ฮีตแมปมีประโยชน์ในการแสดงการกระจายและความหนาแน่นของจุดข้อมูลบนแผนที่
บทนำ
ไลบรารียูทิลิตีของ Maps SDK สำหรับ Android มีฮีตแมปยูทิลิตี ซึ่งคุณใช้เพื่อเพิ่มฮีตแมปอย่างน้อย 1 รายการลงใน Google Maps ในแอปพลิเคชันได้
วิดีโอนี้จะอธิบายการใช้ฮีตแมปเป็นทางเลือกแทนเครื่องหมาย เมื่อข้อมูลของคุณต้องใช้จุดข้อมูลจำนวนมากบนแผนที่
แผนที่ความหนาแน่นช่วยให้ผู้ชมเข้าใจการกระจายและความเข้มข้นสัมพัทธ์ของจุดข้อมูลบนแผนที่ได้ง่ายขึ้น แผนที่ความร้อนจะใช้สีเพื่อแสดงการกระจายของข้อมูลแทนการวางเครื่องหมายในแต่ละสถานที่
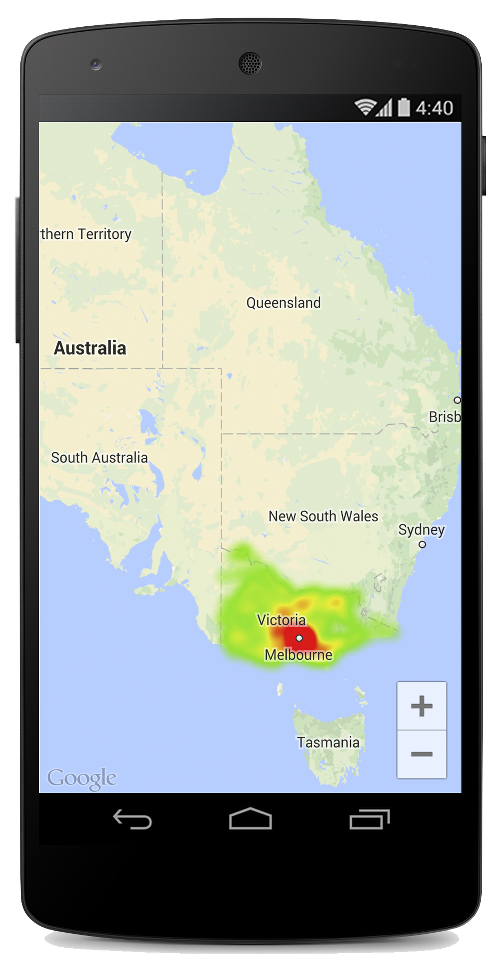
ในตัวอย่างด้านล่าง สีแดงแสดงถึงพื้นที่ที่มีสถานีตำรวจหนาแน่นในรัฐวิกตอเรีย ประเทศออสเตรเลีย

หากยังไม่ได้ตั้งค่าไลบรารียูทิลิตี Maps SDK สำหรับ Android โปรดทำตามคู่มือการตั้งค่า ก่อนอ่านส่วนที่เหลือของหน้านี้
เพิ่มแผนที่ความหนาแน่นแบบง่าย
หากต้องการเพิ่มฮีตแมปลงในแผนที่ คุณจะต้องมีชุดข้อมูลที่ประกอบด้วย
พิกัดของสถานที่ที่สนใจแต่ละแห่ง ก่อนอื่น ให้สร้าง
HeatmapTileProvider
โดยส่งคอลเล็กชันของออบเจ็กต์ LatLng ไปยังออบเจ็กต์ดังกล่าว จากนั้นสร้าง
TileOverlay ใหม่
โดยส่งผู้ให้บริการไทล์ฮีตแมป แล้วเพิ่มการวางซ้อนไทล์ลงในแผนที่
ยูทิลิตีจะจัดหาคลาส HeatmapTileProvider ซึ่ง
ใช้
อินเทอร์เฟซ TileProvider
เพื่อจัดหารูปภาพไทล์สำหรับฮีตแมป
HeatmapTileProvider รับคอลเล็กชันของออบเจ็กต์ LatLng (หรือออบเจ็กต์
WeightedLatLng
ตามที่อธิบายไว้ด้านล่าง) โดยจะสร้างรูปภาพไทล์
สำหรับระดับการซูมต่างๆ ตามตัวเลือก
รัศมี การไล่ระดับสี และความทึบที่ระบุ คุณเปลี่ยนค่าเริ่มต้นสำหรับตัวเลือกเหล่านี้ได้
มาดูรายละเอียดเพิ่มเติมของขั้นตอนต่างๆ กัน
- ใช้
HeatmapTileProvider.Builder()โดยส่งคอลเล็กชันของออบเจ็กต์LatLngเพื่อเพิ่มHeatmapTileProviderใหม่ - สร้างออบเจ็กต์
TileOverlayOptionsใหม่พร้อมตัวเลือกที่เกี่ยวข้อง รวมถึงHeatmapTileProvider - โทร
GoogleMap.addTileOverlay()เพื่อเพิ่มภาพซ้อนทับลงในแผนที่
Kotlin
private fun addHeatMap() { var latLngs: List<LatLng?>? = null // Get the data: latitude/longitude positions of police stations. try { latLngs = readItems(R.raw.police_stations) } catch (e: JSONException) { Toast.makeText(context, "Problem reading list of locations.", Toast.LENGTH_LONG) .show() } // Create a heat map tile provider, passing it the latlngs of the police stations. val provider = HeatmapTileProvider.Builder() .data(latLngs?.filterNotNull() ?: emptyList()) .build() // Add a tile overlay to the map, using the heat map tile provider. val overlay = map.addTileOverlay(TileOverlayOptions().tileProvider(provider)) } @Throws(JSONException::class) private fun readItems(@RawRes resource: Int): List<LatLng?> { val result: MutableList<LatLng?> = ArrayList() val inputStream = context.resources.openRawResource(resource) val json = Scanner(inputStream).useDelimiter("\\A").next() val array = JSONArray(json) for (i in 0 until array.length()) { val `object` = array.getJSONObject(i) val lat = `object`.getDouble("lat") val lng = `object`.getDouble("lng") result.add(LatLng(lat, lng)) } return result }
