
Rozpocznij
Zanim wypróbujesz przykładowy kod, musisz skonfigurować środowisko programistyczne. Więcej informacji znajdziesz w przykładach kodu pakietu Maps SDK na iOS.
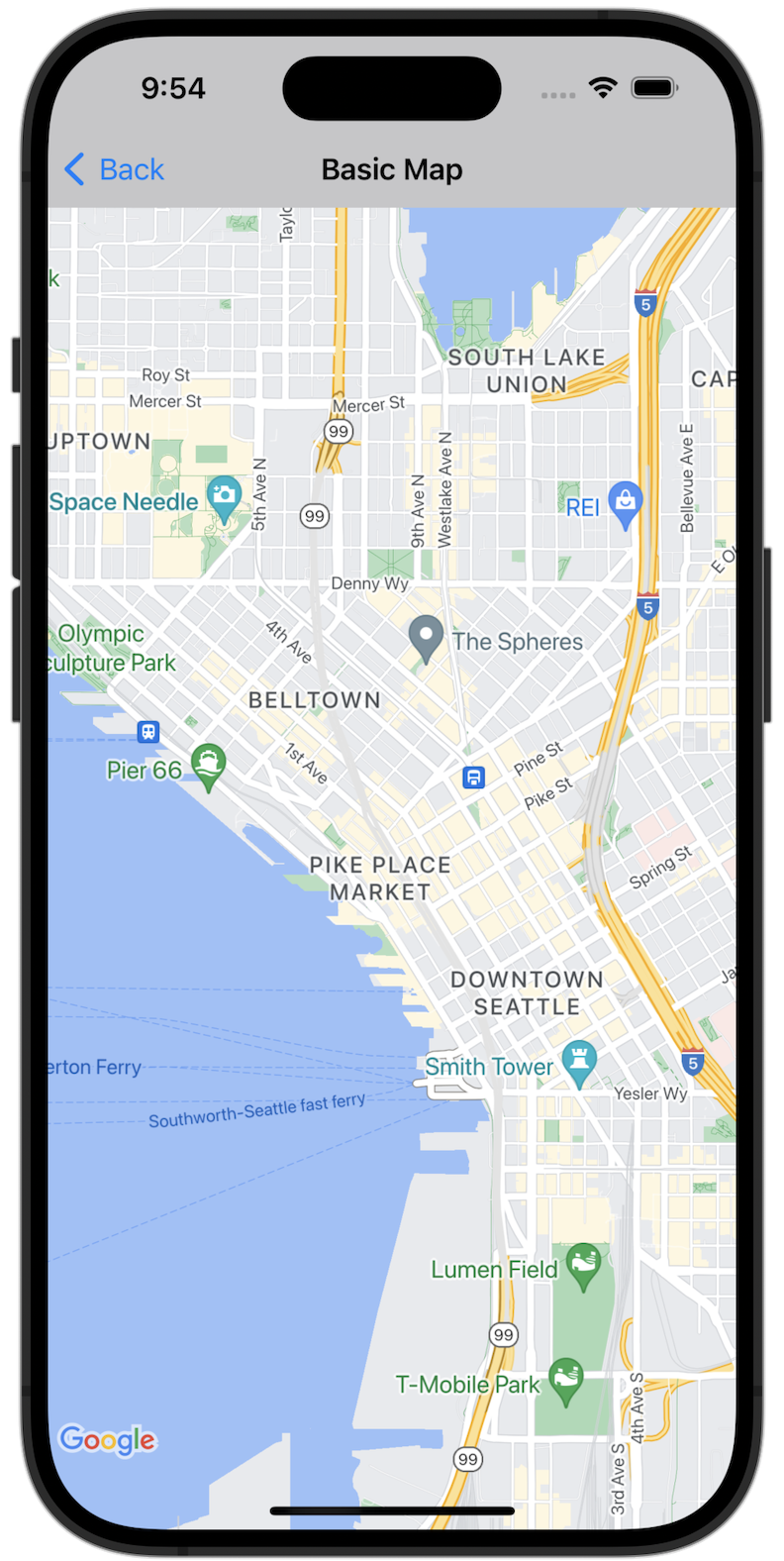
Wyświetlanie kodu
Swift
import GoogleMaps import UIKit class BasicMapViewController: UIViewController { var statusLabel: UILabel! override func viewDidLoad() { super.viewDidLoad() // Seattle coordinates let camera = GMSCameraPosition(latitude: 47.6089945, longitude: -122.3410462, zoom: 14) let mapView = GMSMapView(frame: view.bounds, camera: camera) mapView.delegate = self view = mapView navigationController?.navigationBar.isTranslucent = false statusLabel = UILabel(frame: .zero) statusLabel.alpha = 0.0 statusLabel.backgroundColor = .blue statusLabel.textColor = .white statusLabel.textAlignment = .center view.addSubview(statusLabel) statusLabel.translatesAutoresizingMaskIntoConstraints = false NSLayoutConstraint.activate([ statusLabel.topAnchor.constraint(equalTo: view.topAnchor), statusLabel.heightAnchor.constraint(equalToConstant: 30), statusLabel.leadingAnchor.constraint(equalTo: view.leadingAnchor), statusLabel.trailingAnchor.constraint(equalTo: view.trailingAnchor), ]) } } extension BasicMapViewController: GMSMapViewDelegate { func mapViewDidStartTileRendering(_ mapView: GMSMapView) { statusLabel.alpha = 0.8 statusLabel.text = "Rendering" } func mapViewDidFinishTileRendering(_ mapView: GMSMapView) { statusLabel.alpha = 0.0 } }
Objective-C
#import "GoogleMapsDemos/Samples/BasicMapViewController.h" #import <GoogleMaps/GoogleMaps.h> @implementation BasicMapViewController { UILabel *_statusLabel; } - (void)viewDidLoad { [super viewDidLoad]; // Seattle coordinates GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:47.6089945 longitude:-122.3410462 zoom:14]; GMSMapView *view = [GMSMapView mapWithFrame:CGRectZero camera:camera]; view.delegate = self; self.view = view; // Add status label, initially hidden. _statusLabel = [[UILabel alloc] initWithFrame:CGRectMake(0, 0, 0, 30)]; _statusLabel.alpha = 0.0f; _statusLabel.autoresizingMask = UIViewAutoresizingFlexibleWidth; _statusLabel.backgroundColor = [UIColor blueColor]; _statusLabel.textColor = [UIColor whiteColor]; _statusLabel.textAlignment = NSTextAlignmentCenter; [view addSubview:_statusLabel]; } - (void)mapViewDidStartTileRendering:(GMSMapView *)mapView { _statusLabel.alpha = 0.8f; _statusLabel.text = @"Rendering"; } - (void)mapViewDidFinishTileRendering:(GMSMapView *)mapView { _statusLabel.alpha = 0.0f; } @end
