Introduction aux données structurées Product
Lorsque vous ajoutez des données structurées à vos pages produit, les informations sur vos produits peuvent apparaître de manière plus détaillée dans les résultats de recherche Google (y compris Google Images et Google Lens). Les utilisateurs peuvent, par exemple, voir les prix, la disponibilité, les avis des clients, les informations sur la livraison et plus encore dans les résultats de recherche.
Choisir le balisage à utiliser
Il existe deux classes principales de données structurées "Produit". Respectez les exigences du type qui correspond le mieux à votre cas d'utilisation:
- Extraits produit : pour les pages produit sur lesquelles les utilisateurs ne peuvent pas acheter directement le produit. Ce balisage offre plus d'options pour spécifier des informations dans l'avis, comme les avantages et les inconvénients sur la page d'un avis de journaliste sur le produit.
- Fiches de marchand : pour les pages sur lesquelles les clients peuvent acheter des produits. Ce balisage offre plus d'options pour spécifier des informations détaillées sur le produit, comme la taille des vêtements, les informations de livraison et les informations sur les conditions de retour.
Notez que les deux fonctionnalités du produit se chevauchent dans une certaines mesure. En général, l'ajout des propriétés d'informations produit requises aux fiches de marchand signifie que vos pages produit peuvent également être éligibles aux extraits produit. Ces deux fonctionnalités ont leurs propres améliorations. Veillez donc à les examiner toutes les deux lorsque vous décidez du meilleure balisage à utiliser pour votre site (plus vous ajoutez de propriétés, plus votre page peut bénéficier d'améliorations).
En plus des données structurées pour les produits individuels que vous vendez, nous vous recommandons d'ajouter également des données structurées définissant les règles de votre activité d'e-commerce, imbriquées sous le balisage Organization:
- Conditions de retour du marchand : spécifiez les conditions de retour de votre entreprise.
- Programme de fidélité : spécifiez le programme de fidélité que vous proposez.
Exemples d'affichage des expériences d'achat dans la recherche Google
Voici comment les expériences d'achat peuvent apparaître dans les résultats de recherche Google. Cette liste n'est pas exhaustive. La recherche Google explore constamment de nouvelles façons d'aider les internautes à trouver ce qu'ils cherchent. Les expériences peuvent donc changer au fil du temps.
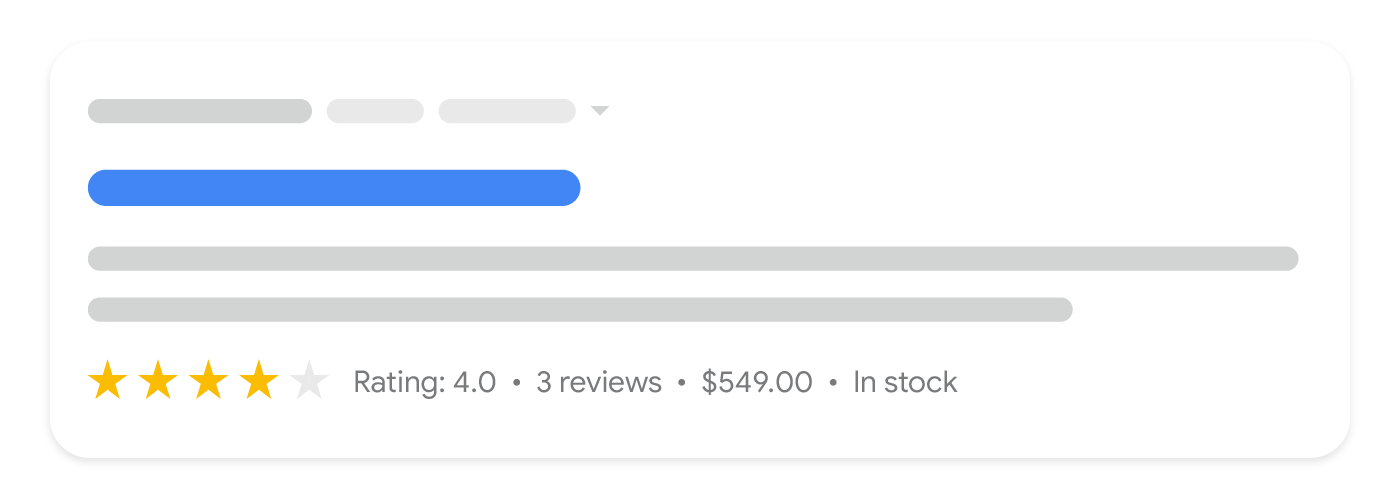
Extrait produitUn résultat textuel contenant des informations supplémentaires sur le produit, telles que des évaluations, des avis, le prix et la disponibilité |

|
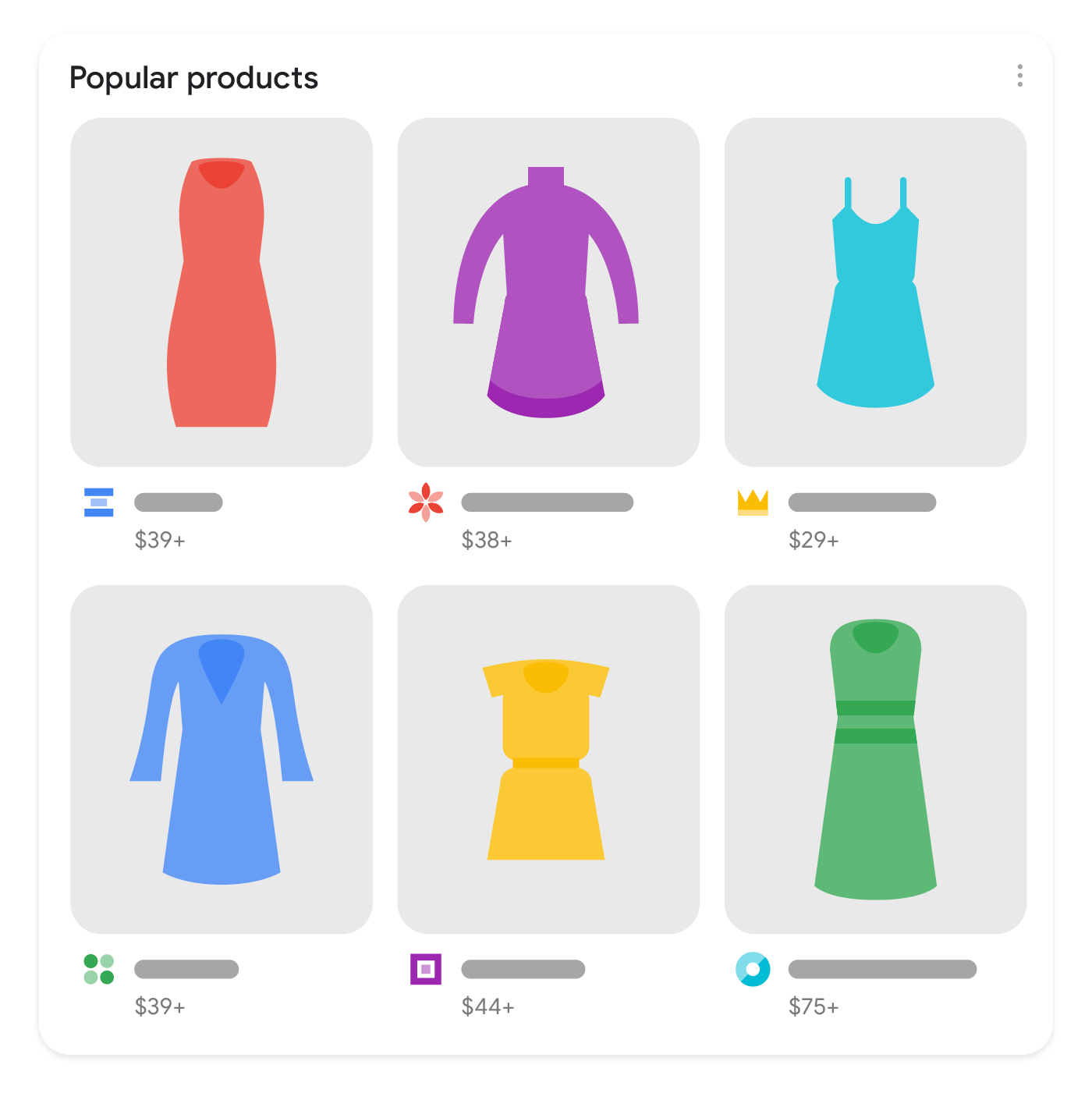
Produits populairesPrésentation visuellement attrayante des produits à vendre |

|
