Datos estructurados de variantes de producto (ProductGroup, Product)

Muchos tipos de productos, como la ropa, los zapatos, los muebles, los dispositivos electrónicos y el equipaje, se venden en diferentes variantes (por ejemplo, varios tamaños, colores, materiales o patrones). Para ayudar a Google a entender mejor qué productos son variantes de un mismo producto superior, utiliza la clase ProductGroup con las propiedades variesBy, hasVariant y productGroupID asociadas para agrupar estas variantes, además de los datos estructurados de Product.
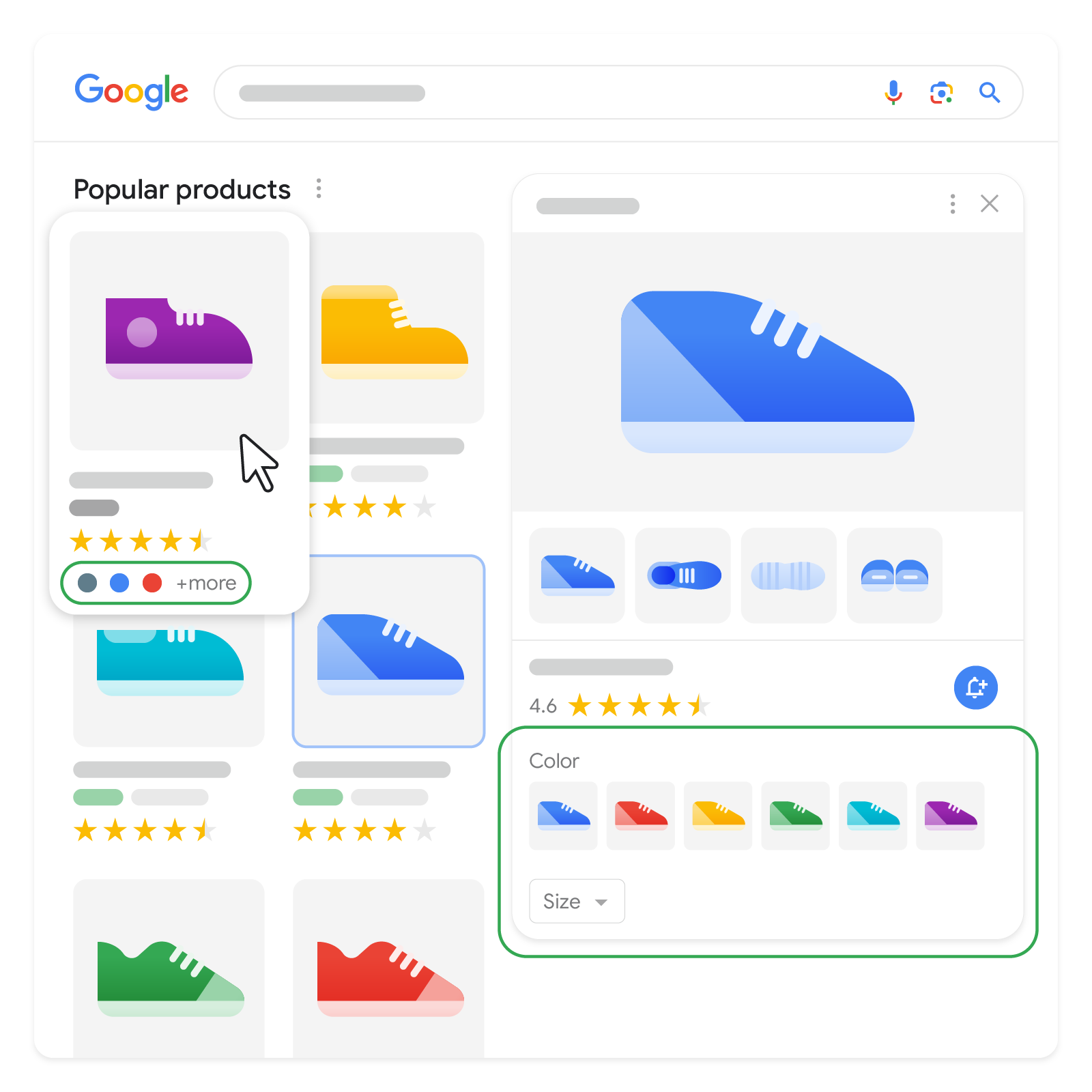
Si añades estas etiquetas, tus productos podrán mostrarse con información de variantes en las experiencias de fichas de tienda.
