
Une fenêtre d'informations vous permet d'afficher des informations destinées à l'utilisateur lorsqu'il appuie sur un repère.
Une fenêtre d'informations est orientée par rapport à l'écran de l'appareil, centrée au-dessus du repère auquel elle est associée. La fenêtre d'informations par défaut contient le titre en gras, avec le texte de l'extrait sous le titre.
Le contenu de la fenêtre d'informations est défini par les propriétés title et snippet du repère. Si les propriétés title et snippet sont vides ou définies sur nil, le fait de cliquer sur le repère n'affiche pas de fenêtre d'informations.
Une seule fenêtre d'informations s'affiche à la fois. Si un utilisateur appuie sur un autre repère, la fenêtre actuelle est masquée et la nouvelle fenêtre d'informations s'ouvre. Si l'utilisateur clique sur un repère qui affiche actuellement une fenêtre d'informations, celle-ci se ferme et se rouvre.
Créez une fenêtre d'informations personnalisée pour ajouter du texte ou des images. Une info-bulle personnalisée vous permet de contrôler entièrement l'apparence du pop-up.
Ajouter une fenêtre d'informations
L'extrait suivant crée un repère simple, avec uniquement un titre pour le texte de la fenêtre d'informations.
Swift
let position = CLLocationCoordinate2D(latitude: 51.5, longitude: -0.127) let london = GMSMarker(position: position) london.title = "London" london.map = mapView
Objective-C
CLLocationCoordinate2D position = CLLocationCoordinate2DMake(51.5, -0.127); GMSMarker *london = [GMSMarker markerWithPosition:position]; london.title = @"London"; london.map = mapView;
La propriété snippet vous permet d'ajouter du texte qui s'affichera sous le titre, dans une police plus petite. Les chaînes de caractères plus longues que la largeur de la fenêtre d'informations sont automatiquement renvoyées à la ligne. Les messages très longs peuvent être tronqués.
Swift
london.title = "London" london.snippet = "Population: 8,174,100" london.map = mapView
Objective-C
london.title = @"London"; london.snippet = @"Population: 8,174,100"; london.map = mapView;
Afficher/Masquer une fenêtre d'informations
Les fenêtres d'informations permettent de répondre aux événements tactiles générés par les utilisateurs sur le repère.
Vous pouvez afficher ou masquer une fenêtre d'informations par programmation en définissant la propriété selectedMarker de GMSMapView :
- Définissez
selectedMarkersur le nom du repère pour l'afficher. - Définissez
selectedMarkersurnilpour le masquer.
Swift
london.title = "London" london.snippet = "Population: 8,174,100" london.map = mapView // Show marker mapView.selectedMarker = london // Hide marker mapView.selectedMarker = nil
Objective-C
london.title = @"London"; london.snippet = @"Population: 8,174,100"; london.map = mapView; // Show marker mapView.selectedMarker = london; // Hide marker mapView.selectedMarker = nil;
Définir l'actualisation automatique d'une fenêtre d'informations
Définissez tracksInfoWindowChanges sur le repère sur YES ou true si vous souhaitez que les nouvelles propriétés ou le contenu de la fenêtre d'informations s'affichent immédiatement lorsqu'ils sont modifiés, plutôt que d'avoir à attendre que la fenêtre d'informations soit masquée, puis affichée à nouveau. La valeur par défaut est NO ou false.
Swift
london.tracksInfoWindowChanges = true
Objective-C
london.tracksInfoWindowChanges = YES;
Pour décider quand définir la propriété tracksInfoWindowChanges, vous devez mettre en balance les considérations de performances et les avantages du redimensionnement automatique de la fenêtre d'informations. Exemple :
- Si vous devez apporter plusieurs modifications, vous pouvez définir la propriété sur
YES, puis la redéfinir surNO. - Lorsqu'une animation est en cours d'exécution ou que le contenu est en cours de chargement de manière asynchrone, vous devez conserver la propriété définie sur
YESjusqu'à ce que les actions soient terminées.
Consultez également les remarques à prendre en compte lorsque vous utilisez la propriété iconView du repère.
Modifier la position d'une fenêtre d'informations
Une fenêtre d'informations est orientée par rapport à l'écran de l'appareil, centrée au-dessus du repère auquel elle est associée. Vous pouvez modifier la position de la fenêtre d'informations par rapport au repère en définissant la propriété infoWindowAnchor. Cette propriété accepte un CGPoint, défini comme un décalage (x,y) où x et y sont compris entre 0,0 et 1,0. Le décalage par défaut est (0.5, 0.0), c'est-à-dire le centre en haut. Définir le décalage infoWindowAnchor est utile pour aligner la fenêtre d'informations sur une icône personnalisée.
