<model-viewer> ウェブ コンポーネントを使用すると、ウェブ上で 3D モデルを表示して操作できます。また、ウェブ上の拡張現実で 3D モデルを配置して操作することもできます。
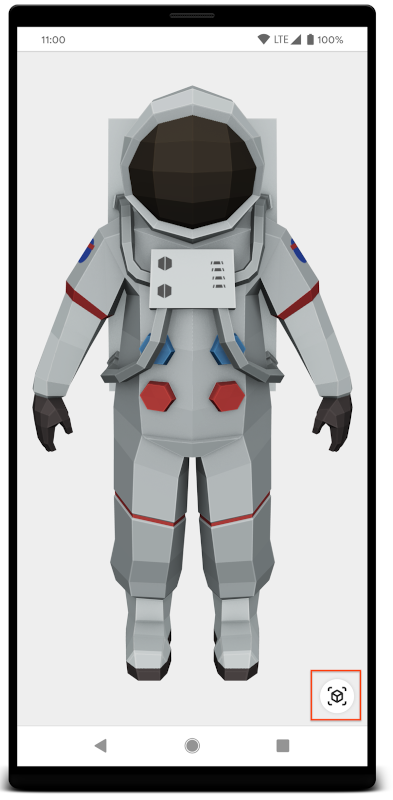
ARCore 対応の Android デバイスで表示すると、ar 属性を持つ <model-viewer> コンポーネントは、次の例に示すようにボタンを表示します。
ARCore 対応デバイスでこのボタンをタップすると、ar-modes 属性の値に応じて、Chrome の WebXR 機能または Scene Viewer アプリを使用してモデルが表示されます。
AR ボタンの外観は、ウェブ コンポーネント スロットを使用してカスタマイズできます。例については、<model-viewer> documentation をご覧ください。Android アプリまたはブラウザから AR でインタラクティブな 3D モデルを表示する方法については、Scene Viewer もご覧ください。
<model-viewer> を使ってみる
次の手順では、任意のウェブページで <model-viewer> を使用する方法について説明します。
<model-viewer> の依存関係を追加する
unpkg CDN から
<script type="module" src="https://unpkg.com/@google/model-viewer/dist/model-viewer.min.js"></script>
npm から
npm install @google/model-viewer
次に、任意のバンドルツールを使用して、node_modules/model-viewer/dist/model-viewer.min.js に <model-viewer> を追加します。
<model-viewer> タグを含める
<model-viewer> ウェブ コンポーネントを HTML ドキュメントに追加します。
<model-viewer src="https://modelviewer.dev/shared-assets/models/Astronaut.glb"
ios-src="https://modelviewer.dev/shared-assets/models/Astronaut.usdz"
