Tổng quan
Nền tảng Google Maps có sẵn cho web (JS, TS), Android và iOS, đồng thời cũng cung cấp các API dịch vụ web để nhận thông tin về địa điểm, đường đi và khoảng cách. Các mẫu trong hướng dẫn này được viết cho một nền tảng, nhưng chúng tôi cung cấp đường liên kết đến tài liệu để triển khai trên các nền tảng khác.
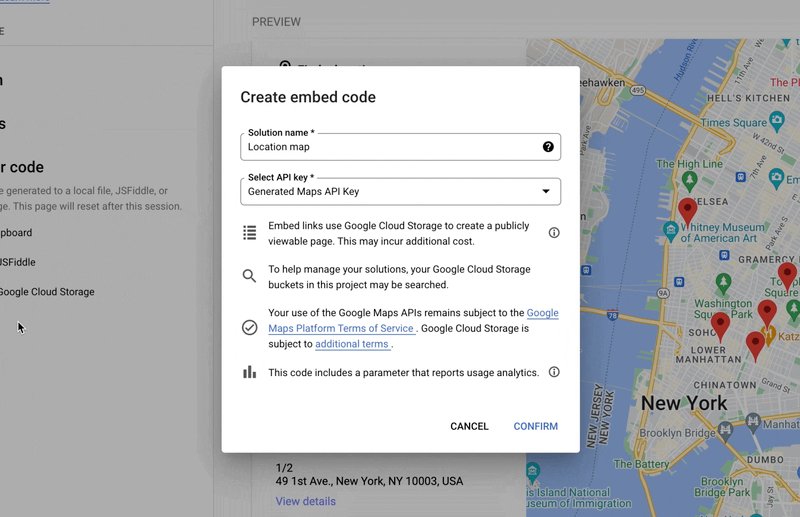
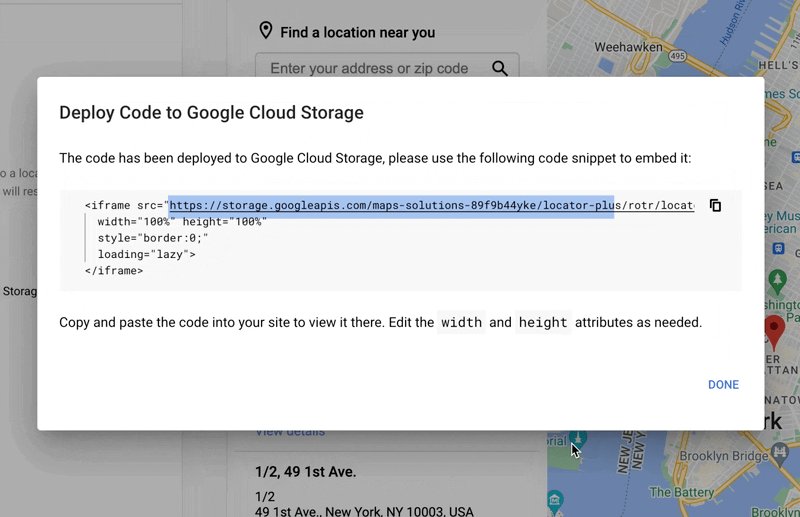
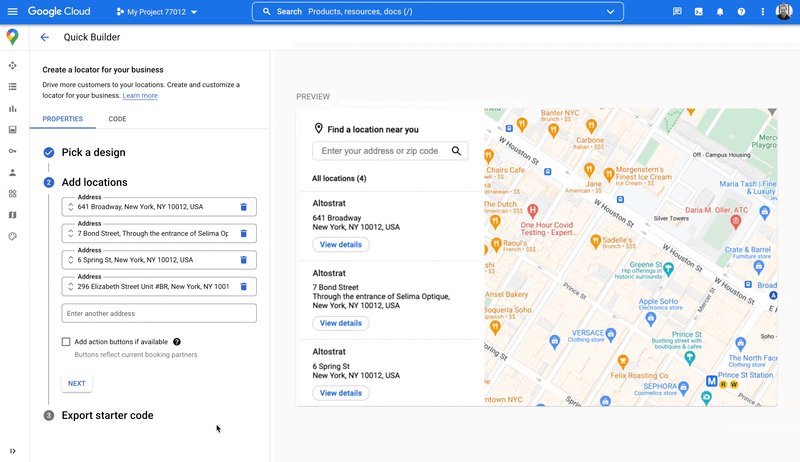
Trình tạo nhanh trong Google Cloud Console cho phép bạn nhanh chóng tạo một công cụ định vị, bao gồm cả việc nhập trang thông tin trên Trang doanh nghiệp và tự động nhúng đường liên kết đặt lịch hẹn từ các nhà cung cấp bên thứ ba. Giao diện người dùng tương tác cho phép bạn tạo mã và triển khai lên Cloud chỉ trong vài phút.
Người dùng muốn nghiên cứu sản phẩm và dịch vụ trên mạng, đồng thời tìm vị trí tốt nhất và thuận tiện nhất để ghé thăm, đặt lịch hẹn hoặc đến lấy hàng. Họ muốn đến địa điểm của bạn nhanh nhất có thể và bạn muốn mang đến cho họ trải nghiệm trực tuyến phong phú để tăng số lượt truy cập vào địa điểm thực tế của bạn, tăng mức độ hài lòng của người dùng và giảm số cuộc gọi hỗ trợ. Bạn cũng muốn đo lường mức độ thành công của trình định vị để xác định xem khách hàng có thể tìm thấy vị trí của bạn hay không và bạn muốn biết cần cải thiện ở đâu.
Locator Plus (hướng dẫn và mẹo tuỳ chỉnh mà chúng tôi cung cấp trong chủ đề này) là sự kết hợp tối ưu giữa các API của Nền tảng Google Maps để xây dựng trải nghiệm người dùng tuyệt vời với công cụ định vị. Bằng cách làm theo các phương pháp này, bạn có thể giúp người dùng tìm thấy vị trí của bạn trên bản đồ, xem thông tin chi tiết mà họ cần để đưa ra quyết định và chỉ đường cho họ, cho dù họ đang lái xe, đi xe đạp, đi bộ hay đi phương tiện công cộng.
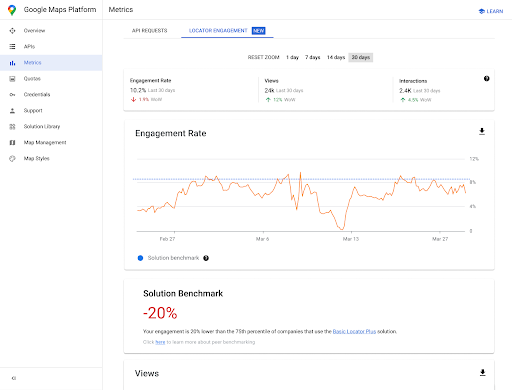
Đối với người dùng Locator Plus, trang tổng quan về số liệu phân tích giúp bạn phân tích và tạo thông tin chi tiết từ dữ liệu, cho bạn biết rõ mức độ tương tác của người mua sắm với công cụ định vị cửa hàng. Để truy cập vào báo cáo này, hãy chuyển đến phần Báo cáo mức độ tương tác của bảng điều khiển. Để biết thêm thông tin chi tiết về báo cáo này, hãy xem bài viết Báo cáo mức độ tương tác.
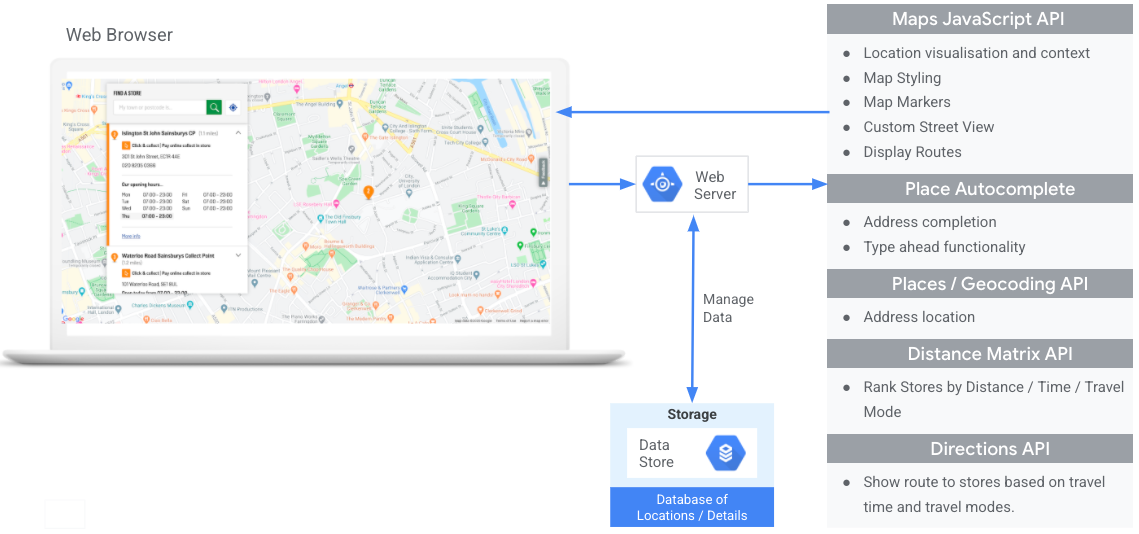
Sơ đồ sau đây cho thấy các API cốt lõi liên quan đến việc triển khai Locator Plus. Sơ đồ này cũng cho thấy cơ sở dữ liệu về dữ liệu vị trí của riêng bạn mà bạn có thể kết hợp với Thông tin chi tiết về địa điểm để cung cấp cho người dùng bộ thông tin tốt nhất và đầy đủ nhất có thể. (Nhấp để phóng to.)

