
গুগল ম্যাপস স্ট্রিট ভিউ আপনাকে ৩৬০ ডিগ্রি, রাস্তার স্তরের চিত্রের মাধ্যমে বিশ্বের বিভিন্ন স্থান ঘুরে দেখার সুযোগ করে দেয়। আপনি বিশ্বের ল্যান্ডমার্কগুলি ঘুরে দেখতে পারেন, প্রাকৃতিক বিস্ময় দেখতে পারেন, ভ্রমণে যেতে পারেন, অথবা আপনার ব্যবসার বাইরের দৃশ্য দেখাতে পারেন।
সংক্ষিপ্ত বিবরণ
গুগল স্ট্রিট ভিউ তার কভারেজ এলাকার নির্দিষ্ট রাস্তা থেকে ৩৬০ ডিগ্রি প্যানোরামিক ভিউ প্রদান করে। SDK এর মাধ্যমে উপলব্ধ কভারেজ iOS এর জন্য Google Maps অ্যাপ অথবা https://maps.google.com/ এর মতোই। আপনি স্ট্রিট ভিউ সম্পর্কে আরও পড়তে পারেন এবং About Street View এ একটি ইন্টারেক্টিভ ম্যাপে সমর্থিত এলাকাগুলি দেখতে পারেন।
iOS এর জন্য Maps SDK Google Maps Street View-এ ব্যবহৃত চিত্রাবলী সংগ্রহ এবং পরিচালনা করার জন্য একটি Street View পরিষেবা প্রদান করে। Street View ছবিগুলি প্যানোরামা হিসাবে ফেরত পাঠানো হয় এবং Street View ভিউয়ারের মধ্যে থেকে দেখা হয় — GMSPanoramaView ধরণের একটি বস্তু।
রাস্তার দৃশ্যের প্যানোরামা
প্রতিটি স্ট্রিট ভিউ প্যানোরামা হল একটি ছবি, অথবা ছবির সেট, যা একটি একক অবস্থান থেকে সম্পূর্ণ ৩৬০-ডিগ্রি ভিউ প্রদান করে। ছবিগুলি সমকোণী (প্লেট ক্যারি) প্রক্ষেপণের সাথে সামঞ্জস্যপূর্ণ, যার মধ্যে ৩৬০ ডিগ্রি অনুভূমিক দৃশ্য (একটি সম্পূর্ণ মোড়ানো) এবং ১৮০ ডিগ্রি উল্লম্ব দৃশ্য (সরল উপরে থেকে সোজা নীচে) থাকে। ফলস্বরূপ ৩৬০ ডিগ্রি প্যানোরামা একটি গোলকের উপর একটি প্রক্ষেপণকে সংজ্ঞায়িত করে যেখানে ছবিটি সেই গোলকের দ্বি-মাত্রিক পৃষ্ঠের সাথে মোড়ানো থাকে।
GMSPanoramaView অবজেক্টের সাহায্যে স্ট্রিট ভিউ প্যানোরামাগুলি দেখা যাবে। এই অবজেক্টটি এমন একটি ভিউয়ার প্রদান করে যা প্যানোরামাটিকে একটি গোলকের আকারে রেন্ডার করবে, যার কেন্দ্রে একটি ক্যামেরা থাকবে। আপনি প্রোগ্রাম্যাটিকভাবে ক্যামেরার ওরিয়েন্টেশন নিয়ন্ত্রণ করতে পারবেন, পাশাপাশি ভিউয়ারকে কাস্টমাইজ করার জন্য বেশ কয়েকটি বৈশিষ্ট্যও নিয়ন্ত্রণ করতে পারবেন।
রাস্তার দৃশ্যের ডেটা অ্যাক্সেস করুন
