نقاط الربط الجغرافية هي نوع من نقاط الربط التي تتيح لك وضع محتوى ثلاثي الأبعاد في العالم الواقعي.
أنواع نقاط الربط الجغرافية
هناك ثلاثة أنواع من نقاط الربط الجغرافية، يتعامل كلّ منها مع الارتفاع بشكلٍ مختلف:
نقاط تثبيت WGS84:
تتيح لك نقاط تثبيت WGS84 وضع محتوى ثلاثي الأبعاد في أي خط عرض أو خط طول أو ارتفاع معيّن.نقاط تثبيت التضاريس:
تتيح لك نقاط تثبيت التضاريس وضع المحتوى باستخدام خط العرض وخط الطول فقط مع ارتفاع نسبي للتضاريس في هذا الموضع. يتم تحديد الارتفاع بالنسبة إلى الأرض أو الطابق كما هو معروف من قِبل VPS.نقاط التثبيت على السطح:
تسمح لك نقاط التثبيت على السطح بوضع المحتوى باستخدام خطي الطول والعرض فقط مع ارتفاع نسبي لسطح المبنى في هذا الموضع. يتم تحديد الارتفاع بالنسبة إلى أعلى المبنى كما هو معروف بواسطة هندسة المشهد في الشارع. سيتم ضبط هذا الخيار تلقائيًا على ارتفاع التضاريس في حال عدم وضعه على مبنى.
| WGS84 | التضاريس | على السطح | |
|---|---|---|---|
| موضع أفقي | خط العرض وخط الطول | خط العرض وخط الطول | خط العرض وخط الطول |
| الوضع العمودي | نسبةً إلى ارتفاع WGS84 | نسبةً إلى مستوى التضاريس الذي تحدّده "خرائط Google" | بالنسبة إلى مستوى سطح السطح الذي تحدّده "خرائط Google" |
| هل يجب أن يتم حلّها من خلال الخادم؟ | لا | نعم | نعم |
المتطلبات الأساسية
تأكَّد من تفعيل واجهة برمجة التطبيقات Geospatial API قبل المتابعة.
وضع عناصر مرجعية جغرافية
يحتوي كل نوع من أنواع نقاط الربط على واجهات برمجة تطبيقات مخصّصة لإنشائها. اطّلِع على أنواع نقاط الربط الجغرافية للحصول على مزيد من المعلومات.
إنشاء عنصر ربط من اختبار تصادم
يمكنك أيضًا إنشاء عنصر ربط جغرافي من نتيجة اختبار الارتطام.
استخدِم عنصر التحويل من اختبار الارتطام وحوِّله إلى GARGeospatialTransform. استخدِم هذا العنصر لوضع أيّ من أنواع العناصر الثابتة الثلاثة الموضّحة.
الحصول على تحويل جغرافي من تحويل الواقع المعزّز
توفّر GARSession.geospatialTransformFromTransform:error: طريقة إضافية لتحديد خط العرض وخط الطول من خلال تحويل عملية تحويل الواقع المعزّز إلى عملية تحويل جغرافي.
الحصول على تحويل الواقع المعزّز من تحويل جغرافي
تحوِّل دالة GARSession.transformFromGeospatialCoordinate:altitude:eastUpSouthQTarget:error: الموضع الأفقي والارتفاع ودرجة دوران الرباعي وفقًا لنظام إحداثيات الشرق والشمال والجنوب إلى تحويل الواقع المعزّز وفقًا لنظام إحداثيات GL العالمي.
اختيار الطريقة التي تناسب حالة الاستخدام
لكل طريقة من طرق إنشاء عنصر الربط توازنات مرتبطة يجب أخذها في الاعتبار:
- عند استخدام هندسة المشهد في الشوارع، استخدِم اختبار التصادم لإرفاق المحتوى بمبنى.
- استخدِم نقاط تثبيت التضاريس أو أسطح المنازل بدلاً من نقاط تثبيت WGS84 لأنّها تستخدِم قيم الارتفاع التي تحدّدها "خرائط Google".
تحديد خط العرض وخط الطول لموقع جغرافي
هناك ثلاث طرق يمكنك من خلالها احتساب خطوط الطول والعرض لموقع جغرافي:
- استخدِم أداة الإنشاء الجغرافي للاطّلاع على العالم وتعزيزه بالمحتوى الثلاثي الأبعاد بدون الحاجة إلى الانتقال إلى موقع جغرافي. يتيح لك ذلك وضع محتوى ثلاثي الأبعاد غامر باستخدام "خرائط Google" في محرِّر Unity. سيتم احتساب خط العرض وخط الطول ودرجة الدوران والارتفاع للمحتوى تلقائيًا.
