Scene Viewer は、没入型のビューアで、スマートフォンで 3D や AR のエクスペリエンスを実現 利用できますAndroid モバイル デバイスのユーザーは、 ウェブホスト型の 3D モデルを自社の環境で配置、表示、操作できます。
ほとんどの Android ブラウザは Scene Viewer に対応しています。シーンビューアが正常に起動しました を使用して実装されています。 また、Google 検索のエクスペリエンスも強化しています。
実装は簡単です。
ウェブベースのエクスペリエンスでは、ウェブページ上の適切な形式のリンクのみが必要です。
アプリベースのエクスペリエンスでは、数行の Java コードを統合するだけで済みます。
Scene Viewer のランタイム要件
Scene Viewer で AR を体験するには、次のものが必要です。
- 以下を搭載した ARCore 対応デバイス Android 7.0 Nougat(API レベル 24)以降。
- 最新バージョンの Google Play 開発者サービス(AR)。 このサービスは自動的にインストールされ、 ARCore 対応デバイスの大部分に対応しています
- 最新バージョンの Google 。このアプリはプリインストールされており、自動的に最新の状態に保たれ、 ARCore 対応デバイスのほとんどに対応しています
Google Play 開発者サービス(AR)または Google アプリが インストールされているバージョンが存在しない場合や、バージョンが古すぎる場合は、代替バージョンを指定できます。 代替機能(ウェブページやエラーなど)を起動する URL または自分で作成したフォールバック エクスペリエンスにも使用できます。
サポートされるユースケース
| 想定するユースケース | おすすめのアプリケーション | 利点 |
|---|---|---|
|
ウェブサイトまたは Android アプリのボタンまたはリンクから、
3D モデルのネイティブ AR ビューです。
デバイスに Google Play 開発者サービス(AR)がインストールされていない場合は、 適切にフォールバックする Scene Viewer が提供する 3D モードでのモデルの表示までです。 |
ディスプレイ&ビデオ 360 に明示的インテントを使用して、Scene Viewer を起動する
Google 検索パッケージ] を選択し、適切な mode を選択します。
3D モデルを表示するための設定です。
|
|
|
ウェブサイトまたは Android アプリのボタンまたはリンクから、ネイティブの AR ビューを起動する
作成しました。
デバイスに Google Play 開発者サービス(AR)が存在しない場合は、 フォールバック動作を定義します。 |
明示的インテントを使用して Scene Viewer を起動し、
Google Play 開発者サービス(AR(ARCore)用)」など)を確認し、
3D モデルを表示するための mode 設定。
|
独自の 3D モデルビューアを使用するか、独自の 3D モデルビューア 独自の設計を採用しています。 |
| ウェブサイトに 3D モデルのインライン ビューをホストして、ユーザーが以下の操作を行えるようにします。 手動で全画面表示のネイティブ AR モードに切り替えることもできます。 | <model-viewer> またはその他を使用
ウェブベースの 3D ビューアで Scene Viewer を起動し、3D モデルがネイティブに表示される
。 |
|
明示的インテント(3D または AR)を使用して Scene Viewer を起動する
幅広い Android デバイスをサポートするには、露骨な表現を含む Android デバイスを インテント Scene Viewer を起動します明示的インテントは HTML ページからトリガーできる ネイティブの Android アプリで使えますインテントは Google ARCore 対応の Android デバイスにプリインストールされています。
設定されたインテント パラメータとデバイスの機能に応じて、インタラクティブ レスポンスは 3D モデルは、ユーザーの環境に配置することも、代わりに 3D ビューアです。
デバイスに Google Play 開発者サービス(AR)が最新であり、更新されている場合、 Scene Viewer では、モデルを AR ネイティブ ビューまたは 3D ビューで表示します。
Google Play 開発者サービス(AR)が存在しない場合、または最新でない場合、シーン 閲覧者は正常にフォールバックして 3D ビューでモデルを表示します。
たとえば Google アプリがインストールされていないか、古いバージョンである場合、
S.browser_fallback_urlパラメータを使用して代替ウェブページを表示します。
HTML または Java から Scene Viewer を起動する
HTML
HTML から明示的インテントをトリガーするには、次の構文を使用します。
<a href="intent://arvr.google.com/scene-viewer/1.0?file=https://raw.githubusercontent.com/KhronosGroup/glTF-Sample-Models/master/2.0/Avocado/glTF/Avocado.gltf#Intent;scheme=https;package=com.google.android.googlequicksearchbox;action=android.intent.action.VIEW;S.browser_fallback_url=https://developers.google.com/ar;end;">Avocado</a>