রাস্তার দৃশ্যের প্যানোরামা দুটি মেটাডেটার একটির মাধ্যমে শনাক্ত করা হয়:
-
panoramaID - স্ট্রিট ভিউ প্যানোরমার অনন্য আইডি। এই
panoramaIDসময়ের সাথে সাথে পরিবর্তিত হতে পারে এবং দীর্ঘমেয়াদী বা হার্ড-কোডেড রেফারেন্স হিসেবে উপযুক্ত নয়। বিভিন্ন স্ট্রিট ভিউ ছবিতে প্রোগ্রাম্যাটিক অ্যাক্সেস প্রদানের জন্যpanoramaIDসবচেয়ে ভালোভাবে ব্যবহৃত হয়। -
coordinate - এই ছবির সঠিক অবস্থান, যা
CLLocationCoordinate2Dহিসেবে প্রকাশ করা হয়েছে। একটি প্যানোরামা অবস্থানের স্থায়ী সঞ্চয়ের জন্য, অথবা মানচিত্রে ব্যবহারকারীর ক্রিয়াকলাপগুলিকে একটি রাস্তার দৃশ্য ছবিতে অনুবাদ করার জন্য একটিcoordinateব্যবহার করুন।
panoramaID এবং coordinate উভয়ই GMSPanorama অবজেক্টের বৈশিষ্ট্য হিসেবে সংরক্ষণ করা হয়। আপনি GMSPanoramaService থেকে coordinate বা panoramaID ব্যবহার করে একটি GMSPanorama অনুরোধ করতে পারেন। ফলস্বরূপ বস্তুতে মেটা-ডেটার উভয় অংশই থাকবে, পাশাপাশি কাছাকাছি প্যানোরামার লিঙ্কগুলির একটি অ্যারেও থাকবে।
প্যানোরামার অবস্থান সেট করুন
স্থানাঙ্কের উপর ভিত্তি করে স্ট্রিট ভিউ প্যানোরামার অবস্থান সেট করা যেতে পারে।
moveNearCoordinateপদ্ধতিটি স্থানাঙ্কের কাছাকাছি একটি প্যানোরামা অনুরোধ করে।moveNearCoordinate:radiusপদ্ধতিটিও একই রকম, কিন্তু এর মাধ্যমে আপনি স্থানাঙ্কের চারপাশে মিটারে একটি অনুসন্ধান ব্যাসার্ধ নির্দিষ্ট করতে পারবেন।moveNearCoordinate:sourceপদ্ধতি আপনাকে একটি উৎস নির্দিষ্ট করতে দেয়। যদি আপনি রাস্তার দৃশ্যকে শুধুমাত্র বাইরের প্যানোরামা দেখার জন্য সীমাবদ্ধ করতে চান, তাহলে উৎস কার্যকর। ডিফল্টরূপে, অবস্থানের প্যানোরামাগুলি ভিতরে বা বাইরে থাকে। মনে রাখবেন যে নির্দিষ্ট অবস্থানের জন্য বাইরের প্যানোরামাগুলি বিদ্যমান নাও থাকতে পারে।moveNearCoordinate:radius:sourceপদ্ধতি আপনাকে ব্যাসার্ধ এবং উৎস উভয়ই নির্দিষ্ট করতে দেয়।
রাস্তার দৃশ্যের ছবি দেখা
একটি রাস্তার দৃশ্য দর্শক যোগ করা হচ্ছে
ভিউয়ার যোগ করার প্রাথমিক ধাপগুলি হল:
- (একবার) SDK পেতে, একটি কী পেতে এবং প্রয়োজনীয় ফ্রেমওয়ার্ক যোগ করতে "শুরু করা" বিভাগে দেওয়া ধাপগুলি অনুসরণ করুন।
