Ajouter une carte avec un repère
Ce tutoriel explique comment ajouter une carte Google avec un repère à votre application iOS. Il est destiné aux personnes ayant un niveau de connaissance débutant ou intermédiaire en Swift ou Objective-C, ainsi qu'une connaissance générale d'Xcode. Pour en savoir plus sur la création de cartes, consultez le guide du développeur.
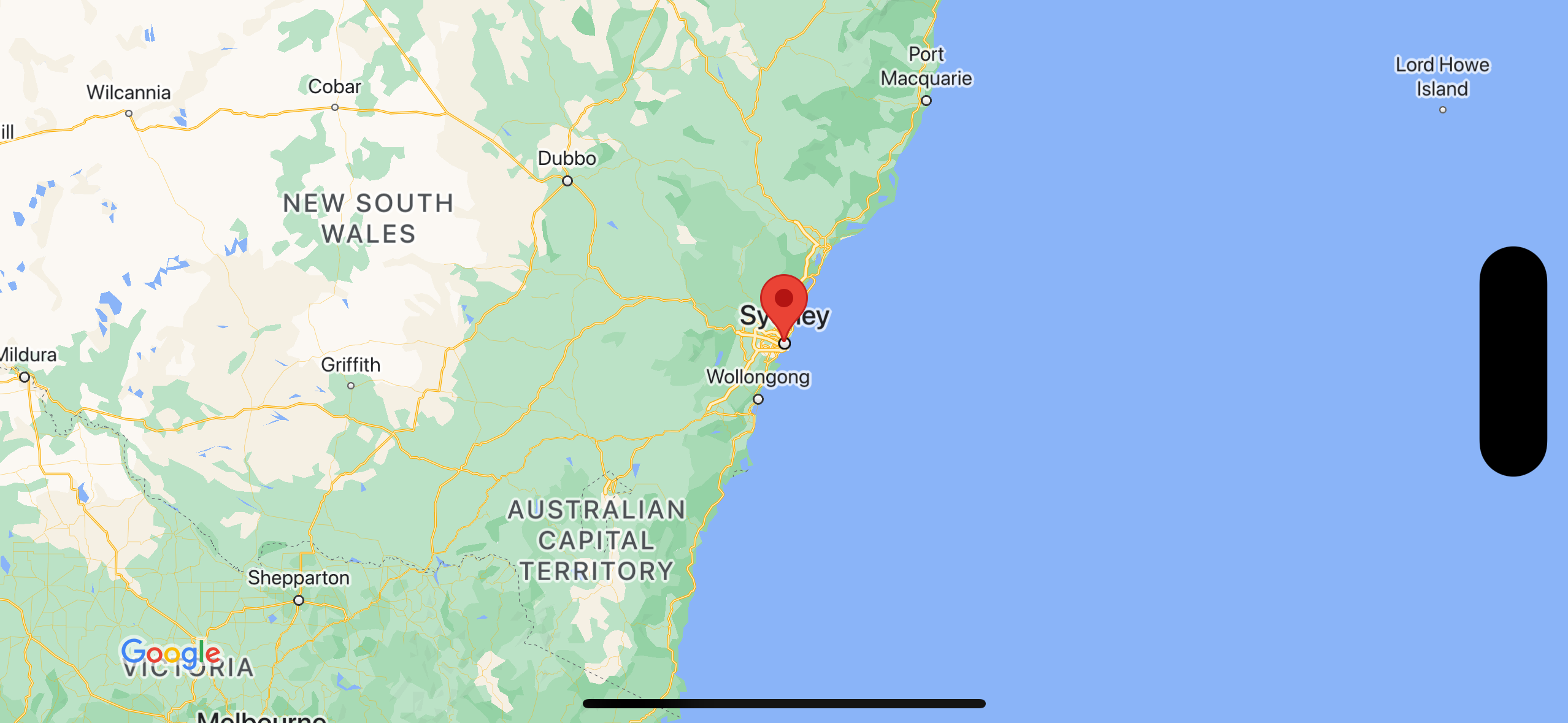
À l'aide de ce tutoriel, vous allez créer la carte suivante. Le repère est placé à Sydney, en Australie.