Bật API
Để triển khai các phương pháp này, bạn phải bật các API sau trong bảng điều khiển Google Cloud: Để biết thêm thông tin về cách thiết lập, hãy xem bài viết Bắt đầu sử dụng Nền tảng Google Maps.Các phần triển khai
Sau đây là các phương pháp và tuỳ chỉnh mà chúng ta sẽ đề cập trong chủ đề này.
- Biểu tượng dấu kiểm là một phương pháp cốt lõi.
- Biểu tượng ngôi sao là một tuỳ chọn tuỳ chỉnh không bắt buộc nhưng nên dùng để nâng cao giải pháp.
| Hiển thị vị trí của bạn trên một bản đồ tương tác |
Tạo một bản đồ cho phép người dùng xem thông tin chi tiết về vị trí, di chuyển xung quanh và phóng to cũng như thu nhỏ. Hoặc khám phá giải pháp Trình định vị nhanh cho trình tạo bản đồ Plus để nhanh chóng tạo bản đồ, bao gồm cả việc dễ dàng nhập thông tin doanh nghiệp từ trang thông tin Trang doanh nghiệp, nhúng đường liên kết đặt lịch hẹn và triển khai vào Google Cloud Storage. |
|
| Cung cấp thông tin chi tiết về địa điểm | Sau khi người dùng tìm thấy vị trí gần nhất của bạn trên bản đồ, hãy cung cấp cho họ Thông tin chi tiết về địa điểm có ý nghĩa để giúp họ đưa ra quyết định. | |
| Hiện vị trí theo chế độ xem 45° | Giúp người dùng hình dung rõ hơn về vị trí của bạn ở chế độ xem vệ tinh từ góc 45 độ. | |
| Xác định vị trí của người dùng | Thêm chức năng nhập khi di chuyển để cải thiện trải nghiệm người dùng trên tất cả các nền tảng và cải thiện độ chính xác của địa chỉ với số lần nhấn phím tối thiểu. | |
| Hiện thời gian và khoảng cách di chuyển đến các địa điểm gần nhất | Tính quãng đường và thời gian di chuyển cho nhiều điểm xuất phát và điểm đến, tuỳ ý chỉ định nhiều phương tiện đi lại như đi bộ, lái xe, hoặc đi xe đạp. | |
| Giúp người dùng đặt lịch hẹn |
Cho phép người dùng đặt lịch hẹn trên bảng điều khiển bên Chi tiết địa điểm. Hoặc khám phá giải pháp Trình định vị nhanh cho nhà tạo bản đồ Plus để nhanh chóng tạo bản đồ, bao gồm cả việc dễ dàng nhập thông tin doanh nghiệp từ trang thông tin Trang doanh nghiệp, nhúng đường liên kết đặt lịch hẹn và triển khai vào Google Cloud Storage. |
|
| Hiển thị ưu đãi tại địa phương | Hiển thị cho người dùng các ưu đãi tại địa phương có thể nhấp vào trong bảng điều khiển bên Thông tin chi tiết về địa điểm. | |
| Cung cấp thông tin chỉ đường | Nhận dữ liệu chỉ đường từ điểm xuất phát đến điểm đến bằng nhiều phương tiện di chuyển, chẳng hạn như đi bộ, lái xe, đi xe đạp và phương tiện công cộng. | |
| Tuỳ chỉnh bản đồ | Tạo điểm đánh dấu tuỳ chỉnh trên bản đồ để giúp các vị trí của bạn nổi bật và tạo kiểu cho bản đồ sao cho phù hợp với màu sắc thương hiệu của bạn. Hiển thị (hoặc ẩn) các địa điểm yêu thích (POI) cụ thể trên bản đồ để giúp người dùng định hướng bản thân tốt hơn và kiểm soát mật độ POI để tránh làm lộn xộn bản đồ. | |
| Nhận thông tin chi tiết về mức sử dụng thông qua số liệu phân tích | Định cấu hình và sử dụng Google Analytics để nhận thông tin chi tiết về chiến lược và cách triển khai trình định vị. | |
| Gửi thông tin đường đi đến thiết bị di động | Ngoài việc hiển thị đường đi trên thiết bị định vị, bạn cũng có thể gửi đường đi đến điện thoại của người dùng để họ điều hướng bằng Google Maps khi di chuyển. | |
| Hiển thị Chế độ xem đường phố để giúp người dùng hình dung vị trí | Cung cấp cho người dùng hình ảnh trong Chế độ xem đường phố với chế độ xem 360 độ để giúp họ định hướng tốt hơn và tìm thấy vị trí của bạn nhanh hơn. | |
| Xác định vị trí của người dùng bằng tính năng Xác định vị trí địa lý | Nếu bạn không muốn dựa vào dịch vụ vị trí trong thiết bị, hãy sử dụng tính năng Định vị địa lý để xác định vị trí của người dùng. | |
| Kết hợp dữ liệu vị trí tuỳ chỉnh với Thông tin chi tiết về địa điểm | Kết hợp thông tin chi tiết về vị trí tuỳ chỉnh của riêng bạn với Thông tin chi tiết về địa điểm để cung cấp cho người dùng một tập hợp dữ liệu phong phú nhằm đưa ra quyết định. |
Hiển thị vị trí của bạn trên bản đồ tương tác
Trình định vị là một phần quan trọng trong trải nghiệm người dùng. Tuy nhiên, một số trang web có thể thiếu ngay cả một bản đồ đơn giản, buộc người dùng phải rời khỏi trang web hoặc ứng dụng để tìm một vị trí lân cận. Điều này đồng nghĩa với việc người dùng phải di chuyển giữa các trang để có được thông tin họ cần, dẫn đến trải nghiệm không tối ưu. Thay vào đó, bạn có thể nâng cao trải nghiệm này bằng cách nhúng và tuỳ chỉnh bản đồ vào ứng dụng của mình.
Có nhiều cách để bật tính năng này: (1) sử dụng giải pháp Trình định vị nhanh cho trình tạo Plus để cung cấp chức năng này ngay từ đầu và (2) sử dụng cách triển khai Bản đồ động của riêng bạn. Phần này mô tả chi tiết các tuỳ chọn này.
Sử dụng Quick Builder Locator Plus
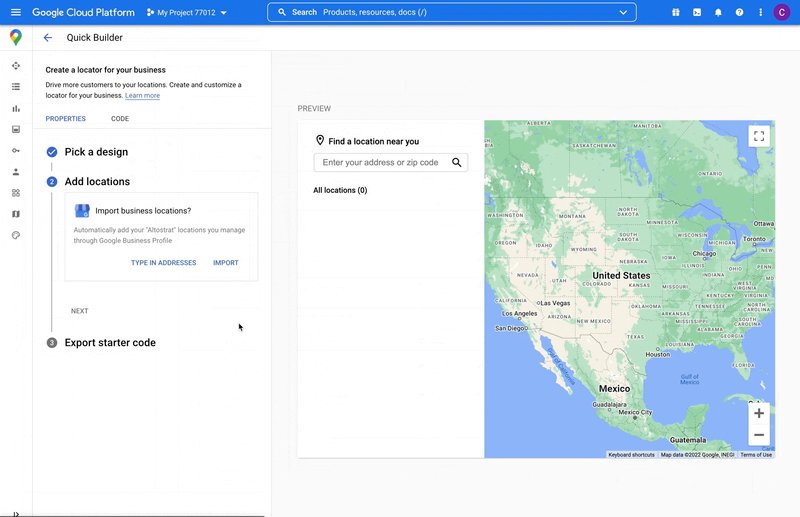
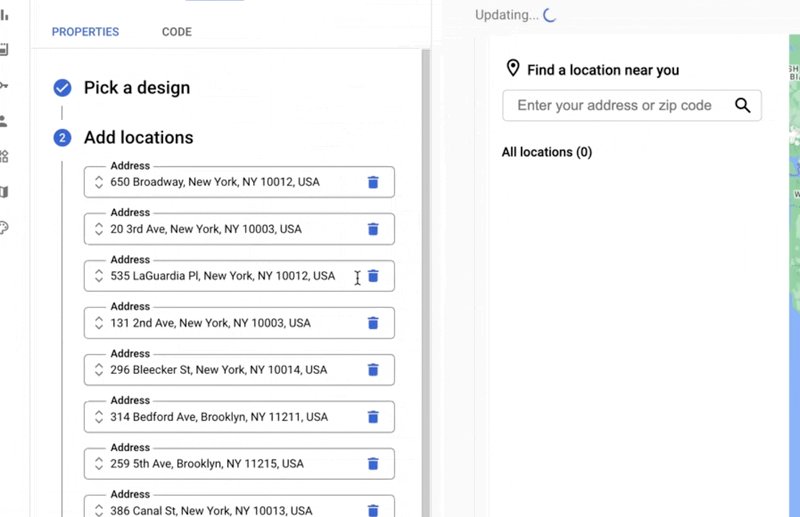
Bạn có thể sử dụng giải pháp Trình định vị nhanh cho trình tạo quảng cáo Plus để nhập thông tin doanh nghiệp từ Trang doanh nghiệp của mình. Giờ đây, mọi thay đổi về thông tin chi tiết của doanh nghiệp trên Trang doanh nghiệp sẽ được thể hiện trong công cụ định vị cửa hàng trên trang web của bạn. Những thay đổi này có thể bao gồm giờ hoạt động, thông tin liên hệ, ảnh, các lựa chọn dịch vụ và nhiều thông tin khác. Trình tạo nhanh có thể giúp bạn nhanh chóng khám phá cách thiết lập vị trí doanh nghiệp trên bản đồ, tạo mã có thể triển khai hoặc triển khai trực tiếp vào Google Cloud Storage chỉ trong vài phút.


Sử dụng phương thức triển khai Bản đồ động của riêng bạn
| Ví dụ này sử dụng: Maps JavaScript API | Cũng có trên: Android | iOS |
Bạn có thể thêm bản đồ động vào trang của mình (tức là bản đồ mà người dùng có thể di chuyển, thu phóng và xem thông tin chi tiết về các vị trí và điểm yêu thích khác nhau) bằng một vài dòng mã.
Trước tiên, bạn cần đưa Maps JavaScript API vào trang. Bạn có thể thực hiện việc này bằng cách liên kết tập lệnh sau trong trang HTML.
<script defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap&solution_channel=GMP_guides_locatorplus_v2_a"></script>
URL tham chiếu đến hàm initMap JavaScript chạy khi trang tải. Trong URL, bạn cũng có thể xác định ngôn ngữ hoặc khu vực của bản đồ để đảm bảo bản đồ được định dạng đúng cách cho quốc gia cụ thể mà bạn đang nhắm đến. Việc đặt khu vực cũng đảm bảo rằng hành vi của các ứng dụng được sử dụng bên ngoài Hoa Kỳ sẽ thiên về khu vực mà bạn đặt. Xem nội dung Thông tin chi tiết về phạm vi cung cấp của Nền tảng Google Maps để biết danh sách đầy đủ các ngôn ngữ và khu vực được hỗ trợ, đồng thời tìm hiểu thêm về cách sử dụng tham số region.
Tiếp theo, bạn cần có div HTML để đặt bản đồ trên trang.
Đây là nơi bản đồ sẽ hiển thị.
<div id="map"></div>
Bước tiếp theo là thiết lập chức năng cơ bản của bản đồ. Việc này được thực hiện trong hàm tập lệnh initMap được chỉ định trong URL tập lệnh. Trong tập lệnh này,
được hiển thị trong ví dụ sau, bạn có thể đặt vị trí ban đầu,
loại bản đồ và
các chế độ điều khiển sẽ có trên bản đồ cho người dùng. Lưu ý rằng getElementById() tham chiếu đến mã nhận dạng div "map" ở trên.
function initMap() { const map = new google.maps.Map(document.getElementById("map"), { zoom: 12, center: { lat: 51.485925, lng: -0.129500 }, zoomControl: false }); }
Đối với trình định vị, bạn thường quan tâm đến việc đặt vị trí ban đầu, điểm trung tâm hoặc ranh giới và mức thu phóng (mức độ thu phóng bản đồ vào vị trí đó). Hầu hết các phần tử khác (chẳng hạn như điều chỉnh các chế độ điều khiển) đều không bắt buộc khi bạn xác định mức độ tương tác với bản đồ.
Lấy mã địa điểm
| Ví dụ này sử dụng: Places API | Cũng có: JavaScript |
Bạn có thể có một cơ sở dữ liệu về các vị trí của mình, trong đó có thông tin cơ bản như tên vị trí, địa chỉ và số điện thoại. Để tìm nạp thông tin mà Nền tảng Google Maps có về địa điểm đó, bao gồm cả toạ độ địa lý và thông tin do người dùng đóng góp, hãy tìm mã địa điểm tương ứng với từng vị trí trong cơ sở dữ liệu của bạn. Bạn có thể thực hiện lệnh gọi đến
điểm cuối Tìm địa điểm trong tính năng Tìm kiếm địa điểm của Places API và chỉ yêu cầu trường place_id. Sau đây là ví dụ về cách yêu cầu mã địa điểm cho văn phòng của Google ở London:
https://maps.googleapis.com/maps/api/place/findplacefromtext/json?input=google%20london&inputtype=textquery&fields=place_id&key=YOUR_API_KEY&solution_channel=GMP_guides_locatorplus_v2_a
Bạn có thể lưu trữ mã địa điểm này trong cơ sở dữ liệu và sử dụng mã này như một cách hiệu quả để yêu cầu thông tin về địa điểm. Sau đây là hướng dẫn sử dụng mã địa điểm để mã hoá địa lý, truy xuất Thông tin chi tiết về địa điểm và yêu cầu chỉ đường đến địa điểm đó.
Mã hoá địa lý các vị trí của bạn
| Ví dụ này sử dụng: Geocoding API | Cũng có: JavaScript |
Nếu cơ sở dữ liệu vị trí của bạn có địa chỉ đường phố nhưng không có toạ độ địa lý, hãy sử dụng API Mã hoá địa lý để lấy vĩ độ và kinh độ của địa chỉ đó nhằm mục đích đặt điểm đánh dấu trên bản đồ. Bạn có thể mã hoá địa lý địa chỉ của mình ở phía máy chủ, lưu trữ vĩ độ và kinh độ trong cơ sở dữ liệu và làm mới ít nhất 30 ngày một lần.
Dưới đây là ví dụ về cách sử dụng API Mã hoá địa lý để lấy vĩ độ và kinh độ của mã địa điểm được trả về cho văn phòng của Google ở London:
https://maps.googleapis.com/maps/api/geocode/json?place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU&key=YOUR_API_KEY&solution_channel=GMP_guides_locatorplus_v2_aThêm vị trí vào bản đồ
Bước tiếp theo là thêm vị trí của bạn vào bản đồ. Thông thường, bạn có thể thực hiện việc này bằng cách thêm điểm đánh dấu vào bản đồ, mặc dù có một số tuỳ chọn khác mà bạn có thể sử dụng, chẳng hạn như lớp dữ liệu.
Sau khi bạn có vĩ độ và kinh độ cho vị trí của mình, sau đây là ví dụ về cách thêm điểm đánh dấu vào bản đồ:
var marker = new google.maps.Marker({ position: { lat: 51.493073, lng: -0.146550 }, label:"A", title:"Location Name" }); // To add the marker to the map, call setMap(); marker.setMap(map);
Với một vài điểm đánh dấu, bạn có thể xem vị trí của một số vị trí cùng nhau.