- একটি
ViewControllerতৈরি বা আপডেট করুন। যদি এই ভিউ কন্ট্রোলারটি দৃশ্যমান হওয়ার সাথে সাথে প্যানোরামাটি প্রদর্শিত হয়, তাহলেloadViewপদ্ধতির মধ্যে এটি তৈরি করতে ভুলবেন না। -
GMSPanoramaViewinitWithFrame:পদ্ধতি ব্যবহার করে একটিGMSPanoramaViewক্লাস তৈরি এবং ইন্সট্যান্টিয়েট করুন। যদি এটি ভিউ কন্ট্রোলারের একমাত্র ভিউ হিসেবে ব্যবহার করতে হয়, তাহলেCGRectZeroমানচিত্রের ফ্রেম হিসেবে ব্যবহার করা যেতে পারে — মানচিত্রটি স্বয়ংক্রিয়ভাবে আকার পরিবর্তন করা হবে। -
GMSPanoramaViewঅবজেক্টটিকে ভিউ কন্ট্রোলারের ভিউ হিসেবে সেট করুন। উদাহরণস্বরূপ,self.view = panoView;। -
moveNearCoordinate:এর মতো পদ্ধতি ব্যবহার করে রাস্তার দৃশ্য চিত্রের অবস্থান সেট করুন।
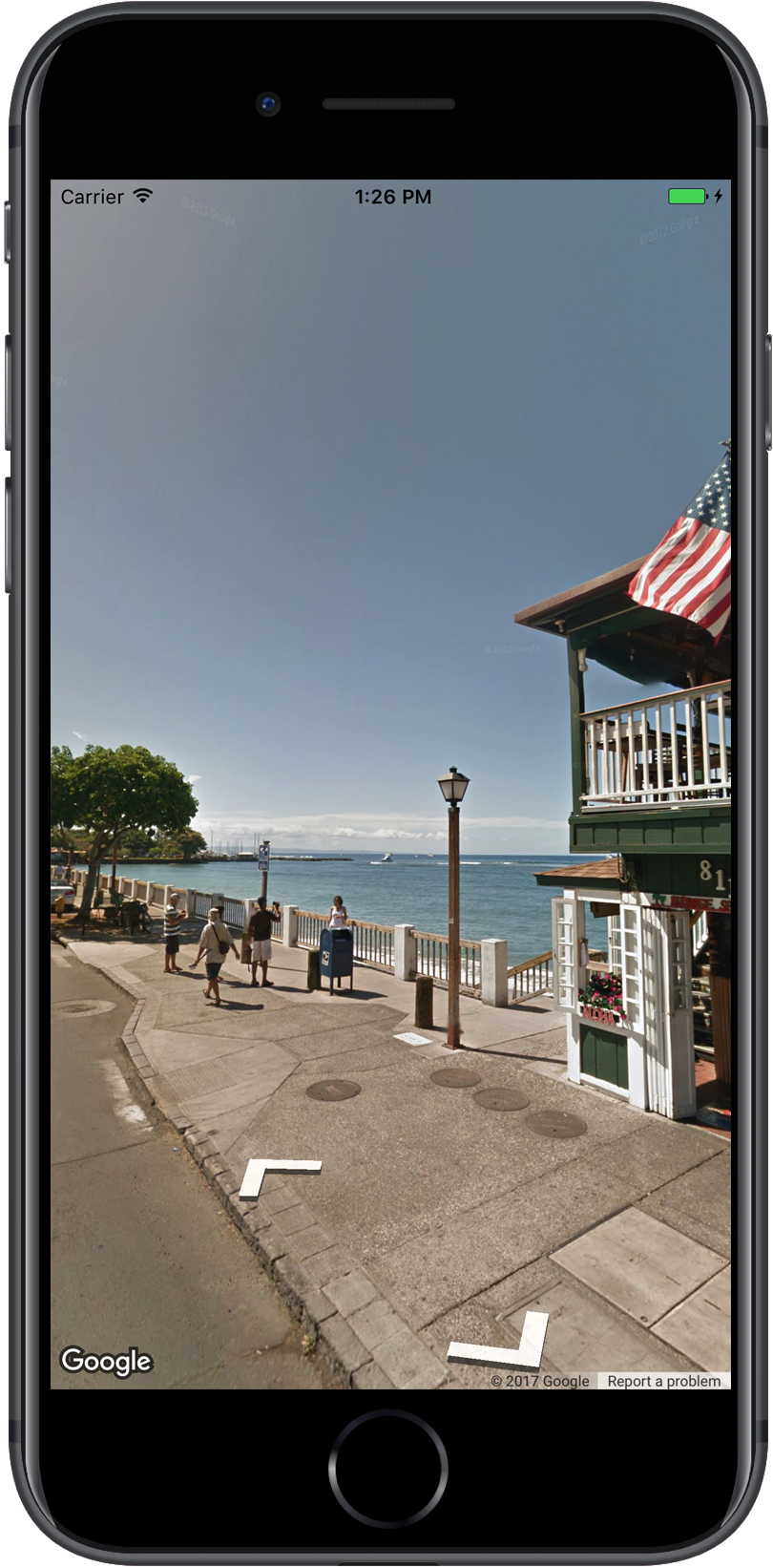
নিচের উদাহরণটি একটি অ্যাপে একটি স্ট্রিট ভিউ ভিউয়ার যোগ করে।
সুইফট
import GoogleMaps class StreetView: UIViewController { override func loadView() { let panoView = GMSPanoramaView(frame: .zero) self.view = panoView panoView.moveNearCoordinate(CLLocationCoordinate2D(latitude: -33.732, longitude: 150.312)) } }
অবজেক্টিভ-সি
#import "StreetView.h" @import GoogleMaps; @interface StreetView () @end @implementation StreetView - (void)loadView { GMSPanoramaView *panoView = [[GMSPanoramaView alloc] initWithFrame:CGRectZero]; self.view = panoView; [panoView moveNearCoordinate:CLLocationCoordinate2DMake(-33.732, 150.312)]; } @end
ভিউয়ার কাস্টমাইজ করুন
কোন অঙ্গভঙ্গিগুলি উপলব্ধ তা সীমাবদ্ধ করে আপনি ভিউয়ার কাস্টমাইজ করতে পারেন। ডিফল্টরূপে, প্যানিং, জুমিং এবং সংলগ্ন প্যানোরামাগুলিতে ভ্রমণ করা সবই সক্ষম। GMSPanoramaView এর বৈশিষ্ট্যগুলির মাধ্যমে পৃথক অঙ্গভঙ্গিগুলি নিয়ন্ত্রণ করা হয়। এই বৈশিষ্ট্যগুলি ব্যবহারকারী নিয়ন্ত্রিত অঙ্গভঙ্গিগুলিকে সক্ষম বা অক্ষম করে; অঙ্গভঙ্গি অক্ষম থাকা অবস্থায়ও প্রোগ্রাম্যাটিক পরিবর্তনগুলি সম্ভব।
-
