Structured Data สำหรับช่องค้นหาไซต์ลิงก์ (WebSite)
ช่องค้นหาไซต์ลิงก์ช่วยให้ผู้ใช้ค้นหาภายในเว็บไซต์หรือแอปของคุณได้ทันทีในหน้าผลการค้นหา โดยช่องค้นหาจะใช้คำแนะนำแบบเรียลไทม์และฟีเจอร์อื่นๆ
Google Search อาจแสดงช่องค้นหาที่มีขอบเขตเฉพาะในเว็บไซต์ของคุณโดยอัตโนมัติเมื่อเว็บไซต์นั้นแสดงเป็นผลการค้นหาโดยที่คุณไม่ต้องทำอะไรเพิ่มเติมเลย ช่องค้นหานี้ขับเคลื่อนโดย Google Search อย่างไรก็ตาม คุณระบุข้อมูลอย่างชัดแจ้งได้โดยเพิ่มข้อมูลที่มีโครงสร้าง WebSite ซึ่งจะช่วยให้ Google เข้าใจเว็บไซต์ได้ดีขึ้น
หาก Google Search แสดงช่องค้นหาไซต์ลิงก์สำหรับเว็บไซต์แล้ว คุณควบคุมลักษณะบางอย่างของช่องค้นหาไซต์ลิงก์ได้โดยเพิ่มข้อมูลที่มีโครงสร้าง WebSite
วิธีนำช่องค้นหาไซต์ลิงก์มาใช้งาน
ต่อไปนี้คือขั้นตอนในการทำให้เว็บไซต์มีสิทธิ์แสดงพร้อมกับช่องค้นหาในผลการค้นหาของ Google
- ติดตั้งเครื่องมือค้นหาที่ใช้งานได้ในเว็บไซต์หรือแอป Android ของคุณ
คำค้นหาไซต์ลิงก์จะส่งผู้ใช้ไปที่หน้าผลการค้นหาของเว็บไซต์หรือแอป คุณจึงต้องมีเครื่องมือค้นหาที่ใช้งานได้เพื่อขับเคลื่อนฟีเจอร์นี้
- เว็บไซต์: ตั้งค่าเครื่องมือค้นหาในเว็บไซต์ ฟีเจอร์นี้จะส่งต่อคำค้นหาของผู้ใช้ไปยังเป้าหมายของคุณโดยใช้ไวยากรณ์ที่ระบุไว้ในข้อมูลที่มีโครงสร้าง เครื่องมือค้นหาของคุณต้องรองรับคำค้นหาที่เข้ารหัสแบบ UTF-8
- แอป: ดูภาพรวมการค้นหาในเว็บไซต์สำหรับนักพัฒนาซอฟต์แวร์ Android เพื่อศึกษาวิธีใช้เครื่องมือค้นหาสำหรับแอปของคุณ แอป Android ต้องรองรับ Intent
ACTION_VIEWจากผลการค้นหาของ Search โดยระบุ URI ข้อมูลที่สอดคล้องกันไว้ในพร็อพเพอร์ตี้potentialAction.targetของมาร์กอัป
- ใช้เอลิเมนต์ Structured Data
WebSiteในหน้าแรกของเว็บไซต์ แอปต้องมีเว็บไซต์ที่เกี่ยวข้องเพื่อเปิดใช้ฟีเจอร์นี้ แม้ว่าเว็บไซต์จะมีหน้าเว็บเพียงหน้าเดียว โดยมีหลักเกณฑ์เพิ่มเติมอีกไม่กี่ข้อดังต่อไปนี้- เพิ่มมาร์กอัปลงในหน้าแรกเท่านั้น ไม่ใช่หน้าอื่นๆ
- หากคุณใช้งาน Structured Data สำหรับ
WebSiteกับฟีเจอร์ชื่อเว็บไซต์อยู่แล้ว ให้ตรวจดูว่าได้ฝังพร็อพเพอร์ตี้ชื่อเว็บไซต์ไว้ในโหนดเดียวกัน กล่าวอีกนัยหนึ่งคือ ให้หลีกเลี่ยงการสร้างแถว Structured DataWebSiteเพิ่มเติมในหน้าแรก หากคุณทำได้ - ระบุ
SearchAction1 รายการสำหรับเว็บไซต์ทุกครั้ง และอาจเลือกระบุอีกรายการหนึ่งหากรองรับการค้นหาในแอป คุณต้องมีSearchActionสำหรับเว็บไซต์ของคุณ แม้ว่าจะต้องการให้แอปเป็นเป้าหมายของการค้นหา วิธีนี้จะทำให้ผลการค้นหานำผู้ใช้ไปยังเว็บไซต์ดังกล่าวหากผู้ใช้ไม่ได้ค้นหาจากโทรศัพท์ Android หรือไม่ได้ติดตั้งแอป Android ของคุณไว้ - ดูตำแหน่งการแทรกข้อมูลที่มีโครงสร้างในหน้าเว็บตามรูปแบบที่คุณใช้อยู่