- استخدام خرائط Google
- استخدِم Google Earth. يُرجى العِلم أنّ الحصول على هذه الإحداثيات باستخدام Google Earth، بدلاً من "خرائط Google"، سيؤدي إلى هامش خطأ يصل إلى عدة أمتار.
- الانتقال إلى الموقع الجغرافي
استخدام خرائط Google
للحصول على خط العرض وخط الطول لموقع جغرافي باستخدام "خرائط Google"، اتّبِع الخطوات التالية:
انتقِل إلى خرائط Google على الكمبيوتر المكتبي.

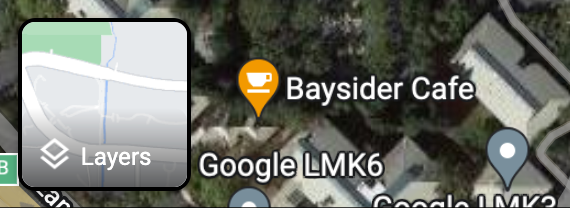
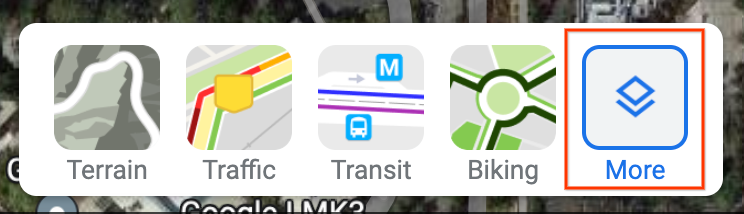
انتقِل إلى الطبقات > المزيد.


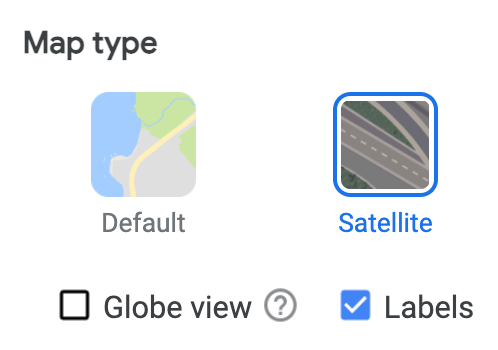
غيِّر نوع الخريطة إلى القمر الصناعي وأزِل العلامة من مربّع الاختيار عرض الكرة الأرضية في أسفل يمين الشاشة.

سيؤدي ذلك إلى فرض منظور ثنائي الأبعاد وإزالة الأخطاء المحتملة التي قد تنتج عن عرض بزاوية ثلاثية الأبعاد.
على الخريطة، انقر بزر الماوس الأيمن على الموقع الجغرافي واختَر خط الطول/خط العرض لنسخهما إلى الحافظة.
استخدام Google Earth
يمكنك احتساب خط العرض وخط الطول لموقع جغرافي من Google Earth من خلال النقر على موقع جغرافي في واجهة المستخدم وقراءة البيانات من تفاصيل العلامة المكانية.
للحصول على خط العرض وخط الطول لموقع جغرافي باستخدام Google Earth:
انتقِل إلى Google Earth على الكمبيوتر المكتبي.