orientationGestures - ব্যবহারকারী ট্যাপ করে বা টেনে ক্যামেরাটিকে পুনরায় ওরিয়েন্টেশন করতে সক্ষম হবে কিনা। ক্যামেরার ওরিয়েন্টেশন পরিবর্তনগুলি অক্ষম করতে
NOতে সেট করুন। -
zoomGestures - ব্যবহারকারী জুম করার জন্য পিঞ্চ করতে পারবে কিনা। জুম নিষ্ক্রিয় করতে
NOতে সেট করুন। -
navigationGestures - ব্যবহারকারী কোন প্যানোরামা দৃশ্যমান তা পরিবর্তন করতে পারবেন কিনা। ব্যবহারকারীরা প্যানোরামা পরিবর্তন করতে নেভিগেশন লিঙ্কগুলিতে একবার ট্যাপ করতে পারেন অথবা ভিউতে ডবল ট্যাপ করতে পারেন। নেভিগেশন পরিবর্তনগুলি অক্ষম করতে
NOতে সেট করুন।
আপনি setAllGesturesEnabled: পদ্ধতি ব্যবহার করে একবারে সমস্ত অঙ্গভঙ্গি সক্ষম বা অক্ষম করতে পারেন।
সুইফট
panoView.setAllGesturesEnabled(false)
অবজেক্টিভ-সি
[panoView setAllGesturesEnabled:NO];
URL স্কিমের মাধ্যমে রাস্তার দৃশ্য চালু করা হচ্ছে
গুগল স্ট্রিট ভিউ ইমেজরি iOS এর জন্য গুগল ম্যাপস অ্যাপ্লিকেশনের মধ্যে থেকেই দেখা যায়। আপনি comgooglemaps URL স্কিমের মাধ্যমে স্ট্রিট ভিউ মোডে গুগল ম্যাপস iOS অ্যাপ্লিকেশনটি চালু করতে পারেন mapmode প্যারামিটারটি streetview সেট করে। স্ট্রিট ভিউ চালু করবে এমন একটি URL এর উদাহরণ নিচে দেওয়া হল। আরও তথ্যের জন্য, URL স্কিমের ডকুমেন্টেশন দেখুন।
comgooglemaps://?center=46.414382,10.013988&mapmode=streetview
রাস্তার দৃশ্যের অবস্থান এবং দৃষ্টিকোণ (POV)
GMSPanoramaCamera আপনাকে স্ট্রিট ভিউ ক্যামেরার পয়েন্ট-অফ-ভিউ হেডিং, পিচ এবং জুমের সংমিশ্রণে সেট করতে দেয়।
নিচের স্নিপেট সেটগুলি ক্যামেরাটিকে দক্ষিণ দিকে এবং সামান্য নীচের দিকে নির্দেশ করবে।
সুইফট
panoView.camera = GMSPanoramaCamera(heading: 180, pitch: -10, zoom: 1)
অবজেক্টিভ-সি
panoView.camera = [GMSPanoramaCamera cameraWithHeading:180 pitch:-10 zoom:1];
ওরিয়েন্টেশন
রাস্তার দৃশ্যের অবস্থানটি কোনও ছবির জন্য ক্যামেরার ফোকাসের অবস্থান নির্ধারণ করে, কিন্তু এটি সেই ছবির জন্য ক্যামেরার ওরিয়েন্টেশন নির্ধারণ করে না। এই উদ্দেশ্যে, GMSOrientation অবজেক্ট দুটি বৈশিষ্ট্য সংজ্ঞায়িত করে:
