
Le SDK Maps pour iOS vous propose différentes façons d'ajouter des formes à vos cartes. Les formes suivantes sont prises en charge :
- Une polyligne est une série de segments de ligne connectés qui peuvent créer n'importe quelle forme et être utilisés pour marquer des tracés et des itinéraires sur la carte.
- Un polygone est une forme fermée qui permet de marquer une zone sur la carte.
- Un cercle est une projection géographique précise d'un cercle sur la surface de la Terre.
Vous pouvez modifier l'apparence de chaque forme de nombreuses façons.
Polylignes
Les polylignes vous permettent de dessiner des lignes sur la carte. Un objet GMSPolyline représente une séquence ordonnée de lieux, affichée sous la forme d'une série de segments de ligne. Vous pouvez définir la couleur d'une polyligne avec GMSStrokeStyle.
Pour créer une polyligne, vous devez spécifier son tracé en créant un objet GMSMutablePath correspondant avec au moins deux points.
Chaque CLLocationCoordinate2D représente un point à la surface de la Terre. Des segments de ligne sont alors dessinés entre ces points dans l'ordre dans lequel vous les ajoutez au chemin. Vous pouvez ajouter des points au chemin d'accès avec les méthodes addCoordinate: ou addLatitude:longitude:.
Swift
let path = GMSMutablePath() path.add(CLLocationCoordinate2D(latitude: -33.85, longitude: 151.20)) path.add(CLLocationCoordinate2D(latitude: -33.70, longitude: 151.40)) path.add(CLLocationCoordinate2D(latitude: -33.73, longitude: 151.41)) let polyline = GMSPolyline(path: path)
Objective-C
GMSMutablePath *path = [GMSMutablePath path]; [path addCoordinate:CLLocationCoordinate2DMake(-33.85, 151.20)]; [path addCoordinate:CLLocationCoordinate2DMake(-33.70, 151.40)]; [path addCoordinate:CLLocationCoordinate2DMake(-33.73, 151.41)]; GMSPolyline *polyline = [GMSPolyline polylineWithPath:path];
Ajouter une polyligne
- Créez un objet
GMSMutablePath. - Définissez les points du chemin avec les méthodes
addCoordinate:ouaddLatitude:longitude:. - Instanciez un nouvel objet
GMSPolylineen utilisant le chemin d'accès comme argument. - Si nécessaire, définissez d'autres propriétés, comme
strokeWidthetstrokeColor. - Définissez la propriété
mapdeGMSPolyline. - La polyligne s'affiche sur la carte.
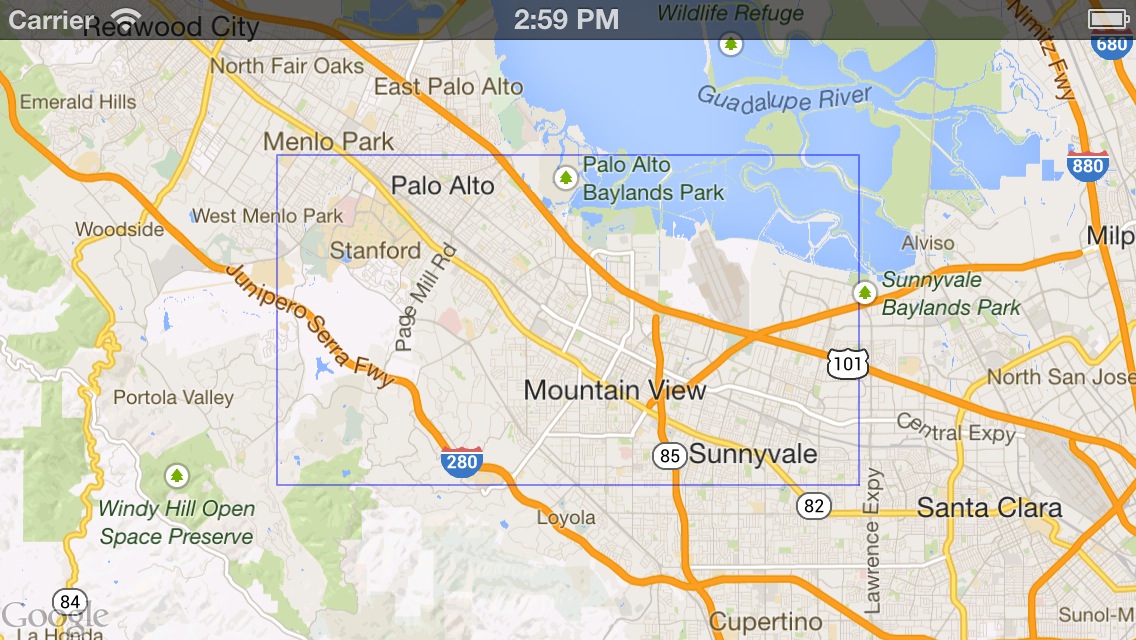
L'extrait de code suivant ajoute un rectangle à une carte :
Swift
let rectanglePath = GMSMutablePath() rectanglePath.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.0)) rectanglePath.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.0)) rectanglePath.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.2)) rectanglePath.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.2)) rectanglePath.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.0)) let rectangle = GMSPolyline(path: path) rectangle.map = mapView
