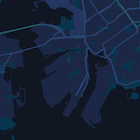
Вы можете не только изменить стиль отображения объектов на карте, но и полностью скрыть их. В этом примере показано, как скрыть на карте объекты интереса (POI) и значки общественного транспорта.
Стилизация работает только для типа карты kGMSTypeNormal .
Применение стилей к вашей карте
Чтобы применить пользовательские стили к карте, вызовите GMSMapStyle(...) для создания экземпляра GMSMapStyle , передав URL-адрес локального JSON-файла или JSON-строку с определениями стилей. Присвойте экземпляр GMSMapStyle свойству mapStyle карты.
Использование JSON-файла
В следующих примерах показан вызов GMSMapStyle(...) и передача URL-адреса локального файла:
В следующем примере кода предполагается, что ваш проект содержит файл с именем style.json :
Быстрый
import GoogleMaps class MapStyling: UIViewController { // Set the status bar style to complement night-mode. override var preferredStatusBarStyle: UIStatusBarStyle { return .lightContent } override func loadView() { let camera = GMSCameraPosition.camera(withLatitude: -33.86, longitude: 151.20, zoom: 14.0) let mapView = GMSMapView.map(withFrame: CGRect.zero, camera: camera) do { // Set the map style by passing the URL of the local file. if let styleURL = Bundle.main.url(forResource: "style", withExtension: "json") { mapView.mapStyle = try GMSMapStyle(contentsOfFileURL: styleURL) } else { NSLog("Unable to find style.json") } } catch { NSLog("One or more of the map styles failed to load. \(error)") } self.view = mapView } }
Objective-C
#import "MapStyling.h" @import GoogleMaps; @interface MapStyling () @end @implementation MapStyling // Set the status bar style to complement night-mode. - (UIStatusBarStyle)preferredStatusBarStyle { return UIStatusBarStyleLightContent; } - (void)loadView { GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:-33.86 longitude:151.20 zoom:12]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero camera:camera]; mapView.myLocationEnabled = YES; NSBundle *mainBundle = [NSBundle mainBundle]; NSURL *styleUrl = [mainBundle URLForResource:@"style" withExtension:@"json"]; NSError *error; // Set the map style by passing the URL for style.json. GMSMapStyle *style = [GMSMapStyle styleWithContentsOfFileURL:styleUrl error:&error]; if (!style) { NSLog(@"The style definition could not be loaded: %@", error); } mapView.mapStyle = style; self.view = mapView; } @end
Чтобы определить параметры стиля, добавьте в свой проект новый файл с именем style.json и вставьте следующее объявление стиля JSON, чтобы скрыть бизнес-точки интереса (POI) и значки общественного транспорта:
Использование строкового ресурса
В следующих примерах показан вызов GMSMapStyle() и передача строкового ресурса:
Быстрый
class MapStylingStringResource: UIViewController { let MapStyle = "JSON_STYLE_GOES_HERE" // Set the status bar style to complement night-mode. override var preferredStatusBarStyle: UIStatusBarStyle { return .lightContent } override func loadView() { let camera = GMSCameraPosition.camera(withLatitude: -33.86, longitude: 151.20, zoom: 14.0) let mapView = GMSMapView.map(withFrame: CGRect.zero, camera: camera) do { // Set the map style by passing a valid JSON string. mapView.mapStyle = try GMSMapStyle(jsonString: MapStyle) } catch { NSLog("One or more of the map styles failed to load. \(error)") } self.view = mapView } }
Objective-C
@implementation MapStylingStringResource // Paste the JSON string to use. static NSString *const kMapStyle = @"JSON_STYLE_GOES_HERE"; // Set the status bar style to complement night-mode. - (UIStatusBarStyle)preferredStatusBarStyle { return UIStatusBarStyleLightContent; } - (void)loadView { GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:-33.86 longitude:151.20 zoom:12]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero camera:camera]; mapView.myLocationEnabled = YES; NSError *error; // Set the map style by passing a valid JSON string. GMSMapStyle *style = [GMSMapStyle styleWithJSONString:kMapStyle error:&error]; if (!style) { NSLog(@"The style definition could not be loaded: %@", error); } mapView.mapStyle = style; self.view = mapView; } @end
Следующее объявление стиля скрывает объекты инфраструктуры (POI) и значки общественного транспорта. Вставьте следующую строку стиля в качестве значения переменной kMapStyle :
Декларации стиля JSON
Стилизованные карты используют две концепции для применения цветов и других изменений стиля к карте:
- Селекторы определяют географические компоненты, которые можно оформить на карте. К ним относятся дороги, парки, водоёмы и многое другое, а также их подписи. Селекторы включают объекты и элементы , заданные свойствами
featureTypeиelementType. - Стили — это свойства цвета и видимости, которые можно применять к элементам карты. Они определяют отображаемый цвет посредством комбинации значений оттенка, цвета и яркости/гаммы.
Подробное описание параметров стилей JSON см. в справочнике по стилям .