- ปฏิบัติตามหลักเกณฑ์
- ตรวจสอบความถูกต้องของโค้ดโดยใช้การทดสอบผลการค้นหาที่เป็นสื่อสมบูรณ์
- ยืนยันการใช้เครื่องมือค้นหาโดยคัดลอก URL
WebSite.potentialAction.targetจากข้อมูลที่มีโครงสร้างโดยแทนที่{search_term_string}ด้วยคำค้นหาทดสอบ และไปที่ URL ดังกล่าวในเว็บเบราว์เซอร์ เช่น หากเว็บไซต์ของคุณคือ example.com และคุณต้องการทดสอบคำค้นหา "kittens" ก็จะต้องไปที่https://www.example.com/search/?q=kittens - ตั้งค่า Canonical URL ที่ต้องการสำหรับหน้าแรกของโดเมนโดยใช้เอลิเมนต์ของลิงก์
rel="canonical"ในทุกรูปแบบของหน้าแรก วิธีนี้ช่วยให้ Google Search เลือก URL ที่ถูกต้องสำหรับมาร์กอัป เซิร์ฟเวอร์ต้องรองรับการเข้ารหัสอักขระ UTF-8 - สำหรับแอป ให้เปิดใช้ตัวกรอง Intent ที่เหมาะสมเพื่อรองรับ URL ที่คุณระบุในแอปที่เป็นเป้าหมายของมาร์กอัป ดูตัวอย่างวิธีสร้างตัวกรอง Intent สำหรับ URL ของ Google Search ได้ที่การจัดทำดัชนีแอป Firebase สำหรับ Android
- ทำให้บางหน้าใช้งานได้ซึ่งเป็นหน้าที่มีข้อมูลที่มีโครงสร้าง และใช้เครื่องมือตรวจสอบ URL เพื่อทดสอบว่า Google เห็นหน้าในลักษณะใด ตรวจสอบว่า Google เข้าถึงหน้าดังกล่าวได้และไม่มีการบล็อกหน้าด้วยไฟล์ robots.txt, แท็ก
noindexหรือข้อกำหนดให้เข้าสู่ระบบ หากหน้าเว็บดูถูกต้องดีแล้ว ก็ขอให้ Google รวบรวมข้อมูล URL อีกครั้งได้ - หากต้องการให้ Google ทราบถึงการเปลี่ยนแปลงที่จะเกิดขึ้นในอนาคตอยู่ตลอด เราขอแนะนำให้ส่งแผนผังเว็บไซต์ ซึ่งกำหนดให้ดำเนินการแบบอัตโนมัติได้โดยใช้ Search Console Sitemap API
ตัวอย่าง
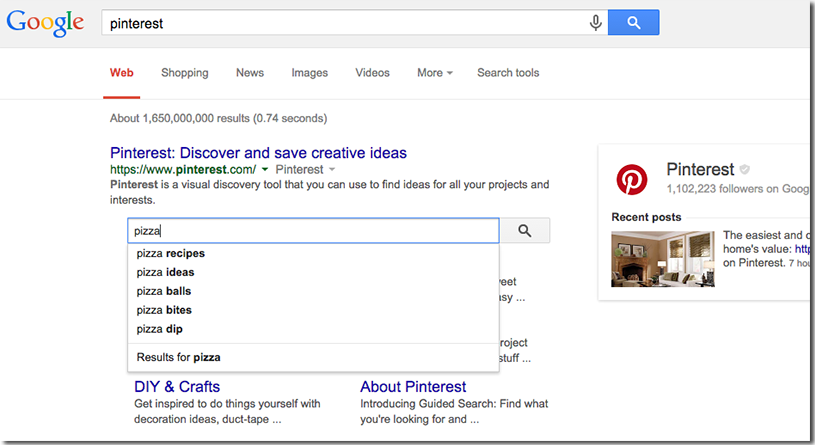
ต่อไปนี้คือตัวอย่างผลการค้นหาคำว่า "Pinterest" ใน Google ที่แสดงช่องค้นหาไซต์ลิงก์สำหรับเว็บไซต์ Pinterest

ตัวอย่างมาร์กอัปที่ใช้งานช่องค้นหาไซต์ลิงก์ซึ่งใช้เครื่องมือค้นหาที่กำหนดเองของเว็บไซต์
นี่คือตัวอย่างใน JSON-LD
<html>
<head>
<title>The title of the page</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "WebSite",
"url": "https://www.example.com/",
"potentialAction": {
"@type": "SearchAction",
"target": {
"@type": "EntryPoint",
"urlTemplate": "https://query.example.com/search?q={search_term_string}"
},
"query-input": "required name=search_term_string"
}
}
</script>
</head>
<body>
</body>
</html>
นี่คือตัวอย่างใน Microdata
<div itemscope itemtype="https://schema.org/WebSite">