Java
Java から明示的インテントをトリガーするには、次のコードを使用します。
Intent sceneViewerIntent = new Intent(Intent.ACTION_VIEW);
sceneViewerIntent.setData(Uri.parse("https://arvr.google.com/scene-viewer/1.0?file=https://raw.githubusercontent.com/KhronosGroup/glTF-Sample-Models/master/2.0/Avocado/glTF/Avocado.gltf"));
sceneViewerIntent.setPackage("com.google.android.googlequicksearchbox");
startActivity(sceneViewerIntent);
インテントのバージョニング
インテントのバージョンは、
arvr.google.com/scene-viewer。たとえば、最初のリリースでは、
バージョン 1.0 です。新しいシーンビューア機能が必要な場合は、
それに対応する高いインテント バージョンで Scene Viewer を起動することがあります。
必要な機能だけを提供します。
インテント バージョン 1.1 で、intent:// リンクのサポートが追加されました。
Android アプリに直接リンクできますシーン
この機能が起動時に使用可能であることを保証し、失敗する
シーンビューアを起動するインテントを指定します。
intent://arvr.google.com/scene-viewer/1.1。
サポートされているインテント パラメータ
Google に対する明示的インテントでは、次のパラメータがサポートされています。 Search パッケージ。
| インテント パラメータ | 使用できる値 | コメント |
|---|---|---|
file(必須) |
有効な URL | この URL は、コンテナに読み込まれる glTF または glb ファイルを指定します。 シーンビューア。URL エスケープする必要があります。 |
S.browser_fallback_url(HTML ベースのインテントに必要) |
有効な URL | これは、ウェブベースの実装でのみサポートされている Google Chrome の機能です。 Google アプリが デバイス上に存在しない場合は、これが Google Chrome の移動先となる URL です。 |
mode(任意) |
3d_preferred(デフォルト) |
Scene Viewer には、モデルが 3D モードで表示され、[View in your space] ボタンがある。

デバイスに Google Play 開発者サービス(AR)がインストールされていない場合は、 [View in your space] ボタンは非表示になっています。 
|
3d_only |
Scene Viewer が起動し、モデルが 3D モードで表示される。
デバイスに Google Play 開発者サービス(AR)がインストールされていること。
[View in your space] ボタンは表示されません。

|
|
ar_preferred |
Scene Viewer がエントリモードとして AR ネイティブ モードで起動します。ユーザーには、
[AR モード] と [3D] モードの切り替えは、
[実空間で表示] ボタンと [3D 表示] ボタン。

AR 用 Google Play 開発者サービスが存在しない場合、Scene Viewer が適切に落ちる エントリモードとして 3D モードに戻ります。 
|
|
ar_only |
この値を使用する場合は、
明示的な Android インテント
宛先: com.google.ar.core
注: 経由で起動する場合は、 ar_only モードを使用しないでください。
明示的な Android インテント
Google アプリに移動します。

|
|
link(任意) |
有効な URL |
外部ウェブページの URL。ボタンが存在する場合、ボタンは
クリックされたときにこの URL を参照する UI。

|
title(任意) |
有効な文字列 |
モデルの名前。存在する場合は UI に表示されます。
60 文字より後の部分は省略記号で切り捨てられます。

|
| サウンド(省略可) | 有効な URL | 最初の音声トラックと同期されるループ音声トラックの URL glTF ファイルに埋め込まれたアニメーションです。この ID は、リソース ID と併せて 長さが一致するアニメーションを使用した glTF。設定すると音声がループ再生される モデルの読み込み後に行われますURL エスケープする必要があります。 |
resizable(任意) |
true(デフォルト)
|
false に設定すると、ユーザーはモデルをスケーリングできなくなります
いくつかあります3D エクスペリエンスでは、スケーリングは正常に機能します。
|