Nếu có một số lượng lớn vị trí, bạn có thể cân nhắc sử dụng tiện ích phân cụm điểm đánh dấu cho JavaScript, Android hoặc iOS. Dưới đây là ví dụ về việc tạo cụm điểm đánh dấu trong mẫu GitHub của trình định vị cửa hàng JavaScript.
Cung cấp thông tin chi tiết về địa điểm
| Ví dụ này sử dụng: API Maps JavaScript | Cũng có: API | Android | iOS |
Bạn có thể chia sẻ Thông tin chi tiết về địa điểm mà người dùng cần biết trước khi họ ghé thăm một trong các vị trí của bạn. Với Thông tin chi tiết về địa điểm phong phú như thông tin liên hệ, giờ hoạt động, điểm xếp hạng của người dùng, ảnh của người dùng và trạng thái tạm thời đóng cửa, người dùng sẽ biết chính xác những gì họ có thể mong đợi khi ghé thăm địa điểm của bạn. Sau khi thực hiện lệnh gọi đến API Địa điểm, bạn có thể lọc và hiển thị phản hồi trong cửa sổ thông tin, thanh bên web hoặc theo bất kỳ cách nào khác mà bạn muốn.
Để yêu cầu Thông tin chi tiết về địa điểm, bạn cần có mã địa điểm của từng vị trí. Hãy xem phần Lấy mã địa điểm để truy xuất mã địa điểm của vị trí.
Mở rộng để xem các video hướng dẫn cách yêu cầu Chi tiết về địa điểm:
Lấy giờ mở cửa
Kiểm tra các hàm đóng
Kiểm soát chi phí
Ví dụ sau đây sử dụng Thư viện địa điểm, Maps JavaScript API để truy xuất Thông tin chi tiết về địa điểm và thêm thông tin đó vào InfoWindow. Phương thức triển khai này sử dụng chiến lược tiết kiệm chi phí bằng cách chỉ kích hoạt yêu cầu Thông tin chi tiết về địa điểm khi người dùng yêu cầu thông tin chi tiết bằng cách nhấp vào điểm đánh dấu thay vì tìm nạp trước thông tin chi tiết cho tất cả vị trí bất kể mối quan tâm của người dùng.
const marker = new google.maps.Marker({ map, position: { lat: 51.493073, lng: -0.14655 }, }); const request = { placeId: "ChIJVSZzVR8FdkgRTyQkxxLQmVU", fields: ["name", "formatted_address", "rating", "website"], }; const infowindow = new google.maps.InfoWindow(); const service = new google.maps.places.PlacesService(map); google.maps.event.addListener(marker, "click", function () { service.getDetails(request, (place, status) => { if (status === google.maps.places.PlacesServiceStatus.OK && place) { infowindow.setContent( "<div><strong>" + place.name + "</strong><br>" + place.formatted_address + "<br>" + "Rating: " + place.rating + " stars<br>" + place.website + "</div>" ); infowindow.open(map, this); } }); });
Hiển thị vị trí theo chế độ xem 45°
| Ví dụ này sử dụng: API Maps JavaScript | Cũng có trên: Android | iOS |
Việc cung cấp cho người dùng hình ảnh chụp từ trên cao về vị trí của bạn giúp họ hình dung rõ hơn về vị trí đó, từ đó giúp họ dễ dàng tìm thấy vị trí đó hơn. Khi người dùng chọn một vị trí để xem thông tin chi tiết hơn, bạn có thể phóng to vị trí đó để hiển thị hình ảnh vệ tinh có sẵn ở góc 45°.
Mã mẫu sau đây đặt bản đồ thành mức thu phóng cao, loại bản đồ tương thích và góc nghiêng sẽ hiển thị hình ảnh 45° nếu có. Thông tin chi tiết về phạm vi cung cấp hình ảnh 45° được giải thích trong tài liệu.
function seeDetail(location) {
map.setCenter(location);
map.setZoom(19);
map.setMapTypeId(google.maps.MapTypeId.HYBRID);
map.setTilt(45);
}Đặt lại thành chế độ xem bản đồ ban đầu
Người dùng thường muốn chuyển đổi qua lại giữa chế độ xem chi tiết của một vị trí và chế độ xem tóm tắt của một số vị trí lân cận. Để hỗ trợ việc này, hãy thêm trình nghe để phát hiện thời điểm người dùng rời khỏi chế độ xem chi tiết trong các lượt tương tác trên bản đồ hoặc trong chế độ xem danh sách. Ví dụ: việc theo dõi sự kiện zoom_changed trên đối tượng map cho biết người dùng đã thu nhỏ chế độ xem chi tiết theo cách thủ công hoặc đã gọi một hàm khác đã cập nhật cấp độ thu phóng. Trong mẫu này, thao tác thu nhỏ sẽ đặt lại bản đồ về loại bản đồ và độ nghiêng ban đầu.
let originalMapTypeId = google.maps.MapTypeId.ROADMAP; map.addListener("zoom_changed", () => { const newZoom = map.getZoom()!; if (newZoom < 19) { map.setTilt(0); map.setMapTypeId(originalMapTypeId); } });
Xác định vị trí của người dùng
| Ví dụ này sử dụng: API Maps JavaScript | Cũng có trên: Android | iOS |
Thành phần chính tiếp theo trong mọi trình định vị là xác định vị trí xuất phát của người dùng. Theo mặc định, bạn có thể sử dụng dịch vụ vị trí trên thiết bị di động và thông tin vị trí địa lý của trình duyệt web để yêu cầu quyền của người dùng nhằm đặt nguồn gốc là vị trí hiện tại của người dùng. Tuy nhiên, người dùng có thể từ chối các quyền đó hoặc muốn đặt một vị trí khác làm điểm xuất phát.
Người dùng hiện nay đã quen với chức năng tự động điền khi nhập trước trên phiên bản Google Maps dành cho người dùng. Bạn có thể tích hợp chức năng này vào bất kỳ ứng dụng nào bằng cách sử dụng thư viện Địa điểm của Nền tảng Google Maps trên thiết bị di động và web. Khi người dùng nhập một địa chỉ, tính năng tự động hoàn thành sẽ điền phần còn lại thông qua việc sử dụng các tiện ích. Bạn cũng có thể cung cấp chức năng tự động hoàn thành của riêng mình bằng cách sử dụng trực tiếp các thư viện Địa điểm.
Để thêm thư viện Tự động hoàn thành địa điểm vào trang web, bạn chỉ cần thêm một vài tham số truy vấn vào URL tập lệnh Maps JavaScript API. Trong ví dụ sau, kết quả cộng là libraries=places.
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&libraries=places&callback=initMap&solution_channel=GMP_guides_locatorplus_v2_a" defer></script>Tiếp theo, hãy thêm một hộp văn bản vào trang để người dùng nhập dữ liệu.
<input id="autocomplete" placeholder="Enter starting address, city, or zip code" type="text"></input>
Cuối cùng, bạn cần khởi tạo dịch vụ Tự động điền và liên kết dịch vụ đó với hộp văn bản đã đặt tên.
Việc ràng buộc
Giải pháp dự đoán tự động cho địa điểm đến các loại mã địa lý sẽ định cấu hình trường nhập để chấp nhận địa chỉ đường phố, khu vực lân cận, thành phố và mã zip để người dùng có thể nhập bất kỳ cấp độ cụ thể nào để mô tả nguồn gốc của họ. Hãy nhớ yêu cầu trường geometry để phản hồi chứa vĩ độ và kinh độ của vị trí xuất phát của người dùng. Bạn sẽ sử dụng các toạ độ bản đồ này để căn giữa bản đồ và cho biết mối quan hệ của các vị trí với điểm gốc.
// Create the autocomplete object, restricting the search predictions to // geographical location types. const autocomplete = new google.maps.places.Autocomplete( document.getElementById("autocomplete"), { types: ["geocode"], componentRestrictions: {'country': ['gb']}, fields: ['place_id', 'geometry', 'formatted_address'] } ); // When the user selects an address from the drop-down // zoom to the select location and add a marker. autocomplete.addListener("place_changed", addUserLocation); }
Trong ví dụ này, sau khi người dùng chọn địa chỉ, hàm addUserLocation() sẽ được thực thi. Thao tác này sẽ lấy hình học của kết quả trùng khớp, vị trí của người dùng, sau đó di chuyển bản đồ đến vị trí đó và thêm một điểm đánh dấu.
function addUserLocation() { // Get the place details from the autocomplete object. const place = autocomplete.getPlace(); // Add a marker to the map. const marker = new google.maps.Marker({ map: map }); marker.setLabel("C"); marker.setPosition(place.geometry.location); // Zoom the map to the marker. map.panTo(place.geometry.location); map.setZoom(12); }
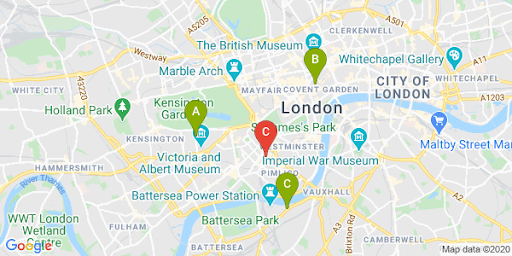
Sau đó, bạn có thể thấy mối quan hệ giữa người dùng và bất kỳ vị trí cụ thể nào, như minh hoạ trong hình sau.