Swift
london.infoWindowAnchor = CGPoint(x: 0.5, y: 0.5) london.icon = UIImage(named: "house") london.map = mapView
Objective-C
london.infoWindowAnchor = CGPointMake(0.5, 0.5); london.icon = [UIImage imageNamed:@"house"]; london.map = mapView;
Gérer les événements dans les fenêtres d'informations
Vous pouvez écouter les événements de fenêtre d'informations suivants :
mapView:markerInfoWindow:: appelé lorsqu'un repère est sur le point d'être sélectionné. Peut éventuellement renvoyer une fenêtre d'informations personnalisée, sous la forme d'unUIView, à utiliser pour le repère. Pour en savoir plus, consultez Fenêtres d'informations personnalisées ci-dessous.mapView:markerInfoContents:: appelé lorsquemapView:markerInfoWindowrenvoie nil.mapView:didCloseInfoWindowOfMarker:: appelée lorsque la fenêtre d'informations du repère est fermée.mapView:didLongPressInfoWindowOfMarker:: appelé après un appui prolongé sur la fenêtre d'informations d'un repère.
Pour écouter les événements, vous devez implémenter le protocole GMSMapViewDelegate. Consultez le guide des événements et la liste des méthodes sur GMSMapViewDelegate.
GitHub inclut des exemples qui montrent comment gérer les événements de la fenêtre d'informations :
Fenêtres d'informations personnalisées
Personnalisez le contenu des fenêtres d'informations en créant une sous-classe de UIView qui définit la mise en page de la fenêtre d'informations personnalisée. Dans cette sous-classe, définissez la vue comme vous le souhaitez. Par exemple, vous pouvez utiliser des instances UILabel personnalisées pour afficher le titre et l'extrait de texte, ainsi que d'autres vues, telles que des instances UIImageView, pour ajouter des images affichées dans la fenêtre d'informations.
Assurez-vous que votre ViewController implémente le protocole GMSIndoorDisplayDelegate et définit un écouteur pour l'événement mapView:markerInfoWindow:. Cet écouteur d'événements est appelé lorsqu'un repère est sur le point d'être sélectionné. Il vous permet de renvoyer une instance de votre classe UIView personnalisée pour définir la fenêtre d'informations personnalisée utilisée par le repère.
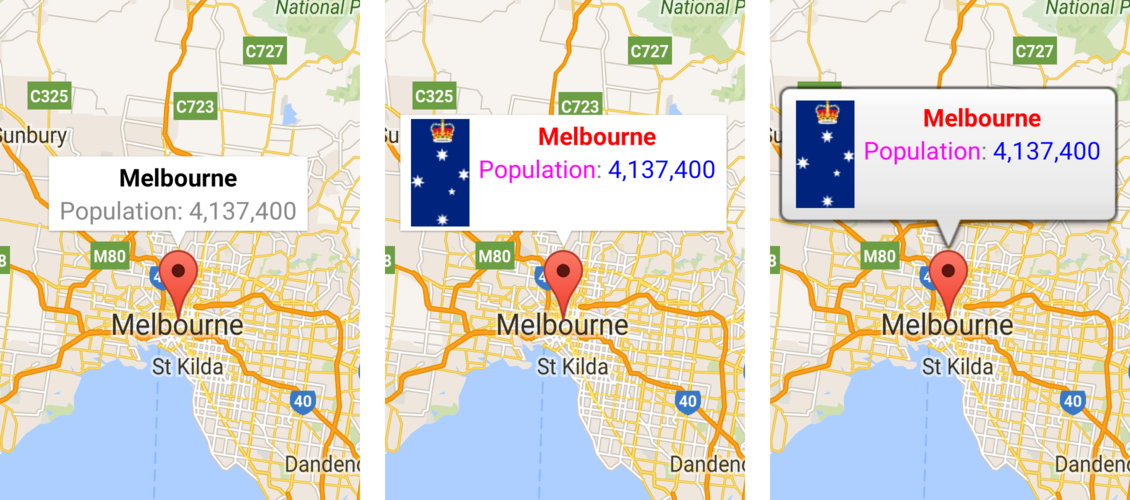
Les images ci-dessous montrent une fenêtre d'informations par défaut, une fenêtre d'informations avec du contenu personnalisé, et une fenêtre d'informations avec un cadre et un arrière-plan personnalisés.

Les exemples de code sur GitHub fournis avec le SDK Maps pour iOS incluent des exemples de fenêtres d'informations personnalisées. Par exemple, consultez la définition de MarkerInfoWindowViewController.m (Objective-C) ou MarkerInfoWindowViewController.swift (Swift).
Pour savoir comment télécharger et exécuter ces exemples, consultez les exemples de code.