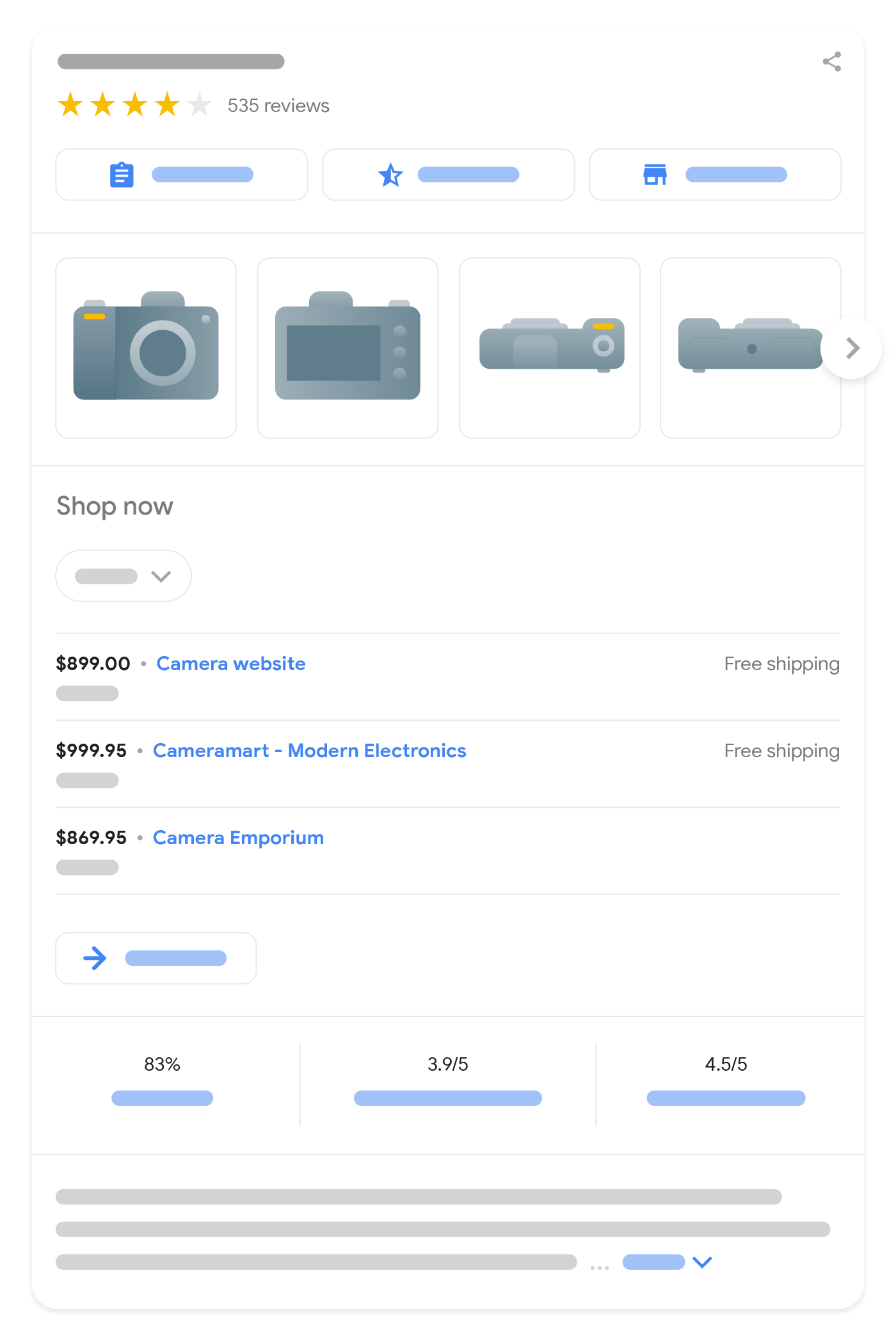
Fiche info ShoppingInformations détaillées sur les produits, avec une liste de vendeurs (avec des détails tels que des codes produit) |

|
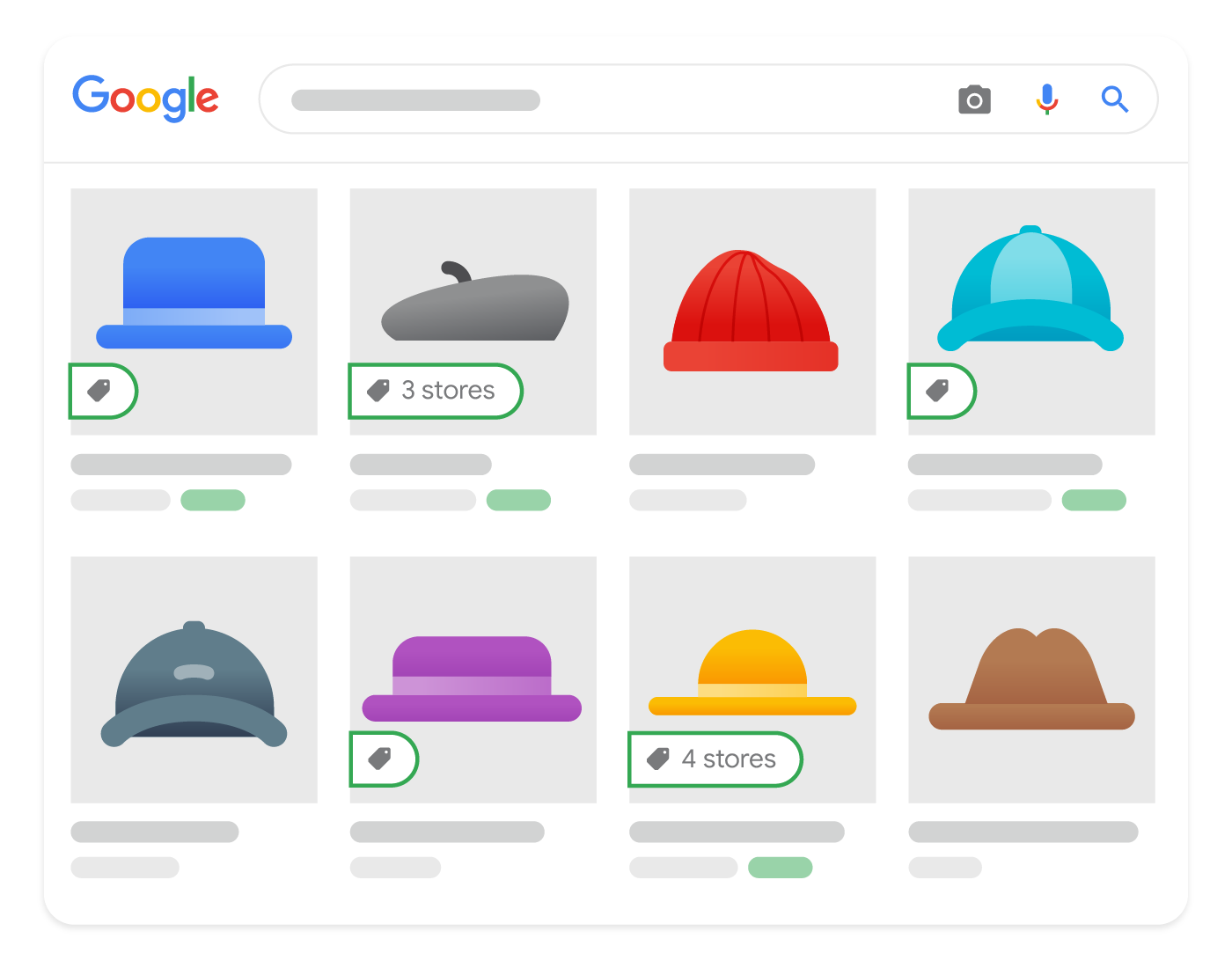
Google ImagesImages annotées des produits disponibles à la vente |

|
Amélioration des résultats
L'affichage de résultats de recherche améliorés dépend de chaque expérience et peut changer au fil du temps. C'est pourquoi nous vous recommandons de fournir autant d'informations produit détaillées que possible, sans vous soucier des expériences dans lesquelles elles seront utilisées. Voici quelques exemples d'améliorations possibles des résultats enrichis de produits:
- Notes : améliorez l'apparence du résultat de recherche en fournissant des notes et des avis client.
- Avantages et inconvénients : identifiez les avantages et inconvénients dans la description de l'avis sur un produit afin de les mettre en avant dans les résultats de recherche.
- Livraison : indiquez les frais de port, en particulier la livraison gratuite, afin que les acheteurs comprennent le coût total.
- Disponibilité : fournissez des données sur la disponibilité pour indiquer à vos clients si le produit est en stock.
- Prix en baisse : les prix en baisse sont calculés par Google en observant les variations de prix du produit au fil du temps. Il n'est pas garanti que les baisses de prix soient affichées.
- Retours : partagez des informations sur les retours, telles que les conditions et les frais associés aux retours, ou le nombre de jours dont disposent les clients pour retourner un produit.
Fournir des données produit à la recherche Google
Pour fournir des données produit enrichies à la recherche Google, vous pouvez ajouter des données structurées Product à vos pages Web, importer des flux de données via Google Merchant Center et/ou activer les fiches gratuites dans la console Merchant Center. La documentation Search Central porte sur les données structurées sur les pages Web.
En fournissant à la fois des données structurées sur vos pages Web et un flux Merchant Center, vous optimisez votre éligibilité aux expériences, et vous aidez Google à comprendre et à vérifier correctement vos données. Certaines expériences combinent les informations provenant des données structurées et des flux Google Merchant Center si elles sont disponibles. Par exemple, les extraits produit peuvent utiliser les données tarifaires de votre flux marchand si elles ne figurent pas dans les données structurées de la page. La documentation sur les flux Google Merchant Center propose des recommandations et des exigences supplémentaires concernant les attributs de flux.
En plus de la recherche Google, découvrez les critères d'éligibilité dans l'onglet Google Shopping en consultant les données requises et critères d'éligibilité dans Google Merchant Center.
