
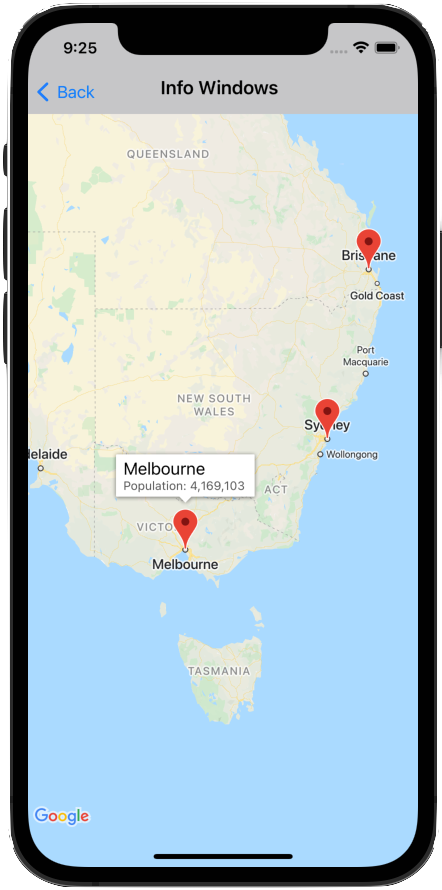
情報ウィンドウを使用すると、マーカーをタップしたユーザーに情報を表示することができます。
情報ウィンドウは、デバイスの画面に平行になるように描画され、関連付けられているマーカーの上に中央揃えで示されます。デフォルトの情報ウィンドウでは、タイトルが太字で表示され、タイトルの下にスニペット テキストが表示されます。
情報ウィンドウの内容は、マーカーの title プロパティと snippet プロパティで定義されます。title プロパティと snippet プロパティの両方が空白または nil の場合、マーカーをクリックしても情報ウィンドウは表示されません。
情報ウィンドウは一度に 1 つのみ表示されます。ユーザーが別のマーカーをタップすると、現在のウィンドウが非表示になり、新しい情報ウィンドウが開きます。現在情報ウィンドウが表示されているマーカーがクリックされると、その情報ウィンドウが閉じて、再度開きます。
カスタム情報ウィンドウを作成して、テキストや画像を追加します。カスタム情報ウィンドウを使用すると、ポップアップの表示を完全に制御できます。
情報ウィンドウを追加する
次のスニペットでは、情報ウィンドウのテキストのタイトルのみを含むシンプルなマーカーが作成されます。
Swift
let position = CLLocationCoordinate2D(latitude: 51.5, longitude: -0.127) let london = GMSMarker(position: position) london.title = "London" london.map = mapView
Objective-C
CLLocationCoordinate2D position = CLLocationCoordinate2DMake(51.5, -0.127); GMSMarker *london = [GMSMarker markerWithPosition:position]; london.title = @"London"; london.map = mapView;
snippet プロパティを使用すると、タイトル下に小さなフォントで表示されるテキストを追加できます。情報ウィンドウの幅を超える文字列は、自動的に複数行に折り返されます。非常に長いメッセージは切り捨てられることがあります。
Swift
london.title = "London" london.snippet = "Population: 8,174,100" london.map = mapView
Objective-C
london.title = @"London"; london.snippet = @"Population: 8,174,100"; london.map = mapView;
情報ウィンドウを表示または非表示にする
情報ウィンドウは、マーカーに対するユーザーのタッチイベントに応答するように設計されています。GMSMapView の selectedMarker プロパティを設定すると、情報ウィンドウをプログラムで表示または非表示にできます。
selectedMarkerをマーカーの名前に設定して、マーカーを表示します。selectedMarkerをnilに設定して非表示にします。
Swift
london.title = "London" london.snippet = "Population: 8,174,100" london.map = mapView // Show marker mapView.selectedMarker = london // Hide marker mapView.selectedMarker = nil
Objective-C
london.title = @"London"; london.snippet = @"Population: 8,174,100"; london.map = mapView; // Show marker mapView.selectedMarker = london; // Hide marker mapView.selectedMarker = nil;
情報ウィンドウを自動的に更新するように設定する
情報ウィンドウが非表示になってから再度表示されるのを待つのではなく、新しいプロパティや情報ウィンドウのコンテンツが変更されたときにすぐに表示されるようにするには、マーカーの tracksInfoWindowChanges を YES または true に設定します。デフォルトは NO または false です。
Swift
london.tracksInfoWindowChanges = true
Objective-C
london.tracksInfoWindowChanges = YES;
