برای راهاندازی استایلدهی مبتنی بر داده برای مجموعه دادهها، این مراحل را دنبال کنید.
دریافت کلید API و فعال کردن APIها
قبل از استفاده از استایلدهی مبتنی بر داده برای مجموعه دادهها، به موارد زیر نیاز دارید: پروژه ابری با یک حساب پرداخت، و فعال بودن Maps SDK برای iOS و Maps Datasets API. برای کسب اطلاعات بیشتر، به موارد زیر مراجعه کنید:
ایجاد شناسه نقشه
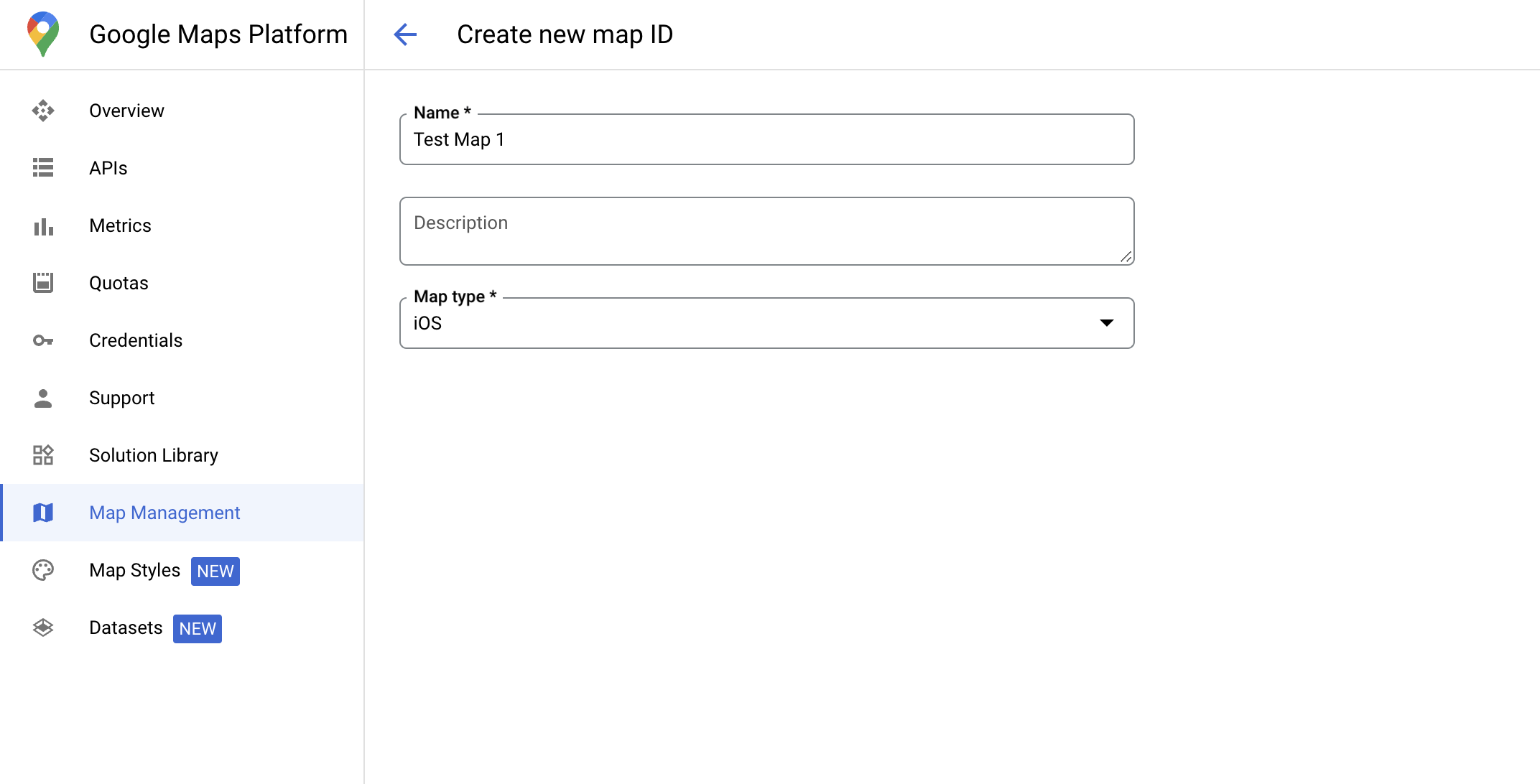
شناسه نقشه یک شناسه منحصر به فرد است که مشخصات نقشه گوگل را نشان میدهد. میتوانید در هر زمانی در کنسول گوگل کلود، شناسههای نقشه ایجاد کنید و سبکی مرتبط با شناسه نقشه را بهروزرسانی کنید.