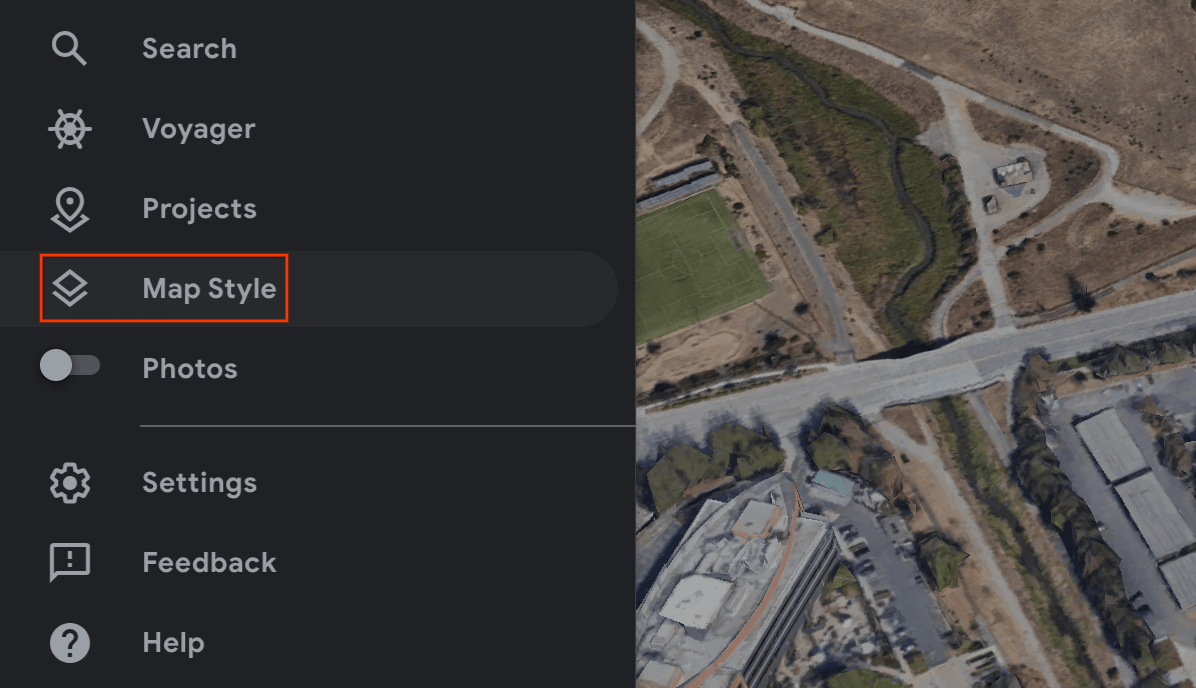
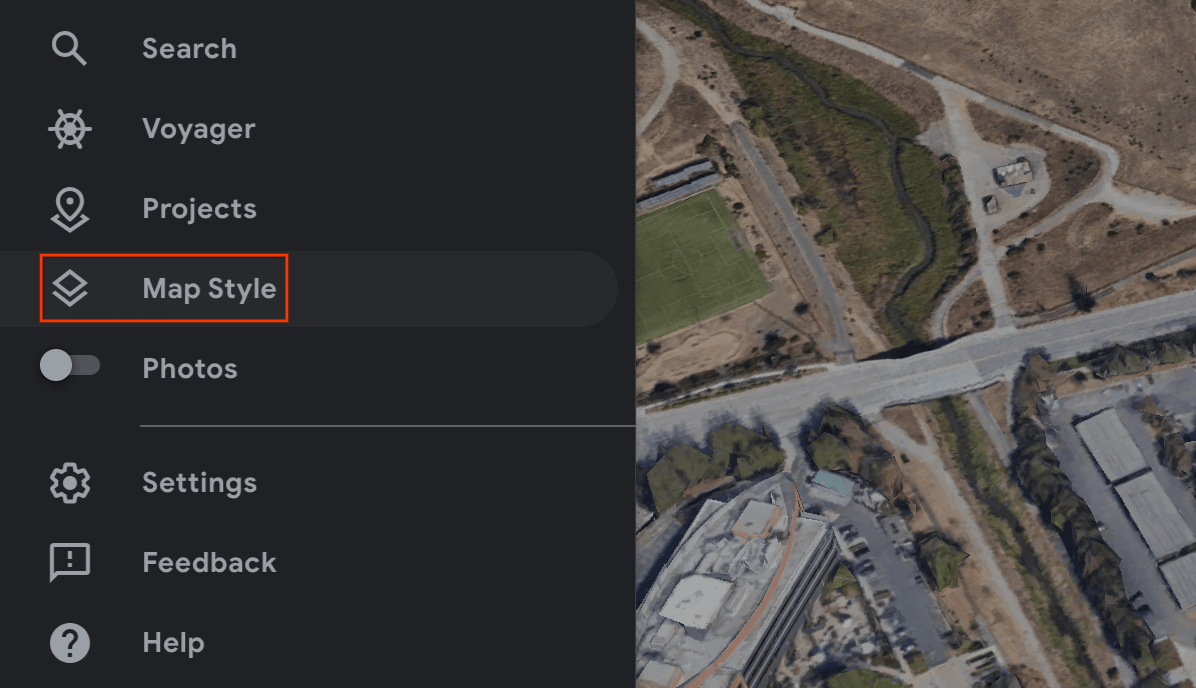
انتقِل إلى قائمة الهامبرغر
 واختَر نمط الخريطة.
واختَر نمط الخريطة.