Mở rộng phần này để xem hướng dẫn từng bước bằng video về cách thêm tính năng Tự động hoàn thành địa điểm vào ứng dụng:
Trang web
Ứng dụng Android
Ứng dụng iOS
Hiển thị thời gian và khoảng cách di chuyển đến các vị trí gần nhất
| Ví dụ này sử dụng: API Distance Matrix (Cũ) | Cũng có: Dịch vụ ma trận khoảng cách, API Maps JavaScript (Cũ) |
Sau khi có thông tin vị trí của người dùng, bạn có thể so sánh thông tin này với vị trí của mình. Việc này được thực hiện bằng Dịch vụ ma trận khoảng cách, API Maps JavaScript (Cũ) giúp người dùng chọn vị trí thuận tiện nhất cho họ theo thời gian lái xe hoặc quãng đường.
Việc hiển thị các địa điểm ở gần người dùng có nghĩa là bạn đã điền sẵn các địa điểm. Khi sử dụng cơ sở dữ liệu vị trí của riêng bạn, điều quan trọng là phải đảm bảo dữ liệu ở định dạng có thể sử dụng trong bản đồ, chẳng hạn như GeoJSON, được mô tả trong chủ đề Lớp dữ liệu.
Cách chuẩn để sắp xếp danh sách vị trí là sắp xếp theo khoảng cách. Thông thường, khoảng cách này được tính toán đơn giản bằng cách sử dụng đường thẳng từ người dùng đến vị trí, nhưng điều này có thể gây hiểu lầm. Đường thẳng có thể đi qua một con sông không thể đi qua hoặc đi qua những con đường đông đúc vào thời điểm một vị trí khác có thể thuận tiện hơn. Điều này rất quan trọng khi bạn có nhiều vị trí cách nhau vài km.
Dịch vụ Distance Matrix hoạt động bằng cách lấy danh sách các vị trí xuất phát và điểm đến, đồng thời trả về không chỉ khoảng cách di chuyển mà còn cả thời gian giữa các vị trí đó. Trong trường hợp của người dùng, nguồn gốc sẽ là vị trí hiện tại của họ hoặc điểm xuất phát mong muốn của họ và đích đến sẽ là vị trí của các vị trí đó. Bạn có thể chỉ định điểm xuất phát và điểm đến dưới dạng cặp toạ độ hoặc địa chỉ; địa chỉ sẽ được so khớp khi dịch vụ được gọi. Bạn có thể sử dụng Ma trận khoảng cách với một số tham số bổ sung để hiển thị kết quả dựa trên thời gian lái xe hiện tại hoặc trong tương lai.
Ví dụ sau gọi Dịch vụ ma trận khoảng cách, chỉ định điểm xuất phát và vị trí của người dùng. Ví dụ này cho thấy khoảng cách từ tâm bản đồ đến 3 văn phòng của Google ở London.
Tài liệu tham khảo nhanh về mã hoá URL: %2C = , (dấu phẩy), %3A = : (dấu hai chấm) và %7C = | (dấu gạch chéo).
https://maps.googleapis.com/maps/api/distancematrix/json?origins=51.493490%2C-0.097288
&destinations=place_id%3AChIJVSZzVR8FdkgRTyQkxxLQmVU%7Cplace_id%3AChIJVSZzVR8FdkgR-HklrBMO0Hc%7Cplace_id%3AChIJ4abvVDwbdkgRDZVFR7A6Bcc
&units=metric
&mode=driving
&key=YOUR_API_KEY
&solution_channel=GMP_guides_locatorplus_v2_aDưới đây là một phiên bản bạn có thể sao chép và chạy:
https://maps.googleapis.com/maps/api/distancematrix/json?key=YOUR_API_KEY&origins=51.493490%2C-0.097288&destinations=place_id%3AChIJVSZzVR8FdkgRTyQkxxLQmVU%7Cplace_id%3AChIJVSZzVR8FdkgR-HklrBMO0Hc%7Cplace_id%3AChIJ4abvVDwbdkgRDZVFR7A6Bcc&units=metric&mode=driving&solution_channel=GMP_guides_locatorplus_v2_aPhản hồi thực tế từ dịch vụ sẽ là danh sách các địa chỉ, khoảng cách và thời lượng khớp, tương tự như trong ví dụ sau:
Mở rộng để xem phản hồi mẫu:
{ "destination_addresses": [ "123 Buckingham Palace Rd, Victoria, London SW1W 9SH, UK", "1-13 St Giles High St, West End, London WC2H 8AG, UK", "6 Pancras Square, Kings Cross, London N1C 4AG, UK" ], "origin_addresses": [ "Unnamed Road, London, UK" ], "rows": [ { "elements": [ { "distance": { "text": "4.5 km", "value": 4540 }, "duration": { "text": "15 mins", "value": 924 }, "status": "OK" }, { "distance": { "text": "5.0 km", "value": 5043 }, "duration": { "text": "17 mins", "value": 1044 }, "status": "OK" }, { "distance": { "text": "6.9 km", "value": 6919 }, "duration": { "text": "23 mins", "value": 1357 }, "status": "OK" } ] } ], "status": "OK" }
Hình sau đây cho thấy điểm xuất phát (điểm đánh dấu màu đỏ C) và các đích đến trên bản đồ:

Khoảng cách theo đường thẳng và khoảng cách theo tuyến đường thường khác nhau, như minh hoạ trong bảng sau.
| Vị trí | Khoảng cách thẳng | Đường trong tình trạng giao thông / thời gian |
|---|---|---|
| Vị trí A | 3,32 km | 4,5 km / 15 phút |
| Vị trí B | 3,20 km | 5,0 km / 17 phút |
| Vị trí C | 4,84 km | 6,9 km / 23 phút |
Mặc dù Địa điểm B gần nhất về khoảng cách, nhưng tuyến đường và thời gian để đến đó lại lâu hơn vì Địa điểm A có thể đi bằng đường cao tốc.
Sau khi đưa ra yêu cầu này, bạn có thể xử lý kết quả so khớp để sắp xếp các phản hồi theo thời gian lái xe. Bạn có thể tìm thấy ví dụ về hàm như vậy trong codelabs về trình định vị.
Cung cấp hướng dẫn chỉ đường
| Ví dụ này sử dụng: Dịch vụ chỉ đường API Maps JavaScript | Cũng có: dịch vụ web Directions API (Cũ) để sử dụng trên Android và iOS, trực tiếp từ ứng dụng hoặc từ xa thông qua proxy máy chủ |
Việc hiển thị cho người dùng đường đi từ trang web hoặc ứng dụng của bạn có nghĩa là họ không cần rời khỏi trang web của bạn. Điều này có nghĩa là người dùng sẽ không bị phân tâm bởi các trang khác hoặc thấy đối thủ cạnh tranh trên bản đồ. Bạn thậm chí có thể cho biết lượng khí thải carbon của một phương tiện di chuyển cụ thể và tác động của một hành trình cụ thể.
Dịch vụ chỉ đường cũng có các hàm cho phép bạn xử lý kết quả và dễ dàng hiển thị kết quả đó trên bản đồ.
Sau đây là ví dụ về cách hiển thị bảng điều hướng. Để biết thêm thông tin về mẫu này, hãy xem phần Hiển thị chỉ đường bằng văn bản.
Để tìm hiểu thêm về các tính năng này của Maps, hãy đọc tài liệu về API JavaScript của Maps hoặc xem codelabs từng bước để tạo trình định vị.
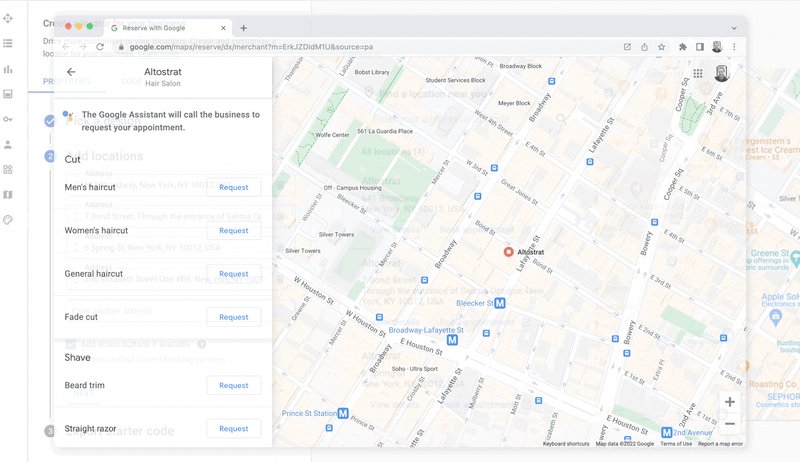
Giúp người dùng đặt lịch hẹn
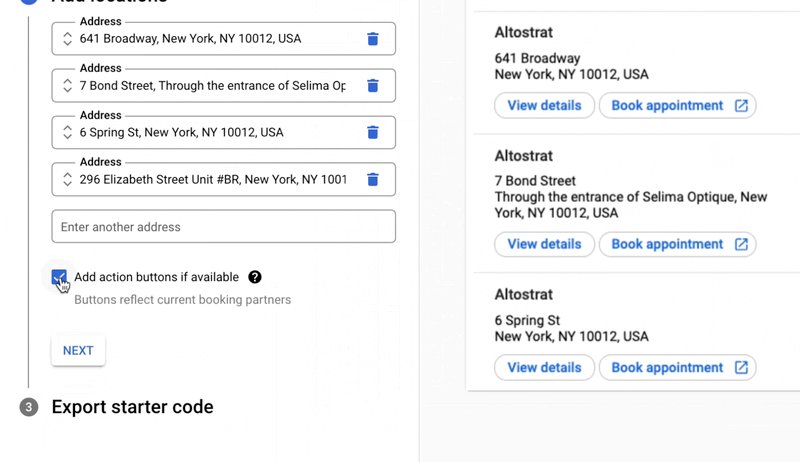
Khi người dùng xem Chi tiết địa điểm của vị trí của bạn trong bảng điều khiển bên, bạn có thể cung cấp tính năng đặt lịch hẹn một cách thuận tiện chỉ bằng một lần nhấp vào nút, như minh hoạ trong hình sau.

Có nhiều cách để bật tính năng này: (1) sử dụng giải pháp Trình định vị trình tạo nhanh Plus để cung cấp chức năng này ngay từ đầu và (2) sử dụng Trang doanh nghiệp. Phần này mô tả chi tiết các tuỳ chọn này.
Sử dụng Quick Builder Locator Plus
Bạn có thể sử dụng giải pháp Quick Builder Locator Plus để dễ dàng nhập thông tin doanh nghiệp từ Trang doanh nghiệp. Sau khi nhập vào công cụ Trình tạo nhanh, bạn có thể bật các đường liên kết đặt lịch hẹn được nhúng (nếu có) cho các địa điểm kinh doanh của mình thông qua tính năng Đặt chỗ bằng Google. Ngay cả khi không có Trang doanh nghiệp được liên kết với tài khoản Google, bạn vẫn có thể sử dụng Trình tạo nhanh để nhúng đường liên kết đặt trước cho những doanh nghiệp mà bạn đã bật tính năng đặt trước thông qua bên cung cấp dịch vụ đặt trước bên thứ ba thông qua tính năng Đặt chỗ bằng Google*.

*Tính năng Đặt chỗ với Google chỉ hoạt động ở một số quốc gia/khu vực, dành cho các doanh nghiệp hợp tác với một nhà cung cấp dịch vụ đặt lịch được hỗ trợ. Nếu bạn quan tâm đến tính năng Đặt chỗ với Google nhưng hiện không hợp tác với đối tác Đặt chỗ với Google, hãy hướng dẫn nhà cung cấp của bạn gửi biểu mẫu bày tỏ sự quan tâm này để hoàn tất biểu mẫu bày tỏ sự quan tâm này và tham khảo tài liệu của chúng tôi để biết cách bắt đầu. Nếu chưa hợp tác với một nhà cung cấp dịch vụ đặt phòng, bạn có thể xem các nhà cung cấp đủ điều kiện trong mục Đặt phòng trong Trình quản lý Trang doanh nghiệp.