Objective-C
GMSMutablePath *rectanglePath = [GMSMutablePath path]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.36, -122.0)]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.45, -122.0)]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.45, -122.2)]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.36, -122.2)]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.36, -122.0)]; GMSPolyline *rectangle = [GMSPolyline polylineWithPath:path]; rectangle.map = mapView;

Supprimer une polyligne
Vous pouvez supprimer une polyligne de la carte en définissant la propriété map de votre GMSPolyline sur nil. Vous pouvez également supprimer toutes les superpositions (y compris les polylignes et autres formes) sur la carte en appelant la méthode GMSMapView
clear.
Swift
mapView.clear()
Objective-C
[mapView clear];
Personnaliser une polyligne
L'objet GMSPolyline fournit plusieurs propriétés permettant de contrôler l'apparence de la ligne. Il prend en charge les options suivantes :
strokeWidth- Largeur de la ligne entière, en points d'écran. La valeur par défaut est 1. L'épaisseur n'est pas ajustée lors d'un zoom sur la carte.
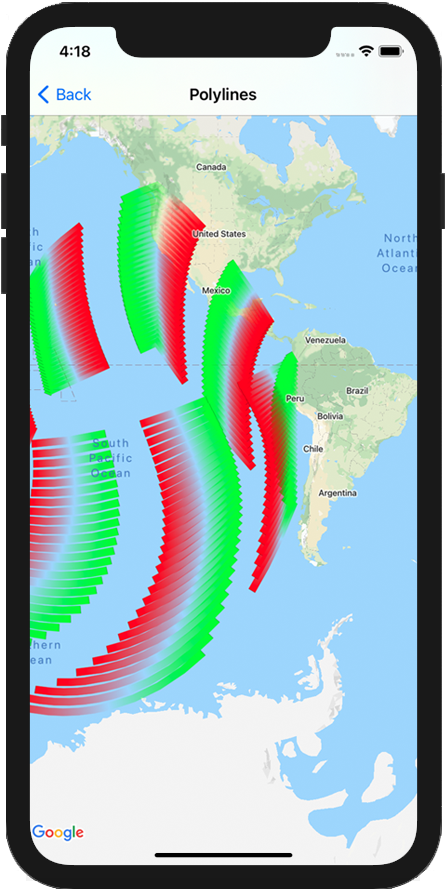
geodesic-
Lorsque la valeur est
YES, affichez cette arête de polyligne comme une arête géodésique. Les segments géodésiques suivent le tracé le plus court à la surface de la Terre et peuvent apparaître comme des lignes courbes sur une carte utilisant une projection de Mercator. Les segments non géodésiques sont représentés par des lignes droites sur la carte. La valeur par défaut estNO. spans- Permet de spécifier la couleur d'un ou de plusieurs segments d'une polyligne. La propriété "spans" est un tableau d'objets
GMSStyleSpan. La méthode recommandée pour modifier la couleur d'une polyligne consiste à définir la propriétéspans. strokeColor- : objet
UIColorspécifiant la couleur de la polyligne. La valeur par défaut estblueColor. La propriétéstrokeColorest ignorée sispansest défini.
L'extrait suivant ajoute une polyligne épaisse de Melbourne à Perth, avec une interpolation géodésique.
Swift
let path = GMSMutablePath() path.addLatitude(-37.81319, longitude: 144.96298) path.addLatitude(-31.95285, longitude: 115.85734) let polyline = GMSPolyline(path: path) polyline.strokeWidth = 10.0 polyline.geodesic = true polyline.map = mapView
Objective-C
GMSMutablePath *path = [GMSMutablePath path]; [path addLatitude:-37.81319 longitude:144.96298]; [path addLatitude:-31.95285 longitude:115.85734]; GMSPolyline *polyline = [GMSPolyline polylineWithPath:path]; polyline.strokeWidth = 10.f; polyline.geodesic = YES; polyline.map = mapView;
Pour modifier une polyligne après l'avoir ajoutée à la carte, veillez à conserver l'objet GMSPolyline.
