
São sobreposições de imagem vinculadas a coordenadas de latitude/longitude. Portanto, elas se movimentam quando você arrasta o mapa ou aplica zoom a ele.
Exemplos de código
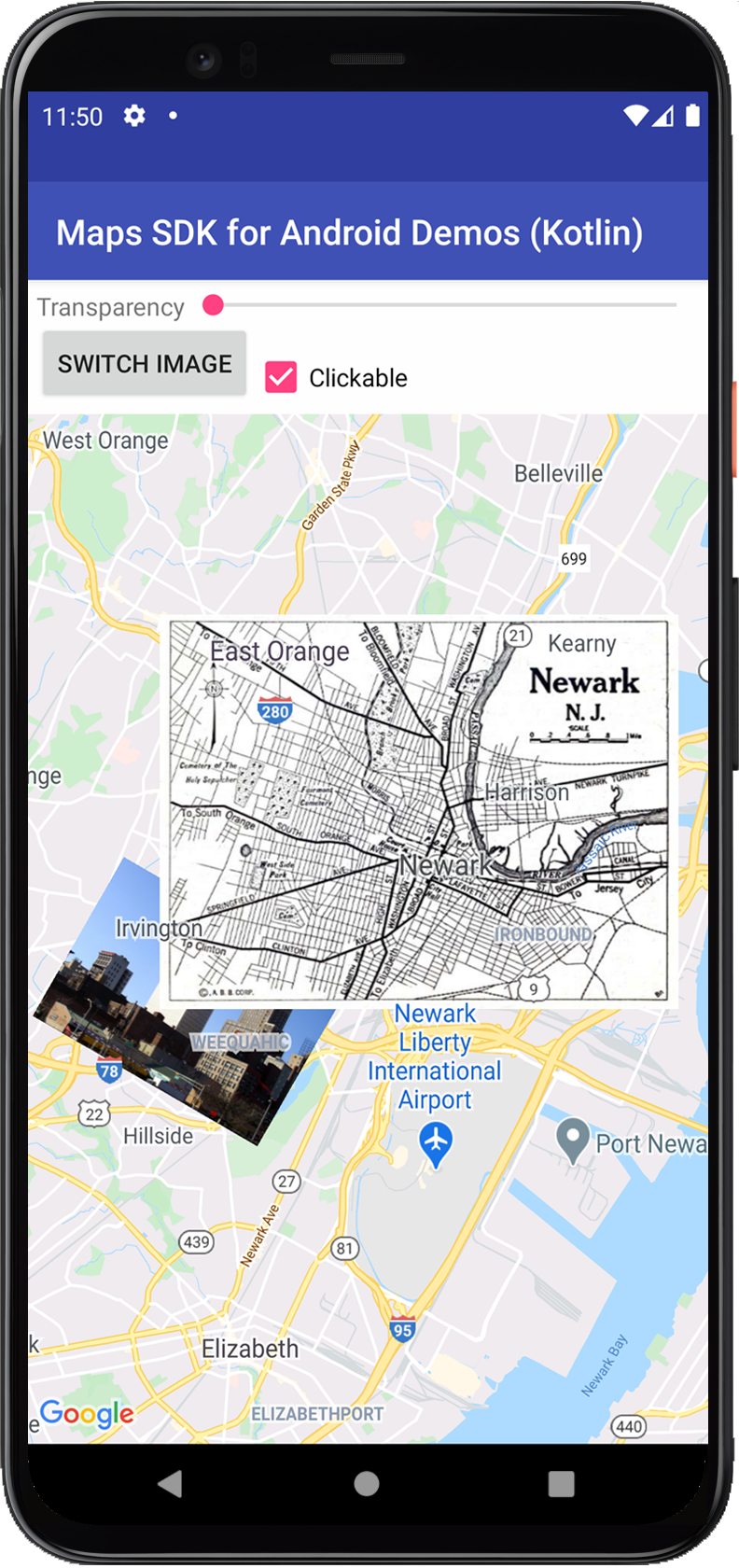
O repositório ApiDemos no GitHub inclui um exemplo que demonstra sobreposições de solo:
- GroundOverlayDemoActivity – Java: recursos e listeners de sobreposição de solo em Java
- GroundOverlayDemoActivity – Kotlin: recursos e listeners de sobreposição de solo em Kotlin
Introdução
Uma sobreposição de solo é uma imagem fixa em um mapa. Diferente dos marcadores, essas sobreposições são orientadas contra a superfície da Terra e não da tela, então um giro, uma inclinação ou um zoom no mapa muda a orientação da imagem. Elas são úteis quando você quer corrigir uma única imagem em uma área. Para adicionar imagens abrangentes que cobrem uma parte grande do mapa, use uma sobreposição de blocos.