Obtenir le code
Clonez ou téléchargez le dépôt d'exemples Google Maps pour iOS sur GitHub.
Vous pouvez également cliquer sur le bouton suivant pour télécharger le code source :
Swift
import UIKit import GoogleMaps class ViewController: UIViewController { override func viewDidLoad() { super.viewDidLoad() // Do any additional setup after loading the view. // Create a GMSCameraPosition that tells the map to display the // coordinate -33.86,151.20 at zoom level 6. let camera = GMSCameraPosition.camera(withLatitude: -33.86, longitude: 151.20, zoom: 6.0) let mapView = GMSMapView.map(withFrame: self.view.frame, camera: camera) self.view.addSubview(mapView) // Creates a marker in the center of the map. let marker = GMSMarker() marker.position = CLLocationCoordinate2D(latitude: -33.86, longitude: 151.20) marker.title = "Sydney" marker.snippet = "Australia" marker.map = mapView } }
Objective-C
#import "ViewController.h" #import <GoogleMaps/GoogleMaps.h> @interface ViewController () @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view. // Create a GMSCameraPosition that tells the map to display the // coordinate -33.86,151.20 at zoom level 6. GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:-33.86 longitude:151.20 zoom:6]; GMSMapView *mapView = [GMSMapView mapWithFrame:self.view.frame camera:camera]; mapView.myLocationEnabled = YES; [self.view addSubview:mapView]; // Creates a marker in the center of the map. GMSMarker *marker = [[GMSMarker alloc] init]; marker.position = CLLocationCoordinate2DMake(-33.86, 151.20); marker.title = @"Sydney"; marker.snippet = @"Australia"; marker.map = mapView; } @end
Premiers pas
Swift Package Manager
Le SDK Maps pour iOS peut être installé à l'aide de Swift Package Manager.
- Supprimez toutes les dépendances existantes du SDK Maps pour iOS.
- Ouvrez une fenêtre de terminal et accédez au répertoire
tutorials/map-with-marker. - Fermez votre espace de travail Xcode et exécutez les commandes suivantes :
sudo gem install cocoapods-deintegrate cocoapods-clean pod deintegrate pod cache clean --all rm Podfile rm map-with-marker.xcworkspace
- Ouvrez votre projet Xcode et supprimez le fichier Podfile.
- Accédez à File > Add Package Dependencies (Fichier > Ajouter des dépendances de package).
- Saisissez l'URL https://github.com/googlemaps/ios-maps-sdk, appuyez sur Entrée pour importer le package, puis cliquez sur Add Package (Ajouter le package).
- Vous devrez peut-être réinitialiser le cache des packages à l'aide de File > Packages > Reset Package Cache (Fichier > Packages > Réinitialiser le cache des packages).
Utiliser CocoaPods
- Téléchargez et installez Xcode version 16.0 ou ultérieure.
- Si vous ne possédez pas encore CocoaPods, installez-le sur macOS en exécutant la commande ci-dessous à partir du terminal :
sudo gem install cocoapods
- Accédez au répertoire
tutorials/map-with-marker. - Exécutez la commande
pod install. Cela installera le SDK Maps spécifié dans lePodfile, ainsi que toutes les éventuelles dépendances. - Exécutez
pod outdatedpour comparer la version du pod installé avec les nouvelles mises à jour. Si une nouvelle version est détectée, exécutezpod updatepour mettre à jourPodfileet installer le dernier SDK. Pour en savoir plus, consultez le guide CocoaPods. - Ouvrez (double-cliquez) le fichier map-with-marker.xcworkspace du projet pour l'ouvrir dans Xcode. Vous devez utiliser le fichier
.xcworkspacepour ouvrir le projet.
