После включения биллинга и создания ключа API вы готовы настроить проект Xcode, который вы используете для разработки своего приложения.
Примечания к выпуску доступны для каждого выпуска.
Шаг 1: Установите необходимое программное обеспечение
Чтобы создать проект с использованием Maps SDK для iOS, необходимо загрузить и установить:
- Xcode версии 16.0 или более поздней
Шаг 2: Создайте проект Xcode и установите Maps SDK для iOS
Размер установочного SDK может варьироваться. Например, размер установочного файла Maps SDK для iOS версии 9.0 составляет около 18 МБ.
Менеджер пакетов Swift
Maps SDK для iOS можно установить через Swift Package Manager . Чтобы добавить SDK, убедитесь, что вы удалили все существующие зависимости Maps SDK для iOS.
Чтобы добавить SDK в новый или существующий проект, выполните следующие действия:
- Откройте
projectилиworkspaceXcode, затем перейдите в Файл > Добавить зависимости пакета . - Введите https://github.com/googlemaps/ios-maps-sdk в качестве URL-адреса, нажмите Enter , чтобы загрузить пакет, и нажмите «Добавить пакет».
- Чтобы установить определённую
version, выберите в поле « Правило зависимости» один из вариантов, основанных на версии. Для новых проектов мы рекомендуем указать последнюю версию и использовать параметр «Точная версия». После завершения нажмите «Добавить пакет».
Чтобы обновить package для существующего проекта, выполните следующие действия:
При обновлении с версии ниже 9.0.0 необходимо удалить следующие зависимости:
GoogleMapsBase,GoogleMapsCoreиGoogleMapsM4B. Не удаляйте зависимость отGoogleMaps. Подробнее см. в заметках к выпуску версии 9.0.0 .В настройках проекта Xcode найдите разделы «Фреймворки», «Библиотеки» и «Встроенный контент» . Используйте знак минус (-), чтобы удалить следующий фреймворк:
-
GoogleMapsBase(только для обновлений с версий ниже 9.0.0) -
GoogleMapsCore(только для обновлений с версий ниже 9.0.0) -
GoogleMapsM4B(только для обновлений с версий ниже 9.0.0)
-
- В Xcode перейдите в «Файл > Пакеты > Обновить до последних версий пакетов».
- Чтобы проверить установку, перейдите в раздел «Зависимости пакетов» в Project Navigator , чтобы проверить пакет и его версию.
Чтобы удалить существующие зависимости Maps SDK для iOS, добавленные с помощью CocoaPods , выполните следующие действия.
- Закройте рабочее пространство Xcode. Откройте терминал и выполните следующую команду:
sudo gem install cocoapods-deintegrate cocoapods-clean pod deintegrate pod cache clean --all
- Удалите
Podfile,Podfile.resolvedиworkspaceXcode, если вы не используете их ни для чего, кроме CocoaPods.
- В настройках проекта Xcode найдите разделы «Фреймворки», «Библиотеки» и «Встроенный контент» . Используйте знак минус (-), чтобы удалить следующий фреймворк:
-
GoogleMaps -
GoogleMapsBase(только для установок ниже версии 9.2.0) -
GoogleMapsCore(только для установок ниже версии 9.2.0) -
GoogleMapsM4B(только для установок ниже версии 9.0.0)
-
- Из каталога верхнего уровня вашего проекта Xcode удалите пакет
GoogleMaps.
Ручная установка
В этом руководстве показано, как вручную добавить XCFrameworks, содержащий Maps SDK для iOS, в свой проект и настроить параметры сборки в Xcode. XCFramework — это двоичный пакет, который можно использовать на нескольких платформах, включая устройства на базе Apple Silicon .
- Загрузите следующие двоичные файлы SDK и файлы ресурсов:
- Извлеките файлы для доступа к XCFrameworks и ресурсам.
- Если у вас ещё нет проекта Xcode, создайте его сейчас и сохраните на локальном компьютере. Если вы новичок в разработке для iOS:
- Создайте новый проект.
- Выберите шаблон iOS > Приложение .
- На экране параметров проекта:
- Введите название проекта .
