
開発環境を設定する
Android SDK Platform バージョン 7.0(API レベル 24)以降を搭載した Android Studio バージョン 3.1 以降をインストールします。
Android Studio をネイティブ開発で使用できるようにするため、SDK Manager を使用して Android Native Development Kit(NDK)と CMake をインストールします。詳細については、NDK のスタートガイドをご覧ください。
ARCore SDK for Android を入手する必要があります。次のいずれかの方法でご対応ください。
ARCore SDK for Android をダウンロードして解凍します。
- または -
次のコマンドを使用してリポジトリのクローンを作成します。
git clone https://github.com/google-ar/arcore-android-sdk.git
デバイスまたはエミュレータを準備する
AR アプリは、対応デバイスまたは Android Emulator で実行できます。アプリを実行する前に、エミュレータで Google Play 開発者サービス for AR を更新する必要があります。詳しくは、Android Emulator で AR アプリを実行する をご覧ください。
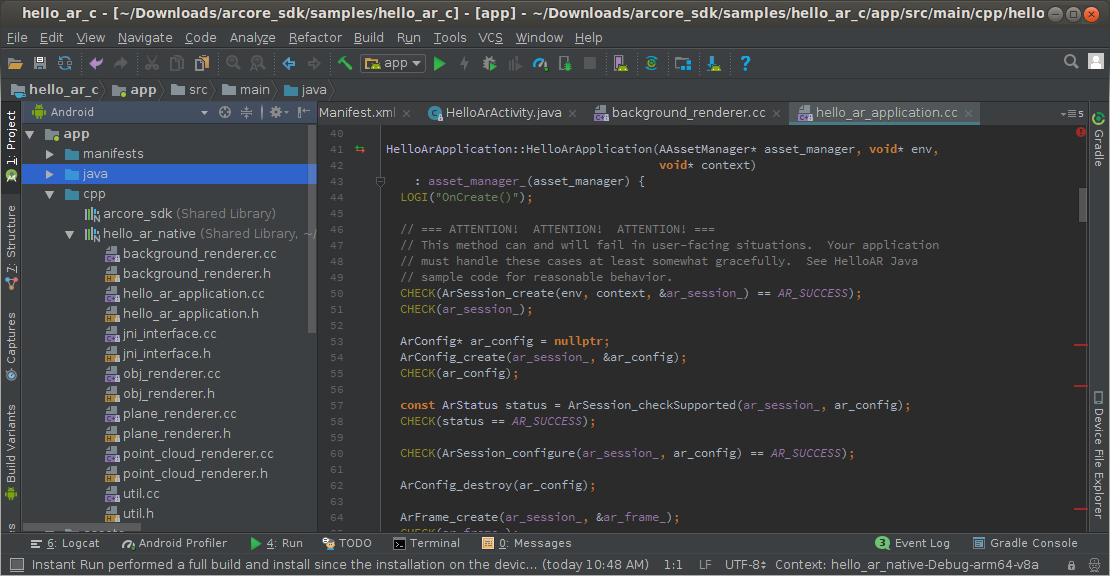