ProductGroup también permite especificar propiedades de producto comunes para todas las variantes, como información de marca y de reseñas, así como las propiedades que determinan las variantes, lo que puede reducir la cantidad de información duplicada.
Cómo añadir datos estructurados
Los datos estructurados son un formato estandarizado con el que se puede proporcionar información sobre una página y clasificar su contenido. Consulta cómo funcionan los datos estructurados si aún no te has familiarizado con ellos.
A continuación se explica a grandes rasgos cómo crear, probar y publicar datos estructurados.
- Añade las propiedades obligatorias. Consulta más información sobre dónde insertar datos estructurados en una página en función del formato que estés utilizando.
- Sigue las directrices.
- Valida tu código con la prueba de resultados enriquecidos y corrige los errores críticos. Te recomendamos que también corrijas los problemas no críticos que puedan marcarse en la herramienta, ya que pueden ayudar a mejorar la calidad de los datos estructurados (sin embargo, esto no es necesario para que se muestren los resultados enriquecidos).
- Crea varias páginas que incluyan tus datos estructurados y comprueba cómo las ve Google con la herramienta de inspección de URLs. Asegúrate de que Google pueda acceder a tu página y de que no esté bloqueada por un archivo robots.txt, por la etiqueta
noindexni por requisitos de inicio de sesión. Si la página se ve bien, puedes solicitar que Google vuelva a rastrear tus URLs. - Para que Google siempre tenga la versión actualizada de tus páginas, te recomendamos que envíes un sitemap. Puedes automatizar este envío con la API Sitemap de Search Console.
Ejemplos
En general, los sitios web de comercio electrónico utilizan dos enfoques de diseño principales para las variantes de productos. En esta sección se describe cómo configurar el marcado de variantes de productos según el enfoque de diseño de tu sitio web:
- Una sola página: todas las variantes se pueden seleccionar en una sola página sin tener que volver a cargar la página (normalmente, mediante parámetros de consulta)
- Varias páginas: se puede acceder a las variantes del mismo producto desde distintas páginas
Sitio web de una sola página
En los ejemplos de sitios web de una sola página se utiliza un sitio web que se basa en los siguientes supuestos:
- Si no se selecciona ninguna variante, la siguiente URL devuelve la página principal del producto:
https://www.example.com/coat - Se devuelve la misma página con una variante específica preseleccionada mediante las siguientes URLs:
https://www.example.com/coat?size=small&color=greenhttps://www.example.com/coat?size=small&color=lightbluehttps://www.example.com/coat?size=large&color=lightblue
- Cuando el usuario selecciona una variante distinta en la página (mediante menús desplegables de color y tamaño), la información sobre la imagen, el precio y la disponibilidad cambia de forma dinámica en la página sin que la página se vuelva a cargar. El marcado de la página no cambia de forma dinámica a medida que los usuarios seleccionan diferentes variantes.
Ejemplo de una sola página: variantes anidadas en ProductGroup
En este ejemplo, las variantes se anidan en la entidad ProductGroup de nivel superior mediante la propiedad hasVariant:
- La clase
ProductGroupy las tres entidadesOffer(de las propiedadesProduct) tienen URLs distintas. También es posible que las URLs también se hayan proporcionado enProduct. - Se especifican un título y una descripción comunes a nivel de
ProductGroup. Los títulos y las descripciones específicos de cada variante se especifican a nivel deProduct. - También se especifican otras propiedades comunes de las variantes (como la marca, el diseño, el material y la información de la audiencia) a nivel de
ProductGroup. ProductGroupespecifica las propiedades que identifican variantes mediante la propiedadvariesBy.ProductGroupespecifica el SKU superior medianteproductGroupID(que no es necesario repetirlo en las propiedadesProductmedianteinProductGroupWithID).
Recomendamos este enfoque porque es la representación más compacta y natural de un grupo de productos y sus variantes.