-
headingক্যামেরার অবস্থানের চারপাশে ঘূর্ণন কোণকে প্রকৃত উত্তর থেকে ডিগ্রীতে নির্ধারণ করে। শিরোনামগুলি ঘড়ির কাঁটার দিকে পরিমাপ করা হয়: প্রকৃত উত্তর হল 0, পূর্ব হল 90, দক্ষিণ হল 180, পশ্চিম হল 270। -
pitch(ডিফল্ট0) ক্যামেরার প্রাথমিক ডিফল্ট পিচ থেকে "উপরে" বা "নিচে" কোণের প্রকরণকে সংজ্ঞায়িত করে, যা প্রায়শই (কিন্তু সর্বদা নয়) সমতল অনুভূমিক হয়। (উদাহরণস্বরূপ, একটি পাহাড়ের উপর তোলা একটি ছবিতে সম্ভবত একটি ডিফল্ট পিচ প্রদর্শিত হবে যা অনুভূমিক নয়।) পিচ কোণগুলি ধনাত্মক মানগুলি উপরে (+90 ডিগ্রি সোজা উপরে এবং ডিফল্ট পিচের সাথে অরথোগোনাল) এবং নেতিবাচক মানগুলি নীচে (-90 ডিগ্রি সোজা নীচে এবং ডিফল্ট পিচের সাথে অরথোগোনাল) দিয়ে পরিমাপ করা হয়।
জুম
জুম ব্যবহারের মাধ্যমে স্ট্রিট ভিউ বিভিন্ন স্তরের ছবির বিবরণ সমর্থন করে। আপনি প্রোগ্রাম্যাটিকভাবে জুম লেভেল সেট করতে পারেন, অথবা ব্যবহারকারীরা জুম করার জন্য পিঞ্চ করে ভিউয়ারে লেভেল পরিবর্তন করতে পারেন।
ক্যামেরা সরানো হচ্ছে
একবার আপনি GMSPanoramaView তৈরি করলে, এবং এতে একটি কনফিগার করা বা ডিফল্ট ক্যামেরা থাকলে, আপনি এটিকে বিভিন্ন উপায়ে পরিবর্তন করতে পারেন। যখন আপনি ক্যামেরা পরিবর্তন করেন, তখন আপনার কাছে ফলে আসা ক্যামেরার গতিবিধি অ্যানিমেট করার বিকল্প থাকে। অ্যানিমেশনটি বর্তমান ক্যামেরা বৈশিষ্ট্য এবং নতুন ক্যামেরা বৈশিষ্ট্যের মধ্যে ইন্টারপোলেট করে।
আপনি GMSPanoramaCamera অবজেক্টটি পরিবর্তন করতে পারেন এবং এটি GMSPanoramaView এর camera প্রোপার্টিতে সেট করতে পারেন। এটি কোনও অ্যানিমেশন ছাড়াই ক্যামেরাটিকে নতুন দৃষ্টিকোণে স্ন্যাপ করবে। ওরিয়েন্টেশন এবং জুমের যেকোনো সমন্বয় কনফিগার করার জন্য একটি GMSCameraPosition তৈরি করা যেতে পারে।
সুইফট
panoView.camera = GMSPanoramaCamera(heading: 180, pitch: -10, zoom: 1)
অবজেক্টিভ-সি
panoView.camera = [GMSPanoramaCamera cameraWithHeading:180 pitch:-10 zoom:1];