サンプル プロジェクトを開く
Android Studio で、<ARCore SDK Folder>/samples/hello_ar_c の hello_ar_c サンプル プロジェクトを開きます。
サンプル プロジェクトには、Gradle や Android SDK など、特定のバージョンのソフトウェアに対するビルド依存関係があります。必要な依存関係がインストールされていない場合、Android Studio は、マシンにダウンロードしてインストールする権限を求めます。
サンプルの実行
Android デバイスが開発マシンに接続されていることを確認して、Android Studio で Run  をクリックします。
をクリックします。
Android Studio は、プロジェクトをデバッグ可能な APK にビルドし、APK をインストールしてから、デバイスでアプリを実行します。詳細については、アプリをビルドして実行するをご覧ください。

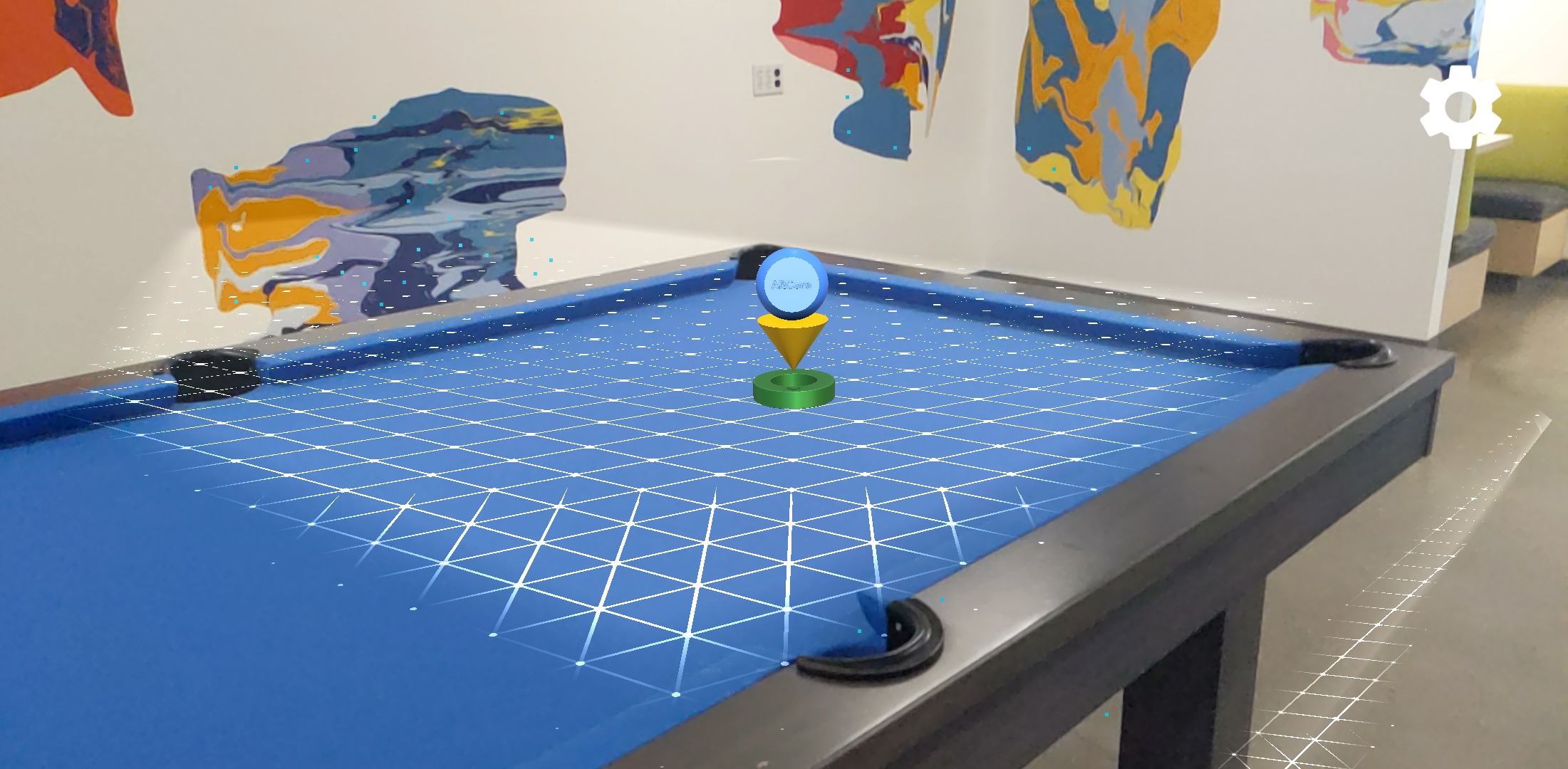
デバイスを動かすと、アプリが平らな面を自動的に検出し、ダイヤモンド グリッドを描画します。グリッドをタップして、サーフェスに 3D ARCore ポーンを配置します。
インスタント プレースメントを使用する