Swift
polyline.strokeColor = .blue
Objective-C
polyline.strokeColor = [UIColor blueColor];
Modifier la couleur d'une polyligne
Les polylignes sont dessinées sous la forme d'une série de segments sur la carte. Vous pouvez modifier la couleur de segments individuels ou de la ligne entière avec la propriété spans. Bien que cette propriété vous permette de contrôler en détail la couleur d'une polyligne, plusieurs commodités existent pour vous permettre d'appliquer un style unique à l'ensemble de la ligne.
L'extrait ci-dessous utilise la méthode spanWithColor: pour modifier la couleur de l'ensemble de la ligne en rouge.
Swift
polyline.spans = [GMSStyleSpan(color: .red)]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithColor:[UIColor redColor]]];
Si vous avez déjà accès à un objet GMSStrokeStyle, vous pouvez également utiliser la méthode spanWithStyle:.
Swift
let solidRed = GMSStrokeStyle.solidColor(.red) polyline.spans = [GMSStyleSpan(style: solidRed)]
Objective-C
GMSStrokeStyle *solidRed = [GMSStrokeStyle solidColor:[UIColor redColor]]; polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed]];
Avant la version 1.7 du SDK Maps pour iOS, la propriété unique strokeColor était disponible pour définir la couleur entière d'un GMSPolyline. La propriété spans est prioritaire sur strokeColor.
Swift
polyline.strokeColor = .red
Objective-C
polyline.strokeColor = [UIColor redColor];
Styles
Si votre application applique la même couleur de contour plusieurs fois, il peut être utile de définir un style réutilisable. Les styles de polylignes sont spécifiés à l'aide de l'objet GMSStrokeStyle. Un style de contour peut être une couleur unie ou un dégradé d'une couleur à une autre. Une fois que vous avez créé un style, vous pouvez l'appliquer à un GMSStyleSpan avec la méthode spanWithStyle:.
Swift
// Create two styles: one that is solid blue, and one that is a gradient from red to yellow let solidBlue = GMSStrokeStyle.solidColor(.blue) let solidBlueSpan = GMSStyleSpan(style: solidBlue) let redYellow = GMSStrokeStyle.gradient(from: .red, to: .yellow) let redYellowSpan = GMSStyleSpan(style: redYellow)
Objective-C
// Create two styles: one that is solid blue, and one that is a gradient from red to yellow GMSStrokeStyle *solidBlue = [GMSStrokeStyle solidColor:[UIColor blueColor]]; GMSStyleSpan *solidBlueSpan = [GMSStyleSpan spanWithStyle:solidBlue]; GMSStrokeStyle *redYellow = [GMSStrokeStyle gradientFromColor:[UIColor redColor] toColor:[UIColor yellowColor]]; GMSStyleSpan *redYellowSpan = [GMSStyleSpan spanWithStyle:redYellow];
Le style d'un span se poursuit jusqu'à la fin de la polyligne ou jusqu'à ce qu'un nouveau style soit défini. Vous pouvez modifier la couleur de l'ensemble de la ligne en définissant la propriété spans d'une polyligne sur une seule GMSStyleSpan. L'exemple montre comment appliquer un dégradé sur toute la longueur de la polyligne.
Swift
polyline.spans = [GMSStyleSpan(style: redYellow)]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:redYellow]];
Modifier la couleur de segments de ligne individuels
Si vous souhaitez définir le style de chaque segment de votre polyligne individuellement, vous pouvez le faire en créant un tableau d'objets GMSStyleSpan et en le transmettant à la propriété spans. Par défaut, chaque élément du tableau définit la couleur du segment de ligne correspondant. Si le tableau contient plus d'éléments que de segments dans la ligne, les éléments supplémentaires seront ignorés. S'il y a moins d'éléments dans le tableau, le dernier GMSStyleSpan décrit la couleur du reste de la ligne.
Vous pouvez utiliser des blocs de couleur et/ou des polylignes de dégradé pour indiquer les changements le long de votre polyligne, comme l'altitude ou la vitesse. L'extrait de code ci-dessous définit la couleur des deux premiers segments d'une polyligne sur rouge, et le reste de la ligne est un dégradé allant du rouge au jaune.
