Page Summary
-
Cloud-based maps styling allows you to customize the appearance of the default roadmap in your Google Maps Platform applications (Android, iOS, JavaScript, and Web Service) through the Google Cloud Console.
-
You can create and update map styles without needing to change your application code, making it easier to maintain a consistent brand experience across platforms.
-
Cloud-based maps styling offers a vast range of customization options for nearly 100 map features, providing granular control over colors, visibility, and labels for elements like roads, buildings, points of interest, and more.
-
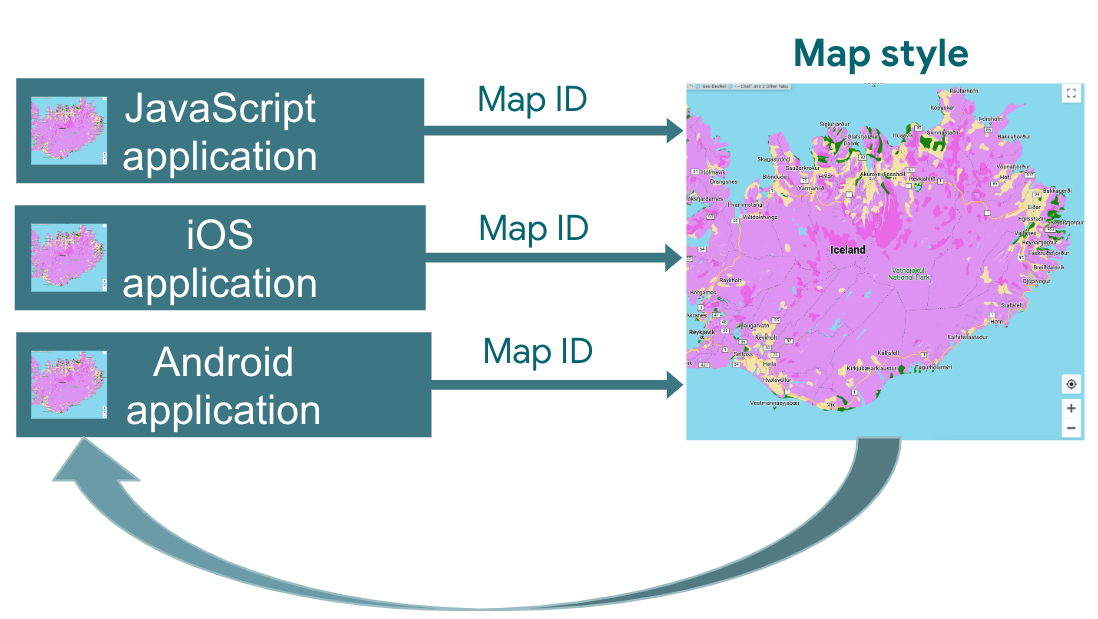
Map styles are associated with map IDs, enabling you to apply the same style across different applications and platforms by using the corresponding map ID.
-
Once a map style is downloaded and cached, subsequent map loads and interactions are faster, providing a smoother user experience.
Customize and update the road map experience for your users without updating your apps' code or reload the map. With the Google Maps Platform cloud-based maps styling in the Google Cloud console, you can select colors and set visibility for features. This applies to both light and dark modes for the following map types:
roadmapterrain2D hybrid3D hybridnavigation
The changes you make can be reflected across all of your JavaScript, iOS, and Android apps.
For information on other ways to customize your map, see Customize Maps.
Why use cloud-based maps styling
With cloud-based maps styling, you can create more engaging and informative maps and update them without code changes:
- More map features: Customize almost 100 individual map features, in four categories. Points of interest includes features such as Entertainment, Recreation, and Services, which each also have several child features. For example, Services includes ATM, Bank, Gas station, and Restroom. For the full list, see What you can style on a map.
- More ways to customize maps: Cloud-based maps styling makes it easier and more intuitive for you to style your map. Recent updates give you more granular control over the look and feel of the basemap with labels and geometries not previously available for map features. For example, you can customize labels applied to tourist attractions, restaurants, recreational areas, emergency services, retail, and more.
- Maps load quickly after the first use: After the initial startup time as a map style is downloaded and cached, subsequent views and pan/zoom movement of the map are faster.
- Seamless switching between map modes and map types: Customize styles for light and dark modes, apply those styles across various map types, and switch between them without having to reload the tiles.
- Improved map style editor interface: Map settings let you define map style properties, such as building and landmark styles and POI density levels. Styleable elements are all shown on a single panel, giving you more visible map area when making customizations. Find your map feature with more intuitive categories that expand and collapse, plus a filter box to scope the list to the map feature you need. You can also click anywhere on the map and see what features you can style at that location using the map inspector.
What can you do with cloud-based maps styling
You can do the following with cloud-based maps styling:
- Use a no-code style editor: A designer can create and preview a style to match your goals and branding without needing to code.
- Change styles without code changes: Draft and test map style changes without any changes to your code once the map ID is in place.
- Style more map features: Change the visibility and color of more map features, such as roads, buildings, bodies of water, points of interest, and transit routes.
How cloud-based maps styling works
Map styles are stored and edited in the Google Maps Platform Cloud Console. Your application uses a map ID to request a map style from the cloud console, and then applies it to your application. You can have several map IDs associated with the same map style, so your maps can look the same across your application platforms.

How to use cloud-based maps styling
| 1 | Get started | Head over to Get started and set up, and then check out the Tutorial. |
| 2 | Create a cloud-based map style | See Create and use map styles. |
| 3 | Associate your map style with a map ID | Create or open a map ID for your application type, and assign a map style to it. You can create additional map IDs for applications on other platforms and assign the same map style to them. For details, see Associate or remove map IDs on your style. |
| 4 | Add the map ID to your application | Your maps then use the map style associated with that map ID. For details, see Add the map ID to your map. |
| 5 | Adjust your map style online | Whenever you need to change your map style, edit it in cloud styling. For details, see Update a map style. |
| 6 | Publish your changed map style | When you're ready to update a map style, publish it, and your new map style shows up in your application. For details, see Publish a map style. |
What's next
- Try out the Tutorial.
- Check out cloud styling application requirements. See Application requirements.