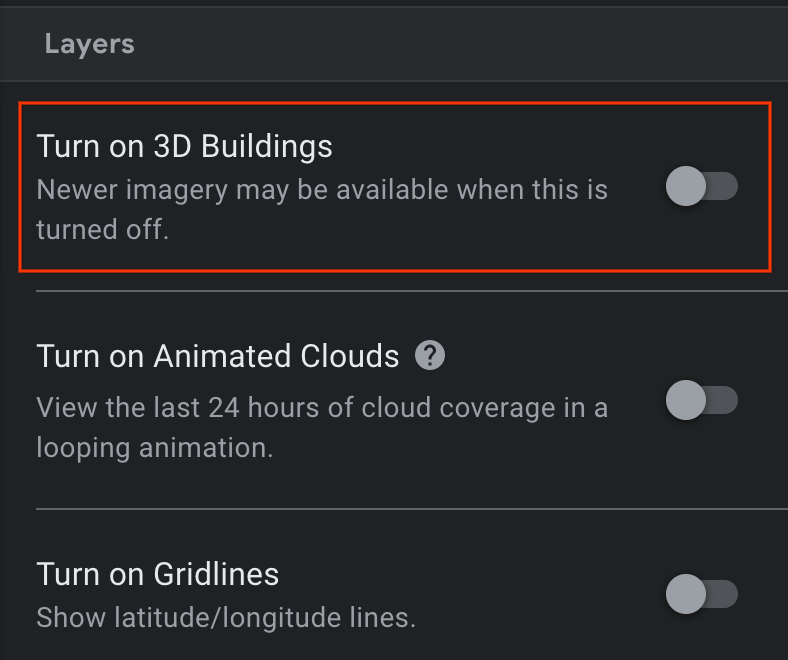
أوقِف مفتاح التبديل المباني الثلاثية الأبعاد.

بعد إيقاف مفتاح التبديل المباني الثلاثية الأبعاد، انقر على رمز الدبوس
 لإضافة علامة مكان في الموقع المحدّد.
لإضافة علامة مكان في الموقع المحدّد.حدِّد مشروعًا يحتوي على علامتك الموضعية وانقر على حفظ.
في حقل العنوان للعلامة الموضعية، أدخِل اسمًا للعلامة الموضعية.
انقر على رمز السهم المتّجه للخلف
 في لوحة المشروع واختَر القائمة
في لوحة المشروع واختَر القائمة  إجراءات أخرى.
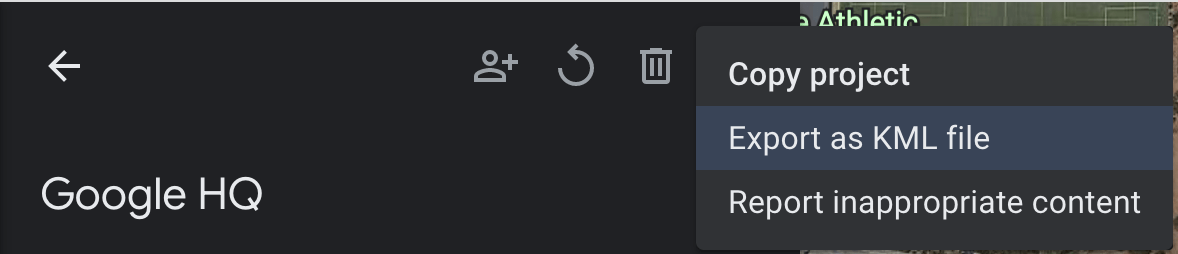
إجراءات أخرى.اختَر التصدير كملف KML من القائمة.

يعرض ملف KLM خطوط الطول والعرض والارتفاع لعلامة مكان في علامة <coordinates> مفصولة بفواصل، على النحو التالي:
<coordinates>-122.0755182435043,37.41347299422944,7.420342565583832</coordinates>
لا تستخدِم خطوط الطول والعرض من علامات <LookAt>، لأنّها تحدّد موضع الكاميرا وليس الموقع الجغرافي.
الانتقال إلى الموقع الجغرافي
يمكنك احتساب ارتفاع موقع جغرافي من خلال الانتقال إليه وإجراء مراقبة محلية.
الحصول على رباعي الأبعاد للتناوب
تستخرج دالة GARGeospatialTransform.eastUpSouthQTarget الاتجاه من عملية التحويل المكاني الجغرافي وتُخرج رباعي الأبعاد الذي يمثّل مصفوفة الالتفاف التي تحوّل متجهًا من الهدف إلى نظام الإحداثيات الشرق-الأعلى-الجنوب (EUS). تشير القيمة الموجبة لسمة X إلى الشرق، وتشير القيمة الموجبة لسمة Y إلى الأعلى، وتشير القيمة الموجبة لسمة Z إلى الجنوب. يتم كتابة القيم بالترتيب {x, y, z, w}.
