หน้านี้อธิบายยูทิลิตีฮีตแมปที่มีให้ใช้งานในไลบรารียูทิลิตี สำหรับ Maps SDK สำหรับ iOS ฮีตแมปมีประโยชน์ในการแสดงการกระจายและความหนาแน่นของจุดข้อมูลบนแผนที่
วิดีโอนี้จะอธิบายการใช้ฮีตแมปเป็นทางเลือกแทนเครื่องหมาย เมื่อข้อมูลของคุณต้องใช้จุดข้อมูลจำนวนมากบนแผนที่
แผนที่ความหนาแน่นช่วยให้ผู้ชมเข้าใจการกระจายและความเข้มข้นสัมพัทธ์ของจุดข้อมูลบนแผนที่ได้ง่าย แผนที่ความร้อนใช้สีเพื่อแสดงการกระจายของข้อมูลแทนการวางเครื่องหมายในแต่ละ สถานที่
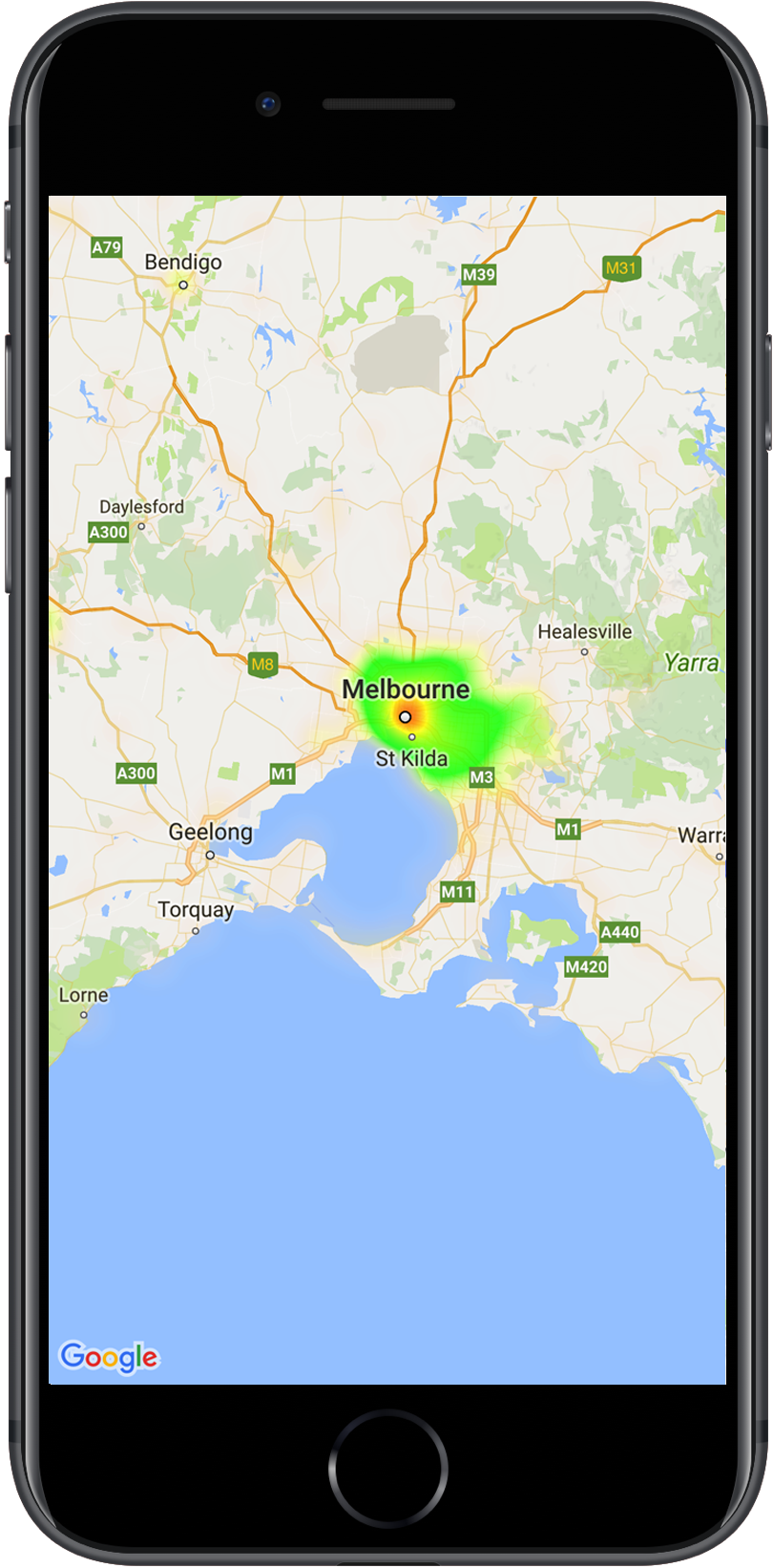
ในตัวอย่างด้านล่าง สีแดงแสดงถึงพื้นที่ที่มีสถานีตำรวจหนาแน่นในรัฐวิกตอเรีย ประเทศออสเตรเลีย

หากยังไม่ได้ตั้งค่าคลัง โปรดทำตามคำแนะนำ ในการตั้งค่าก่อนที่จะอ่านส่วนที่เหลือของ หน้านี้
การเพิ่มแผนที่ความหนาแน่นแบบง่าย
หากต้องการเพิ่มฮีตแมปลงในแผนที่ คุณจะต้องมีชุดข้อมูลที่ประกอบด้วย
พิกัดของสถานที่ที่สนใจแต่ละแห่ง ก่อนอื่น ให้สร้างอินสแตนซ์
GMUHeatmapTileLayer โดยตั้งค่าพร็อพเพอร์ตี้ map เป็น GMSMapView
ให้ทำเช่นนี้ในviewDidLoad()ฟังก์ชันของแอปเพื่อให้แน่ใจว่าระบบจะโหลดแผนที่ฐานก่อนที่จะทำงานกับฮีตแมป จากนั้นส่งคอลเล็กชันของออบเจ็กต์ GMUWeightedLatLng ไปยังอินสแตนซ์ GMUHeatmapTileLayer
ยูทิลิตีจะจัดหาคลาส GMUHeatmapTileLayer ซึ่งยอมรับคอลเล็กชันของออบเจ็กต์ GMUWeightedLatLng โดยจะสร้างรูปภาพไทล์สำหรับ
ระดับการซูมต่างๆ ตามตัวเลือกรัศมี การไล่ระดับสี และความทึบแสง
ที่ระบุ
มาดูรายละเอียดเพิ่มเติมของขั้นตอนต่างๆ กัน
- สร้างอินสแตนซ์
GMUHeatmapTileLayerโดยตั้งค่าพร็อพเพอร์ตี้mapเป็น aGMSMapView(ทำในฟังก์ชันviewDidLoad()ของแอป) - ส่งคอลเล็กชันของออบเจ็กต์
GMUWeightedLatLngไปยังอินสแตนซ์GMUHeatmapTileLayer - เรียกใช้
GMUHeatmapTileLayer.mapโดยส่งมุมมองแผนที่Swift
class Heatmap: UIViewController { private var mapView: GMSMapView! private var heatmapLayer: GMUHeatmapTileLayer! override func viewDidLoad() { super.viewDidLoad() heatmapLayer = GMUHeatmapTileLayer() heatmapLayer.map = mapView } // ... func addHeatmap() { // Get the data: latitude/longitude positions of police stations. guard let path = Bundle.main.url(forResource: "police_stations", withExtension: "json") else { return } guard let data = try? Data(contentsOf: path) else { return } guard let json = try? JSONSerialization.jsonObject(with: data, options: []) else { return } guard let object = json as? [[String: Any]] else { print("Could not read the JSON.") return } var list = [GMUWeightedLatLng]() for item in object { let lat = item["lat"] as! CLLocationDegrees let lng = item["lng"] as! CLLocationDegrees let coords = GMUWeightedLatLng( coordinate: CLLocationCoordinate2DMake(lat, lng), intensity: 1.0 ) list.append(coords) } // Add the latlngs to the heatmap layer. heatmapLayer.weightedData = list } }
Objective-C
@implementation Heatmap { GMSMapView *_mapView; GMUHeatmapTileLayer *_heatmapLayer; } - (void)viewDidLoad { [super viewDidLoad]; _heatmapLayer = [[GMUHeatmapTileLayer alloc] init]; _heatmapLayer.map = _mapView; } // ... - (void) addHeatmap { // Get the data: latitude/longitude positions of police stations. NSURL *path = [NSBundle.mainBundle URLForResource:@"police_stations" withExtension:@"json"]; NSData *data = [NSData dataWithContentsOfURL:path]; NSArray *json = [NSJSONSerialization JSONObjectWithData:data options:0 error:nil]; NSMutableArray<GMUWeightedLatLng *> *list = [[NSMutableArray alloc] init]; [json enumerateObjectsUsingBlock:^(id _Nonnull obj, NSUInteger idx, BOOL * _Nonnull stop) { NSDictionary *item = (NSDictionary *)obj; CLLocationDegrees lat = [(NSNumber *) [item valueForKey:@"lat"] doubleValue]; CLLocationDegrees lng = [(NSNumber *) [item valueForKey:@"lng"] doubleValue]; GMUWeightedLatLng *coords = [[GMUWeightedLatLng alloc] initWithCoordinate:CLLocationCoordinate2DMake(lat, lng) intensity:1.0]; [list addObject:coords]; }]; // Add the latlngs to the heatmap layer. _heatmapLayer.weightedData = list; } @end
ในตัวอย่างนี้ ระบบจะจัดเก็บข้อมูลไว้ในไฟล์ JSON ชื่อ police_stations.json
ต่อไปนี้คือข้อความที่ดึงมาจากไฟล์
[
{"lat" : -37.1886, "lng" : 145.708 } ,
{"lat" : -37.8361, "lng" : 144.845 } ,
{"lat" : -38.4034, "lng" : 144.192 } ,
{"lat" : -38.7597, "lng" : 143.67 } ,
{"lat" : -36.9672, "lng" : 141.083 }
]
การปรับแต่งฮีตแมป
ฮีตแมปมีพร็อพเพอร์ตี้ที่ปรับแต่งได้หลายอย่าง คุณตั้งค่าตัวเลือกได้เมื่อ
สร้างอินสแตนซ์ GMUHeatmapTileLayer ในครั้งแรก หรือทุกเมื่อโดย
ตั้งค่าใหม่สำหรับตัวเลือก
โดยมีตัวเลือกดังต่อไปนี้
รัศมี: ขนาดของ Gaussian Blur ที่ใช้กับฮีตแมป ซึ่งแสดงเป็นพิกเซล ค่าเริ่มต้นคือ 20 ต้องอยู่ระหว่าง 10 ถึง 50 ใช้