enable_vertical_placement(任意) |
false(デフォルト)
|
true に設定すると、ユーザーはモデルを
あります。
|
UX ガイダンス
ユーザーに最適な UX を提供するため、 ユーザーが没入型環境に入ろうとしていることを示します。
3D ビューアには、「3D で見る」という行動を促すフレーズを使用することをおすすめします。 次の画像のいずれかになります。
明示的インテントを使用して AR 用 Google Play 開発者サービスに対して Scene Viewer を起動する(AR モードのみ)
Scene Viewer の AR モードは、AR 用 Google Play 開発者サービスを利用しています。
Scene Viewer で AR を確実に利用できるようにするには、明示的な Android
インテント
Scene Viewer を起動するには、
com.google.ar.core package を指定し、browser_fallback_url を指定します。このように
Scene Viewer を使用して、すべてのユーザーが Scene Viewer を使用してネイティブな AR エクスペリエンスを提供できます。
自分で作成したフォールバック エクスペリエンスにも使用できます。たとえば、
独自の 3D ビューアや適切なエラー メッセージなどの代替機能を提供できます。
HTML から明示的インテントをトリガーするには、次の構文を使用します。
<a href="intent://arvr.google.com/scene-viewer/1.0?file=https://raw.githubusercontent.com/KhronosGroup/glTF-Sample-Models/master/2.0/Avocado/glTF/Avocado.gltf&mode=ar_only#Intent;scheme=https;package=com.google.ar.core;action=android.intent.action.VIEW;S.browser_fallback_url=https://developers.google.com/ar;end;">Avocado</a>;
Java から明示的インテントをトリガーするには、次のコードを使用します。
Intent sceneViewerIntent = new Intent(Intent.ACTION_VIEW);
Uri intentUri =
Uri.parse("https://arvr.google.com/scene-viewer/1.0").buildUpon()
.appendQueryParameter("file", "https://raw.githubusercontent.com/KhronosGroup/glTF-Sample-Models/master/2.0/Avocado/glTF/Avocado.gltf")
.appendQueryParameter("mode", "ar_only")
.build();
sceneViewerIntent.setData(intentUri);
sceneViewerIntent.setPackage("com.google.ar.core");
startActivity(sceneViewerIntent);
サポートされているインテント パラメータ
Google Play に対する明示的インテントでは、次のパラメータがサポートされています。 AR パッケージ用のサービス。
| インテント パラメータ | 使用できる値 | コメント |
|---|---|---|
browser_fallback_url(HTML ベースのインテントに必要) |
有効な URL | これはウェブベースの実装でのみサポートされています。 Google Play 開発者サービス(AR)がデバイスに存在しないか、 これは移動先の URL です。 |
mode(任意) |
ar_only |
Scene Viewer では、3D モデルがネイティブの AR ビューで常に起動され、
Scene Viewer の 3D ビューアに切り替えるための UI。
Google Play 開発者サービス(AR)が存在しない場合、Scene Viewer は URL を起動します。 ウェブベースのエクスペリエンスのために browser_fallback_url で設定した値を使用します。
アプリベースのエクスペリエンスの場合、Scene Viewer は別のエクスペリエンスにフォールバックする
エラー メッセージや自分で構築した別のエクスペリエンスの提供などに効果的です。

|
ar_preferred |
Scene Viewer がエントリモードとして AR ネイティブ モードで起動し、ユーザーに
[View in your space] で AR モードと 3D モードを切り替えるオプション
[3D 表示] ボタンを使用します。
Google Play 開発者サービス(AR)が存在しない場合、Scene Viewer は URL を起動します。 ウェブベースのエクスペリエンスのために browser_fallback_url で設定した値を使用します。
アプリベースのエクスペリエンスの場合、Scene Viewer は別のエクスペリエンスにフォールバックする
エラー メッセージや自分で構築した別のエクスペリエンスの提供などに効果的です。
 