Swift
polyline.spans = [ GMSStyleSpan(style: solidRed), GMSStyleSpan(style: solidRed), GMSStyleSpan(style: redYellow) ]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed], [GMSStyleSpan spanWithStyle:solidRed], [GMSStyleSpan spanWithStyle:redYellow]];
Vous pouvez utiliser la méthode spanWithStyle:segments: pour définir le style de plusieurs segments à la fois. Par exemple, le code suivant équivaut au code ci-dessus.
La longueur du segment du GMSStyleSpan final est toujours ignorée, car le style est utilisé pour décrire le reste de la ligne.
Swift
polyline.spans = [ GMSStyleSpan(style: solidRed, segments:2), GMSStyleSpan(style: redYellow, segments:10) ]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed segments:2], [GMSStyleSpan spanWithStyle:redYellow segments:10]];
Segments fractionnaires
Les segments peuvent aussi être spécifiés par une valeur fractionnaire. Le style sera appliqué au nombre fractionnaire de segments, ce qui peut entraîner la division d'un seul segment. Chaque GMSStyleSpan commence immédiatement après le précédent : dans l'exemple ci-dessous, la couleur grise commence à la moitié du deuxième segment et se poursuit jusqu'à la moitié du troisième segment.
Swift
polyline.spans = [ GMSStyleSpan(style: solidRed, segments: 2.5), GMSStyleSpan(color: .gray), GMSStyleSpan(color: .purple, segments: 0.75), GMSStyleSpan(style: redYellow) ]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed segments:2.5], [GMSStyleSpan spanWithColor:[UIColor grayColor]], [GMSStyleSpan spanWithColor:[UIColor purpleColor] segments:0.75], [GMSStyleSpan spanWithStyle:redYellow]];
Ajouter un motif de couleur répétitif à une polyligne
Si vous souhaitez ajouter un motif à une polyligne, vous pouvez utiliser la méthode utilitaire GMSStyleSpans dans GMSGeometryUtils. La méthode GMSStyleSpans accepte deux tableaux qui définissent un motif répétitif. Un tableau définit les styles à répéter, et l'autre définit l'intervalle de répétition. Utilisés ensemble, ils vous permettent de créer un motif qui peut être appliqué à n'importe quelle polyligne, quelle que soit sa longueur ou le nombre de segments disponibles.
Par exemple, l'extrait de code ci-dessous définit une polyligne avec un motif noir et blanc alterné. Ses longueurs sont traitées comme des mètres le long d'une loxodromie (ligne droite dans Mercator), car le type est spécifié comme kGMSLengthRhumb.
Swift