GMUHeatmapTileLayer.radiusเพื่อกำหนดรัศมีการไล่ระดับสี: ช่วงสีที่ฮีตแมปใช้เพื่อสร้างแผนที่สี โดยมีตั้งแต่ความเข้มต่ำสุดไปจนถึงสูงสุด
GMUGradientสร้างขึ้นโดยใช้ อาร์เรย์จำนวนเต็มที่มีสี และอาร์เรย์ลอยตัวที่ระบุ จุดเริ่มต้นของแต่ละสี ซึ่งแสดงเป็นเปอร์เซ็นต์ของความเข้มสูงสุด และแสดงเป็นเศษส่วนจาก 0 ถึง 1 คุณต้องระบุสีเพียงสีเดียวสำหรับ การไล่ระดับสีเดียว หรือระบุสีอย่างน้อย 2 สีสำหรับการไล่ระดับสี หลายสี ระบบจะสร้างแผนที่สีโดยใช้การประมาณค่าระหว่างสีเหล่านั้น การไล่ระดับสีเริ่มต้นมี 2 สี พารามิเตอร์colorMapSizeจะกำหนด จำนวนขั้นตอนในการไล่ระดับสี ตัวเลขที่มากขึ้นจะทำให้ไล่ระดับสีได้นุ่มนวลขึ้น ขณะที่ตัวเลขที่น้อยลงจะทำให้การเปลี่ยนผ่านคมชัดขึ้นคล้ายกับ กราฟเส้นชั้นความสูง ใช้GMUHeatmapTileLayer.gradientเพื่อตั้งค่าการไล่ระดับสีความทึบแสง: ความทึบแสงของเลเยอร์ฮีตแมปทั้งหมด โดยมีค่าตั้งแต่ 0 ถึง 1 ค่าเริ่มต้นคือ 0.7 ใช้
GMUHeatmapTileLayer.opacityเพื่อตั้งค่า ความทึบ
เช่น สร้างGradient
Swift
let gradientColors: [UIColor] = [.green, .red] let gradientStartPoints: [NSNumber] = [0.2, 1.0] heatmapLayer.gradient = GMUGradient( colors: gradientColors, startPoints: gradientStartPoints, colorMapSize: 256 )
Objective-C
NSArray<UIColor *> *gradientColors = @[UIColor.greenColor, UIColor.redColor]; NSArray<NSNumber *> *gradientStartPoints = @[@0.2, @1.0]; _heatmapLayer.gradient = [[GMUGradient alloc] initWithColors:gradientColors startPoints:gradientStartPoints colorMapSize:256];
วิธีเปลี่ยนความทึบของฮีตแมปที่มีอยู่
Swift
heatmapLayer.opacity = 0.7
Objective-C
_heatmapLayer.opacity = 0.7;
อัปเดตตัวเลือกที่มีอยู่
หากต้องการอัปเดตตัวเลือกที่ตั้งค่าไว้แล้ว ให้ทำตามขั้นตอนต่อไปนี้
- อัปเดตตัวเลือกเป็นค่าที่ต้องการ
- โทรมาที่
GMUHeatmapTileLayer.clearTileCache()
การเปลี่ยนชุดข้อมูล
วิธีเปลี่ยนชุดข้อมูลที่ใช้สร้างฮีตแมป
- อัปเดตการเก็บรวบรวมข้อมูล ใช้
GMUHeatmapTileLayer.weightedDataโดยส่งอาร์เรย์ของGMUWeightedLatLng - โทรมาที่
GMUHeatmapTileLayer.clearTileCache()
การนำแผนที่ความหนาแน่นออก
หากต้องการนำฮีตแมปออก ให้เรียกใช้ GMUHeatmapTileLayer.map โดยส่ง nil
Swift
heatmapLayer.map = nil
Objective-C
_heatmapLayer.map = nil;
ดูแอปเดโม
ดูตัวอย่างการใช้งานฮีตแมปอีกตัวอย่างได้ที่
HeatmapViewController ในแอปเดโมที่มาพร้อมกับไลบรารียูทิลิตี
คู่มือการตั้งค่าจะแสดงวิธี
เรียกใช้แอปเดโม
