Page Summary
-
After enabling billing and obtaining an API key, set up an Xcode project (version 15.0 or later) to develop your iOS app using the Maps SDK for iOS.
-
Install the Maps SDK for iOS via Swift Package Manager, CocoaPods, or manual installation, ensuring to configure project settings and add necessary dependencies.
-
Add your API key to the Xcode project within the AppDelegate file for both Swift and Objective-C to enable API functionality.
-
For app store deployment, inspect the Apple Privacy Manifest file and declare the URL schemes used by the API in your Info.plist to avoid potential errors.
After you enable billing and create an API key, you're ready to set up the Xcode project that you use to develop your app.
Release notes are available for each release.
Step 1: Install the required software
To build a project using the Maps SDK for iOS, you must download and install:
- Xcode version 16.0 or later
Step 2: Create the Xcode project and install the Maps SDK for iOS
The SDK install size can vary. For example, the install size for Maps SDK for iOS version 9.0 is about 18 MB.
Swift Package Manager
The Maps SDK for iOS can be installed via Swift Package Manager. To add the SDK, ensure you have removed any existing Maps SDK for iOS dependencies.
To add the SDK to a new or existing project, follow these steps:
-
Open your Xcode
projectorworkspace, then go to File > Add Package Dependencies. - Enter https://github.com/googlemaps/ios-maps-sdk as the URL, press Enter to pull in the package, and click "Add Package".
-
To install a specific
version, set the Dependency Rule field to one of the version-based options. For new projects, we recommend specifying the latest version and using the "Exact Version" option. Once complete, click "Add Package".
To update the package for an existing project, follow these steps:
If you are upgrading from a version earlier than 9.0.0, you must remove the following dependencies:
GoogleMapsBase,GoogleMapsCore, andGoogleMapsM4Bafter upgrading. Do not remove the dependency forGoogleMaps. For more information, see the Version 9.0.0 Release Notes.From your Xcode project configuration settings, find Frameworks, Libraries, and Embedded Content. Use the minus sign(-) to remove the following framework:
GoogleMapsBase(Only for upgrades from versions earlier than 9.0.0)GoogleMapsCore(Only for upgrades from versions earlier than 9.0.0)GoogleMapsM4B(Only for upgrades from versions earlier than 9.0.0)
- From Xcode, go to "File > Packages > Update To Latest Package Versions".
- To verify your installation, go to the Package Dependencies section of Project Navigator to verify the package and its version.
To remove existing Maps SDK for iOS dependencies added using
CocoaPods, follow these steps:
- Close your Xcode workspace. Open terminal and execute the following command:
sudo gem install cocoapods-deintegrate cocoapods-clean pod deintegrate pod cache clean --all
-
Remove the
Podfile,Podfile.resolvedand the Xcodeworkspaceif you are not using them for anything other than CocoaPods.
-
From your Xcode project configuration settings, find Frameworks, Libraries,
and Embedded Content. Use the minus sign(-) to remove the following framework:
GoogleMapsGoogleMapsBase(Only for installations earlier than version 9.2.0)GoogleMapsCore(Only for installations earlier than version 9.2.0)GoogleMapsM4B(Only for installations earlier than version 9.0.0)
-
From the top level directory of your Xcode project, remove the
GoogleMapsbundle.
Manual Installation
This guide shows how to manually add the XCFrameworks containing the Maps SDK for iOS to your project and configure your build settings in Xcode. An XCFramework is a binary package that you can use on multiple platforms, including machines using Apple silicon.
- Download the following SDK binaries and resource files:
- Extract the files to access the XCFrameworks and resources.
- If you don't have an Xcode project yet, create one now and save it to
your local machine. If you're new to iOS development:
- Create a new project.
- Select the iOS > App template.
- On the project options screen:
- Enter the Project Name.
- Record the value of the Bundle identifier field. You can use that value to restrict your API key below.
- Set the project Interface to Storyboard.
- Set the Language to Swift or Objective-C.
-
Open the General tab. Drag the following XCFrameworks into your project
under Frameworks, Libraries, and Embedded Content. Make sure
to select Do Not Embed:
GoogleMaps.xcframework
-
Copy the
GoogleMaps.bundlefrom the GoogleMapsResources you downloaded into your Xcode project's top level directory. Make sure to select Copy items into destination group's folder when prompted. - Select your project from the Project Navigator, and choose your application's target.
-
Open the Build Phases tab for your application's target.
Within Link Binary with Libraries, add the following
frameworks and libraries:
Accelerate.frameworkContacts.frameworkCoreData.frameworkCoreGraphics.frameworkCoreImage.frameworkCoreLocation.frameworkCoreTelephony.frameworkCoreText.frameworkGLKit.frameworkImageIO.frameworklibc++.tbdlibz.tbdMetal.frameworkMetricKit.frameworkOpenGLES.framework(Only if you are using OpenGL)QuartzCore.frameworkSecurity.frameworkSystemConfiguration.frameworkUIKit.framework
-
Choose your project, rather than a specific target, and open the Build Settings tab. In the Linking - General -> Other Linker Flags section, add
-ObjCto "Debug" and "Release". If these settings aren't visible, change the filter in the Build Settings bar from Basic to All. -
To install the Places SDK for iOS XCFramework, see Get Started with the Places SDK for iOS.