let styles = [ GMSStrokeStyle.solidColor(.white), GMSStrokeStyle.solidColor(.black) ] let lengths: [NSNumber] = [100000, 50000] polyline.spans = GMSStyleSpans( polyline.path!, styles, lengths, GMSLengthKind.rhumb )
Objective-C
NSArray *styles = @[[GMSStrokeStyle solidColor:[UIColor whiteColor]], [GMSStrokeStyle solidColor:[UIColor blackColor]]]; NSArray *lengths = @[@100000, @50000]; polyline.spans = GMSStyleSpans(polyline.path, styles, lengths, kGMSLengthRhumb);
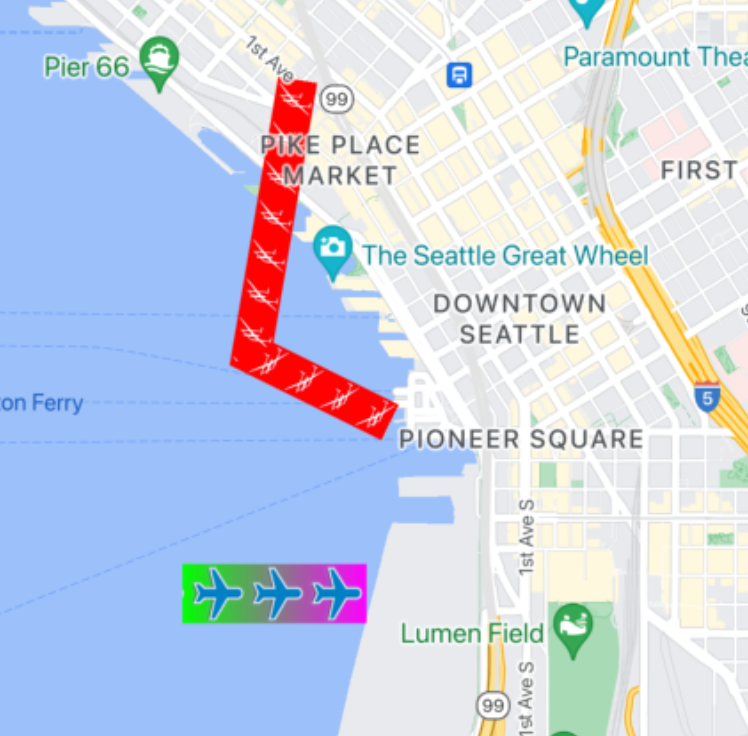
Polylignes à motif de sprite
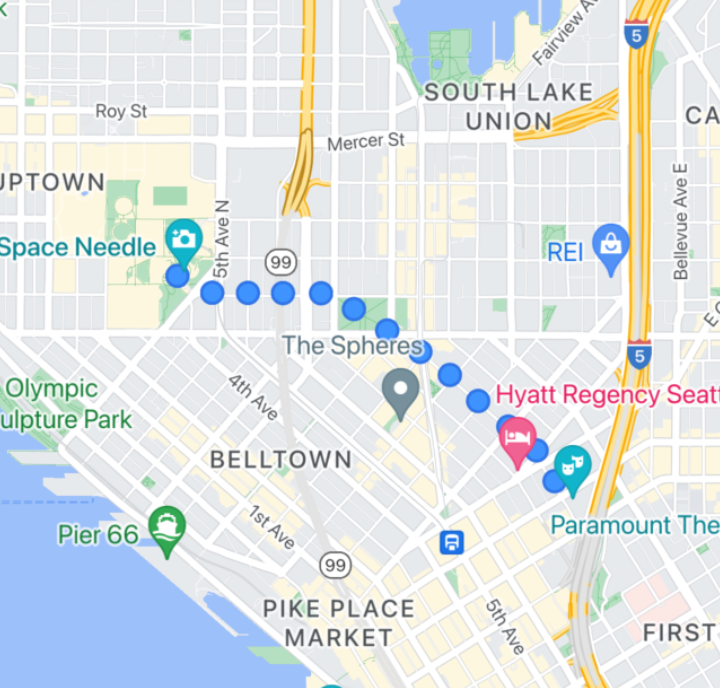
Les polylignes avec motif de sprite vous permettent de créer une polyligne à l'aide d'une image bitmap répétée de votre choix. Les formes s'affichent avec un contour transparent, mais le tampon n'est pas tronqué au niveau des angles des lignes. Il est donc utile dans des situations telles que l'ajout de points pour illustrer des itinéraires à pied.

Vous pouvez utiliser cette fonctionnalité avec GMSSpriteStyle et le définir comme tampon à l'aide de la propriété stampStyle de GMSStrokeStyle.
Swift
let path = GMSMutablePath() path.addLatitude(-37.81319, longitude: 144.96298) path.addLatitude(-31.95285, longitude: 115.85734) let polyline = GMSPolyline(path: path) polyline.strokeWidth = 20 let image = UIImage(named: "imageFromBundleOrAsset")! // Image could be from anywhere let stampStyle = GMSSpriteStyle(image: image) let transparentStampStroke = GMSStrokeStyle.transparentStroke(withStamp: stampStyle) let span = GMSStyleSpan(style: transparentStampStroke) polyline.spans = [span] polyline.map = mapView
Objective-C
GMSMutablePath *path = [GMSMutablePath path]; [path addLatitude:-37.81319 longitude:144.96298]; [path addLatitude:-31.95285 longitude:115.85734]; polyline.strokeWidth = 20; GMSPolyline *polyline = [GMSPolyline polylineWithPath:path]; UIImage *image = [UIImage imageNamed:@"imageFromBundleOrAsset"]; GMSStrokeStyle *transparentStampStroke = [GMSStrokeStyle transparentStrokeWithStampStyle:[GMSSpriteStyle spriteStyleWithImage:image]]; GMSStyleSpan *span = [GMSStyleSpan spanWithStyle:transparentStampStroke]; polyline.spans = @[span]; polyline.map = _mapView;
Polylignes à motif
Les polylignes avec motif de texture vous permettent de créer une polyligne à l'aide d'une texture répétée de votre choix. Les formes peuvent être affichées avec un trait d'arrière-plan transparent, de couleur unie ou en dégradé. La texture est redimensionnée lorsque le niveau de zoom change. Les images à la fin ou au début des chemins ou des points de chemin sont tronquées à certains niveaux de zoom.