|
|
link(任意) |
有効な URL |
外部ウェブページの URL。ボタンが存在する場合は、
クリックされたときにこの URL にインテントを送信する UI。

バージョン 1.1 では、Scene Viewer での intent:// リンクのサポートが追加されました。 Scene Viewer の [訪問] ボタンを できます。注: これは慎重に使用し、 特定のインテントに対してインテント ハンドラの存在が できます。 |
title(任意) |
有効な文字列 |
モデルの名前。存在する場合は UI に表示されます。
60 文字より後の部分は省略記号で切り捨てられます。

バージョン 1.1 では、タイトル コンテンツの HTML スタイル設定のサポートが追加され、 任意の量のテキストを使用できます。タイトルは URL エスケープする必要があります。 |
sound(任意) |
有効な URL | 最初のアニメーションと同期されるループ再生音声トラックの URL glTF ファイルに埋め込みます。glTF と一緒に提供し、 同じ長さのアニメーションにします。設定されている場合、音声は モデルが読み込まれます。 |
resizable(任意) |
true(デフォルト)
|
false に設定すると、ユーザーはモデルをスケーリングできなくなります
いくつかあります3D エクスペリエンスでは、スケーリングは正常に機能します。
|
disable_occlusion(任意) |
false(デフォルト)
|
true に設定すると、シーンに配置されているオブジェクトが常に表示されます
現実のオブジェクトの前に置かれます。詳しくは、
[オクルージョンを有効にする](/ar/develop/depth#enable_occlusion) をご覧ください。
|
UX ガイダンス
最適な UX をユーザーに提供するために、 確認してください。
AR エクスペリエンスでは、行動を促すフレーズを目に見える形で、ユーザーがそのように感じていることを示す必要があります。 没入感のある環境に入るときですこちらの 実空間で見るという行動を促すフレーズ:
場合によっては、ユーザーが Google Workspace の Google Play 開発者サービス(AR) できます。
<model-viewer>がフォールバックを処理する仕組み そのコードを出発点として自由にお使いいただけます。// Check whether this is an Android device. const isAndroid = /android/i.test(navigator.userAgent); // This fallback URL is used if the Google app is not installed and up to date. const fallbackUrl = 'https://arvr.google.com/scene-viewer?file=https%3A%2F%2Fstorage.googleapis.com%2Far-answers-in-search-models%2Fstatic%2FTiger%2Fmodel.glb&link=https%3A%2F%2Fgoogle.com&title=Tiger'; // This intent URL triggers Scene Viewer on Android and falls back to // fallbackUrl if the Google app is not installed and up to date. const sceneViewerUrl = 'intent://arvr.google.com/scene-viewer/1.0?file=https://storage.googleapis.com/ar-answers-in-search-models/static/Tiger/model.glb&title=Tiger#Intent;scheme=https;package=com.google.android.googlequicksearchbox;action=android.intent.action.VIEW;S.browser_fallback_url=' + fallbackUrl + ';end;'; // Create a link. var a = document.createElement('a'); a.appendChild(document.createTextNode('Tiger')); // Set the href to the intent URL on Android and the fallback URL // everywhere else. a.href = isAndroid ? sceneViewerUrl : fallbackUrl; // Add the link to the page. document.body.appendChild(a);
<model-viewer> を使用して Scene Viewer を起動する
Scene Viewer を有効にするには、ウェブサイトから
<model-viewer> ウェブ コンポーネント:
ar 属性。
<model-viewer ar
ar-modes="scene-viewer webxr quick-look"
alt="A 3D model of an astronaut."