نقاط تثبيت WGS84
عنصر التثبيت WGS84 هو نوع من عناصر التثبيت التي تتيح لك وضع محتوى ثلاثي الأبعاد في أي خط عرض وخط طول وارتفاع معيّنَين. ويعتمد هذا العنصر على التحويل والاتجاه لوضعه في العالم الواقعي. يتكوّن الموضع من خط العرض وخط الطول والارتفاع، ويتم تحديدها في نظام إحداثيات WGS84. يتألّف التوجيه من عملية تدوير رباعي الأبعاد.
يتم تسجيل الارتفاع بالمتْر فوق الشكل الإهليلي للنظام العالمي لتحديد المواقع (WGS84) المرجعي، بحيث لا يكون مستوى سطح الأرض هو الصفر. يتحمّل تطبيقك مسؤولية تقديم هذه الإحداثيات لكلّ عنصر مرجعي تم إنشاؤه.
وضع عنصر تثبيت WGS84 في العالم الحقيقي
تحديد ارتفاع موقع جغرافي
هناك بضع طرق لتحديد ارتفاع الموقع الجغرافي لوضع نقاط الربط:
- إذا كان موقع النقطة الأساسية قريبًا من المستخدم، يمكنك استخدام ارتفاع مشابه لارتفاع جهاز المستخدم.
- بعد الحصول على خطوط الطول والعرض، استخدِم Elevation API للحصول على ارتفاع استنادًا إلى مواصفات EGM96. يجب تحويل ارتفاع EGM96 في Maps API إلى WGS84 للمقارنة مع ارتفاع
GARGeospatialTransform. اطّلِع على GeoidEval الذي يتضمّن سطر أوامر وواجهة HTML. تُبلغ Maps API عن خطوط العرض والطول وفقًا لمواصفات WGS84 تلقائيًا. - يمكنك الحصول على خط العرض وخط الطول والارتفاع لموقع جغرافي من Google Earth. سيؤدي ذلك إلى هامش خطأ يصل إلى عدة أمتار. استخدِم خطوط الطول والعرض والارتفاع من علامات
<coordinates>، وليس علامات<LookAt>، في ملف KML. - إذا كان هناك نقطة تثبيت حالية قريبة وإذا لم تكن على منحدر شديد الانحدار، قد تتمكّن من استخدام بيانات الارتفاع من
GARGeospatialTransformالكاميرا بدون استخدام مصدر آخر، مثل Maps API.
إنشاء علامة الارتساء
بعد الحصول على خطوط الطول والعرض والارتفاع ووحدة quaternion للّفة، استخدِم createAnchorWithCoordinate:altitude:eastUpSouthQAnchor:error:
لتثبيت المحتوى في الإحداثيات الجغرافية التي تحدّدها.
NSError *error = nil;
GARAnchor *anchor = [self.garSession createAnchorWithCoordinate:coordinate
altitude:altitude
eastUpSouthQAnchor:eastUpSouthQAnchor
error:&error];
نقاط تثبيت التضاريس
عنصر التثبيت على التضاريس هو نوع من عناصر التثبيت التي تتيح لك وضع عناصر الواقع المعزّز باستخدام خطي الطول والعرض فقط، والاستفادة من المعلومات الواردة من VPS للعثور على الارتفاع الدقيق فوق سطح الأرض.
بدلاً من إدخال الارتفاع المطلوب، يمكنك تقديم الارتفاع فوق التضاريس. عندما تكون هذه القيمة صفرًا، سيكون عنصر الربط على مستوى التضاريس.
ضبط وضع البحث عن الطائرة
إنّ العثور على الطائرة اختياري وليس مطلوبًا لاستخدام نقاط الربط. يُرجى العلم أنّه لا يتم استخدام سوى المستويات الأفقية. ستساعد المستويات الأفقية في المحاذاة الديناميكية لمرسّيات التضاريس على الأرض.
استخدِم ARWorldTrackingConfiguration.PlaneDetection لاختيار كيفية رصد تطبيقك للطائرات.
إنشاء عنصر تثبيت في ميزة "تضاريس Google Earth" باستخدام واجهة برمجة التطبيقات Async API الجديدة
لإنشاء عنصر تثبيت لسطح الأرض ووضعه، اتصل بالرقم GARSession.createAnchorWithCoordinate:altitudeAboveTerrain:eastUpSouthQAnchor:completionHandler:error:.