Vous pouvez utiliser cette fonctionnalité avec GMSTextureStyle et la définir comme tampon à l'aide de la propriété stampStyle de GMSStrokeStyle.
Swift
let path = GMSMutablePath() path.addLatitude(-37.81319, longitude: 144.96298) path.addLatitude(-31.95285, longitude: 115.85734) let polyline = GMSPolyline(path: path) polyline.strokeWidth = 20 let redWithStamp = GMSStrokeStyle.solidColor(.red) let image = UIImage(named: "imageFromBundleOrAsset")! // Image could be from anywhere redWithStamp.stampStyle = GMSTextureStyle(image: image) let span = GMSStyleSpan(style: redWithStamp) polyline.spans = [span] polyline.map = mapView
Objective-C
GMSMutablePath *path = [GMSMutablePath path]; [path addLatitude:-37.81319 longitude:144.96298]; [path addLatitude:-31.95285 longitude:115.85734]; GMSPolyline *polyline = [GMSPolyline polylineWithPath:path]; polyline.strokeWidth = 20; GMSStrokeStyle *redWithStamp = [GMSStrokeStyle solidColor:[UIColor redColor]]; UIImage *image = [UIImage imageNamed:@"imageFromBundleOrAsset"]; // Image could be from anywhere redWithStamp.stampStyle = [GMSTextureStyle textureStyleWithImage:image]; GMSStyleSpan *span = [GMSStyleSpan spanWithStyle:redWithStamp]; polyline.spans = @[span]; polyline.map = _mapView;
Fonctionnalités de Maps
La propriété mapCapabilities sur GMSMapView ajoute une vérification programmatique des fonctionnalités spécifiques à la carte. Cela est utile lorsque vous souhaitez savoir si certains capabilities de carte sont disponibles avant d'appeler des API spécifiques. Cette requête détermine si la vue de carte est compatible avec les polylignes estampillées par sprite.
Swift
let path = GMSMutablePath() path.addLatitude(-37.81319, longitude: 144.96298) path.addLatitude(-31.95285, longitude: 115.85734) let polyline = GMSPolyline(path: path) polyline.strokeWidth = 20 let image = UIImage(named: "imageFromBundleOrAsset")! // Image could be from anywhere let spans: [GMSStyleSpan] if (mapView.mapCapabilities.contains(.spritePolylines)) { let spriteStyle = GMSSpriteStyle(image: image) let stroke = GMSStrokeStyle.transparentStroke(withStamp: spriteStyle) spans = [ GMSStyleSpan(style: stroke) ] } else { let stroke = GMSStrokeStyle.solidColor(.clear) stroke.stampStyle = GMSTextureStyle(image: image) spans = [ GMSStyleSpan(style: stroke) ] } polyline.spans = spans polyline.map = mapView
Objective-C
GMSMutablePath *path = [GMSMutablePath path]; [path addLatitude:-37.81319 longitude:144.96298]; [path addLatitude:-31.95285 longitude:115.85734]; UIImage *_Nonnull image = [UIImage imageNamed:@"imageFromBundleOrAsset"]; // Image could be from anywhere NSArray<GMSStyleSpan *> * spans; if (_mapView.mapCapabilities & GMSMapCapabilityFlagsSpritePolylines) { GMSSpriteStyle *spriteStyle = [GMSSpriteStyle spriteStyleWithImage:image]; GMSStrokeStyle *stroke = [GMSStrokeStyle transparentStrokeWithStampStyle:spriteStyle]; spans = @[ [GMSStyleSpan spanWithStyle:stroke] ]; } else { GMSStrokeStyle *stroke = [GMSStrokeStyle solidColor:UIColor.clearColor]; stroke.stampStyle = [GMSTextureStyle textureStyleWithImage:image]; spans = @[ [GMSStyleSpan spanWithStyle:stroke] ]; } GMSPolyline *polyline = [GMSPolyline polylineWithPath:path]; polyline.strokeWidth = 20; polyline.spans = spans; polyline.map = _mapView;
Ce modèle vous permet de vous abonner aux modifications et de réagir aux mises à jour avec l'état de l'affichage de votre carte. Vous pouvez également implémenter didChangeMapCapabilities sur GMSMapViewDelegate pour recevoir des informations sur la disponibilité des fonctionnalités.
Polygones
Les polygones sont semblables aux polylignes dans la mesure où ils sont composés d'une série de coordonnées dans une séquence ordonnée. Toutefois, au lieu d'être ouverts, les polygones sont conçus pour définir des régions pleines dans une boucle fermée. Les polygones sont définis dans le SDK Maps pour iOS par la classe GMSPolygon.