<html>
<head>
<title>Wool winter coat</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org/",
"@type": "ProductGroup",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
"url": "https://www.example.com/coat",
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"audience": {
"@type": "PeopleAudience",
"suggestedGender": "unisex",
"suggestedAge": {
"@type": "QuantitativeValue",
"minValue": 13,
"unitCode": "ANN"
}
},
"productGroupID": "44E01",
"pattern": "striped",
"material": "wool",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
],
"hasVariant": [
{
"@type": "Product",
"sku": "44E01-M11000",
"gtin14": "98766051104214",
"image": "https://www.example.com/coat_small_green.jpg",
"name": "Small green coat",
"description": "Small wool green coat for the winter season",
"color": "Green",
"size": "small",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=small&color=green",
"priceCurrency": "USD",
"price": 39.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
},
{
"@type": "Product",
"sku": "44E01-K11000",
"gtin14": "98766051104207",
"image": "https://www.example.com/coat_small_lightblue.jpg",
"name": "Small light blue coat",
"description": "Small wool light blue coat for the winter season",
"color": "light blue",
"size": "small",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=small&color=lightblue",
"priceCurrency": "USD",
"price": 39.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
},
{
"@type": "Product",
"sku": "44E01-X1100000",
"gtin14": "98766051104399",
"image": "https://www.example.com/coat_large_lightblue.jpg",
"name": "Large light blue coat",
"description": "Large wool light blue coat for the winter season",
"color": "light blue",
"size": "large",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=large&color=lightblue",
"priceCurrency": "USD",
"price": 49.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/BackOrder",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
}
]
},
{
"@context": "https://schema.org/",
"@type": "OfferShippingDetails",
"@id": "#shipping_policy",
"shippingRate": {
"@type": "MonetaryAmount",
"value": 2.99,
"currency": "USD"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "US"
},
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"handlingTime": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 1,
"unitCode": "DAY"
},
"transitTime": {
"@type": "QuantitativeValue",
"minValue": 1,
"maxValue": 5,
"unitCode": "DAY"
}
}
},
{
"@context": "http://schema.org/",
"@type": "MerchantReturnPolicy",
"@id": "#return_policy",
"applicableCountry": "US",
"returnPolicyCountry": "US",
"returnPolicyCategory": "https://schema.org/MerchantReturnFiniteReturnWindow",
"merchantReturnDays": 60,
"returnMethod": "https://schema.org/ReturnByMail",
"returnFees": "https://schema.org/FreeReturn"
}
]
</script>
</head>
<body>
</body>
</html>Ejemplo de una sola página: variantes independientes de ProductGroup
Esta estructura es similar al ejemplo anterior, con la diferencia de que las variantes se definen por separado (no anidadas) de ProductGroup. Este enfoque podría ser más fácil de generar para algunos sistemas de gestión de contenido (CMS).
<html>
<head>
<title>Wool winter coat</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org",
"@type": "ProductGroup",
"@id": "#coat_parent",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
"url": "https://www.example.com/coat",
// ... other ProductGroup-level properties
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"productGroupID": "44E01",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
]
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"name": "Small green coat",
"description": "Small wool green coat for the winter season",
"image": "https://www.example.com/coat_small_green.jpg",
"size": "small",
"color": "green",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=small&color=green",
"price": 39.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"name": "Small dark blue coat",
"description": "Small wool light blue coat for the winter season",
"image": "https://www.example.com/coat_small_lightblue.jpg",
"size": "small",
"color": "light blue",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=small&color=lightblue",
"price": 39.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"name": "Large light blue coat",
"description": "Large wool light blue coat for the winter season",
"image": "https://www.example.com/coat_large_lightblue.jpg",
"size": "large",
"color": "light blue",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=large&color=lightblue",
"price": 49.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
}
]
</script>
</head>
<body>
</body>
</html>Sitio web de varias páginas
En los ejemplos de marcado de sitios web de varias páginas se utiliza un sitio web con los siguientes supuestos:
- Las variantes en azul claro están disponibles en los tamaños pequeño y grande en las siguientes URLs:
https://www.example.com/coat/lightblue?size=smallhttps://www.example.com/coat/lightblue?size=large
- La variante verde solo está disponible en tamaño pequeño con un precio de
https://www.example.com/coat/green?size=small. - Ambas páginas permiten "saltar" a la otra página (es decir, la página se vuelve a cargar) mediante un selector de color en la interfaz de usuario.
- El sitio divide el marcado equivalente de los ejemplos de una sola página en las dos páginas.