src="Astronaut.gltf"></model-viewer>
ARCore 対応の Android デバイスで表示した場合、
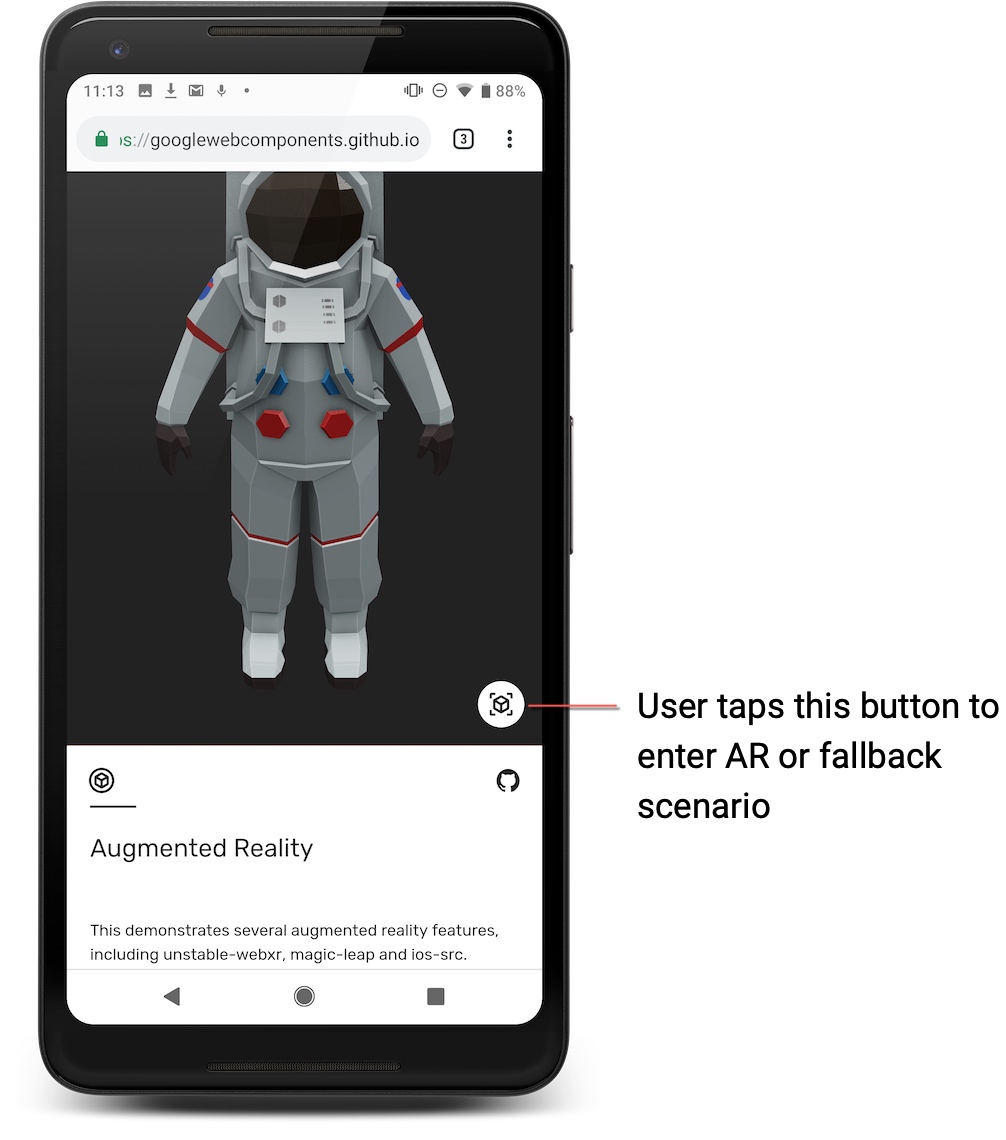
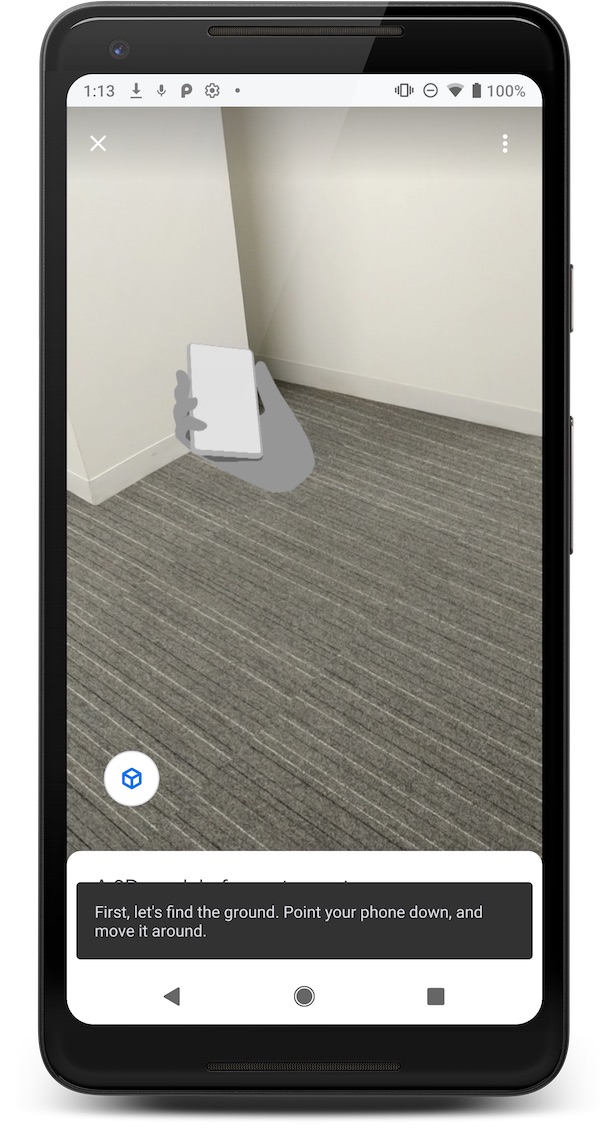
ar 属性を持つ <model-viewer> コンポーネントは、次に示すようにボタンを表示します。
見てみましょう。
ar-modes で scene-viewer モードが使用されている場合:
ネイティブの AR ビューに切り替わり、Scene Viewer を使用して環境内にモデルを配置するようユーザーを促すことができます。
Google Play 開発者サービス(AR 対応)が表示されない場合、このボタンをタップすると表示されます
<model-viewer> の 3D ビューアに表示されたモデル
<model-viewer> の使用方法について詳しくは、<model-viewer> のドキュメントをご覧ください。
モデルのファイル要件
Scene Viewer では、モデルに対して次のサポートと制限があります。
| ファイル形式のサポート | glTF 2.0/glb、次の拡張機能を使用:
|
| アニメーション |
glTF ファイルが
複数のアニメーションが含まれている場合、Scene Viewer は最初のアニメーションのみを再生します。
|
| 上限の推奨値 |
アセットの全体的なパフォーマンスは、制約の設定と
頂点、マテリアル、テクスチャの解像度、メッシュごとの
材質などです次のガイドラインに沿ってアセットを最適化してください。
|
| シャドーイングのサポート | ハードシャドウが自動的にレンダリングされます。 オブジェクトを配置するときに Scene Viewer から生成されるため、ベーキングは モデルに取り込まれます。 |
| テクスチャのサポート |
|
| 素材 | PBR |
| ファイルを読み込んでいます | HTTPS |
| シーン |
|
プレビュー ツールを使用して 3D モデルを検証する
3D モデルファイルを Scene Viewer で正しく表示するには、 オンライン プレビュー ツール を実行して、PC 上のファイルを検証します。
3D モデルの検証
モデルを検証するには、プレビューツールに glb または glTF ファイルが 1 つ必要です。 関連付けられた画像ファイルと bin ファイル、オプションの音声ファイルが含まれます。音声ファイルは、 アニメーション 0 でループ再生します。
個々のファイルを複数選択することも、必要に応じて glb または glTF を追加して、 ZIP ファイルに圧縮します。(zip ファイルによる方式は音声に対応していません) files.)