Pour ajouter un GMSPolygon à la carte, suivez la même procédure que pour une GMSPolyline. Commencez par spécifier son chemin en créant un objet GMSMutablePath correspondant et en y ajoutant des points.
Ces points forment le contour du polygone. Chaque CLLocationCoordinate2D représente un point à la surface de la Terre. Des segments de ligne sont alors dessinés entre ces points dans l'ordre dans lequel vous les ajoutez au chemin.
Ajouter un polygone
- Créez un objet
GMSMutablePath. - Définissez les points du chemin avec les méthodes
addCoordinate:ouaddLatitude:longitude:. Ces points forment le contour du polygone. - Instanciez un nouvel objet
GMSPolygonen utilisant le chemin d'accès comme argument. - Définissez d'autres propriétés, comme
strokeWidth,strokeColoretfillColor, selon vos besoins. - Attribuez le polygone à un objet
GMSMapViewen définissant la propriétéGMSPolygon.map. - Le polygone s'affiche sur la carte.
L'extrait de code suivant ajoute un rectangle à une carte :
Swift
// Create a rectangular path let rect = GMSMutablePath() rect.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.0)) rect.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.0)) rect.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.2)) rect.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.2)) // Create the polygon, and assign it to the map. let polygon = GMSPolygon(path: rect) polygon.fillColor = UIColor(red: 0.25, green: 0, blue: 0, alpha: 0.05); polygon.strokeColor = .black polygon.strokeWidth = 2 polygon.map = mapView
Objective-C
// Create a rectangular path GMSMutablePath *rect = [GMSMutablePath path]; [rect addCoordinate:CLLocationCoordinate2DMake(37.36, -122.0)]; [rect addCoordinate:CLLocationCoordinate2DMake(37.45, -122.0)]; [rect addCoordinate:CLLocationCoordinate2DMake(37.45, -122.2)]; [rect addCoordinate:CLLocationCoordinate2DMake(37.36, -122.2)]; // Create the polygon, and assign it to the map. GMSPolygon *polygon = [GMSPolygon polygonWithPath:rect]; polygon.fillColor = [UIColor colorWithRed:0.25 green:0 blue:0 alpha:0.05]; polygon.strokeColor = [UIColor blackColor]; polygon.strokeWidth = 2; polygon.map = mapView;
Vous pouvez personnaliser l'aspect du polygone avant ou après l'avoir ajouté à la carte.
Supprimer un polygone
Supprimez un polygone en définissant sa propriété GMSPolygon.map sur nil et en détachant le layer de son parent.
Swift
polygon.map = nil polygon.layer.removeFromSuperLayer()
Objective-C
polygon.map = nil; [polygon.layer removeFromSuperlayer];
Cercles
En plus de la classe GMSPolygon générique, le SDK Maps pour iOS inclut également GMSCircle, qui vous permet de dessiner des cercles sur la surface de la Terre.
Pour construire un cercle, vous devez spécifier les deux propriétés suivantes :
positionen tant queCLLocationCoordinate2Dradiusen mètres
Un cercle est ensuite défini comme étant l'ensemble de tous les points de la surface de la Terre, à radius mètres du center donné. L'API Maps utilise une projection de Mercator pour afficher une sphère sur une surface plane. Cette sphère prendra donc l'apparence d'un cercle presque parfait sur une carte au niveau de l'équateur, et de moins en moins circulaire (à l'écran) à mesure que ce cercle s'éloigne de l'équateur.
Ajouter un cercle
L'extrait de code suivant ajoute un cercle à la carte :
Swift
let circleCenter = CLLocationCoordinate2D(latitude: 37.35, longitude: -122.0) let circle = GMSCircle(position: circleCenter, radius: 1000) circle.map = mapView
Objective-C
CLLocationCoordinate2D circleCenter = CLLocationCoordinate2DMake(37.35, -122.0); GMSCircle *circle = [GMSCircle circleWithPosition:circleCenter radius:1000]; circle.map = mapView;
Vous pouvez personnaliser l'aspect du cercle avant ou après l'avoir ajouté à la carte.