alt="A 3D model of an astronaut"
ar
auto-rotate
camera-controls></model-viewer>
<model-viewer> タグを設定する
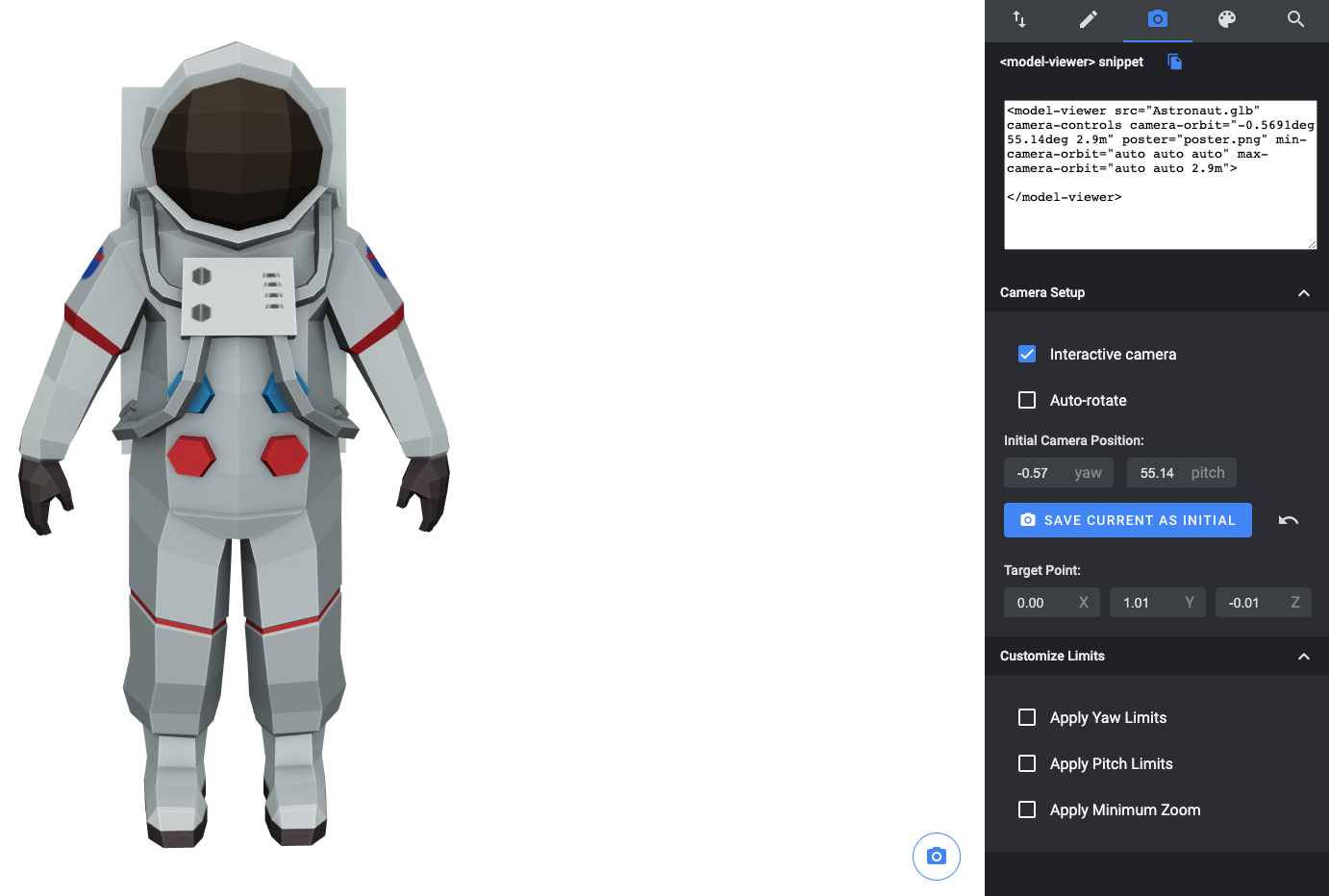
モデルの表示は、<model-viewer> タグの属性を変更することで構成できます。これらのプロパティには、カメラの移動、モデルのアニメーション、環境情報などのオプションが公開されます。設定可能なすべての属性については、<model-viewer> のドキュメントをご覧ください。モデル エディタ ユーティリティを使用すると、<model-viewer> HTML タグを生成し、カメラの位置や照明などのプロパティを構成できます。
モデルの互換性
gltf ファイル形式と glb ファイル形式のモデルは <model-viewer> でサポートされています。サポートされている glTF 拡張機能の一覧については、three.js GLTFLoader documentation をご覧ください。
モデルが正しく表示されるように、モデル エディタでモデルを確認します。
サポート対象のブラウザとデバイス
<model-viewer> を使用してウェブページに 3D モデルを表示することは、すべてのエバーグリーン ブラウザでサポートされています。要素にフォーカスが当たっているときにフォーカス リングを非表示にするには、:focus-visible ポリフィルを使用することをおすすめします。
AR 機能を使用するには、ARCore 対応デバイスと Google Play 開発者サービス(AR)のインストールが必要です。webxr AR モードについては、WebXR ブラウザのサポートを参照してください。デフォルトでは、WebXR がサポートされていない場合は、代わりにシーン ビューアが使用されます。
次のステップ
<model-viewer>リファレンス ドキュメントを確認する- modelviewer.dev の
<model-viewer>サンプルを確認する - Android アプリまたはブラウザから AR でインタラクティブな 3D モデルを表示する方法については、Scene Viewer もご覧ください。