ایجاد یک سبک نقشه جدید
برای ایجاد یک سبک نقشه جدید، دستورالعملهای موجود در «ایجاد و استفاده از سبکهای نقشه» را برای ایجاد سبک دنبال کنید. پس از اتمام، سبک را با شناسه نقشه تازه ایجاد شده مرتبط کنید.
کد مقداردهی اولیه نقشه خود را بهروزرسانی کنید
این مرحله مستلزم آن است که یک شناسه نقشه به سبکی با یک یا چند لایه ویژگی فعال مرتبط شود. برای تأیید اینکه شناسه نقشه شما به درستی در کنسول Cloud تنظیم شده است، نحوه پیکربندی آن را در بخش مدیریت نقشهها بررسی کنید.
سویفت
// A map ID using a style with one or more feature layers enabled let mapID = GMSMapID(identifier: "YOUR_MAP_ID") let mapView = GMSMapView(frame: .zero, mapID: mapID, camera: GMSCameraPosition(latitude: 40, longitude: -80, zoom: 7))
هدف-سی
// A map ID using a style with one or more feature layers enabled GMSMapID *mapID = [GMSMapID mapIDWithIdentifier:@"MAP_ID"]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:mapID camera:[GMSCameraPosition cameraWithLatitude:40 longitude:-80 zoom:7]];
بررسی قابلیتهای نقشه
استایلدهی دادهمحور برای مجموعه دادهها نیازمند قابلیتهایی است که در کنسول Google Cloud فعال شده و با شناسه نقشه مرتبط باشند. از آنجا که شناسههای نقشه در معرض تغییر هستند، میتوانید mapView.mapCapabilities در یک GMSMapView فراخوانی کنید تا قبل از فراخوانی یک قابلیت خاص (برای مثال استایلدهی دادهمحور) تأیید کنید که آیا آن قابلیت در دسترس است یا خیر.
همچنین میتوانید با عضویت در GMSViewDelegate ، تغییرات در قابلیتهای نقشه را تشخیص دهید. این مثال نحوه استفاده از این پروتکل را برای بررسی الزامات استایلدهی مبتنی بر داده نشان میدهد.
سویفت
class SampleViewController: UIViewController { private lazy var mapView: GMSMapView = GMSMapView(frame: .zero, mapID: GMSMapID(identifier: "YOUR_MAP_ID"), camera: GMSCameraPosition(latitude: 40, longitude: -80, zoom: 7)) override func loadView() { self.view = mapView mapView.delegate = self } } extension SampleViewController: GMSMapViewDelegate { func mapView(_ mapView: GMSMapView, didChange mapCapabilities: GMSMapCapabilityFlags) { if (!mapCapabilities.contains(.dataDrivenStyling)) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } } }
هدف-سی
@interface SampleViewController: UIViewController <GMSMapViewDelegate> @end @implementation SampleViewController - (void)loadView { GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:[GMSMapID mapIDWithIdentifier:@"MAP_ID"] camera:[GMSCameraPosition cameraWithLatitude:40 longitude:-80 zoom:7]]; mapView.delegete = self; self.view = mapView; } - (void)mapView:(GMSMapView *)mapView didChangeMapCapabilities:(GMSMapCapabilityFlags)mapCapabilities { if (!(mapCapabilities & GMSMapCapabilityFlagsDataDrivenStyling)) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } } @end