<meta itemprop="url" content="https://www.example.com/"/>
<form itemprop="potentialAction" itemscope itemtype="https://schema.org/SearchAction">
<meta itemprop="target" content="https://query.example.com/search?q={search_term_string}"/>
<input itemprop="query-input" type="text" name="search_term_string" required/>
<input type="submit"/>
</form>
</div>
นี่คือตัวอย่างเว็บไซต์และแอปใน JSON-LD
<html>
<head>
<title>The title of the page</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "WebSite",
"url": "https://www.example.com/",
"potentialAction": [{
"@type": "SearchAction",
"target": {
"@type": "EntryPoint",
"urlTemplate": "https://query.example.com/search?q={search_term_string}"
},
"query-input": "required name=search_term_string"
},{
"@type": "SearchAction",
"target": {
"@type": "EntryPoint",
"urlTemplate": "android-app://com.example/https/query.example.com/search/?q={search_term_string}"
},
"query-input": "required name=search_term_string"
}]
}
</script>
</head>
<body>
</body>
</html>
หลักเกณฑ์
คุณต้องปฏิบัติตามหลักเกณฑ์เหล่านี้จึงจะมีสิทธิ์ปรากฏเป็นผลการค้นหาที่เป็นสื่อสมบูรณ์
ป้องกันไม่ให้ช่องค้นหาไซต์ลิงก์ปรากฏขึ้นมา
Google Search เลือกที่จะเพิ่มช่องค้นหาไซต์ลิงก์ลงในเว็บไซต์ของคุณได้ แม้ว่าเว็บไซต์จะไม่มีข้อมูลที่มีโครงสร้างที่ระบุไว้ในบทความนี้ อย่างไรก็ตาม คุณป้องกันการทำงานนี้ได้โดยเพิ่มแท็ก meta ต่อไปนี้ลงในหน้าแรก
<meta name="google" content="nositelinkssearchbox">
คำจำกัดความของประเภท Structured Data
หากต้องการให้เนื้อหามีสิทธิ์แสดงพร้อมกับช่องค้นหาไซต์ลิงก์ ให้ใส่พร็อพเพอร์ตี้ที่จำเป็นไว้ด้วย
WebSite ประเภทแก้ไขแล้ว
Google Search ใช้ข้อมูลที่มีโครงสร้าง WebSite ประเภทแก้ไขแล้วทั้งสำหรับช่องค้นหาในเว็บไซต์และในแอป ดูคำจำกัดความที่สมบูรณ์ของ WebSite ได้ที่ schema.org แต่ Google Search จะดัดแปลงจากมาตรฐานเล็กน้อย พร็อพเพอร์ตี้ที่ Google รองรับมีดังต่อไปนี้
| พร็อพเพอร์ตี้ที่จำเป็น | |||||
|---|---|---|---|---|---|
potentialAction
|
อาร์เรย์ของออบเจ็กต์ SearchAction 1 หรือ 2 รายการ ออบเจ็กต์นี้อธิบายถึง URI ที่ใช้เป็นเป้าหมายในการส่งคำค้นหา และไวยากรณ์ของคำขอที่ส่ง คุณต้องใช้หน้าเว็บหรือเครื่องจัดการ Intent ที่รับคำขอได้และทำการค้นหาที่เหมาะสมเกี่ยวกับสตริงที่ส่ง หากผู้ใช้ไม่ได้ใช้แอป Android (หรือใช้แอป Android แต่ไม่ได้ระบุเป้าหมาย Intent ของ Android) ช่องค้นหาจะส่งคำค้นหาเวอร์ชันเว็บไซต์ไปยังตำแหน่งที่ระบุ หากผู้ใช้ใช้อุปกรณ์ Android และระบุ URI Intent ของ Android ช่องค้นหาจะส่ง Intent ดังกล่าว คุณต้องสร้าง
