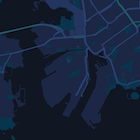
Haritadaki özelliklerin stilini değiştirebileceğiniz gibi bunları tamamen de gizleyebilirsiniz. Bu örnekte, haritanızda işletme önemli yerlerini (ÖY) ve toplu taşıma simgelerini nasıl gizleyeceğiniz gösterilmektedir.
Stil yalnızca kGMSTypeNormal harita türünde çalışır.
Haritanıza stil uygulama
Özel harita stillerini bir haritaya uygulamak için GMSMapStyle(...) çağrısı yaparak bir GMSMapStyle örneği oluşturun. Bu örnek oluşturulurken yerel bir JSON dosyası için URL veya stil tanımlarını içeren bir JSON dizesi iletilir. GMSMapStyle örneğini haritanın mapStyle özelliğine atayın.
JSON dosyası kullanma
Aşağıdaki örneklerde, yerel bir dosya için GMSMapStyle(...) işlevinin nasıl çağrılacağı ve URL'nin nasıl iletileceği gösterilmektedir:
Aşağıdaki kod örneğinde, projenizde style.json adlı bir dosya olduğu varsayılmaktadır:
Swift
import GoogleMaps class MapStyling: UIViewController { // Set the status bar style to complement night-mode. override var preferredStatusBarStyle: UIStatusBarStyle { return .lightContent } override func loadView() { let camera = GMSCameraPosition.camera(withLatitude: -33.86, longitude: 151.20, zoom: 14.0) let mapView = GMSMapView.map(withFrame: CGRect.zero, camera: camera) do { // Set the map style by passing the URL of the local file. if let styleURL = Bundle.main.url(forResource: "style", withExtension: "json") { mapView.mapStyle = try GMSMapStyle(contentsOfFileURL: styleURL) } else { NSLog("Unable to find style.json") } } catch { NSLog("One or more of the map styles failed to load. \(error)") } self.view = mapView } }
Objective-C
#import "MapStyling.h" @import GoogleMaps; @interface MapStyling () @end @implementation MapStyling // Set the status bar style to complement night-mode. - (UIStatusBarStyle)preferredStatusBarStyle { return UIStatusBarStyleLightContent; } - (void)loadView { GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:-33.86 longitude:151.20 zoom:12]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero camera:camera]; mapView.myLocationEnabled = YES; NSBundle *mainBundle = [NSBundle mainBundle]; NSURL *styleUrl = [mainBundle URLForResource:@"style" withExtension:@"json"]; NSError *error; // Set the map style by passing the URL for style.json. GMSMapStyle *style = [GMSMapStyle styleWithContentsOfFileURL:styleUrl error:&error]; if (!style) { NSLog(@"The style definition could not be loaded: %@", error); } mapView.mapStyle = style; self.view = mapView; } @end
Stil seçeneklerini tanımlamak için projenize style.json adlı yeni bir dosya ekleyin ve işletmelerin önemli yerlerini (POI'ler) ve toplu taşıma simgelerini gizlemek için aşağıdaki JSON stil bildirimini yapıştırın:
Dize kaynağı kullanma
Aşağıdaki örneklerde GMSMapStyle() çağrısı ve dize kaynağı iletme gösterilmektedir:
Swift
class MapStylingStringResource: UIViewController { let MapStyle = "JSON_STYLE_GOES_HERE" // Set the status bar style to complement night-mode. override var preferredStatusBarStyle: UIStatusBarStyle { return .lightContent } override func loadView() { let camera = GMSCameraPosition.camera(withLatitude: -33.86, longitude: 151.20, zoom: 14.0) let mapView = GMSMapView.map(withFrame: CGRect.zero, camera: camera) do { // Set the map style by passing a valid JSON string. mapView.mapStyle = try GMSMapStyle(jsonString: MapStyle) } catch { NSLog("One or more of the map styles failed to load. \(error)") } self.view = mapView } }
Objective-C
@implementation MapStylingStringResource // Paste the JSON string to use. static NSString *const kMapStyle = @"JSON_STYLE_GOES_HERE"; // Set the status bar style to complement night-mode. - (UIStatusBarStyle)preferredStatusBarStyle { return UIStatusBarStyleLightContent; } - (void)loadView { GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:-33.86 longitude:151.20 zoom:12]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero camera:camera]; mapView.myLocationEnabled = YES; NSError *error; // Set the map style by passing a valid JSON string. GMSMapStyle *style = [GMSMapStyle styleWithJSONString:kMapStyle error:&error]; if (!style) { NSLog(@"The style definition could not be loaded: %@", error); } mapView.mapStyle = style; self.view = mapView; } @end
Aşağıdaki stil bildirimi, işletme önemli yerlerini (ÖY'ler) ve toplu taşıma simgelerini gizler. Aşağıdaki stil dizesini kMapStyle değişkeninin değeri olarak yapıştırın:
JSON stil bildirimleri
Stil verilmiş haritalar, renklendirme ve diğer stil değişikliklerini haritaya uygulamak için iki kavram kullanır:
- Seçiciler, haritada stil uygulayabileceğiniz coğrafi bileşenleri belirtir. Yollar, parklar, su kütleleri ve daha fazlası ile bunların etiketleri bu kapsamda yer alır. Seçiciler,
featureTypeveelementTypeözellikleri olarak belirtilen özellikler ve öğeler içerir. - Stil oluşturucular, harita öğelerine uygulayabileceğiniz renk ve görünürlük özellikleridir. Görüntülenen rengi ton, renk ve parlaklık/gama değerlerinin bir kombinasyonuyla tanımlarlar.
JSON stil seçeneklerinin ayrıntılı açıklaması için stil referansına bakın.
Haritalar Platformu Stil Sihirbazı
Maps Platform Stil Sihirbazı'nı kullanarak hızlı bir şekilde JSON stil nesnesi oluşturabilirsiniz. iOS için Haritalar SDK'sı, Maps JavaScript API ile aynı stil bildirimlerini destekler.
Tam kod örnekleri
GitHub'daki ApiDemos deposunda, stil kullanımını gösteren örnekler yer alır.