Sử dụng Trang doanh nghiệp để bật tính năng đặt lịch hẹn
Khi bạn quản lý sự hiện diện trực tuyến của mình bằng Trang doanh nghiệp, các địa điểm của doanh nghiệp mà bạn tạo sẽ được liên kết với mã địa điểm của Nền tảng Google Maps để bật chức năng lập bản đồ tích hợp với dữ liệu doanh nghiệp.
API Trang doanh nghiệp cho phép bạn tạo các hành động (chẳng hạn như đặt lịch hẹn) mà bạn có thể truy xuất và hiển thị trong ứng dụng của mình. Tuy nhiên, bạn cần thực hiện một số bước thủ công để bật tính năng này, như mô tả dưới đây.
Khi người dùng xem Chi tiết địa điểm của một trong các vị trí của bạn trong bảng điều khiển bên, bạn có thể cung cấp đường liên kết để họ đặt lịch hẹn. Phần này mô tả cách thực hiện.
-
Tạo một API Trang doanh nghiệp
placeActionLinkcho vị trí thuộc loạiAPPOINTMENT,ONLINE_APPOINTMENThoặcDINING_RESERVATION.placeActionLinksẽ là đối tượng bạn sử dụng cho đường liên kết đến cuộc hẹn trong bảng điều khiển bên. (Nếu bạn đã tạo đường liên kết hành động đặt hẹn mà bạn muốn, hãy chuyển sang bước tiếp theo.) Dưới đây là ví dụ về phản hồi từ một thao tác POSTplaceActionLinks.createthành công:{ "name": "locations/15899957830169237700/placeActionLinks/9c984be778a7ebbc", "providerType": "MERCHANT", "isEditable": true, "uri": "https://example.com/reservation-uri", "placeActionType": "DINING_RESERVATION", "createTime": "2021-05-01T01:17:41.609161Z", "updateTime": "2021-05-01T01:17:41.609161Z" } -
Tìm vị trí của Trang doanh nghiệp được liên kết với mã địa điểm trên Nền tảng Google Maps.
Khi người dùng xem Thông tin chi tiết về địa điểm, họ đang xem thông tin chi tiết về mã địa điểm trên Nền tảng Google Maps. Mã địa điểm được liên kết với mã địa điểm trên Trang doanh nghiệp, vì vậy, bạn cần tìm mã địa điểm dựa trên mã địa điểm trên Maps để truy xuất và hiển thị đường liên kết đặt hẹn mà bạn đã tạo. Thực hiện các lệnh gọi API Trang doanh nghiệp sau:
- Liệt kê các tài khoản của dự án.
- Liệt kê tất cả các vị trí trong một tài khoản.
- Trong vị trí tài khoản,
LocationKeychứa mã địa điểm của Nền tảng Google Maps. Bạn có thể so sánh mã địa điểm này với mã địa điểm của vị trí đang xem.
-
Với mã nhận dạng vị trí, bạn có thể lấy đường liên kết đến hành động mà mình muốn. Để truy xuất một cuộc hẹn hiện có
placeActionLink, hãy liệt kê cácplaceActionLinkshiện có cho vị trí đó và lọc theoplaceActionTypeđể tìm đường liên kết đến cuộc hẹn mà bạn muốn sử dụng (APPOINTMENT,ONLINE_APPOINTMENThoặcDINING_RESERVATION).Ví dụ sau đây cho thấy một APPOINTMENT
placeActionLinktrong phản hồi từ lệnh gọi LIST.{ "placeActionLinks": [ { "name": "locations/15899957830169237700/placeActionLinks/9c984be778a7ebbc", "providerType": "MERCHANT", "isEditable": true, "uri": "https://example.com/", "placeActionType": "APPOINTMENT", "createTime": "2021-05-01T01:17:41.609161Z", "updateTime": "2021-05-01T01:17:41.609161Z" } ] } - Tạo và điền
<div>vào bảng điều khiển bên bằng dữ liệu liên quan từ đối tượngplaceActionLink, đặc biệt là URI cho đường liên kết đặt lịch hẹn.
Các cách khác để thêm đường liên kết đến cuộc hẹn
Nếu bạn không quản lý Trang doanh nghiệp hoặc không muốn sử dụng giải pháp Trình định vị nhanh cho trình tạo Plus, hãy kiểm tra nền tảng đặt lịch hẹn để xem tài liệu về cách nhúng tiện ích đặt lịch hẹn vào trang web hoặc ứng dụng. Một lựa chọn khác là sử dụng Google Cloud, chẳng hạn như Cloud Spanner để quản lý khoảng không quảng cáo (video).
Hiển thị ưu đãi tại địa phương
Trong bảng điều khiển bên Chi tiết địa điểm cho một vị trí, bạn có thể đăng các ưu đãi tại địa phương để người dùng nhấp vào. API Google Doanh nghiệp của tôi cho phép bạn tạo và truy xuất "bài đăng" (chẳng hạn như ưu đãi tại địa phương) liên kết với các vị trí của bạn. Hình sau đây cho thấy ví dụ về một ưu đãi tại địa phương trong bảng điều khiển bên Thông tin chi tiết về địa điểm.