- Запишите значение поля «Идентификатор пакета» . Вы можете использовать это значение для ограничения вашего ключа API ниже.
- Установите Интерфейс проекта на Раскадровку .
- Установите язык Swift или Objective-C .
- Откройте вкладку «Общие» . Перетащите следующие XCFrameworks в свой проект в раздел «Фреймворки», «Библиотеки» и «Встроенное содержимое» . Убедитесь, что выбран параметр «Не встраивать» :
-
GoogleMaps.xcframework
-
- Скопируйте файл
GoogleMaps.bundleиз скачанного вами пакета GoogleMapsResources в корневой каталог вашего проекта Xcode. При появлении запроса обязательно выберите «Копировать элементы в папку целевой группы» . - Выберите свой проект в Навигаторе проектов и укажите цель вашего приложения.
- Откройте вкладку «Фазы сборки» для целевого приложения. В разделе «Связать двоичный файл с библиотеками» добавьте следующие фреймворки и библиотеки:
-
Accelerate.framework -
Contacts.framework -
CoreData.framework -
CoreGraphics.framework -
CoreImage.framework -
CoreLocation.framework -
CoreTelephony.framework -
CoreText.framework -
GLKit.framework -
ImageIO.framework -
libc++.tbd -
libz.tbd -
Metal.framework -
MetricKit.framework -
OpenGLES.framework(только если вы используете OpenGL) -
QuartzCore.framework -
Security.framework -
SystemConfiguration.framework -
UIKit.framework
-
Выберите свой проект, а не конкретную цель, и откройте вкладку «Параметры сборки ». В разделе «Связывание» -> «Общие» -> «Другие флаги компоновщика» добавьте
-ObjCк параметрам «Отладка» и «Выпуск». Если эти параметры не отображаются, измените фильтр в панели «Параметры сборки» с «Базовый» на «Все» .Чтобы установить Places SDK для iOS XCFramework, см. раздел Начало работы с Places SDK для iOS .
CocoaPods
Maps SDK для iOS доступен в виде модуля CocoaPods . CocoaPods — это менеджер зависимостей с открытым исходным кодом для проектов Cocoa на Swift и Objective-C.
Если у вас ещё нет инструмента CocoaPods, установите его в macOS, выполнив следующую команду в терминале. Подробнее см. в руководстве по началу работы с CocoaPods .
sudo gem install cocoapods
Создайте Podfile для Maps SDK для iOS и используйте его для установки API и его зависимостей:
- Если у вас ещё нет проекта Xcode, создайте его сейчас и сохраните на локальном компьютере. Если вы новичок в разработке для iOS:
- Создайте новый проект.
- Выберите шаблон iOS > Приложение .
- На экране параметров проекта:
- Введите название проекта .
- Запишите значение поля «Идентификатор пакета» . Вы можете использовать это значение для ограничения вашего ключа API ниже.
- Установите Интерфейс проекта на Раскадровку .
- Установите язык Swift или Objective-C .
- Создайте файл
Podfileв каталоге вашего проекта. Этот файл определяет зависимости вашего проекта. - Отредактируйте
Podfileи добавьте зависимости вместе с их версиями . Вот пример, включающий зависимость, необходимую для Maps SDK для iOS:source 'https://github.com/CocoaPods/Specs.git' platform :ios, '16.0' target 'YOUR_APPLICATION_TARGET_NAME_HERE' do pod 'GoogleMaps', '10.7.0' end
pod outdated, чтобы отслеживать наличие новых версий и всегда иметь доступ к последней версии. При необходимости обновитесь до последней версии . - Сохраните
Podfile. Откройте терминал и перейдите в каталог, содержащий
Podfile:cd <path-to-project>
Выполните команду
pod install. Это установит API, указанные вPodfile, вместе со всеми их зависимостями.pod install
Закройте Xcode и дважды щёлкните по файлу
.xcworkspaceвашего проекта, чтобы запустить Xcode. С этого момента для открытия проекта необходимо использовать файл.xcworkspace.
Чтобы обновить API для существующего проекта, выполните следующие действия:
- Откройте терминал и перейдите в каталог проекта, содержащий
Podfile. - Выполните команду
pod update. Это обновит все API, указанные вPodfile, до последней версии.