Instant Placement API を使用すると、ARCore がサーフェス ジオメトリを検出するのを待たずに、ユーザーが AR オブジェクトを画面に配置できます。ユーザーが環境内を移動すると、オブジェクトの配置がリアルタイムで調整されます。ARCore が AR オブジェクトが配置されている領域で正しいポーズを検出すると、オブジェクトはポーズが正確になるように自動的に更新されます。
画面をタップしてオブジェクトを配置します。ホログラフィック オブジェクトが画面に表示されたら、デバイスを動かし続けます。これにより、ARCore が周囲の環境に関する十分なデータを取得し、仮想オブジェクトを正確に固定できます。

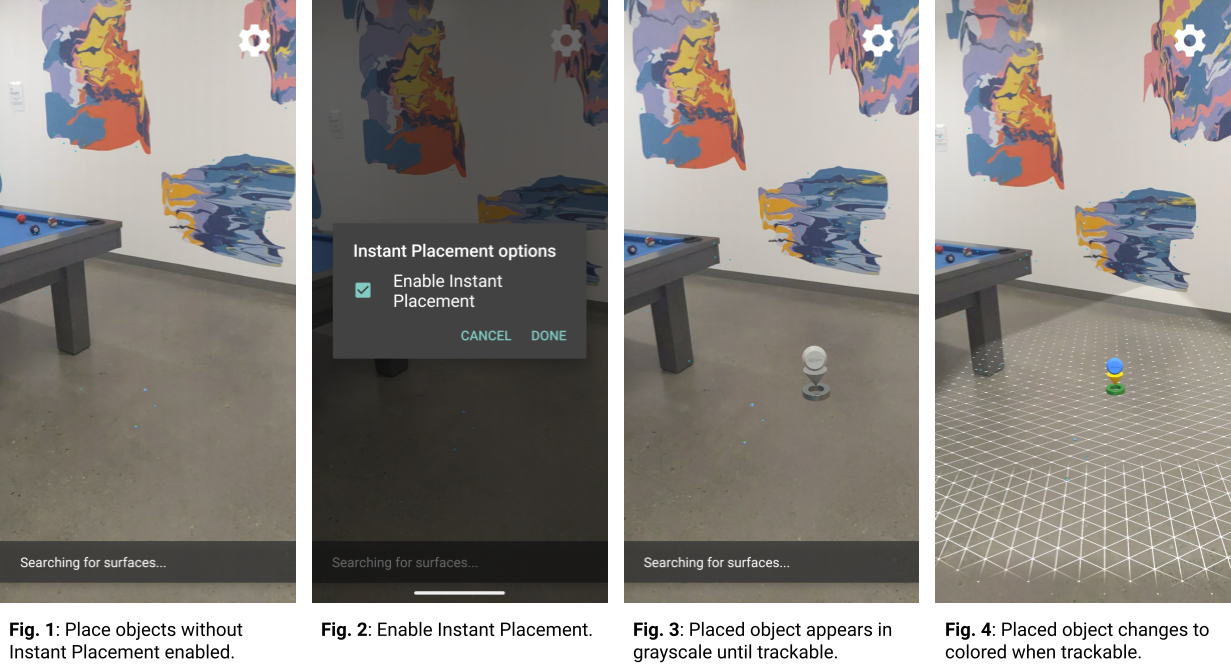
図 1 では、インスタント プレースメントが無効になっており、サーフェス ジオメトリが未定義です。プール台の右側の床に置かれたオブジェクト(4 つの小さな青い点)が倒れており、ポーズが定義されていません。
図 2 では、歯車アイコンの下にあるメニューからインスタント プレースメントが有効になっています。
図 3 では、インスタント プレースメントが有効になっているため、新しいオブジェクトがシーンに配置されています。正確なポーズにまだ補正されていないことを示すため、色ではなくグレースケールで表示されます。
図 4 では、サーフェス ジオメトリ(トラッキング可能なグリッド線で記述)が検出されると、新しいオブジェクトが着色され、そのポーズが正確になります。
深度を使用する
