আপনি আপনার মানচিত্রের উপরে একটি টাইল স্তর হিসেবে ছবি যোগ করতে পারেন। টাইল স্তরগুলি একটি নির্দিষ্ট জুম স্তরে একটি মানচিত্রের টাইলের উপরে স্থাপন করা হয়। পর্যাপ্ত টাইল সহ, আপনি একাধিক জুম স্তরে সমগ্র মানচিত্রের জন্য Google এর মানচিত্রের ডেটা পরিপূরক করতে পারেন।

ভূমিকা
টাইল স্তর, যা কখনও কখনও টাইল ওভারলে নামে পরিচিত, আপনাকে Google এর বেস ম্যাপ টাইলসের উপরে ছবিগুলিকে সুপারইম্পোজ করতে দেয়। আপনার অ্যাপে তথ্য যোগ করতে এই বৈশিষ্ট্যটি ব্যবহার করুন, যেমন আগ্রহের স্থান বা ট্র্যাফিক তথ্য, এবং স্থানীয় চিত্রাবলী। kGMSTypeNone মানচিত্র ধরণের সাথে মিলিত হলে, টাইল স্তরগুলি কার্যকরভাবে আপনাকে Google এর বেস ম্যাপ ডেটা আপনার নিজস্ব দিয়ে প্রতিস্থাপন করতে দেয়।
যখন আপনি মানচিত্রে বিস্তৃত চিত্র, সাধারণত বৃহৎ ভৌগোলিক এলাকা জুড়ে, যোগ করতে চান তখন টাইল স্তরগুলি কার্যকর। বিপরীতে, যখন আপনি মানচিত্রের এক বিন্দুতে একটি একক চিত্র ঠিক করতে চান তখন গ্রাউন্ড ওভারলেগুলি কার্যকর।
টাইল স্থানাঙ্ক
ম্যাপস এপিআই প্রতিটি জুম লেভেলের চিত্রগুলিকে বর্গাকার ম্যাপ টাইলসের একটি সেটে বিভক্ত করে, যা একটি ক্রমানুসারে গ্রিডে সাজানো থাকে। যখন একটি ম্যাপ একটি নতুন অবস্থানে বা একটি নতুন জুম লেভেলে স্ক্রোল করে, তখন ম্যাপস এপিআই কোন টাইলগুলির প্রয়োজন তা নির্ধারণ করে এবং এটিকে পুনরুদ্ধার করার জন্য টাইলসের একটি সেটে অনুবাদ করে।
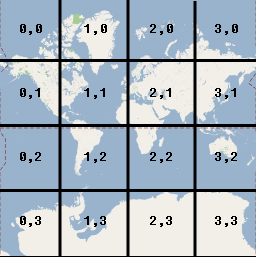
গুগলের Mercator প্রক্ষেপণের বাস্তবায়নে, স্থানাঙ্ক (0,0) সহ টাইলটি সর্বদা মানচিত্রের উত্তর-পশ্চিম কোণে থাকে, যেখানে x মান পশ্চিম থেকে পূর্ব দিকে এবং y মান উত্তর থেকে দক্ষিণে বৃদ্ধি পায়। টাইলগুলি সেই উৎস থেকে x,y স্থানাঙ্ক ব্যবহার করে সূচীবদ্ধ করা হয়। উদাহরণস্বরূপ, জুম স্তর 2 এ, যখন পৃথিবীকে 16 টি টাইলগুলিতে বিভক্ত করা হয়, তখন প্রতিটি টাইল একটি অনন্য x,y জোড়া দ্বারা উল্লেখ করা যেতে পারে:

প্রতিটি মানচিত্রের টাইল ২৫৬x২৫৬ পয়েন্ট বর্গক্ষেত্র। জুম লেভেল ০ এ, সমগ্র বিশ্বকে একটি একক টাইলে রেন্ডার করা হয়। প্রতিটি জুম লেভেল ম্যাগনিফিকেশনকে দুই গুণ বৃদ্ধি করে। উদাহরণস্বরূপ, জুম লেভেল ১ এ মানচিত্রটি ২x২ টাইলসের গ্রিড, জুম লেভেল ২ এ ৪x৪ গ্রিড এবং জুম লেভেল ৩ এ ৮x৮ গ্রিড হিসেবে রেন্ডার করা হয়। একটি টাইল স্তরের জন্য ছবি তৈরি করতে, আপনি যে জুম লেভেল সমর্থন করতে চান তার প্রতিটি টাইলের জন্য একটি ২৫৬x২৫৬ পয়েন্ট চিত্র তৈরি করুন।
একটি টাইল স্তর যোগ করুন
- একটি
GMSURLTileLayerঅবজেক্ট, অথবাGMSTileLayerঅথবাGMSSyncTileLayerএর একটি কাস্টম সাবক্লাস ইন্সট্যান্টিয়েট করুন। - অন্যান্য টাইল স্তরের সাথে সম্পর্কিত অবস্থান সামঞ্জস্য করতে ঐচ্ছিকভাবে
zIndexবৈশিষ্ট্যটি পরিবর্তন করুন। -