3D モデルを検証するには:
オンライン プレビュー ツールを開きます。 クリックします。
プレビューア ツールにファイルを追加するには、次のいずれかの方法を使用します。
ドラッグ&ドロップできます。glb または glTF ファイルと、関連するすべてのファイルを選択してください ファイル(またはこれらのファイルを含む zip ファイル)を開き、選択したファイルをドラッグします。 アップロードします。
プレビュー ツールを使用する。プレビュー ツールで、[Scene Viewer] > [Scene Viewer] > ファイルを読み込む。glb または glTF ファイルと、関連するすべてのファイル(または (これらのファイルを含む zip ファイル)を選択して、[開く] をクリックします。
3D モデルで構成されるファイルをプレビュー ツールに読み込むと、 ブラウザ下部のコンソールに エラー メッセージが返されます。
検証用の 3D モデルの追加
3D モデルを検証するには、3D モデルを構成するファイルを モデルエディタ ツール。
モデルを検証するには、プレビュー担当者はモデルの glb または glTF ファイル、 関連付けられた画像ファイルと bin ファイル、オプションの音声ファイルが含まれます。複数選択することもできます 1 つの ZIP ファイルを追加できます
zip ファイルを追加すると、プレビューアは最初に見つかった glb または glTF を読み込みます。 ZIP ファイル内の関連するイメージおよび bin ファイルが含まれます。
モデルエディタ ツールを開きます。 クリックします。
プレビューア ツールにファイルを追加するには、次のいずれかの方法を使用します。
検証のためにファイルをドラッグ&ドロップするには、glb または glTF ファイルを複数選択してください および関連ファイル(またはこれらのファイルを含む zip ファイルを選択) プレビューツールにドラッグします
プレビュー ツールからファイルを選択するプレビュー ツールで、[Scene Viewer] > [Scene Viewer] > ファイルを読み込む。glb または glTF ファイルと、関連するすべてのファイルを複数選択します ファイル(またはこれらのファイルを含む ZIP ファイル)を開いて [開く] をクリックします。
検証エラー
| エラーコード | 重大度 | メッセージ | 現在サポートされている値 |
|---|---|---|---|
INVALID_INPUT_FILE_EXTENSION |
エラー | 入力ファイル [filename] のファイル拡張子が、バリデータでサポートされていません。 | ['.glb', '.gltf'] |
REC_INPUT_BINARY_SIZE_EXCEEDED |
警告 | 指定されたユーザー入力のバイナリサイズが上限を超えています Scene Viewer の仕様で推奨されている [size] MB のサイズ上限です。 | 10 |
MAX_INPUT_BINARY_SIZE_EXCEEDED |
エラー | 指定されたユーザー入力のバイナリサイズが上限を超えています Scene Viewer の仕様でサポートされます。最大サイズの上限は [size] MB です。 | 15 |
UNSUPPORTED_GLTF_EXTENSION_USED |
エラー | glTF の拡張機能 [ext] は、Scene Viewer の仕様でサポートされていません。 | ['KHR_materials_pbrSpecularGlossiness', 'KHR_materials_unlit', 'KHR_texture_transform'] |
ANIMATION_LIMIT_EXCEEDED |
エラー | glTF のアニメーションの数が、 Scene Viewer の仕様で、最大 [num] 個のアニメーションを使用できます。 | 1 |
MORPH_TARGET_USED |
エラー | glTF にモーフ ターゲットが含まれていますが、これは Scene Viewer の仕様。 | |
MATERIAL_LIMIT_EXCEEDED |
警告 | glTF のマテリアル数が、 Scene Viewer の仕様では、最大 [num] 個のマテリアルを使用できます。 | 10 |
TEXTURE_RESOLUTION_LIMIT_EXCEEDED |
警告 | glTF のインデックス [idx] の画像の解像度が上限を超えています Scene Viewer の仕様で推奨されている値であり、最大解像度は [res] x [res] です。 | 2048x2048 |
UV_LIMIT_EXCEEDED |
エラー | glTF のメッシュあたりの UV 数が、 Scene Viewer の仕様で、メッシュあたりの UV の上限は [num] です。 | 1 |
VERTEX_COLOR_USED |
エラー | glTF に頂点の色が含まれていますが、この色は 仕様。 | |
JOINT_LIMIT_EXCEEDED |
エラー | glTF のジョイント数が、 Scene Viewer の仕様(最大 [num] 個のジョイント) | 254 |
TRIANGLE_LIMIT_EXCEEDED |
警告 | glTF 内の三角形の数が推奨の上限を超えています Scene Viewer の仕様により、最大 [num] 個の三角形を利用できます。 | 100,000 |
PRIMITIVE_MODE_UNSUPPORTED |
エラー | プリミティブ モード [mode] は、Scene Viewer の仕様ではサポートされていません。 | {4 : 三角形のリスト, 5 : 三角形のストリップ, 6 : 三角形の扇風機} |
MISSING_PBR_METALLIC_ROUGHNESS |
情報 |
インデックス [idx] のマテリアルに pbrMetallicRoughness がありません
プロパティです。メタリックの場合、Scene Viewer の仕様ではこれは不要です。
代わりにラフネス係数が使用されます。どちらも使用しない場合は、次のようになります。
マテリアルではデフォルト値が使用されるため、意図しない動作が発生する可能性があります。
|