ตัวอย่างสำหรับเว็บไซต์ ตัวอย่างต่อไปนี้จะส่งคำขอ GET ไปที่
"potentialAction": [{
"@type": "SearchAction",
"target": {
"@type": "EntryPoint",
"urlTemplate": "https://query.example.com/search?q={search_term_string}"
},
"query-input": "required name=search_term_string"
}]
ตัวอย่างสำหรับแอป ตัวอย่างต่อไปนี้จะส่ง Intent ของ Android ไปที่
"potentialAction": [{
"@type": "SearchAction",
"target": {
"@type": "EntryPoint",
"urlTemplate": "android-app://com.example/https/query.example.com/search/?q={search_term_string}"
},
"query-input": "required name=search_term_string"
}]
|
||||
potentialAction.query-input
|
ใช้สตริงตามตัวอักษร
"potentialAction": [{
"@type": "SearchAction",
"target": {
"@type": "EntryPoint",
"urlTemplate": "https://query.example.com/search?q={search-term}"
},
"query-input": "required name=search-term"
}]
|
||||
potentialAction.target
|
ออบเจ็กต์
เช่น https://query.example.com/search?q={search_term_string}
|
||||
url
|
ระบุ URL ของเว็บไซต์ที่ค้นหา ตั้งค่าเป็นหน้าแรก Canonical ของเว็บไซต์ เช่น |
||||
ตรวจสอบผลการค้นหาที่เป็นสื่อสมบูรณ์ด้วย Search Console
Search Console เป็นเครื่องมือที่ช่วยในการตรวจสอบประสิทธิภาพของหน้าเว็บใน Google Search คุณไม่จำเป็นต้องลงชื่อสมัครใช้ Search Console เพื่อให้เนื้อหาได้แสดงในผลการค้นหาของ Google แต่การลงชื่อสมัครใช้จะช่วยให้คุณเข้าใจและปรับปรุงวิธีที่ Google เห็นเว็บไซต์ได้ เราขอแนะนำให้ไปดูข้อมูลใน Search Console ในกรณีต่อไปนี้
- หลังจากทำให้ข้อมูลที่มีโครงสร้างใช้งานได้เป็นครั้งแรก
- หลังจากเผยแพร่เทมเพลตใหม่หรืออัปเดตโค้ด
- วิเคราะห์การเข้าชมเป็นระยะ
หลังจากทำให้ข้อมูลที่มีโครงสร้างใช้งานได้เป็นครั้งแรก
หลังจากที่ Google ได้จัดทำดัชนีหน้าของคุณแล้ว ให้ตรวจหาปัญหาโดยใช้รายงานสถานะผลการค้นหาที่เป็นสื่อสมบูรณ์ที่เกี่ยวข้อง ตามหลักแล้ว รายการที่ถูกต้องควรจะมีจํานวนเพิ่มขึ้น และรายการที่ไม่ถูกต้องไม่ควรจะมีจำนวนเพิ่มขึ้น หากพบปัญหาในข้อมูลที่มีโครงสร้าง ให้ทำดังนี้
- แก้ไขรายการที่ไม่ถูกต้อง
- ตรวจสอบ URL ที่เผยแพร่เพื่อดูว่ายังมีปัญหาอยู่หรือไม่
- ขอการตรวจสอบโดยใช้รายงานสถานะ
หลังจากเผยแพร่เทมเพลตใหม่หรืออัปเดตโค้ด