GMSTileLayerঅবজেক্টটিকে ম্যাপে তারmapপ্রোপার্টি সেট করে অ্যাসাইন করুন।
iOS এর জন্য Maps SDK তিনটি ক্লাস প্রদান করে যা একটি টাইল স্তর বাস্তবায়নের জন্য ব্যবহার করা যেতে পারে। প্রতিটি ক্লাসের সাথে, আপনাকে {x,y,zoom} স্থানাঙ্কের একটি নির্দিষ্ট সেটের জন্য সঠিক ম্যাপ টাইল কীভাবে আনতে হবে তা নির্ধারণ করতে হবে। উপলব্ধ বিকল্পগুলি হল:
- সাবক্লাস
GMSSyncTileLayer,tileForX:y:zoomবাস্তবায়ন প্রদান করে যাUIImageইনস্ট্যান্স ফেরত দেয়। - সাবক্লাস
GMSTileLayer, অ্যাসিঙ্ক্রোনাস পদ্ধতিrequestTileForX:y:zoomবাস্তবায়ন প্রদান করে যা পরে একটি টাইল চিত্রের সাথে কল ব্যাক করে। - URL থেকে স্বয়ংক্রিয়ভাবে টাইল আনতে বিদ্যমান ক্লাস,
GMSURLTileLayerব্যবহার করুন, যাGMSTileURLConstructorব্লক প্রদান করে।GMSURLTileLayerহল একটি কংক্রিট ক্লাস যা সাবক্লাস করা যায় না।
GMSSyncTileLayer অথবা GMSTileLayer সাবক্লাসিংয়ের ক্ষেত্রে, nil টাইল ফলাফল প্রদান করলে iOS এর জন্য Maps SDK জানাবে যে ডেটা অনুপলব্ধ কিন্তু ভবিষ্যতে এটি উপলব্ধ হতে পারে। বিকল্পভাবে, kGMSTileLayerNoTile ফেরত পাঠান যাতে বোঝা যায় যে এই অবস্থানে কোনও টাইল নেই।
GMSURLTileLayer এর জন্য, GMSTileURLConstructor থেকে nil ফেরত দিলে বোঝা যাবে যে এই স্থানে কোনও টাইল নেই।
URL থেকে টাইলস আনতে GMSURLTileLayer ব্যবহার করুন
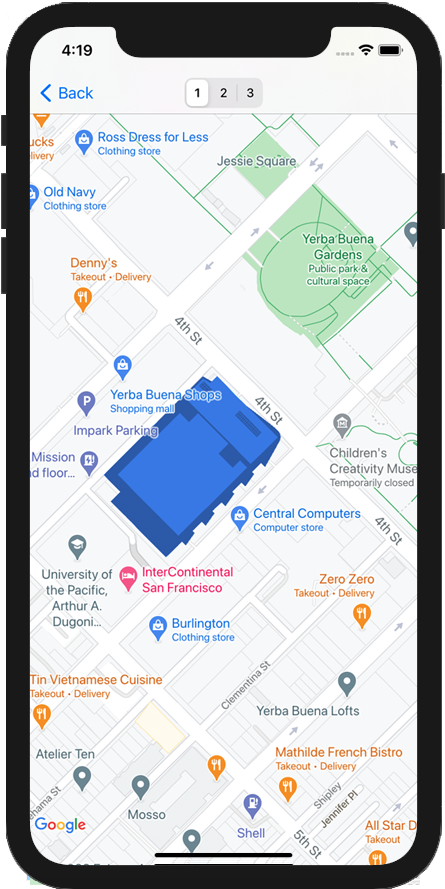
GMSURLTileLayer জন্য সাবক্লাসিং প্রয়োজন হয় না, তবে আপনাকে GMSTileURLConstructor ব্লকটি বাস্তবায়ন করতে হবে। নিচের কোডটি দেখায় কিভাবে GMSURLTileLayer ব্যবহার করে একটি বহুতল ভবনের মেঝের পরিকল্পনা প্রদর্শন করতে হয়।
সুইফট
let floor = 1 // Implement GMSTileURLConstructor // Returns a Tile based on the x,y,zoom coordinates, and the requested floor let urls: GMSTileURLConstructor = { (x, y, zoom) in let url = "https://www.example.com/floorplans/L\(floor)_\(zoom)_\(x)_\(y).png" return URL(string: url) } // Create the GMSTileLayer let layer = GMSURLTileLayer(urlConstructor: urls) // Display on the map at a specific zIndex layer.zIndex = 100 layer.map = mapView
অবজেক্টিভ-সি
NSInteger floor = 1; // Create the GMSTileLayer GMSURLTileLayer *layer = [GMSURLTileLayer tileLayerWithURLConstructor:^NSURL * _Nullable(NSUInteger x, NSUInteger y, NSUInteger zoom) { NSString *url = [NSString stringWithFormat:@"https://www.example.com/floorplans/L%ld_%lu_%lu_%lu.png", (long)floor, (unsigned long)zoom, (unsigned long)x, (unsigned long)y]; return [NSURL URLWithString:url]; }]; // Display on the map at a specific zIndex layer.zIndex = 100; layer.map = mapView;