Adicionar uma sobreposição
Para incluir uma GroundOverlay, crie um objeto GroundOverlayOptions que define uma imagem e uma posição. Também é possível especificar configurações adicionais que afetam o posicionamento da imagem no mapa. Após definir as opções necessárias, transfira o objeto ao método GoogleMap.addGroundOverlay() para adicionar a imagem. O método addGroundOverlay() retorna um objeto GroundOverlay. Mantenha uma referência a esse objeto se quiser fazer a edição dele mais tarde.
Instruções:
- Instancie um novo objeto
GroundOverlayOptions. - Especifique a imagem como um
BitmapDescriptor. - Defina a posição dela usando um dos métodos disponíveis:
position(LatLng location, float width, float height)position(LatLng location, float width)positionFromBounds(LatLngBounds bounds)
- Defina propriedades opcionais (por exemplo:
transparency), como desejado. - Chame
GoogleMap.addGroundOverlay()para adicionar a imagem ao mapa.
O exemplo abaixo demonstra como incluir uma sobreposição de solo em um objeto GoogleMap.
Kotlin
val newarkLatLng = LatLng(40.714086, -74.228697)
val newarkMap = GroundOverlayOptions()
.image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922))
.position(newarkLatLng, 8600f, 6500f)
map.addGroundOverlay(newarkMap)
Java
LatLng newarkLatLng = new LatLng(40.714086, -74.228697);
GroundOverlayOptions newarkMap = new GroundOverlayOptions()
.image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922))
.position(newarkLatLng, 8600f, 6500f);
map.addGroundOverlay(newarkMap);
Para mudar ou remover uma sobreposição desse tipo depois de fazer a edição dela ao mapa, mantenha o objeto GroundOverlay. Você pode modificar a sobreposição mais tarde fazendo alterações nesse objeto.
Kotlin
// Add an overlay to the map, retaining a handle to the GroundOverlay object.
val imageOverlay = map.addGroundOverlay(newarkMap)
Java
// Add an overlay to the map, retaining a handle to the GroundOverlay object.
GroundOverlay imageOverlay = map.addGroundOverlay(newarkMap);
Remover uma sobreposição
Você pode remover uma sobreposição de solo com o método GroundOverlay.remove().
Kotlin
imageOverlay?.remove()
Java
imageOverlay.remove();
Alterar uma sobreposição
Para alterar a imagem da sobreposição de solo após ela ter sido adicionada ao mapa, use o método GroundOverlay.setImage(BitmapDescriptor).
Kotlin
// Update the GroundOverlay with a new image of the same dimension
// Update the GroundOverlay with a new image of the same dimension
imageOverlay?.setImage(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922))
Java
// Update the GroundOverlay with a new image of the same dimension
imageOverlay.setImage(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922));
O método setImage() substituirá a imagem por outra com as mesmas dimensões.
Posicionar uma sobreposição de solo
Há duas formas de especificar a posição da sobreposição de solo:
- Usando um
LatLngpara centralizar a sobreposição e definir as dimensões em metros, especificando o tamanho da imagem. - Utilizando um
LatLngBoundspara indicar os cantos nordeste e sudoeste da imagem.
Você precisa especificar a posição da sobreposição de solo antes de adicioná-la ao mapa.