เมื่อทําการเปลี่ยนแปลงที่สําคัญในเว็บไซต์ ให้คอยตรวจสอบการเพิ่มขึ้นของรายการที่ไม่ถูกต้องของ Structured Data- หากเห็นว่าจำนวนรายการที่ไม่ถูกต้องเพิ่มขึ้น อาจเป็นเพราะคุณเผยแพร่เทมเพลตใหม่ที่ใช้งานไม่ได้ หรือเว็บไซต์โต้ตอบกับเทมเพลตที่มีอยู่ด้วยวิธีใหม่และไม่ถูกต้อง
- หากเห็นว่าจำนวนรายการที่ถูกต้องลดลง (ไม่สอดคล้องกับรายการที่ถูกต้องซึ่งเพิ่มขึ้น) บางทีอาจเป็นเพราะคุณไม่ได้ฝัง Structured Data ไว้ในหน้าอีกแล้ว ให้ใช้เครื่องมือตรวจสอบ URL เพื่อดูสาเหตุของปัญหา
วิเคราะห์การเข้าชมเป็นระยะ
วิเคราะห์การเข้าชมจาก Google Search โดยใช้รายงานประสิทธิภาพ ข้อมูลจะแสดงความถี่ที่หน้าปรากฏเป็นผลการค้นหาที่เป็นสื่อสมบูรณ์ใน Search ความถี่ที่ผู้ใช้คลิกหน้า และอันดับเฉลี่ยที่หน้าปรากฏในผลการค้นหา คุณจะใช้ Search Console API ดึงผลการค้นหาเหล่านี้โดยอัตโนมัติก็ได้เช่นกันการแก้ปัญหา
หากประสบปัญหาในการใช้หรือแก้ไขข้อบกพร่องของ Structured Data โปรดดูแหล่งข้อมูลต่อไปนี้ซึ่งอาจช่วยคุณได้
- หากคุณใช้ระบบจัดการเนื้อหา (CMS) หรือมีผู้อื่นดูแลเว็บไซต์ ให้ขอความช่วยเหลือจากฝ่ายสนับสนุนของระบบหรือผู้ดูแลเว็บดังกล่าว และอย่าลืมส่งต่อข้อความจาก Search Console ที่ระบุรายละเอียดปัญหาด้วย
- Google ไม่รับประกันว่าฟีเจอร์ที่ใช้ Structured Data จะแสดงในผลการค้นหา ดูรายการสาเหตุทั่วไปที่ Google อาจไม่แสดงเนื้อหาของคุณเป็นผลการค้นหาที่เป็นริชมีเดียได้ในหลักเกณฑ์ทั่วไปเกี่ยวกับ Structured Data
- Structured Data ของคุณอาจมีข้อผิดพลาดอยู่ ให้ตรวจสอบรายการข้อผิดพลาดของ Structured Data
- หากมีการดำเนินการกับ Structured Data โดยเจ้าหน้าที่ในหน้าของคุณ ระบบจะไม่สนใจ Structured Data ในหน้าดังกล่าว (แม้ว่าหน้าจะยังปรากฏในผลการค้นหาของ Google Search ก็ตาม) วิธีแก้ปัญหาเกี่ยวกับ Structured Data คือใช้รายงานการดำเนินการโดยเจ้าหน้าที่
- อ่านหลักเกณฑ์อีกครั้งเพื่อดูว่าเนื้อหาของคุณละเมิดหลักเกณฑ์หรือไม่ ปัญหาอาจเกิดจากเนื้อหาที่เป็นสแปมหรือการใช้มาร์กอัปที่เป็นสแปม อย่างไรก็ตาม ปัญหาอาจไม่ได้เป็นปัญหาด้านไวยากรณ์ ซึ่งทำให้การทดสอบผลการค้นหาที่เป็นริชมีเดียระบุปัญหาเหล่านั้นไม่ได้
- แก้ปัญหาเกี่ยวกับผลการค้นหาที่เป็นริชมีเดียขาดหายไป/จำนวนรวมของผลการค้นหาที่เป็นริชมีเดียลดลง
- ขอให้อดทนรอระหว่างที่เราทำการ Crawl และจัดทำดัชนีอีกครั้ง และโปรดทราบว่าหลังจากที่คุณเผยแพร่หน้าหนึ่งๆ แล้ว อาจใช้เวลาหลายวันกว่า Google จะพบและทำการ Crawl หน้าดังกล่าว ดูคำถามทั่วไปเกี่ยวกับการ Crawl และจัดทำดัชนีได้ในคำถามที่พบบ่อยเกี่ยวกับการ Crawl และจัดทำดัชนีของ Google Search
- โพสต์คำถามในฟอรัม Google Search Central