Uruchamianie pełnej przykładowej aplikacji lokalnie
Przykładowa aplikacja Maps SDK na iOS jest dostępna jako archiwum do pobrania w GitHub. Aby zainstalować i wypróbować przykładową aplikację pakietu Maps SDK na iOS, wykonaj te czynności.
- Uruchom
git clone https://github.com/googlemaps-samples/maps-sdk-for-ios-samples.git, aby sklonować repozytorium z przykładami do katalogu lokalnego. Otwórz okno terminala, przejdź do katalogu, w którym zostały sklonowane pliki przykładowe, i otwórz katalog GoogleMaps:
Swift
cd maps-sdk-for-ios-samples/GoogleMaps-Swift
open GoogleMapsSwiftXCFrameworkDemos.xcodeprojObjective-C
cd maps-sdk-for-ios-samples-main/GoogleMaps
open GoogleMapsDemos.xcodeproj- W projekcie Xcode kliknij File (Plik) > Add Package Dependencies (Dodaj zależności pakietu).
Wpisz
https://github.com/googlemaps/ios-maps-sdkjako adres URL, naciśnij Enter, aby pobrać pakiet, a następnie kliknij Dodaj pakiet. - W Xcode naciśnij przycisk kompilacji, aby skompilować aplikację z bieżącym schematem. Podczas kompilacji wystąpi błąd, który spowoduje wyświetlenie prośby o wpisanie klucza interfejsu API w pliku
SDKConstants.swiftw przypadku języka Swift lub w plikuSDKDemoAPIKey.hw przypadku języka Objective-C. - Pobierz klucz interfejsu API z projektu, w którym włączony jest pakiet Maps SDK na iOS.
- Edytuj plik
SDKConstants.swiftw przypadku języka Swift lub plikSDKDemoAPIKey.hw przypadku języka Objective-C i wklej klucz interfejsu API do definicji stałejapiKeylubkAPIKey. Na przykład:Swift
static let apiKey = "YOUR_API_KEY"Objective-C
static NSString *const kAPIKey = @"YOUR_API_KEY";
- W pliku
SDKConstants.swift(Swift) lubSDKDemoAPIKey.h(Objective-C) usuń ten wiersz, ponieważ służy on do rejestrowania problemu zdefiniowanego przez użytkownika:Swift
#error (Register for API Key and insert here. Then delete this line.)
Objective-C
#error Register for API Key and insert here.
- Skompiluj i uruchom projekt. Pojawi się okno symulatora iOS z listą demonstracji pakietu Maps SDK.
- Wybierz jedną z wyświetlonych opcji, aby wypróbować funkcję pakietu Maps SDK na iOS.
- Jeśli pojawi się pytanie, czy zezwolić aplikacji GoogleMapsDemos na dostęp do Twojej lokalizacji, kliknij Zezwól.