Ten en cuenta que no hay ninguna definición de ProductGroup en una sola página a la que se hace referencia desde otra página. Esto se debe a que ProductGroup debe hacer referencia a los atributos comunes de las variantes, como la marca, el material y la edad. Esto también significa que se debe repetir la definición completa de ProductGroup en cada una de las páginas variantes.
Ejemplo de varias páginas: variantes anidadas en ProductGroup
Es el equivalente del primer ejemplo de una sola página, en el que las propiedades de la variante Product se anidan en el ProductGroup de nivel superior con la propiedad hasVariant. La definición de ProductGroup está duplicada en ambas páginas. Ten en cuenta lo siguiente:
ProductGroupno tiene ninguna URL canónica, ya que no hay una URL única que represente aProductGroup.- El
ProductGroupde cada página tiene una definición completa de las variantes de la página, así como una variante que solo tiene la propiedadurlpara enlazar a las variantes de la otra página, lo que ayuda a Google encontrar las variantes.
Página 1: variantes en azul claro
El siguiente ejemplo muestra datos estructurados en la primera página para las variantes de color azul claro:
<html>
<head>
<title>Wool winter coat, light blue color</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org/",
"@type": "ProductGroup",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
// ... other ProductGroup-level properties
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"productGroupID": "44E01",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
],
"hasVariant": [
{
"@type": "Product",
"name": "Small light blue coat",
"description": "Small wool light blue coat for the winter season",
"image": "https://www.example.com/coat_small_lightblue.jpg",
"size": "small",
"color": "light blue",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/lightblue?size=small",
"price": 39.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
},
{
"@type": "Product",
"name": "Large light blue coat",
"description": "Large wool light blue coat for the winter season",
"image": "https://www.example.com/coat_large_lightblue.jpg",
"size": "large",
"color": "light blue",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/lightblue?size=large",
"price": 49.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
},
{ "url": "https://www.example.com/coat/green?size=small" }
]
}
]
</script>
</head>
<body>
</body>
</html>Página 2: variante verde
El siguiente ejemplo muestra datos estructurados en la segunda página para la variante verde:
<html>
<head>
<title>Wool winter coat, green color</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org/",
"@type": "ProductGroup",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
// ... other ProductGroup-level properties
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"productGroupID": "44E01",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
],
"hasVariant": [
{
"@type": "Product",
"name": "Small green coat",
"description": "Small wool green coat for the winter season",
"image": "https://www.example.com/coat_green.jpg",
"color": "green",
"size": "small",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/green?size=small",
"price": 39.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
},
{ "url": "https://www.example.com/coat/lightblue?size=small" },
{ "url": "https://www.example.com/coat/lightblue?size=large" }
]
}
]
</script>
</head>
<body>
</body>
</html>Ejemplo de varias páginas: variantes independientes de ProductGroup
Esta estructura es similar al ejemplo de varias páginas anterior, con la diferencia de que las variantes se definen por separado (no anidadas) de ProductGroup. Este enfoque podría ser más fácil de generar para algunos CMS.