لن يكون العنصر الثابت جاهزًا على الفور ويجب حلّه. بعد حلّ المشكلة، ستصبح الميزة متاحة في GARCreateAnchorOnTerrainFuture.
GARCreateAnchorOnTerrainFuture *future = [self.garSession createAnchorWithCoordinate:coordinate
altitudeAboveTerrain:altitude
eastUpSouthQAnchor:eastUpSouthQTarget
completionHandler:^(GARAnchor *anchor, GARTerrainAnchorState state) {
// handle completion
}
error:&error];
الاطّلاع على "حالة المستقبل"
سيكون للمستقبل GARFutureState مرتبط به.
| الحالة | الوصف |
|---|---|
GARFutureStatePending |
لا تزال العملية في انتظار المراجعة. |
GARFutureStateDone |
اكتملت العملية وأصبحت النتيجة متاحة. |
GARFutureStateCancelled |
تم إلغاء العملية. |
التحقّق من حالة عنصر التثبيت "التضاريس" للنتيجة المستقبلية
ينتمي GARTerrainAnchorState إلى العملية غير المتزامنة وهو جزء من النتيجة النهائية المستقبلية.
switch (future.resultTerrainAnchorState) {
case GARTerrainAnchorStateSuccess:
// Terrain anchor finished resolving.
break;
case GARTerrainAnchorStateErrorUnsupportedLocation:
// The requested anchor is in a location that isn't supported by the Geospatial API.
break;
case GARTerrainAnchorStateErrorNotAuthorized:
// An error occurred while authorizing your app with the ARCore API. See
// https://developers.google.com/ar/reference/ios/group/GARTerrainAnchorState#garterrainanchorstateerrornotauthorized
// for troubleshooting steps.
break;
case GARTerrainAnchorStateErrorInternal:
// The Terrain anchor could not be resolved due to an internal error.
break;
default:
break;
}
مسامير التثبيت على السطح

"نقاط التثبيت على السطح" هي نوع من نقاط التثبيت وتشبه إلى حد كبير نقاط التثبيت على التضاريس المذكورة أعلاه. الفرق هو أنّك ستقدّم الارتفاع فوق سطح المنزل بدلاً من الارتفاع فوق التضاريس.
إنشاء عنصر تثبيت على سطح المبنى باستخدام واجهة Async API الجديدة
لن يكون العنصر الثابت جاهزًا على الفور ويجب حلّه.
لإنشاء وتد تثبيت على سطح المنزل ووضعه، اتصل على GARSession.createAnchorWithCoordinate:altitudeAboveRooftop:eastUpSouthQAnchor:completionHandler:error:. على غرار نقاط تثبيت التضاريس، ستتمكّن أيضًا من الوصول إلى GARFutureState المستقبلية. بعد ذلك، يمكنك الاطّلاع على النتيجة المستقبلية للوصول إلى GARRooftopAnchorState.
GARCreateAnchorOnRooftopFuture *future = [self.garSession createAnchorWithCoordinate:coordinate
altitudeAboveRooftop:altitude
eastUpSouthQAnchor:eastUpSouthQTarget
completionHandler:^(GARAnchor *anchor, GARRooftopAnchorState state) {
// handle completion
}
error:&error];
الاطّلاع على "حالة المستقبل"
سيكون للمستقبل GARFutureState مرتبط به، اطّلِع على الجدول أعلاه.
التحقّق من حالة عنصر التثبيت على السطح للنتيجة المستقبلية
ينتمي GARRooftopAnchorState إلى العملية غير المتزامنة وهو جزء من النتيجة النهائية المستقبلية.
switch (future.resultRooftopAnchorState) {
case GARRooftopAnchorStateSuccess:
// Rooftop anchor finished resolving.
break;
case GARRooftopAnchorStateErrorUnsupportedLocation:
// The requested anchor is in a location that isn't supported by the Geospatial API.
break;
case GARRooftopAnchorStateErrorNotAuthorized:
// An error occurred while authorizing your app with the ARCore API. See
// https://developers.google.com/ar/reference/ios/group/GARRooftopAnchorState#garrooftopanchorstateerrornotauthorized
// for troubleshooting steps.
break;
case GARRooftopAnchorStateErrorInternal:
// The Rooftop anchor could not be resolved due to an internal error.
break;
default:
break;
}
الخطوات التالية
- احرص على فهم حصة استخدام واجهة برمجة التطبيقات في Geospatial.