(Sơ đồ cấu trúc trong phần Trình tạo nhanh cho biết các công nghệ có sẵn để thêm mặt hàng vào trình định vị của bạn.)
Vì các mặt hàng tại địa phương được liên kết với địa điểm, nên bạn cần tìm mã địa điểm của Trang doanh nghiệp được liên kết với mã địa điểm của Nền tảng Google Maps cho địa điểm mà người dùng đang xem.
Khi có mã địa điểm của Trang doanh nghiệp, bạn có thể truy xuất mặt hàng liên quan dưới dạng localPost để hiển thị trong bảng điều khiển bên Thông tin chi tiết về địa điểm. Sau đây là các bước:
- Với API Google Doanh nghiệp của tôi, hãy tạo bất kỳ bài đăng ưu đãi nào mà bạn muốn hiển thị, thuộc loại
OFFER. -
Tìm vị trí / mã vị trí của Trang doanh nghiệp được liên kết với mã địa điểm trên bản đồ.
Khi người dùng xem Thông tin chi tiết về địa điểm, họ đang xem thông tin chi tiết về mã địa điểm trên Nền tảng Google Maps. Mã địa điểm được liên kết với mã địa điểm trên Trang doanh nghiệp, vì vậy, bạn cần tìm mã địa điểm dựa trên mã địa điểm trên bản đồ để truy xuất và hiển thị đường liên kết đến ưu đãi tại địa phương cho vị trí của bạn. Thực hiện các lệnh gọi API Trang doanh nghiệp sau:
- Liệt kê tài khoản của dự án.
- Liệt kê tất cả các vị trí trong một tài khoản.
- Trong vị trí tài khoản,
LocationKeychứa mã địa điểm trên Maps. Bạn có thể so sánh mã địa điểm này với mã địa điểm của vị trí đang xem.
Sau đây là một yêu cầu mẫu về thông tin chi tiết của một vị trí trong API Trang doanh nghiệp:
https://mybusiness.googleapis.com/v4/accounts/111098884960588804666/locations/15899957830169237700
Phản hồi chứa trường
locationKeylà mã địa điểm mà bạn có thể sử dụng với các yêu cầu trên Nền tảng Google Maps.Mở rộng để xem phản hồi mẫu.
{ "name": "accounts/111098884960588804666/locations/15899957830169237700", "locationName": "Sushi Sushi", "primaryPhone": "+49 2222 22222", "primaryCategory": { "displayName": "Restaurant", "categoryId": "gcid:restaurant", }, "regularHours": { "periods": [ { "openDay": "MONDAY", "openTime": "09:00", "closeDay": "MONDAY", "closeTime": "09:10" }, { "openDay": "TUESDAY", "openTime": "11:30", "closeDay": "TUESDAY", "closeTime": "24:00" } ] }, "locationKey": { "placeId": "ChIJs4wtL04X2jERbc8qHd_wZzk", "requestId": "2c72cbcb-ea2e-4d66-b684-0ef5f090300c" }, "latlng": { "latitude": 1.3670033, "longitude": 103.8556385 }, "openInfo": { "status": "OPEN", "canReopen": true }, "locationState": { "isGoogleUpdated": true, "canUpdate": true, "canDelete": true, "isVerified": true, "isPublished": true, "canHaveFoodMenus": true }, "attributes": [ { "attributeId": "has_delivery", "valueType": "BOOL", "values": [ false ] }, { "attributeId": "requires_masks_customers", "valueType": "BOOL", "values": [ true ] }, { "attributeId": "url_order_ahead", "valueType": "URL", "urlValues": [ { "url": "https://example.com/" }, ] }, { "attributeId": "pay_credit_card_types_accepted", "valueType": "REPEATED_ENUM", "repeatedEnumValue": { "setValues": [ "visa" ], "unsetValues": [ "american_express" ] } } ], "address": { "regionCode": "SG", "languageCode": "en-US", "postalCode": "560445", "addressLines": [ "445 Ang Mo Kio Ave 10" ] }, "profile": { "description": "Example restaurant" } } -
Giờ đây, khi đã có mã vị trí, bạn có thể nhận được ưu đãi mà mình muốn. Để truy xuất một Bài đăng ưu đãi hiện có, hãy liệt kê
localPostshiện có cho vị trí đó và lọctopicTypecủaOFFERđể tìm nội dung ưu đãi mà bạn muốn sử dụng.Dưới đây là ví dụ về yêu cầu liệt kê các Bài đăng địa phương đang hoạt động cho một vị trí:
https://mybusiness.googleapis.com/v4/accounts/111098884960588804666/locations/15899957830169237700/localPosts
Ví dụ sau đây cho thấy
OFFERlocalPosttrong phản hồi.Mở rộng để xem phản hồi mẫu.
{ "localPosts": [ { "name": "accounts/111098884960588804666/locations/15899957830169237700/localPosts/2524928563578730680", "languageCode": "en", "summary": "Buy One Get One Free on all order-ahead bento boxes today!", "state": "LIVE", "event": { "title": "Bento BOGO", "schedule": { "startDate": { "year": 2020, "month": 1, "day": 20 }, "startTime": {}, "endDate": { "year": 2021, "month": 1, "day": 21 }, "endTime": {} } }, "updateTime": "2020-09-11T10:56:22.594Z", "createTime": "2020-09-11T10:56:22.594Z", "searchUrl": "https://local.google.com/place?id=4156539623820808045&use=posts&lpsid=2524928563578730680", "media": [ { "name": "accounts/111098884960588804666/locations/15899957830169237700/media/localPosts/AF1QipOBQCIf40SbF_PPJxb_zvfCHmaTbv9Zw02PoYPS", "mediaFormat": "PHOTO", "googleUrl": "https://lh3.googleusercontent.com/p/AF1QipOBQCIf40SbF_PPJxb_zvfCHmaTbv9Zw02PoYPS" } ], "topicType": "OFFER", "offer": { "couponCode": "BOGO-JET-CODE", "redeemOnlineUrl": "https://www.example.com/redeem", "termsConditions": "Offer only valid for order-ahead orders placed online." } }, ], } - Tạo và điền
<div>trong bảng điều khiển bên bằng dữ liệu liên quan từ đối tượnglocalPost.
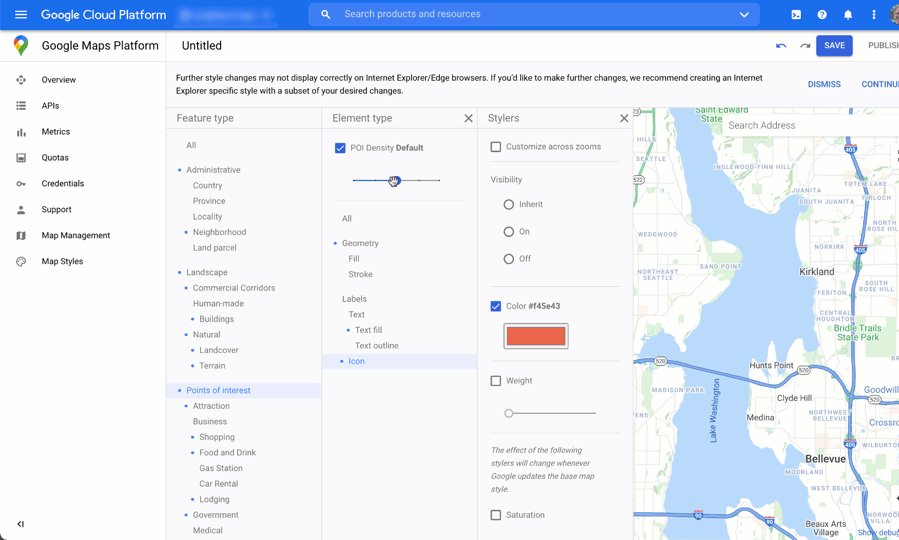
Tuỳ chỉnh bản đồ
Bạn có thể thay đổi giao diện và thông tin chi tiết của bản đồ theo một số cách. Ví dụ như bạn có thể:
- Tạo điểm đánh dấu tuỳ chỉnh của riêng bạn để thay thế ghim bản đồ mặc định.
- Thay đổi màu sắc của các tính năng trên bản đồ để thể hiện thương hiệu của bạn.
- Kiểm soát những điểm tham quan mà bạn hiển thị (điểm tham quan, ẩm thực, cơ sở lưu trú, v.v.) và mật độ của các điểm tham quan đó, cho phép bạn tập trung sự chú ý của người dùng vào các vị trí của bạn, đồng thời làm nổi bật các địa danh giúp người dùng đến được vị trí gần nhất.
Tạo điểm đánh dấu tuỳ chỉnh trên bản đồ
Bạn có thể tuỳ chỉnh điểm đánh dấu bằng cách thay đổi màu mặc định (có thể cho biết liệu một vị trí có đang mở hay không) hoặc thay thế điểm đánh dấu bằng hình ảnh tuỳ chỉnh, chẳng hạn như biểu trưng của thương hiệu. Cửa sổ thông tin hoặc cửa sổ bật lên có thể cung cấp thêm thông tin cho người dùng, chẳng hạn như giờ mở cửa, số điện thoại hoặc thậm chí là ảnh. Bạn cũng có thể tạo điểm đánh dấu tuỳ chỉnh là điểm ảnh, vectơ, có thể kéo và thậm chí là ảnh động.
Sau đây là một bản đồ mẫu sử dụng điểm đánh dấu tuỳ chỉnh. (Xem mã nguồn trong chủ đề về điểm đánh dấu tuỳ chỉnh của API JavaScript của Maps.)
Để biết thông tin chi tiết, hãy xem tài liệu về điểm đánh dấu cho JavaScript (web), Android và iOS.
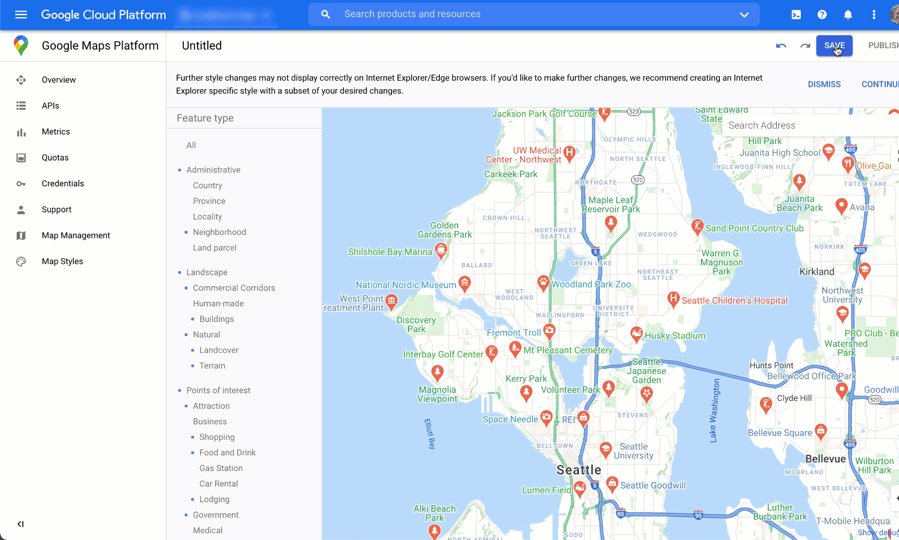
Định kiểu cho bản đồ
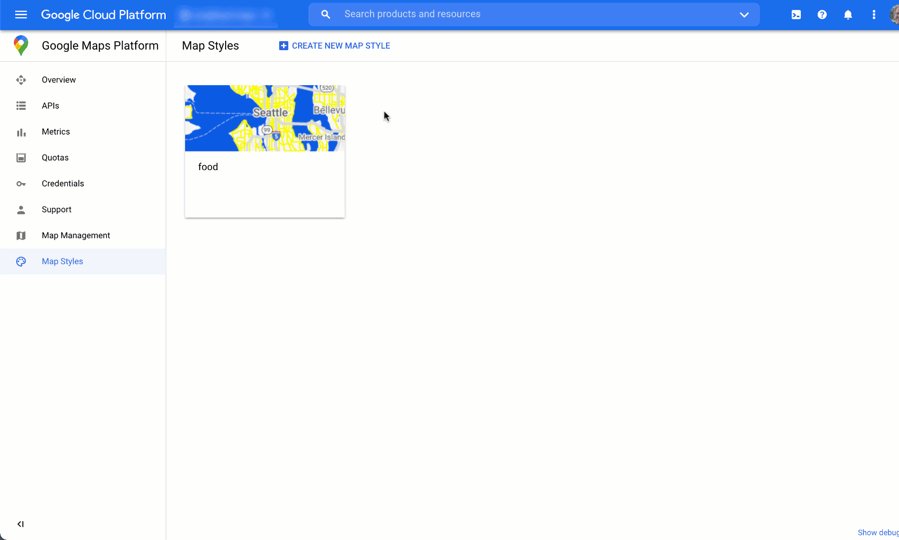
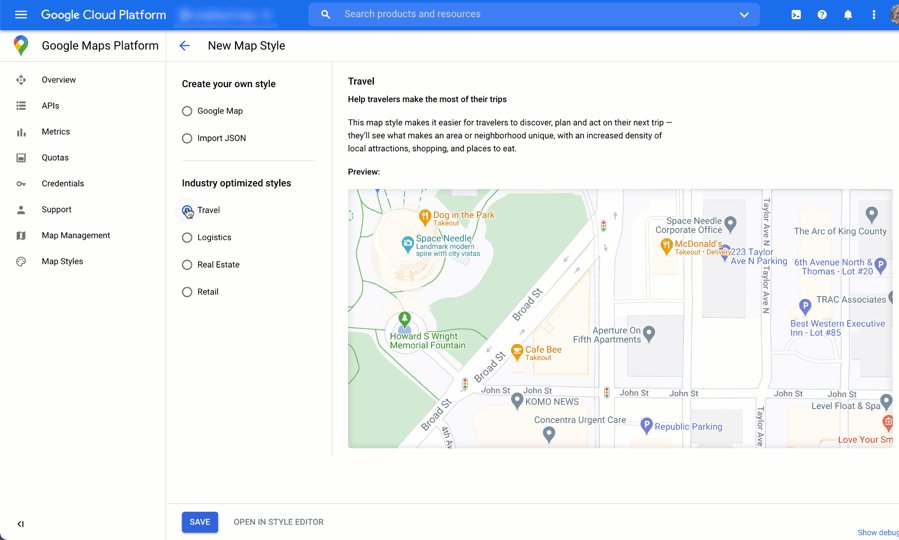
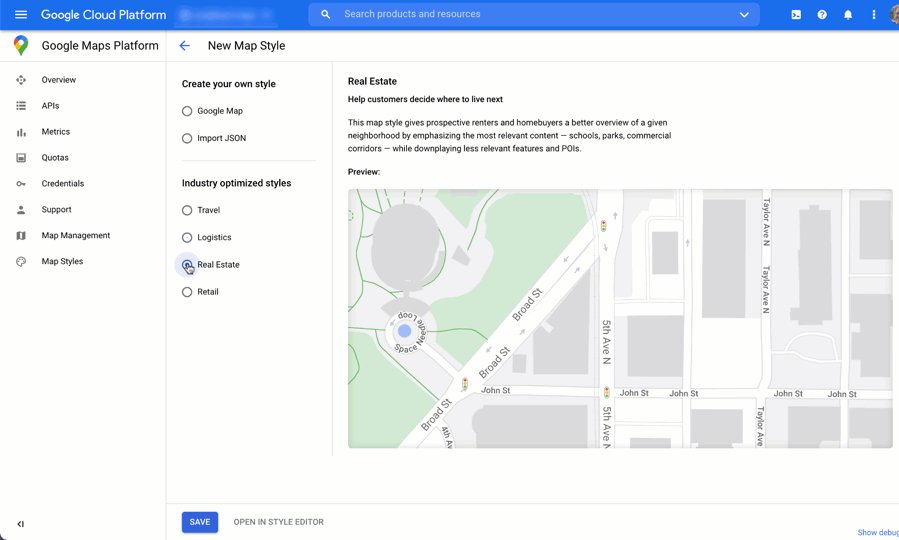
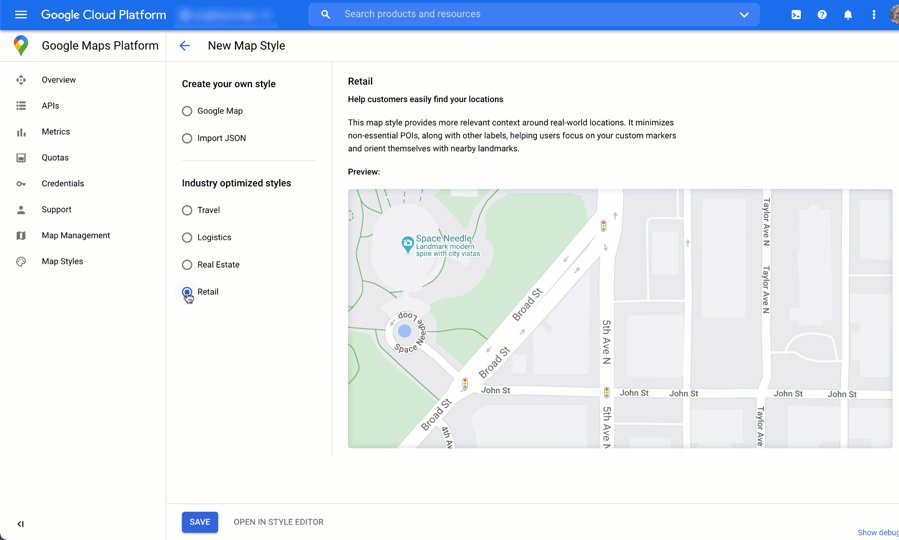
Nền tảng Google Maps cho phép bạn tạo kiểu cho bản đồ theo cách giúp người dùng tìm thấy vị trí gần nhất, đến đó nhanh nhất có thể và giúp bạn củng cố thương hiệu của mình. Ví dụ: bạn có thể thay đổi màu bản đồ cho phù hợp với thương hiệu của mình và giảm các yếu tố gây mất tập trung trên bản đồ bằng cách kiểm soát các điểm yêu thích mà người dùng nhìn thấy. Nền tảng Google Maps cũng cung cấp một số mẫu bản đồ khởi động, một số mẫu được tối ưu hoá cho các ngành khác nhau, chẳng hạn như du lịch, dịch vụ hậu cần, bất động sản và bán lẻ.
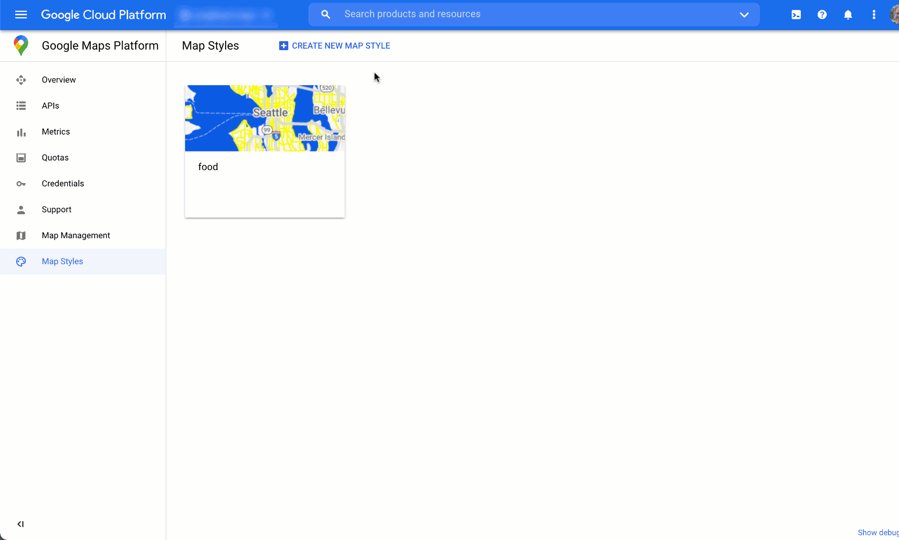
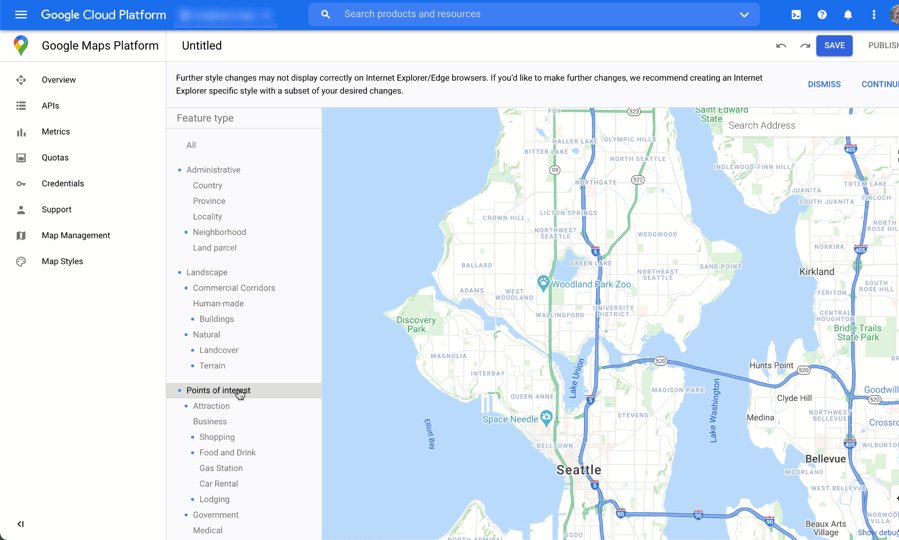
Bạn có thể tạo hoặc sửa đổi kiểu bản đồ trong trang Kiểu bản đồ của dự án trong Google Cloud Console.
Mở rộng để xem ảnh động về cách tạo và tạo kiểu cho kiểu bản đồ trong Cloud Console:
Kiểu bản đồ theo ngành
Ảnh động này cho thấy các kiểu bản đồ được xác định trước theo ngành mà bạn có thể sử dụng. Các kiểu này là điểm xuất phát tối ưu cho từng loại ngành. Ví dụ: kiểu bản đồ Bán lẻ làm giảm số lượng điểm yêu thích trên bản đồ, cho phép người dùng tập trung vào các vị trí của bạn cũng như các địa danh để giúp họ đến được vị trí gần nhất một cách nhanh chóng và tự tin nhất có thể.