আপনি GMSPanoramaView এর animateToCamera:animationDuration: পদ্ধতিটি কল করে একটি ট্রানজিশন অ্যানিমেট করতে পারেন। এছাড়াও, আপনি কোর অ্যানিমেশন ব্যবহার করে ক্যামেরাটি নিয়ন্ত্রণ করতে পারেন। এটি GMSPanoramaView , GMSPanoramaLayer এর কাস্টম CALayer এর মাধ্যমে উপলব্ধ করা হয়েছে।
রাস্তার দৃশ্যের মধ্যে চিহ্নিতকারী
GMSPanoramaView অবজেক্টটি ম্যাপ মার্কার প্রদর্শন করতে সক্ষম। আপনি GMSMapView অথবা GMSPanoramaView অবজেক্টের সংশ্লিষ্ট বৈশিষ্ট্যগুলি সেট করে একই GMSMarker অবজেক্ট ব্যবহার করতে পারেন:
সুইফট
// Create a marker at the Eiffel Tower let position = CLLocationCoordinate2D(latitude: 48.858, longitude: 2.294) let marker = GMSMarker(position: position) // Add the marker to a GMSPanoramaView object named panoView marker.panoramaView = panoView // Add the marker to a GMSMapView object named mapView marker.map = mapView
অবজেক্টিভ-সি
// Create a marker at the Eiffel Tower CLLocationCoordinate2D position = CLLocationCoordinate2DMake(48.858,2.294); GMSMarker *marker = [GMSMarker markerWithPosition:position]; // Add the marker to a GMSPanoramaView object named panoView marker.panoramaView = panoView; // Add the marker to a GMSMapView object named mapView marker.map = mapView;
মার্কারগুলির আকার মার্কারের অবস্থান এবং GMSCameraView এর অবস্থানের মধ্যবর্তী দূরত্বের উপর নির্ভর করে স্কেল করা হবে। যদি এই দূরত্ব খুব বেশি হয়ে যায়, তাহলে মার্কারটি প্রদর্শনের জন্য খুব ছোট হয়ে যাবে এবং দৃশ্যমানতার আড়ালে থাকবে।
GMSPanoramaView থেকে panoramaView প্রপার্টিটি অপসারণ করতে এটিকে nil সেট করুন।
সুইফট
marker.panoramaView = nil
অবজেক্টিভ-সি
marker.panoramaView = nil;
ইভেন্টগুলি
আপনি স্ট্রিট ভিউ প্যানোরমায় ঘটে যাওয়া ইভেন্টগুলি শুনতে পারেন, যেমন যখন কোনও ব্যবহারকারী প্যানোরমায় ট্যাপ করেন। ইভেন্টগুলি শুনতে, আপনাকে GMSPanoramaViewDelegate প্রোটোকলটি বাস্তবায়ন করতে হবে। GMSPanoramaViewDelegate এ ইভেন্টগুলির সামগ্রিক নির্দেশিকা এবং পদ্ধতিগুলির তালিকা দেখুন।