Usar localização para posicionar uma imagem
Ao adicionar uma imagem, você especifica uma LatLng em que a âncora será fixada e a largura da sobreposição (em metros). A anchor irá para o centro da imagem, que é o padrão. Também é possível informar a altura da sobreposição (em metros). Se você não especificar esse valor, ele será calculado automaticamente para preservar as proporções.
Com o código a seguir, uma imagem é inserida na posição 40.714086, -74.228697, que tem 8,6 km de largura por 6,5 km de altura. A imagem está fixada no canto inferior esquerdo.
Kotlin
val newarkMap = GroundOverlayOptions()
.image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922))
.anchor(0f, 1f)
.position(LatLng(40.714086, -74.228697), 8600f, 6500f)
Java
GroundOverlayOptions newarkMap = new GroundOverlayOptions()
.image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922))
.anchor(0, 1)
.position(new LatLng(40.714086, -74.228697), 8600f, 6500f);
Usar LatLngBounds para posicionar uma imagem
Informe um LatLngBounds com a imagem. O LatLngBounds define os cantos nordeste e sudoeste. Quando inserida no mapa, a imagem é girada para se encaixar nos limites. Se eles não corresponderem à proporção original, o resultado será distorcido.
Com o código a seguir, uma imagem é inserida no mapa com o canto sudoeste 40.712216,-74.22655 e nordeste 40.773941, -74.12544.
Kotlin
val newarkBounds = LatLngBounds(
LatLng(40.712216, -74.22655), // South west corner
LatLng(40.773941, -74.12544) // North east corner
)
val newarkMap = GroundOverlayOptions()
.image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922))
.positionFromBounds(newarkBounds)
Java
LatLngBounds newarkBounds = new LatLngBounds(
new LatLng(40.712216, -74.22655), // South west corner
new LatLng(40.773941, -74.12544)); // North east corner
GroundOverlayOptions newarkMap = new GroundOverlayOptions()
.image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922))
.positionFromBounds(newarkBounds);
Associar dados a uma sobreposição de solo
Você pode chamar GroundOverlay.setTag() para armazenar um objeto de dados arbitrários com uma sobreposição de solo e recuperá-lo usando GroundOverlay.getTag().
No exemplo de código a seguir, uma descrição de string é armazenada com uma sobreposição:
Kotlin
val sydneyGroundOverlay = map.addGroundOverlay(
GroundOverlayOptions()
.image(BitmapDescriptorFactory.fromResource(R.drawable.harbour_bridge))
.position(LatLng(-33.873, 151.206), 100f)
.clickable(true)
)
sydneyGroundOverlay?.tag = "Sydney"
Java
GroundOverlay sydneyGroundOverlay = map.addGroundOverlay(new GroundOverlayOptions()
.image(BitmapDescriptorFactory.fromResource(R.drawable.harbour_bridge))
.position(new LatLng(-33.873, 151.206), 100)
.clickable(true));
sydneyGroundOverlay.setTag("Sydney");
Confira alguns exemplos de situações em que é útil armazenar e recuperar dados com sobreposições de solo:
- Seu app pode oferecer várias sobreposições de solo, e é bom que elas se comportem de forma diferente após um clique.
- Você está interagindo com um sistema que tem identificadores de registros exclusivos, em que as sobreposições representam registros específicos.
- Os dados da sobreposição podem indicar uma prioridade para determinar o Z-index dela.
Lidar com eventos de sobreposição de solo
Por padrão, essas sobreposições não são clicáveis. Para ativar e desativar a clicabilidade, chame GroundOverlay.setClickable(boolean).
Use um OnGroundOverlayClickListener para detectar os eventos de clique em uma sobreposição de solo clicável. Se quiser definir esse listener no mapa, chame GoogleMap.setOnGroundOverlayClickListener(OnGroundOverlayClickListener).
Quando um usuário clicar em uma sobreposição desse tipo, você receberá um callback onGroundOverlayClick(GroundOverlay).