Obtenir une clé API et activer les API nécessaires
Pour suivre ce tutoriel, vous devez disposer d'une clé API Google autorisée à utiliser le SDK Maps pour iOS. Cliquez sur le bouton ci-dessous pour obtenir une clé et activer l'API.
Premiers pasPour en savoir plus, consultez Obtenir une clé API.
Ajouter la clé API à votre application
Ajoutez votre clé API à votre fichier AppDelegate.swift comme suit :
- Notez que l'instruction d'importation suivante a été ajoutée au fichier :
import GoogleMaps
- Modifiez la ligne suivante dans votre méthode
application(_:didFinishLaunchingWithOptions:), en remplaçant YOUR_API_KEY par votre clé API :GMSServices.provideAPIKey("YOUR_API_KEY")
Compiler et exécuter votre application
- Connectez un appareil iOS à votre ordinateur ou sélectionnez un simulateur dans le menu du schéma Xcode.
- Si vous utilisez un appareil, assurez-vous que les services de localisation sont activés. Si vous utilisez un simulateur, sélectionnez un emplacement dans le menu Fonctionnalités.
- Dans Xcode, cliquez sur l'option de menu Product/Run (Produit/Exécuter) (ou sur l'icône du bouton de lecture).
- Xcode crée l'application, puis l'exécute sur l'appareil ou sur le simulateur.
- Vous devriez voir une carte avec un repère centré sur Sydney (côte est de l'Australie), semblable à l'image figurant sur cette page.
Dépannage :
- Si aucune carte ne s'affiche, vérifiez que vous avez bien obtenu une clé API et que vous l'avez ajoutée à l'application, comme décrit précédemment. Consultez la console de débogage Xcode pour vérifier s'il contient des messages d'erreur concernant la clé API.
- Si vous avez restreint la clé API par l'identifiant du bundle iOS, modifiez-la afin d'ajouter l'identifiant du bundle pour l'application :
com.google.examples.map-with-marker. - Assurez-vous d'avoir un bon signal Wi-Fi ou GPS.
- Utilisez les outils de débogage Xcode pour afficher les journaux et déboguer l'application.
Comprendre le code
- Créez une carte et définissez-la comme vue dans
viewDidLoad().Swift
// Create a GMSCameraPosition that tells the map to display the // coordinate -33.86,151.20 at zoom level 6. let camera = GMSCameraPosition.camera(withLatitude: -33.86, longitude: 151.20, zoom: 6.0) let mapView = GMSMapView.map(withFrame: CGRect.zero, camera: camera) view = mapView
Objective-C
// Create a GMSCameraPosition that tells the map to display the // coordinate -33.86,151.20 at zoom level 6. GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:-33.86 longitude:151.20 zoom:6.0]; GMSMapView *mapView = [[GMSMapView alloc] initWithFrame: CGRectZero camera:camera]; self.view = mapView;
- Ajoutez un repère à la carte dans
viewDidLoad().Swift
// Creates a marker in the center of the map. let marker = GMSMarker() marker.position = CLLocationCoordinate2D(latitude: -33.86, longitude: 151.20) marker.title = "Sydney" marker.snippet = "Australia" marker.map = mapView
Objective-C
// Creates a marker in the center of the map. GMSMarker *marker = [[GMSMarker alloc] init]; marker.position = CLLocationCoordinate2DMake(-33.86, 151.20); marker.title = @"Sydney"; marker.snippet = @"Australia"; marker.map = mapView;
Par défaut, le SDK Maps pour iOS affiche le contenu de la fenêtre d'informations lorsque l'utilisateur appuie sur un repère. Il n'est pas nécessaire d'ajouter un écouteur de clic pour le repère si le comportement par défaut vous satisfait.
Félicitations ! Vous avez créé une application iOS qui affiche une carte Google avec un repère indiquant un lieu spécifique. Vous avez également appris à utiliser le SDK Maps pour iOS.
Étapes suivantes
En savoir plus sur l'objet map et sur les possibilités qu'offrent les repères