CocoaPods
The Maps SDK for iOS is available as a CocoaPods pod. CocoaPods is an open source dependency manager for Swift and Objective-C Cocoa projects.
If you don't already have the CocoaPods tool, install it on macOS by running the following command from the terminal. For details, see the CocoaPods Getting Started guide.
sudo gem install cocoapods
Create a Podfile for the Maps SDK for iOS and use
it to install the API and its dependencies:
- If you don't have an Xcode project yet, create one now and save it to
your local machine. If you're new to iOS development:
- Create a new project.
- Select the iOS > App template.
- On the project options screen:
- Enter the Project Name.
- Record the value of the Bundle identifier field. You can use that value to restrict your API key below.
- Set the project Interface to Storyboard.
- Set the Language to Swift or Objective-C.
- Create a file named
Podfilein your project directory. This file defines your project's dependencies. - Edit the
Podfileand add your dependencies along with their versions. Here is an example which includes the dependency you need for the Maps SDK for iOS:source 'https://github.com/CocoaPods/Specs.git' platform :ios, '16.0' target 'YOUR_APPLICATION_TARGET_NAME_HERE' do pod 'GoogleMaps', '10.7.0' end
pod outdatedto detect when there is a newer version to make sure you're always on the latest version. If necessary, upgrade to the latest version. - Save the
Podfile. Open a terminal and go to the directory containing the
Podfile:cd <path-to-project>
Run the
pod installcommand. This will install the APIs specified in thePodfile, along with any dependencies they may have.pod install
Close Xcode, and then open (double-click) your project's
.xcworkspacefile to launch Xcode. From this time onwards, you must use the.xcworkspacefile to open the project.
To update the API for an existing project, follow these steps:
- Open a terminal and go to the project directory containing the
Podfile. - Run the
pod updatecommand. This will update all of the APIs specified in thePodfileto the latest version.
Step 3: Add your API key to the project
In Get an API key, you generated an API key for your app. Now add that key to your Xcode project.
In the following examples, replace YOUR_API_KEY with your API key.
Swift
Add your API key to your AppDelegate.swift as follows:
- Add the following import statement:
import GoogleMaps
- Add the following to your
application(_:didFinishLaunchingWithOptions:)method, using your API key:GMSServices.provideAPIKey("YOUR_API_KEY")
- If you are also using the Places API, add your key again as shown here:
GMSPlacesClient.provideAPIKey("YOUR_API_KEY")
Objective-C
Add your API key to your AppDelegate.m as follows:
- Add the following import statement:
@import GoogleMaps;
- Add the following to your
application:didFinishLaunchingWithOptions:method, using your API key:[GMSServices provideAPIKey:@"YOUR_API_KEY"];
- If you are also using the Places API, add your key again as shown here:
[GMSPlacesClient provideAPIKey:@"YOUR_API_KEY"];
Step 4 (optional): Inspect Apple Privacy Manifest file
Apple requires app privacy details for apps on the App Store. Visit the Apple App Store Privacy Details page for updates and more information.
The Apple Privacy Manifest file is included in the resources bundle for the SDK. To verify that the Privacy Manifest File has been included, and to inspect its contents, create an archive of your app and generate a privacy report from the archive.
Step 5 (optional): Declare the URL schemes used by the API
Beginning with iOS 9 and Xcode 7, apps can declare the URL schemes that they
intend to open, by specifying the schemes in the app's Info.plist file. The
Maps SDK for iOS opens the Google Maps mobile app when the user clicks
the Google logo on the map, and your app can therefore declare the relevant URL
schemes.
To declare the URL schemes used by the Maps SDK for iOS, add the
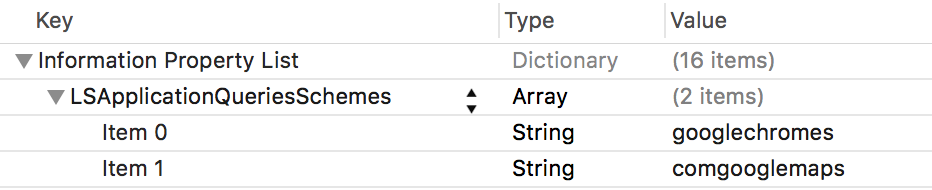
following lines to your Info.plist:
<key>LSApplicationQueriesSchemes</key>
<array>
<string>googlechromes</string>
<string>comgooglemaps</string>
</array>
The following screenshot shows the configuration in the Xcode user interface:

Without the above declaration, the following errors can occur when the user taps the Google logo on the map:
-canOpenURL: failed for URL: "comgooglemaps://" - error: "This app is not allowed to query for scheme comgooglemaps"-canOpenURL: failed for URL: "googlechromes://" - error: "This app is not allowed to query for scheme googlechromes"
To eliminate these errors, add the declaration to your Info.plist.
What's next
Now that you have an API key and an Xcode project, you can create and run apps. The Navigation SDK for iOS provides many tutorials and sample apps that can help you get started. For more details, see:
- The following tutorials are recommended starting points:
- Check out the available code samples and codelabs.
- For end-to-end solutions, review the available Maps Solutions.