Java
private void addHeatMap() { List<LatLng> latLngs = new ArrayList<>(); // Get the data: latitude/longitude positions of police stations. try { latLngs = readItems(R.raw.police_stations); } catch (JSONException e) { Toast.makeText(context, "Problem reading list of locations.", Toast.LENGTH_LONG).show(); } // Create a heat map tile provider, passing it the latlngs of the police stations. HeatmapTileProvider provider = new HeatmapTileProvider.Builder() .data(latLngs) .build(); // Add a tile overlay to the map, using the heat map tile provider. TileOverlay overlay = map.addTileOverlay(new TileOverlayOptions().tileProvider(provider)); } private List<LatLng> readItems(@RawRes int resource) throws JSONException { List<LatLng> result = new ArrayList<>(); InputStream inputStream = context.getResources().openRawResource(resource); String json = new Scanner(inputStream).useDelimiter("\\A").next(); JSONArray array = new JSONArray(json); for (int i = 0; i < array.length(); i++) { JSONObject object = array.getJSONObject(i); double lat = object.getDouble("lat"); double lng = object.getDouble("lng"); result.add(new LatLng(lat, lng)); } return result; }
ในตัวอย่างนี้ ระบบจะจัดเก็บข้อมูลไว้ในไฟล์ JSON
police_stations.json ต่อไปนี้คือข้อมูลที่ดึงมาจากไฟล์
[
{"lat" : -37.1886, "lng" : 145.708 } ,
{"lat" : -37.8361, "lng" : 144.845 } ,
{"lat" : -38.4034, "lng" : 144.192 } ,
{"lat" : -38.7597, "lng" : 143.67 } ,
{"lat" : -36.9672, "lng" : 141.083 }
]ใช้จุดละติจูด/ลองจิจูดที่มีการถ่วงน้ำหนัก
เมื่อสร้าง HeatmapTileProvider คุณจะส่งคอลเล็กชันพิกัดละติจูด/ลองจิจูดที่มีการถ่วงน้ำหนักได้
ซึ่งจะมีประโยชน์หากคุณต้องการแสดงให้เห็นถึงความสำคัญของชุดสถานที่ตั้งหนึ่งๆ
วิธีใช้การให้น้ำหนักกับสถานที่ตั้งที่เฉพาะเจาะจง
- สร้าง
WeightedLatLngใหม่ สำหรับแต่ละสถานที่ตั้งที่ต้องมีการถ่วงน้ำหนัก ส่งLatLngและdoubleที่แสดงถึงความเข้มข้นที่ต้องการ ความเข้ม ระบุความสำคัญหรือคุณค่าของสถานที่นี้ ค่าที่สูงขึ้น จะส่งผลให้สีในแถบไล่ระดับของฮีตแมปมีความเข้มสูงขึ้น โดย ค่าเริ่มต้น สีที่มีความเข้มสูงสุดคือสีแดง เรียกใช้
HeatmapTileProvider.Builder().weightedData()แทนHeatmapTileProvider.Builder().data()เพื่อสร้าง ฮีตแมป
ปรับแต่งแผนที่ความหนาแน่น
คุณปรับแต่งคุณสมบัติของแผนที่ความหนาแน่นได้หลายอย่าง คุณตั้งค่าตัวเลือก
ได้ในขณะสร้างผ่านฟังก์ชัน Builder
หรือจะเปลี่ยนตัวเลือกได้ทุกเมื่อโดยเรียกใช้ตัวตั้งค่าที่เกี่ยวข้อง
ใน HeatmapTileProvider แล้วล้างแคชไทล์ของภาพซ้อน
เพื่อให้วาดไทล์ทั้งหมดใหม่ด้วยตัวเลือกใหม่
โดยมีตัวเลือกดังต่อไปนี้
- รัศมี: ขนาดของการเบลอแบบ Gaussian ที่ใช้กับฮีตแมป
แสดงเป็นพิกเซล ค่าเริ่มต้นคือ 20 ต้องอยู่ระหว่าง 10 ถึง 50 ใช้