Página 1: variantes en azul claro
El siguiente ejemplo muestra datos estructurados en la primera página para las variantes de color azul claro:
<html>
<head>
<title>Wool winter coat, lightblue color</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org/",
"@type": "ProductGroup",
"@id": "#coat_parent",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"audience": {
"@type": "PeopleAudience",
"suggestedGender": "unisex",
"suggestedAge": {
"@type": "QuantitativeValue",
"minValue": 13,
"unitCode": "ANN"
}
},
"productGroupID": "44E01",
"pattern": "striped",
"material": "wool",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
]
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"sku": "44E01-K11000",
"gtin14": "98766051104207",
"image": "https://www.example.com/coat_lightblue.jpg",
"name": "Small light blue coat",
"description": "Small wool light blue coat for the winter season",
"color": "light blue",
"size": "small",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/lightblue?size=small",
"priceCurrency": "USD",
"price": 39.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"sku": "44E01-X1100000",
"gtin14": "98766051104399",
"image": "https://www.example.com/coat_lightblue.jpg",
"name": "Large light blue coat",
"description": "Large wool light blue coat for the winter season",
"color": "light blue",
"size": "large",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/lightblue?size=large",
"priceCurrency": "USD",
"price": 49.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/BackOrder",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"url": "https://www.example.com/coat/green?size=small"
},
{
"@context": "https://schema.org/",
"@type": "OfferShippingDetails",
"@id": "#shipping_policy",
"shippingRate": {
"@type": "MonetaryAmount",
"value": 2.99,
"currency": "USD"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "US"
},
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"handlingTime": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 1,
"unitCode": "DAY"
},
"transitTime": {
"@type": "QuantitativeValue",
"minValue": 1,
"maxValue": 5,
"unitCode": "DAY"
}
}
},
{
"@context": "https://schema.org/",
"@type": "MerchantReturnPolicy",
"@id": "#return_policy",
"applicableCountry": "US",
"returnPolicyCountry": "US",
"returnPolicyCategory": "https://schema.org/MerchantReturnFiniteReturnWindow",
"merchantReturnDays": 60,
"returnMethod": "https://schema.org/ReturnByMail",
"returnFees": "https://schema.org/FreeReturn"
}
]
</script>
</head>
<body>
</body>
</html>Página 2: variante verde
El siguiente ejemplo muestra datos estructurados en la segunda página para la variante verde:
<html>
<head>
<title>Wool winter coat, green color</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org/",
"@type": "ProductGroup",
"@id": "#coat_parent",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"audience": {
"@type": "PeopleAudience",
"suggestedGender": "unisex",
"suggestedAge": {
"@type": "QuantitativeValue",
"minValue": 13,
"unitCode": "ANN"
}
},
"productGroupID": "44E01",
"pattern": "striped",
"material": "wool",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
]
},
{
"@context": "https://schema.org",
"@type": "Product",
"@id": "#small_green",
"isVariantOf": { "@id": "#coat_parent" },
"sku": "44E01-M11000",
"gtin14": "98766051104214",
"image": "https://www.example.com/coat_green.jpg",
"name": "Small green coat",
"description": "Small wool green coat for the winter season",
"color": "green",
"size": "small",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/green?size=small",
"priceCurrency": "USD",
"price": 39.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"url": "https://www.example.com/coat/lightblue?size=small"
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"url": "https://www.example.com/coat/lightblue?size=large"
},
{
"@context": "https://schema.org/",
"@type": "OfferShippingDetails",
"@id": "#shipping_policy",
"shippingRate": {
"@type": "MonetaryAmount",
"value": "2.99",
"currency": "USD"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "US"
},
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"handlingTime": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 1,
"unitCode": "DAY"
},
"transitTime": {
"@type": "QuantitativeValue",
"minValue": 1,
"maxValue": 5,
"unitCode": "DAY"
}
}
},
{
"@context": "https://schema.org/",
"@type": "MerchantReturnPolicy",
"@id": "#return_policy",
"applicableCountry": "US",
"returnPolicyCountry": "US",
"returnPolicyCategory": "https://schema.org/MerchantReturnFiniteReturnWindow",
"merchantReturnDays": 60,
"returnMethod": "https://schema.org/ReturnByMail",
"returnFees": "https://schema.org/FreeReturn"
}
]
</script>
</head>
<body>
</body>
</html>Directrices
Para que el marcado de variantes de tu producto se pueda usar en la Búsqueda de Google, debes seguir estas directrices:
- Directrices generales sobre datos estructurados
- Directrices básicas de la Búsqueda
- Directrices técnicas
- Directrices sobre fichas gratuitas (para experiencias de ficha de tienda)
Directrices técnicas
- Cada variante debe tener un ID único en su marcado de datos estructurados correspondiente (por ejemplo, mediante las propiedades
skuogtin). - Cada grupo de productos debe tener un ID único en su marcado de datos estructurados correspondiente, especificado con la propiedad
inProductGroupWithIDen las propiedadesProductde la variante o con la propiedadproductGroupIDen la propiedadProductGroup. - Añade datos estructurados
Productademás de las propiedades de la variante del producto. Para ello, sigue la lista de propiedades obligatorias para las fichas de tiendas (o los fragmentos de producto). - En los sitios de una sola página, solo debe haber una URL canónica distinta para el elemento
ProductGroupgeneral al que pertenecen todas las variantes. Normalmente, es la URL base que lleva a una página sin una variante preseleccionada; por ejemplo:https://www.example.com/winter_coat. - En el caso de los sitios de varias páginas, cada página debe tener marcado completo e independiente para las entidades definidas en esa página (es decir, las entidades fuera de página no deberían ser necesarias para comprender el marcado de la propia página).
