
#import "ViewController.h" #import <GoogleMaps/GoogleMaps.h> @interface ViewController () @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view. // Create a GMSCameraPosition that tells the map to display the // coordinate -33.86,151.20 at zoom level 6. GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:-33.86 longitude:151.20 zoom:6]; GMSMapView *mapView = [GMSMapView mapWithFrame:self.view.frame camera:camera]; mapView.myLocationEnabled = YES; [self.view addSubview:mapView]; // Creates a marker in the center of the map. GMSMarker *marker = [[GMSMarker alloc] init]; marker.position = CLLocationCoordinate2DMake(-33.86, 151.20); marker.title = @"Sydney"; marker.snippet = @"Australia"; marker.map = mapView; } @end
Начать
Менеджер пакетов Swift
Maps SDK для iOS можно установить с помощью Swift Package Manager .
- Удалите все существующие зависимости Maps SDK для iOS.
- Откройте окно терминала и перейдите в каталог
tutorials/map-with-marker. - Закройте рабочее пространство Xcode и выполните следующие команды:
sudo gem install cocoapods-deintegrate cocoapods-clean pod deintegrate pod cache clean --all rm Podfile rm map-with-marker.xcworkspace
- Откройте свой проект Xcode и удалите podfile.
- Перейдите в Файл > Добавить зависимости пакета .
- Введите https://github.com/googlemaps/ios-maps-sdk в качестве URL-адреса, нажмите Enter , чтобы загрузить пакет, и нажмите Добавить пакет .
- Возможно, вам придется сбросить кэш пакетов, используя Файл > Пакеты > Сбросить кэш пакетов .
Используйте CocoaPods
- Загрузите и установите Xcode версии 16.0 или более поздней.
- Если у вас еще нет CocoaPods , установите его на macOS, выполнив следующую команду из терминала:
sudo gem install cocoapods
- Перейдите в каталог
tutorials/map-with-marker. - Выполните команду
pod install. Это установит Maps SDK, указанный вPodfile, вместе со всеми зависимостями. - Запустите
pod outdated, чтобы сравнить установленную версию pod с любыми новыми обновлениями. Если обнаружена новая версия, выполнитеpod update, чтобы обновитьPodfileи установить последнюю версию SDK. Подробнее см. в руководстве по CocoaPods . - Откройте (дважды щёлкните) файл проекта map-with-marker.xcworkspace , чтобы открыть его в Xcode. Для открытия проекта необходимо использовать файл
.xcworkspace.
Получите ключ API и включите необходимые API
Для выполнения этого руководства вам понадобится ключ API Google, авторизованный для использования Maps SDK для iOS. Нажмите кнопку ниже, чтобы получить ключ и активировать API.
НачатьБолее подробную информацию см. в разделе Получить ключ API .
Добавьте ключ API к вашему приложению
Добавьте свой ключ API в AppDelegate.swift следующим образом:
- Обратите внимание, что в файл добавлен следующий оператор импорта:
import GoogleMaps
- Отредактируйте следующую строку в методе
application(_:didFinishLaunchingWithOptions:), заменив YOUR_API_KEY на ваш ключ API:GMSServices.provideAPIKey("YOUR_API_KEY")
Создайте и запустите свое приложение
- Подключите устройство iOS к компьютеру или выберите симулятор из меню схем Xcode.
- Если вы используете устройство, убедитесь, что службы определения местоположения включены. Если вы используете симулятор, выберите местоположение в меню «Функции» .
- В Xcode выберите пункт меню Product/Run (или значок кнопки воспроизведения).
- Xcode создает приложение, а затем запускает его на устройстве или на симуляторе.
- Вы должны увидеть карту с маркером в центре Сиднея на восточном побережье Австралии, как на изображении на этой странице.
Поиск неисправностей:
- Если карта не отображается, убедитесь, что вы получили ключ API и добавили его в приложение, как описано ранее . Проверьте консоль отладки Xcode на наличие сообщений об ошибках, связанных с ключом API.
- Если вы ограничили ключ API идентификатором пакета iOS, отредактируйте ключ, добавив идентификатор пакета для приложения:
com.google.examples.map-with-marker. - Убедитесь, что у вас хорошее соединение Wi-Fi или GPS.
- Используйте инструменты отладки Xcode для просмотра журналов и отладки приложения.
Понять код
- Создайте карту и установите ее как представление в
viewDidLoad().Быстрый
// Create a GMSCameraPosition that tells the map to display the // coordinate -33.86,151.20 at zoom level 6. let camera = GMSCameraPosition.camera(withLatitude: -33.86, longitude: 151.20, zoom: 6.0) let mapView = GMSMapView.map(withFrame: CGRect.zero, camera: camera) view = mapView
Objective-C
// Create a GMSCameraPosition that tells the map to display the // coordinate -33.86,151.20 at zoom level 6. GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:-33.86 longitude:151.20 zoom:6.0]; GMSMapView *mapView = [[GMSMapView alloc] initWithFrame: CGRectZero camera:camera]; self.view = mapView;
- Добавьте маркер на карту в
viewDidLoad().Быстрый
// Creates a marker in the center of the map. let marker = GMSMarker() marker.position = CLLocationCoordinate2D(latitude: -33.86, longitude: 151.20) marker.title = "Sydney" marker.snippet = "Australia" marker.map = mapView
Objective-C
// Creates a marker in the center of the map. GMSMarker *marker = [[GMSMarker alloc] init]; marker.position = CLLocationCoordinate2DMake(-33.86, 151.20); marker.title = @"Sydney"; marker.snippet = @"Australia"; marker.map = mapView;
По умолчанию Maps SDK для iOS отображает содержимое информационного окна при касании маркера пользователем. Если вас устраивает поведение по умолчанию, добавлять прослушиватель щелчков для маркера не нужно.
Поздравляем! Вы создали приложение для iOS, которое отображает карту Google с маркером, указывающим определённое местоположение. Вы также научились использовать Maps SDK для iOS .
Следующие шаги
Узнайте больше об объекте карты и о том, что можно делать с маркерами .