UIImage হিসেবে টাইলস পরিবেশন করার জন্য সাবক্লাস GMSSyncTileLayer
GMSSyncTileLayer এবং GMSTileLayer হল বিমূর্ত ক্লাস যা সাবক্লাস করার জন্য ডিজাইন করা হয়েছে। আপনি এই ক্লাসগুলি UIImage এর মতো টাইল পরিবেশন করতে ব্যবহার করতে পারেন। নীচের উদাহরণটি দেখায় কিভাবে GMSSyncTileLayer সাবক্লাস করে মানচিত্রের কিছু টাইলগুলির উপর একটি কাস্টম ছবি রেন্ডার করা যায়।
সুইফট
class TestTileLayer: GMSSyncTileLayer { override func tileFor(x: UInt, y: UInt, zoom: UInt) -> UIImage? { // On every odd tile, render an image. if (x % 2 == 1) { return UIImage(named: "australia") } else { return kGMSTileLayerNoTile } } }
অবজেক্টিভ-সি
@interface TestTileLayer : GMSSyncTileLayer @end @implementation TestTileLayer - (UIImage *)tileForX:(NSUInteger)x y:(NSUInteger)y zoom:(NSUInteger)zoom { // On every odd tile, render an image. if (x % 2 == 1) { return [UIImage imageNamed:@"australia"]; } else { return kGMSTileLayerNoTile; } } @end
আপনার মানচিত্রে স্তরটি যোগ করতে, বস্তুটি ইনস্ট্যান্টিয়েট করুন এবং এর মানচিত্র বৈশিষ্ট্য সেট করুন।
সুইফট
let layer = TestTileLayer() layer.map = mapView
অবজেক্টিভ-সি
GMSTileLayer *layer = [[TestTileLayer alloc] init]; layer.map = mapView;
রেটিনা ডিভাইসের জন্য উচ্চ ডিপিআই টাইলস
আপনি GMSSyncTileLayer অথবা GMSURLTileLayer এর মাধ্যমে উচ্চ DPI ছবি ব্যবহার করতে পারেন, tileSize কে 512 তে সেট করে। tileSize প্রপার্টিটি নির্দেশ করে যে ফেরত আসা টাইল ছবিগুলি কত পিক্সেল হিসাবে প্রদর্শন করতে পছন্দ করবে; এটি ডিফল্টভাবে 256 - একটি নন-রেটিনা ডিভাইসে Google Maps টাইলের মাত্রা।
যদি আপনি একটি উচ্চ DPI ডিভাইসে স্বাভাবিক DPI টাইলস প্রদর্শন করেন, তাহলে আপনি tileSize 512 এ সেট করে ছবিগুলিকে স্কেল করতে পারেন। মনে রাখবেন যে ছবিগুলিকে আপস্কেল করলে ছবির মান কমে যেতে পারে, বিশেষ করে সূক্ষ্ম রেখা বা টেক্সটের জন্য। সেরা ফলাফলের জন্য, tileSize এবং চিত্র DPI ডিসপ্লের সাথে মিলিয়ে দেখুন। 512 এর tileSize সহ উচ্চ DPI চিত্র প্রদর্শন করলে একটি রেটিনা ডিভাইসে প্রদর্শিত মানচিত্রগুলি সবচেয়ে ভাল দেখাবে; অন্যদিকে একটি নন-রেটিনা ডিভাইসে প্রদর্শিত মানচিত্রগুলি সাধারণ চিত্র এবং 256 এর ডিফল্ট tileSize সহ দুর্দান্ত দেখাবে।
পুরনো টাইলস পরিষ্কার করুন
যদি লেয়ার দ্বারা সরবরাহিত টাইলগুলি 'বাসি' হয়ে যায়, তাহলে লেয়ারটিতে জোর করে রিফ্রেশ করার জন্য clearTileCache পদ্ধতিটি ব্যবহার করা উচিত। এর ফলে এই লেয়ারের সমস্ত টাইল পুনরায় লোড হবে।
সুইফট
layer.clearTileCache()
অবজেক্টিভ-সি
[layer clearTileCache];