Kiểm soát điểm yêu thích
Ảnh động này đặt màu điểm đánh dấu cho các địa điểm yêu thích và tăng mật độ địa điểm yêu thích trên kiểu bản đồ. Mật độ càng cao thì càng có nhiều điểm đánh dấu địa điểm yêu thích xuất hiện trên bản đồ.

Mỗi kiểu bản đồ đều có mã nhận dạng riêng. Sau khi phát hành một kiểu trong Cloud Console, bạn sẽ tham chiếu mã bản đồ đó trong mã của mình. Điều này có nghĩa là bạn có thể cập nhật kiểu bản đồ theo thời gian thực mà không cần tái cấu trúc ứng dụng. Giao diện mới sẽ tự động xuất hiện trong ứng dụng hiện có và được sử dụng trên nhiều nền tảng. Các ví dụ sau đây cho thấy cách thêm mã bản đồ vào trang web bằng API JavaScript của Maps.
Bằng cách đưa một hoặc nhiều map_ids vào URL tập lệnh, API JavaScript của Maps sẽ tự động cung cấp các kiểu đó để hiển thị bản đồ nhanh hơn khi bạn gọi các kiểu đó trong mã.
<script
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&map_ids=MAP_IDs&callback=initMap&solution_channel=GMP_guides_locatorplus_v2_a">
</script>
Mã sau đây hiển thị một bản đồ được tạo kiểu trên trang web. (Không hiển thị phần tử HTML <div id="map"></div> nơi bản đồ sẽ xuất hiện trên trang.)
map = new google.maps.Map(document.getElementById('map'), { center: {lat: 51.485925, lng: -0.129500}, zoom: 12, mapId: '1234abcd5678efgh' });
Tìm hiểu thêm về cách kết hợp kiểu bản đồ dựa trên đám mây trong JavaScript (web), Android và iOS.
Thu thập thông tin chi tiết về mức sử dụng bằng số liệu phân tích
Khi sử dụng tính năng phân tích, bạn có thể nắm được những thông tin chi tiết có giá trị về cách người dùng tương tác với trình định vị của bạn. Phần này hướng dẫn cách định cấu hình và theo dõi số liệu phân tích của Google Analytics và Trang doanh nghiệp để theo dõi dữ liệu mà bạn quan tâm nhất. Đối với người dùng Trình tạo nhanh Locator Plus, trang tổng quan phân tích giúp bạn phân tích và tạo thông tin chi tiết, cho bạn biết thông tin về mức độ tương tác của khách truy cập trang web với công cụ định vị cửa hàng, dựa trên dữ liệu ẩn danh.

Để truy cập vào báo cáo này, hãy chuyển đến phần báo cáo mức độ tương tác của Cloud Console. Để biết thêm thông tin chi tiết về báo cáo này, hãy xem báo cáo về lượt tương tác.
Do Google Analytics có nhiều tính năng mạnh mẽ và linh hoạt, nên chúng tôi sẽ không cố gắng cung cấp thông tin toàn diện về cách thiết lập và sử dụng. Thay vào đó, chúng tôi sẽ hướng bạn đến tài liệu chính để đọc thêm và hướng dẫn, đồng thời nêu bật những điểm cần cân nhắc chính về số liệu phân tích cho ứng dụng định vị của bạn.
Thiết lập Google Analytics
Nếu đang sử dụng Google Analytics với ứng dụng của mình, bạn có thể bỏ qua phần này.
Dưới đây là ví dụ về "Thẻ toàn cầu" mà bạn sẽ dán vào trang web của mình để bật Google Analytics.
<!-- Global site tag (gtag.js) - Google Analytics --> <script async src="https://www.googletagmanager.com/ gtag/js?id=G-XR5B5D4NW0"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'G-XR5B5D4NW0'); </script>
Cho dù bạn đang sử dụng Trình quản lý thẻ của Google hay thêm Google Analytics trực tiếp vào trang web của mình, điều quan trọng là bạn phải hiểu cách triển khai Google Analytics để làm những việc sau:
- Kích hoạt các lượt tương tác của người dùng, chẳng hạn như lượt nhấp, có thể được đo lường độc lập với số lượt xem trang trên trang web (sự kiện).
- Xem dữ liệu thô (chỉ số) theo các nhóm có ý nghĩa (phương diện hoặc phương diện tuỳ chỉnh).
Sử dụng sự kiện tuỳ chỉnh
Sau đây là ví dụ về cách xác định một sự kiện tuỳ chỉnh trong trình định vị:
gtag('event', 'location', { 'method': 'address' });
Điều quan trọng là bạn phải đặt tên event và method đủ rõ ràng để có thể hiểu được các sự kiện trong báo cáo. Kích hoạt các sự kiện này cho các lượt tương tác cụ thể mà bạn muốn đo lường, chẳng hạn như khi người dùng chọn một địa chỉ trong danh sách thả xuống Tự động điền, như trong hình sau.

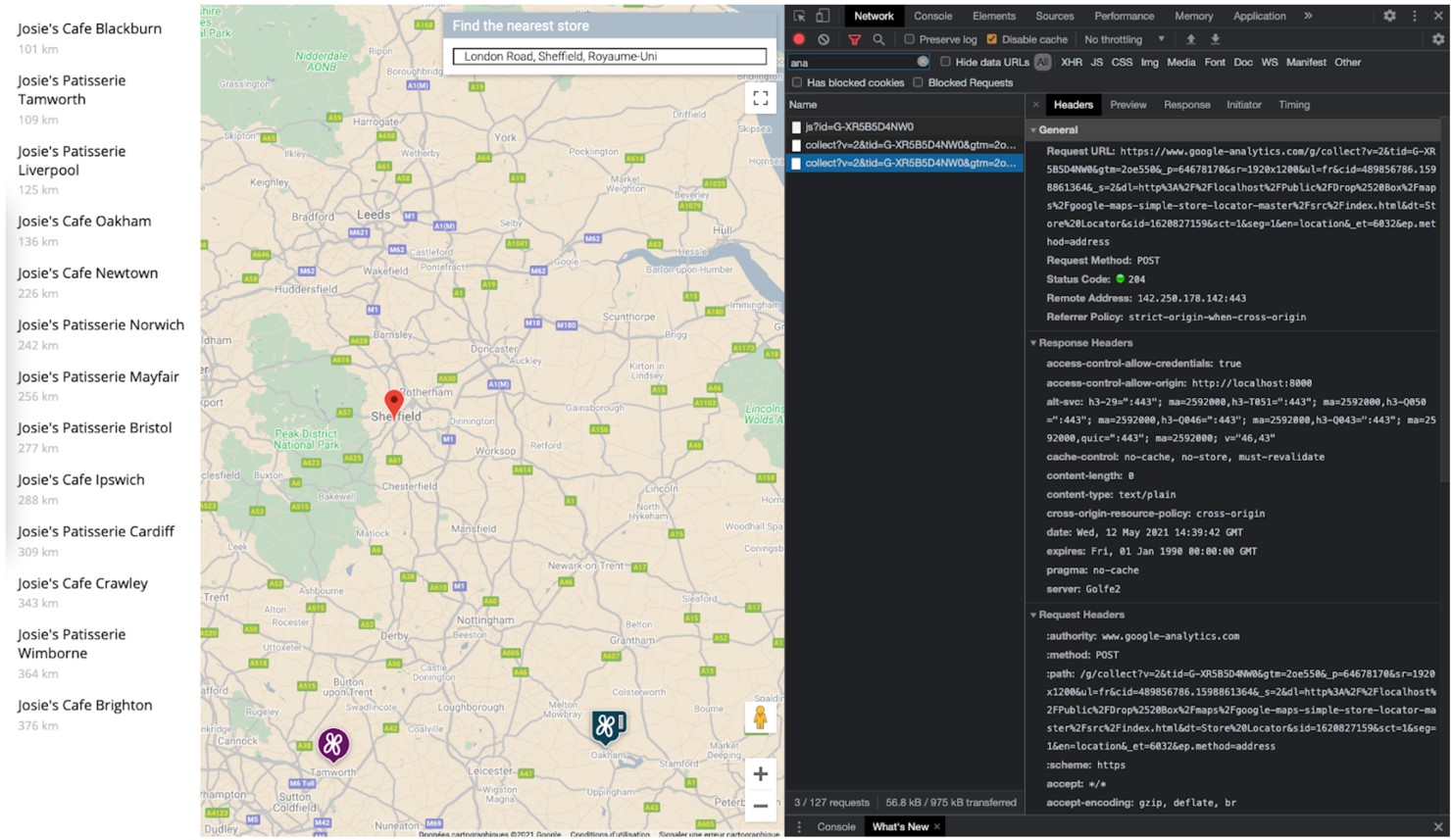
Bạn có thể gửi lệnh gọi theo dõi sau đây đến Google Analytics bằng cách sử dụng sự kiện và phương thức mà bạn đã xác định. (Chúng ta sẽ hiển thị từng tham số truy vấn trên một dòng riêng để dễ đọc.)
https://www.google-analytics.com/g/collect?v=2 &tid=G-XR5B5D4NW0 >m=2oe550 &_p=64678170 &sr=1920x1200 &ul=fr &cid=489856786.1598861364 &_s=2 &dl=http%3A%2F%2.storelocator.html &dt=Store%20Locator &sid=1620827159 &sct=1 &seg=1 &en=location &_et=6032 &ep.method=address
Hình sau đây cho thấy cách lệnh gọi Google Analytics đó xuất hiện trong chế độ xem Kiểm tra của trình duyệt, trên thẻ Mạng. (Nhấp để phóng to).

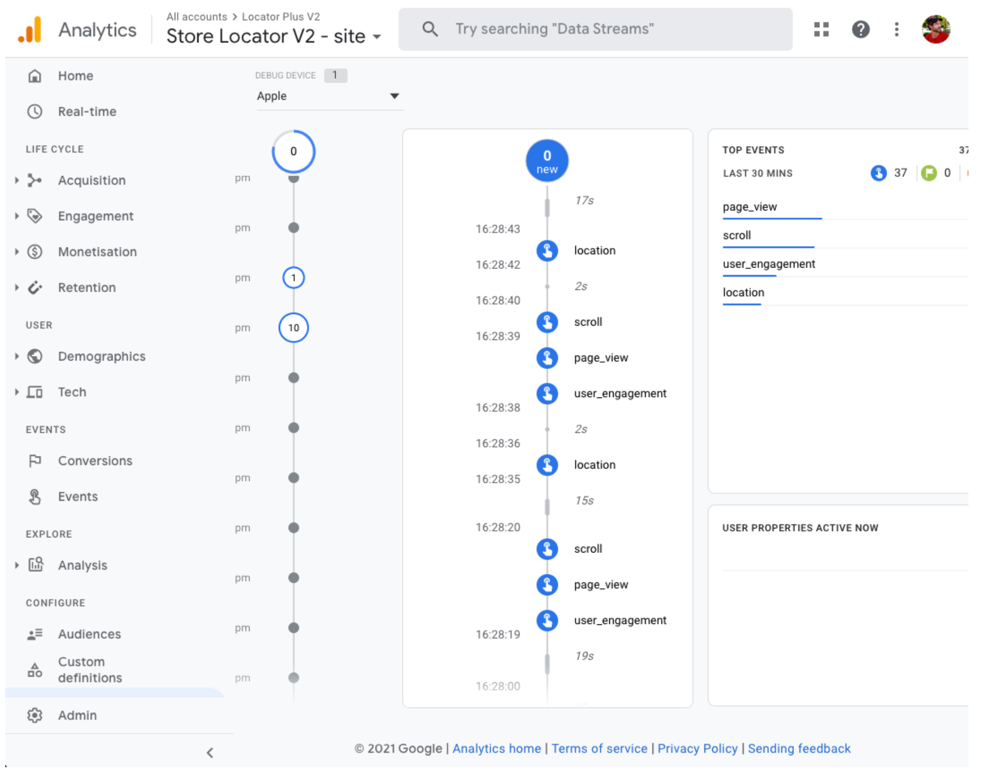
Bạn có thể xác minh rằng thẻ sự kiện tuỳ chỉnh của mình đang được ghi lại đúng cách bằng cách xem chế độ xem "Theo thời gian thực" trong Google Analytics. Ví dụ: sự kiện "vị trí" được thiết lập trước đó cho tính năng Tự động hoàn thành địa điểm sẽ xuất hiện trong Google Analytics như trong các hình sau.