[Depth] が有効になっている場合、ARCore はシーン内のオブジェクトのジオメトリと位置を考慮し、シーン内の他のオブジェクトを基準としてシーン内に配置されたオブジェクトの位置を計算します。これにより、配置したオブジェクトをシーン内のオブジェクトで隠すことができ、アプリのリアリティを高めることができます。

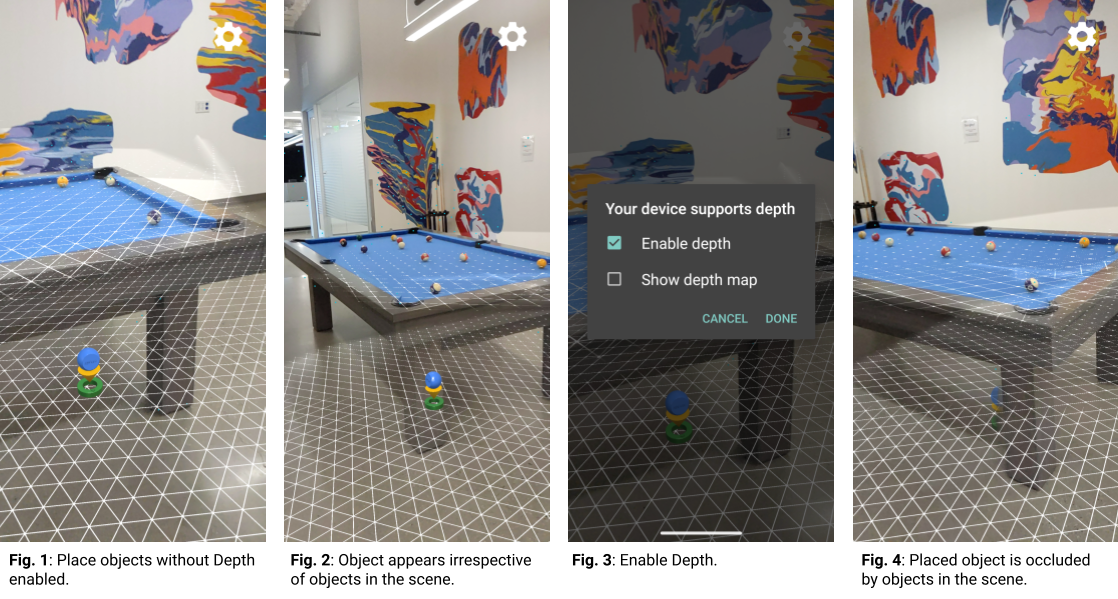
図 1 では、奥行きが無効になっています。プールテーブルの下にオブジェクトが置かれている。
図 2 では、デバイスがプール台の周囲を移動すると、シーン内のオブジェクトに関係なく、オブジェクトがデバイスに追従するように見えます。
図 3 では、奥行きが有効になっています。
図 4 では、デバイスがシーン内を移動すると、オブジェクトがプールテーブルによって遮蔽されているように見えます。
次のステップ
- アプリで ARCore を有効にする方法を学習する。
- 拡張画像を使用して、ユーザーの環境にある 2D 画像(ポスターやロゴなど)に応答できるアプリを作成します。
- Cloud Anchors を使用する
- Depth API を使用して、正確な深度を確保し、リアルで没入感のあるユーザー エクスペリエンスを実現します。
- インスタント プレースメントを使用して、AR オブジェクトをすばやく画面に配置します。
- ランタイムの考慮事項を確認します。
- 設計ガイドラインを確認してください。