Personnaliser un cercle
Vous pouvez spécifier des couleurs et des épaisseurs de trait personnalisées en modifiant les propriétés de GMSCircle. Il prend en charge les options suivantes :
fillColor- : objet
UIColorspécifiant la couleur intérieure du cercle. La valeur par défaut est "transparent". strokeColor- : objet
UIColorspécifiant la couleur du contour du cercle. La valeur par défaut estblackColor. strokeWidth- Épaisseur du contour du cercle, en points d'écran. La valeur par défaut est 1. L'épaisseur n'est pas ajustée lors d'un zoom sur la carte.
L'extrait suivant ajoute un cercle rouge épais avec un intérieur rouge semi-transparent.
Swift
circle.fillColor = UIColor(red: 0.35, green: 0, blue: 0, alpha: 0.05) circle.strokeColor = .red circle.strokeWidth = 5
Objective-C
circle.fillColor = [UIColor colorWithRed:0.25 green:0 blue:0 alpha:0.05]; circle.strokeColor = [UIColor redColor]; circle.strokeWidth = 5;
Créer un polygone creux
Vous pouvez combiner plusieurs tracés dans un même objet GMSPolygon afin de créer des formes complexes, comme des anneaux pleins ou des donuts (où les zones polygonales apparaissent à l'intérieur du polygone comme des formes distinctes). Les formes complexes sont composées de plusieurs tracés.
Créez un polygone avec un chemin d'accès qui spécifie la plus grande zone couverte par le polygone. Spécifiez ensuite la propriété holes du polygone sous la forme d'un tableau d'un ou plusieurs objets GMSPath, qui définissent les trous dans le polygone.
Si un tracé plus petit est entièrement englobé par le tracé plus grand, on a l'impression qu'une partie du polygone a été retirée.
L'échantillon de code suivant crée un polygone avec deux trous :
Swift
let hydeParkLocation = CLLocationCoordinate2D(latitude: -33.87344, longitude: 151.21135) let camera = GMSCameraPosition.camera(withTarget: hydeParkLocation, zoom: 16) let mapView = GMSMapView.map(withFrame: .zero, camera: camera) mapView.animate(to: camera) let hydePark = "tpwmEkd|y[QVe@Pk@BsHe@mGc@iNaAKMaBIYIq@qAMo@Eo@@[Fe@DoALu@HUb@c@XUZS^ELGxOhAd@@ZB`@J^BhFRlBN\\BZ@`AFrATAJAR?rAE\\C~BIpD" let archibaldFountain = "tlvmEqq|y[NNCXSJQOB[TI" let reflectionPool = "bewmEwk|y[Dm@zAPEj@{AO" let hollowPolygon = GMSPolygon() hollowPolygon.path = GMSPath(fromEncodedPath: hydePark) hollowPolygon.holes = [GMSPath(fromEncodedPath: archibaldFountain)!, GMSPath(fromEncodedPath: reflectionPool)!] hollowPolygon.fillColor = UIColor(red: 1.0, green: 0.0, blue: 0.0, alpha: 0.2) hollowPolygon.strokeColor = UIColor(red: 1.0, green: 0.0, blue: 0.0, alpha: 1.0) hollowPolygon.strokeWidth = 2 hollowPolygon.map = mapView
Objective-C
CLLocationCoordinate2D hydeParkLocation = CLLocationCoordinate2DMake(-33.87344, 151.21135); GMSCameraPosition *camera = [GMSCameraPosition cameraWithTarget:hydeParkLocation zoom:16]; mapView = [GMSMapView mapWithFrame:CGRectZero camera:camera]; NSString *hydePark = @"tpwmEkd|y[QVe@Pk@BsHe@mGc@iNaAKMaBIYIq@qAMo@Eo@@[Fe@DoALu@HUb@c@XUZS^ELGxOhAd@@ZB`@J^BhFRlBN\\BZ@`AFrATAJAR?rAE\\C~BIpD"; NSString *archibaldFountain = @"tlvmEqq|y[NNCXSJQOB[TI"; NSString *reflectionPool = @"bewmEwk|y[Dm@zAPEj@{AO"; GMSPolygon *hollowPolygon = [[GMSPolygon alloc] init]; hollowPolygon.path = [GMSPath pathFromEncodedPath:hydePark]; hollowPolygon.holes = @[[GMSPath pathFromEncodedPath:archibaldFountain], [GMSPath pathFromEncodedPath:reflectionPool]]; hollowPolygon.fillColor = [UIColor colorWithRed:1.0 green:0.0 blue:0.0 alpha:0.2]; hollowPolygon.strokeColor = [UIColor colorWithRed:1.0 green:0.0 blue:0.0 alpha:1.0]; hollowPolygon.strokeWidth = 2; hollowPolygon.map = mapView;