Ngoài ra, bạn có thể theo dõi các sự kiện theo thời gian thực bằng DebugView, như trong hình sau. Xin lưu ý rằng bạn phải đợi 24 giờ trước khi có thể xem báo cáo Sự kiện đầy đủ trong mục Mức độ tương tác > Sự kiện của Google Analytics.

Bạn cũng có thể phát triển và đo lường các chiến lược để tăng lưu lượng truy cập đến các vị trí thực tế của mình từ ứng dụng định vị. Ví dụ: Google Analytics có một tính năng Lượt ghé thăm cửa hàng trong Analytics liên kết thông tin phân tích về lượt ghé thăm cửa hàng thực tế (do Google Ads đo lường) với thông tin phân tích về trình định vị. Bạn cũng có thể phát triển các chiến lược liên kết ứng dụng với vị trí của riêng mình, chẳng hạn như ưu đãi trực tuyến có thể sử dụng tại các địa điểm thực tế của bạn.
Chỉ số trên Trang doanh nghiệp
Ngoài việc theo dõi các sự kiện, chỉ số và phương diện mà bạn quan tâm bằng Google Analytics, Trang doanh nghiệp cũng có các chỉ số riêng. Ví dụ: nếu thêm đường liên kết đặt lịch hẹn và ưu đãi tại địa phương vào công cụ định vị, bạn có thể nhận được các chỉ số về những lượt xem và lượt nhấp đó.
Yêu cầu mẫu sau đây cho API Trang doanh nghiệp yêu cầu nhiều loại chỉ số. Để theo dõi lượt nhấp vào mặt hàng, các chỉ số LOCAL_POST_VIEWS_SEARCH và LOCAL_POST_ACTIONS_CALL_TO_ACTION sẽ phù hợp nhất.
Mở rộng để xem yêu cầu mẫu.
POST https://mybusiness.googleapis.com/v4/accounts/111098884960528804666/locations:reportInsights
Body:
{
"locationNames": [
"accounts/111098884960528804666/locations/15899957830169237700"
],
"basicRequest": {
"metricRequests": [
{
"metric": "QUERIES_DIRECT"
},
{
"metric": "QUERIES_INDIRECT"
},
{
"metric": "VIEWS_MAPS"
},
{
"metric": "VIEWS_SEARCH"
},
{
"metric": "ACTIONS_DRIVING_DIRECTIONS"
},
{
"metric": "LOCAL_POST_VIEWS_SEARCH"
},
{
"metric": "LOCAL_POST_ACTIONS_CALL_TO_ACTION"
}
],
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
}
}Mở rộng để xem phản hồi mẫu.
{
"locationMetrics": [
{
"locationName": "accounts/111098884960528804666/locations/15899957830169237700",
"timeZone": "Asia/Singapore",
"metricValues": [
{
"metric": "QUERIES_DIRECT",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "82"
}
},
{
"metric": "QUERIES_INDIRECT",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "1493"
}
},
{
"metric": "VIEWS_MAPS",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "1571"
}
},
{
"metric": "VIEWS_SEARCH",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "631"
}
},
{
"metric": "ACTIONS_DRIVING_DIRECTIONS",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "3"
}
},
{
"metric": "LOCAL_POST_ACTIONS_CALL_TO_ACTION",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "42"
}
},
{
"metric": "LOCAL_POST_VIEWS_SEARCH",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "11"
}
}
]
}
]
}
Phản hồi chứa các chỉ số, đáng chú ý nhất là:
- 1.571 lượt xem địa điểm trên Google Maps
- 631 lượt xem địa điểm trên Google Tìm kiếm.
- 3 yêu cầu về Đường đi đến vị trí đó.
- 42 lượt nhấp vào mặt hàng
LOCAL_POST_ACTIONS_CALL_TO_ACTION. - 11 lượt xem Bài đăng địa phương trên Google Tìm kiếm.
Một lựa chọn chỉ số khác là sử dụng tính năng Đặt chỗ bằng Google để tạo đường liên kết đến hành động. Khi người dùng nhấp vào đường liên kết hành động được tạo trong tính năng Đặt trước bằng Google, bạn có thể ghi lại các hành động đó vào Google Analytics để theo dõi lượt chuyển đổi trong Google Analytics. Hãy xem tài liệu về tính năng theo dõi lượt chuyển đổi để biết thêm thông tin.
Bất kể bạn sử dụng chiến lược chỉ số nào, hoạt động đo lường không chỉ là việc xem xét hiệu suất của bạn so với KPI. Những con số này cũng giúp bạn hiểu được tác động của các điểm cải tiến này đối với công việc kinh doanh của bạn. Ngoài ra, bạn có thể so sánh các chỉ số từ Google Analytics trên trình định vị với các chỉ số của Trang doanh nghiệp. Ví dụ: bằng cách so sánh các chỉ số này, bạn có thể biết có bao nhiêu khách hàng đang xem đường đi từ công cụ định vị và Google Maps để ghé thăm địa điểm thực tế của bạn.
Cải thiện Locator Plus
Tuỳ thuộc vào nhu cầu của doanh nghiệp hoặc người dùng, bạn có thể nâng cao trải nghiệm của người dùng hơn nữa.
Gửi thông tin đường đi đến thiết bị di động
Để giúp người dùng dễ dàng đến một địa điểm hơn nữa, bạn có thể gửi tin nhắn hoặc email cho họ một đường liên kết đến chỉ dẫn. Khi người dùng nhấp vào đường liên kết này, ứng dụng Google Maps sẽ khởi chạy trên điện thoại của họ nếu họ đã cài đặt ứng dụng này hoặc maps.google.com sẽ tải trong trình duyệt web của thiết bị. Cả hai trải nghiệm này đều cung cấp cho người dùng lựa chọn sử dụng tính năng chỉ đường từng chặng, bao gồm cả hướng dẫn bằng giọng nói, để đến đích.
Sử dụng
URL của Maps để tạo URL chỉ đường như sau, trong đó tên địa điểm được mã hoá URL làm tham số destination và mã địa điểm làm tham số destination_place_id. Bạn không phải trả phí để soạn hoặc sử dụng URL của Maps, vì vậy, bạn không cần thêm khoá API vào URL.
https://www.google.com/maps/dir/?api=1&destination=Google%20London&destination_place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU
Bạn có thể tuỳ ý cung cấp thông số truy vấn origin bằng cách sử dụng định dạng địa chỉ giống như đích đến. Tuy nhiên, khi bạn bỏ qua tham số này, đường đi sẽ bắt đầu từ vị trí hiện tại của người dùng, có thể khác với vị trí họ đang sử dụng ứng dụng Locator Plus. URL của Maps cung cấp các tuỳ chọn tham số truy vấn bổ sung, chẳng hạn như travelmode và dir_action=navigate để khởi chạy đường đi khi bật tính năng chỉ đường.
Liên kết có thể nhấp này mở rộng URL mẫu ở trên, đặt origin làm sân vận động bóng đá ở London và sử dụng travelmode=transit để cung cấp hướng dẫn đi phương tiện công cộng đến đích.
Để gửi văn bản hoặc email chứa URL này, bạn hiện nên sử dụng một ứng dụng bên thứ ba như twilio. Nếu đang sử dụng App Engine, bạn có thể sử dụng các công ty bên thứ ba để gửi tin nhắn SMS hoặc email. Để biết thêm thông tin, hãy xem phần Gửi thông báo bằng dịch vụ của bên thứ ba.
Hiển thị Chế độ xem đường phố để giúp người dùng hình dung vị trí
Đối với nhiều địa điểm trên thế giới, bạn có thể sử dụng Chế độ xem đường phố để hiển thị bên ngoài một địa điểm, cung cấp cho người dùng hình ảnh về địa điểm đó trước khi họ đến. Bạn có thể cung cấp Chế độ xem đường phố ở dạng tương tác (web) hoặc tĩnh (API), tuỳ thuộc vào việc bạn có muốn người dùng "xem xung quanh" khu vực đó ở chế độ 360 độ hay không. Chế độ xem đường phố cũng có trên Android và iOS.
Xác định vị trí của người dùng bằng tính năng Vị trí địa lý
Trong hầu hết các trường hợp, bạn có thể xác định chính xác vị trí của người dùng bằng cách sử dụng các dịch vụ vị trí tích hợp sẵn trong thiết bị hoặc trình duyệt của họ. Chúng tôi cung cấp ví dụ về cách sử dụng tính năng Vị trí địa lý HTML5 của trình duyệt để hiển thị vị trí địa lý của người dùng hoặc thiết bị trên bản đồ Google. Ngoài ra, chúng tôi còn cung cấp tài liệu về cách yêu cầu quyền và lấy thông tin vị trí trong Android và iOS. Tuy nhiên, có thể có những trường hợp bạn muốn có một công cụ tìm vị trí thay thế; ví dụ: nếu dịch vụ vị trí của thiết bị bị tắt hoặc bạn lo ngại về việc vị trí của thiết bị bị giả mạo.
API vị trí địa lý là một API phía máy chủ trả về vị trí và bán kính chính xác dựa trên thông tin về tháp phát sóng di động và nút Wi-Fi mà ứng dụng có thể phát hiện. Bạn có thể sử dụng tính năng Xác định vị trí địa lý làm cơ chế dự phòng để xác định vị trí của người dùng hoặc bạn có thể sử dụng tính năng này để kiểm tra chéo vị trí do thiết bị báo cáo.
Kết hợp dữ liệu vị trí tuỳ chỉnh với Chi tiết địa điểm
Trong phần Cung cấp thông tin chi tiết về địa điểm trước đó, chúng tôi đã đề cập đến việc sử dụng Thông tin chi tiết về địa điểm để cung cấp cho người dùng nhiều thông tin về vị trí của bạn, chẳng hạn như giờ mở cửa, ảnh và bài đánh giá.
Bạn nên nắm được chi phí của các trường dữ liệu trong phần Thông tin chi tiết về địa điểm. Các trường này được phân loại là Dữ liệu cơ bản, Dữ liệu liên hệ và Dữ liệu về bầu không khí. Để quản lý chi phí, bạn có thể kết hợp thông tin hiện có về vị trí của mình với thông tin mới (thường là Dữ liệu cơ bản và Dữ liệu liên hệ) từ Google Maps, chẳng hạn như tạm thời đóng cửa, giờ làm việc vào ngày lễ, điểm xếp hạng của người dùng, ảnh và bài đánh giá. Nếu đã có thông tin liên hệ cho các vị trí của mình, bạn sẽ không cần yêu cầu các trường đó từ Chi tiết địa điểm và có thể hạn chế yêu cầu của mình chỉ tìm nạp các trường Dữ liệu cơ bản hoặc Dữ liệu về bầu không khí, tuỳ thuộc vào nội dung bạn muốn hiển thị.
Bạn có thể có dữ liệu địa điểm của riêng mình để bổ sung hoặc sử dụng thay vì Thông tin chi tiết về địa điểm. codelab về trình định vị toàn stack cung cấp ví dụ về cách sử dụng GeoJSON với cơ sở dữ liệu để lưu trữ và truy xuất thông tin chi tiết về vị trí của riêng bạn.