tracksInfoWindowChanges プロパティを設定するタイミングを決定するには、パフォーマンスに関する考慮事項と、情報ウィンドウを自動的に再描画するメリットを比較検討する必要があります。次に例を示します。
- 変更を連続して行う場合は、プロパティを
YESに変更してからNOに戻すことができます。 - アニメーションが実行中であるか、コンテンツが非同期で読み込まれている場合は、アクションが完了するまでプロパティを
YESに設定したままにする必要があります。
マーカーの iconView プロパティを使用する場合は、考慮事項のメモも参照してください。
情報ウィンドウの位置を変更する
情報ウィンドウは、関連付けられているマーカーを中心としてその真上に、デバイス画面の左右に広がるように描画されます。infoWindowAnchor プロパティを設定すると、マーカーに対する情報ウィンドウの位置を変更できます。このプロパティは CGPoint を受け入れます。これは、x と y の両方が 0.0 ~ 1.0 の範囲にある (x,y) オフセットとして定義されます。デフォルトのオフセットは(0.5、0.0)、つまり中央上部です。infoWindowAnchor オフセットを設定すると、カスタム アイコンに対して情報ウィンドウを配置するのに便利です。
Swift
london.infoWindowAnchor = CGPoint(x: 0.5, y: 0.5) london.icon = UIImage(named: "house") london.map = mapView
Objective-C
london.infoWindowAnchor = CGPointMake(0.5, 0.5); london.icon = [UIImage imageNamed:@"house"]; london.map = mapView;
情報ウィンドウのイベントを処理する
次の情報ウィンドウ イベントをリッスンできます。
mapView:markerInfoWindow:— マーカーが選択されようとしているときに呼び出されます。マーカーに使用するカスタム情報ウィンドウをUIViewとして返すこともできます。詳しくは、下記のカスタム情報ウィンドウをご覧ください。mapView:markerInfoContents:—mapView:markerInfoWindowが nil を返したときに呼び出されます。mapView:didCloseInfoWindowOfMarker:- マーカーの情報ウィンドウが閉じられたときに呼び出されます。mapView:didLongPressInfoWindowOfMarker:- マーカーの情報ウィンドウが長押しされた後に呼び出されます。
イベントをリッスンするには、GMSMapViewDelegate プロトコルを実装する必要があります。イベントに関するガイドと GMSMapViewDelegate のメソッドのリストをご覧ください。
GitHub には、情報ウィンドウ イベントの処理方法を示すサンプルが含まれています。
カスタム情報ウィンドウ
カスタム情報ウィンドウのレイアウトを定義する UIView のサブクラスを作成して、情報ウィンドウのコンテンツをカスタマイズします。そのサブクラスで、ビューを自由に定義します。たとえば、カスタムの UILabel インスタンスを使用してタイトルとスニペットのテキストを表示し、UIImageView インスタンスなどの他のビューを使用して情報ウィンドウに表示される画像を追加できます。
ViewController が GMSIndoorDisplayDelegate プロトコルを実装し、mapView:markerInfoWindow: イベントのリスナーを定義していることを確認します。このイベント リスナーは、マーカーが選択されようとしているときに呼び出されます。このリスナーを使用すると、カスタム UIView クラスのインスタンスを返して、マーカーで使用されるカスタム情報ウィンドウを定義できます。
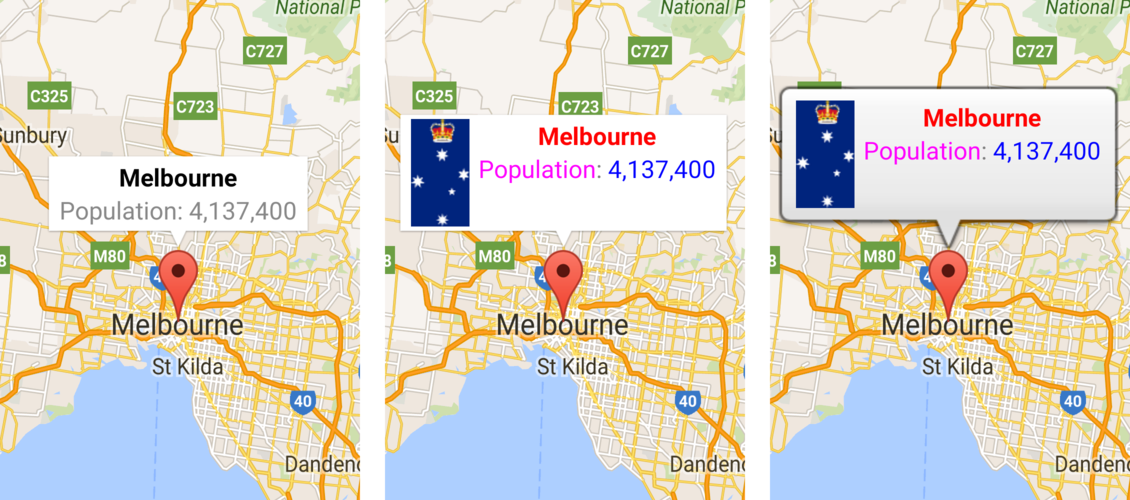
デフォルトの情報ウィンドウ、カスタマイズされたコンテンツを表示している情報ウィンドウ、フレームと背景がカスタマイズされている情報ウィンドウの画像を以下に示します。

Maps SDK for iOS に付属の GitHub のコードサンプルには、カスタム情報ウィンドウのサンプルが含まれています。たとえば、MarkerInfoWindowViewController.m (Objective-C)または MarkerInfoWindowViewController.swift(Swift)の定義をご覧ください。
これらのサンプルのダウンロードと実行については、コードサンプルをご覧ください。