- El sitio debe poder preseleccionar cada variante directamente con una URL distinta (mediante parámetros de consulta de URL), como
https://www.example.com/winter_coat/size=small&color=green. De esta forma, Google puede rastrear e identificar cada variante. Al preseleccionar cada variante, se muestra la imagen, el precio y la disponibilidad adecuados, y el usuario puede añadir la variante al carrito. - Si eres un comerciante que está optimizando todos los tipos de resultados de Shopping, te recomendamos que coloques los datos estructurados
Producten el HTML inicial para obtener los mejores resultados. - Para el marcado
Productgenerado por JavaScript: ten en cuenta que el marcado generado de forma dinámica puede hacer que los rastreos de Shopping sean menos frecuentes y menos fiables, lo que puede suponer un problema si el contenido cambia rápidamente (por ejemplo, si la disponibilidad o el precio de los productos varían con frecuencia). Si utilizas JavaScript para generar marcadoProduct, asegúrate de que tu servidor tenga suficientes recursos informáticos para gestionar el aumento del tráfico de Google.
Definiciones de tipos de datos estructurados
Debes incluir las propiedades obligatorias para que tus datos estructurados se puedan usar en la Búsqueda de Google. También puedes incluir las propiedades recomendadas para añadir más información sobre tus variantes de productos, lo que puede ayudar a mejorar la experiencia de usuario.
ProductGroup
Google reconoce las siguientes propiedades de ProductGroup. Puedes consultar la definición completa de ProductGroup en schema.org/ProductGroup. Cuando marques tu contenido con información de variantes del producto, usa las siguientes propiedades de la propiedad ProductGroup.
| Propiedades obligatorias | |
|---|---|
name |
Nombre del elemento |
| Propiedades recomendadas | |
|---|---|
aggregateRating |
Un elemento |
brand |
Información de la marca sobre |
brand.name |
Nombre de la marca de |
description |
Descripción de |
hasVariant |
Una propiedad De forma alternativa, una propiedad |
productGroupID |
El identificador del grupo de productos (también conocido como sku superior). Se debe proporcionar este identificador para la propiedad |
review |
Un valor |
url |
Solo para sitios web de una sola página: la URL (sin selectores de variantes) en la que se encuentra la propiedad |
variesBy |
Aspectos en los que varían las variantes de
|
Solucionar problemas
Si tienes problemas para implementar o depurar datos estructurados, a continuación se incluyen algunos recursos que pueden serte útiles.
- Si usas un sistema de gestión de contenido (CMS) o alguien se encarga de gestionar tu sitio, pídele ayuda. No olvides reenviarle cualquier mensaje de Search Console que incluya información sobre el problema en cuestión.
- Google no garantiza que las funciones que utilizan datos estructurados aparezcan en los resultados de búsqueda. Para ver una lista con motivos habituales por los que Google no muestra tu contenido en resultados enriquecidos, consulta las directrices generales de datos estructurados.
- Es posible que haya un error en tus datos estructurados. Consulta la lista de errores de datos estructurados y el informe de datos estructurados que no se pueden analizar.
- Si se ha aplicado una acción manual de datos estructurados a tu página, se ignorarán sus datos estructurados, aunque la página puede seguir apareciendo en los resultados de la Búsqueda de Google. Para solucionar problemas de datos estructurados, usa el informe "Acciones manuales".
- Revisa las directrices para comprobar si tu contenido no las cumple. El problema podría deberse a que la página incluye contenido engañoso o etiquetas con contenido fraudulento. No obstante, es posible que el problema no se deba a la sintaxis, por lo que la prueba de resultados enriquecidos no podrá ayudarte a identificarlo.
- Solucionar problemas si faltan resultados enriquecidos o si se ha reducido el número total de resultados enriquecidos.
- Da cierto margen a Google para que vuelva a rastrear e indexar tu página. Recuerda que Google puede tardar varios días en encontrar y rastrear una página después de publicarse. Consulta las preguntas frecuentes sobre el rastreo y la indexación de la Búsqueda de Google.
- Publica una pregunta en el foro del Centro de la Búsqueda de Google.