radius()ของเครื่องมือสร้างเพื่อตั้งค่าเมื่อสร้างฮีตแมป หรือเปลี่ยนค่าในภายหลังด้วยsetRadius() - การไล่ระดับสี: ช่วงสีที่ฮีตแมปใช้เพื่อสร้างแผนที่สี โดยมีตั้งแต่ความเข้มต่ำสุดไปจนถึงสูงสุด
ระบบจะสร้างการไล่ระดับสี
โดยใช้อาร์เรย์ 2 รายการ ได้แก่ อาร์เรย์จำนวนเต็มที่มีสี และอาร์เรย์ลอย
ซึ่งระบุจุดเริ่มต้นของแต่ละสีในรูปแบบเปอร์เซ็นต์ของ
ความเข้มสูงสุด และแสดงเป็นเศษส่วนจาก 0 ถึง 1 คุณต้อง
ระบุสีเพียงสีเดียวสำหรับการไล่ระดับสีแบบสีเดียว หรือระบุสีอย่างน้อย 2 สี
สำหรับการไล่ระดับสีแบบหลายสี ระบบจะสร้างแผนที่สีโดยใช้
การประมาณค่าระหว่างสีเหล่านั้น การไล่ระดับสีเริ่มต้นมี 2 สี ใช้
gradient()ของเครื่องมือสร้างเพื่อตั้งค่าเมื่อสร้าง ฮีตแมป หรือเปลี่ยนค่าในภายหลังด้วยsetGradient() - ความทึบแสง: ความทึบแสงของเลเยอร์ฮีตแมปทั้งหมด และ
มีค่าตั้งแต่ 0 ถึง 1 ค่าเริ่มต้นคือ 0.7 ใช้เครื่องมือสร้าง
opacity()เพื่อตั้งค่าเมื่อสร้างฮีตแมป หรือ เปลี่ยนค่าในภายหลังด้วยsetOpacity()
เช่น สร้าง
Gradient
เพื่อตั้งค่าการไล่ระดับสีก่อนเพิ่มฮีตแมป
Kotlin
// Create the gradient. val colors = intArrayOf( Color.rgb(102, 225, 0), // green Color.rgb(255, 0, 0) // red ) val startPoints = floatArrayOf(0.2f, 1f) val gradient = Gradient(colors, startPoints) // Create the tile provider. val provider = HeatmapTileProvider.Builder() .data(latLngs) .gradient(gradient) .build() // Add the tile overlay to the map. val tileOverlay = map.addTileOverlay( TileOverlayOptions() .tileProvider(provider) )
Java
// Create the gradient. int[] colors = { Color.rgb(102, 225, 0), // green Color.rgb(255, 0, 0) // red }; float[] startPoints = { 0.2f, 1f }; Gradient gradient = new Gradient(colors, startPoints); // Create the tile provider. HeatmapTileProvider provider = new HeatmapTileProvider.Builder() .data(latLngs) .gradient(gradient) .build(); // Add the tile overlay to the map. TileOverlay tileOverlay = map.addTileOverlay(new TileOverlayOptions().tileProvider(provider));
วิธีเปลี่ยนความทึบของฮีตแมปที่มีอยู่
Kotlin
provider.setOpacity(0.7) tileOverlay?.clearTileCache()
Java
provider.setOpacity(0.7); tileOverlay.clearTileCache();
เปลี่ยนชุดข้อมูล
หากต้องการเปลี่ยนชุดข้อมูลที่ใช้สร้างฮีตแมป ให้ใช้
HeatmapTileProvider.setData()
หรือ
HeatmapTileProvider.setWeightedData()
สำหรับจุด WeightedLatLng หมายเหตุ: หากต้องการเพิ่มจุดลงใน
ฮีตแมป หรือนำจุดออกจากฮีตแมป ให้อัปเดตการเก็บรวบรวมข้อมูล
แล้วใช้ setData() หรือ setWeightedData()
Kotlin
val data: List<WeightedLatLng> = ArrayList() provider.setWeightedData(data) tileOverlay?.clearTileCache()
Java
List<WeightedLatLng> data = new ArrayList<>(); provider.updateData(data); tileOverlay.clearTileCache();
นำแผนที่ความหนาแน่นออก
หากต้องการนำฮีตแมปออก คุณจะต้องนำการซ้อนทับของการ์ดออกโดยทำดังนี้
Kotlin
tileOverlay?.remove()
Java
tileOverlay.remove();
ดูแอปเดโม
ดูตัวอย่างการใช้งานฮีตแมปอีกตัวอย่างได้ที่
HeatmapsDemoActivity ในแอปเดโมที่มาพร้อมกับ
ไลบรารียูทิลิตี คู่มือการตั้งค่าจะแสดงวิธีเรียกใช้แอปเดโม