Шаг 3: Добавьте свой ключ API в проект
В разделе «Получить ключ API» вы сгенерировали ключ API для своего приложения. Теперь добавьте этот ключ в свой проект Xcode.
В следующих примерах замените YOUR_API_KEY на ваш ключ API.
Быстрый
Добавьте свой ключ API в AppDelegate.swift следующим образом:
- Добавьте следующий оператор импорта:
import GoogleMaps
- Добавьте следующее в метод
application(_:didFinishLaunchingWithOptions:), используя ваш ключ API:GMSServices.provideAPIKey("YOUR_API_KEY")
- Если вы также используете API Places, добавьте свой ключ еще раз, как показано здесь:
GMSPlacesClient.provideAPIKey("YOUR_API_KEY")
Objective-C
Добавьте свой ключ API в AppDelegate.m следующим образом:
- Добавьте следующий оператор импорта:
@import GoogleMaps;
- Добавьте следующее в
application:didFinishLaunchingWithOptions:используя ваш ключ API:[GMSServices provideAPIKey:@"YOUR_API_KEY"];
- Если вы также используете API Places, добавьте свой ключ еще раз, как показано здесь:
[GMSPlacesClient provideAPIKey:@"YOUR_API_KEY"];
Шаг 4 (необязательно): проверьте файл Apple Privacy Manifest
Apple требует предоставления сведений о конфиденциальности приложений в App Store. Посетите страницу сведений о конфиденциальности Apple App Store для получения обновлений и дополнительной информации.
Файл манифеста конфиденциальности Apple входит в комплект ресурсов SDK. Чтобы убедиться в наличии файла манифеста конфиденциальности и изучить его содержимое, создайте архив приложения и сгенерируйте отчёт о конфиденциальности на основе архива.
Шаг 5 (необязательно): Объявите схемы URL, используемые API.
Начиная с iOS 9 и Xcode 7, приложения могут объявлять схемы URL, которые они намерены открыть, указывая их в файле Info.plist приложения. Maps SDK для iOS открывает мобильное приложение Google Maps, когда пользователь нажимает на логотип Google на карте, и, таким образом, ваше приложение может объявлять соответствующие схемы URL.
Чтобы объявить схемы URL, используемые Maps SDK для iOS, добавьте следующие строки в файл Info.plist :
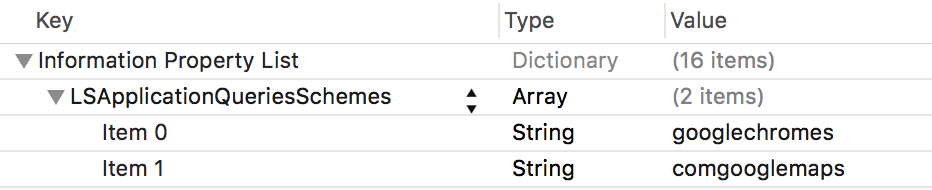
<key>LSApplicationQueriesSchemes</key>
<array>
<string>googlechromes</string>
<string>comgooglemaps</string>
</array>
На следующем снимке экрана показана конфигурация в пользовательском интерфейсе Xcode:

Без вышеуказанного заявления при нажатии пользователем логотипа Google на карте могут возникнуть следующие ошибки:
-
-canOpenURL: failed for URL: "comgooglemaps://" - error: "This app is not allowed to query for scheme comgooglemaps" -
-canOpenURL: failed for URL: "googlechromes://" - error: "This app is not allowed to query for scheme googlechromes"
Чтобы устранить эти ошибки, добавьте объявление в ваш Info.plist .
Что дальше?
Теперь, когда у вас есть ключ API и проект Xcode, вы можете создавать и запускать приложения. Navigation SDK для iOS содержит множество обучающих материалов и примеров приложений, которые помогут вам начать работу. Подробнее см.:
- В качестве отправной точки рекомендуется использовать следующие учебные пособия:
- Ознакомьтесь с доступными примерами кода и практическими заданиями .
- Для комплексных решений ознакомьтесь с доступными решениями Maps .

