Параметры стилей позволяют настраивать вид стандартных карт Google, изменяя стиль отображения дорог, парков, организаций и других объектов инфраструктуры. Можно не только изменять стиль объектов, но и полностью скрывать их. Это позволяет подчеркнуть определенные элементы карты или сделать так, чтобы стиль карты гармонировал со стилем страницы, на которой она отображается.
Примеры
Следующее определение стиля JSON делает все объекты на карте серыми, а затем окрашивает основные дороги в синий цвет и полностью скрывает метки ландшафта:
[
{
"featureType": "all",
"stylers": [
{ "color": "#C0C0C0" }
]
},{
"featureType": "road.arterial",
"elementType": "geometry",
"stylers": [
{ "color": "#CCFFFF" }
]
},{
"featureType": "landscape",
"elementType": "labels",
"stylers": [
{ "visibility": "off" }
]
}
]
Объект JSON
Определение стиля JSON состоит из следующих элементов:
- featureType (необязательный). Указывает, к каким объектам на карте нужно применить это изменение стиля. Объекты – это географические данные, представленные на карте, включая дороги, парки, водоемы и многое другое. Если объект не указан, выбираются все объекты.
- elementType (необязательный). Свойство указанного объекта, который должен быть выбран. Элементами являются дополнительные части объекта, включая метки и геометрические формы. Если элемент не указан, выбираются все элементы объекта.
- stylers. Параметры стилей, применяемые к выбранным объектам и элементам. Параметры стилей указывают цвет, видимость и вес объекта. К одному объекту можно применить один или несколько параметров стиля.
Чтобы задать стиль, необходимо объединить селекторы featureType и elementType и параметры stylers в массив стилей. Один массив может применяться к любой комбинации объектов. Тем не менее количество стилей, которое можно применить за один раз, ограничено. Если длина массива стилей превышает максимально допустимое число символов, никакие стили не применяются.
Далее в этой статье приводится дополнительная информация об объектах, элементах и параметрах стилей.
featureType
Следующий фрагмент JSON позволяет выбрать все дороги на карте:
{
"featureType": "road"
}
Объекты (или типы объектов) – это географические данные, представленные на карте, включая дороги, парки, водоемы, организации и многое другое.
На основе объектов формируется дерево категорий, корневым элементом которого является элемент all. Если объект не указан, выбираются все объекты.
Если указан объект all, результат будет тем же.
Некоторые объекты содержат дочерние объекты, названия которых отделяются точками: например, landscape.natural и road.local. Если вы укажете только родительский объект, например road, то стили, выбранные для него, также будут применены ко всем его дочерним объектам, таким как road.local и road.highway.
Обратите внимание, что в родительском объекте могут содержаться некоторые элементы, которые не являются частью каких-либо его дочерних элементов.
Доступны следующие варианты:
all(по умолчанию) – выбирает все элементы.administrative– выбирает все административные районы. Применение стилей затрагивает только метки административных районов, а не географические границы или заливку.administrative.country– выбирает страны.administrative.land_parcel– выбирает участки земли.administrative.locality– выбирает населенные пункты.administrative.neighborhood– выбирает районы.administrative.province– выбирает провинции.
landscape– выбирает все элементы ландшафта.landscape.man_made– выбирает элементы ландшафта, созданные людьми, например здания и другие постройки.landscape.natural– выбирает естественные элементы ландшафта, например горы, реки, пустыни и ледники.landscape.natural.landcover– выбирает типы покрытия земной поверхности, такие как леса, луга, болота и голая земля.landscape.natural.terrain– выбирает характеристики ландшафта, такие как высота, наклон и ориентация.
poi– выбирает все объекты инфраструктуры.poi.attraction– выбирает туристические достопримечательности.poi.business– выбирает коммерческие компании.poi.government– выбирает правительственные здания.poi.medical– выбирает экстренные службы, в том числе больницы, аптеки, полицейские участки, офисы врачей и т. п.poi.park– выбирает парки.poi.place_of_worship– выбирает места поклонения, в том числе церкви, храмы, мечети и т. п.poi.school– выбирает школы.poi.sports_complex– выбирает спортивные комплексы.
road– выбирает все дороги.road.arterial– выбирает магистральные дороги.road.highway– выбирает шоссе.road.highway.controlled_access– выбирает шоссе с контролируемым доступом.road.local– выбирает местные дороги.
transit– выбирает все остановки и маршруты общественного транспорта.transit.line– выбирает маршруты общественного транспорта.transit.station– выбирает все остановки общественного транспорта.transit.station.airport– выбирает аэропорты.transit.station.bus– выбирает автобусные остановки.transit.station.rail– выбирает железнодорожные станции.
water– выбирает водные объекты.
elementType
Следующий фрагмент JSON позволяет выбрать метки всех местных дорог:
{
"featureType": "road.local",
"elementType": "labels"
}
Элементы – это составные части того или иного объекта. Например, дорога состоит из графической линии (геометрического элемента) на карте и текста, указывающего ее название (метки).
Ниже перечислены доступные элементы, однако обратите внимание, что определенный объект может не поддерживать все эти элементы или некоторые из них:
all(по умолчанию) – выбирает все элементы указанного объекта.geometry– выбирает все геометрические элементы указанного объекта.geometry.fill– выбирает только заливку фигуры объекта.geometry.stroke– выбирает только контур фигуры объекта.
labels– выбирает текстовые метки, связанные с указанным объектом.labels.icon– выбирает только значок, отображаемый на метке объекта.labels.text– выбирает только текст метки.labels.text.fill– выбирает только заливку метки. Заливка метки обычно представляет собой цветное очертание текста метки.labels.text.strokeвыбирает только контур текста метки.
stylers
Параметры стилей – это настройки форматирования, которые можно применять к объектам и элементам карты.
Следующий фрагмент JSON позволяет показывать объект в ярко-зеленом цвете, заданном с помощью значения RGB:
"stylers": [
{ "color": "#99FF33" }
]
Приведенный ниже фрагмент кода полностью удаляет интенсивность цвета объекта (независимо от его изначального цвета). В результате объект отображается в оттенках серого:
"stylers": [
{ "saturation": -100 }
]
Этот фрагмент кода позволяет полностью скрыть объект:
"stylers": [
{ "visibility": "off" }
]
Поддерживаются следующие параметры стилей:
hue(шестнадцатеричная строка в формате#RRGGBB) указывает значение RGB основного цвета.Примечание. Этот параметр задает оттенок, сохраняя при этом насыщенность и яркость, указанные в стиле Google по умолчанию (или в параметрах другого стиля, который вы назначили для карты). Итоговый цвет определяется относительно стиля базовой карты. Если Google изменит стиль базовой карты, это отразится на объектах вашей карты, стиль которых настроен с помощью
hue. Поэтому рекомендуется использовать параметр стиляcolor, если есть такая возможность.lightness(значение с плавающей запятой в диапазоне от-100до100) – указывает процентное изменение яркости элемента. Отрицательные значения означают уменьшение яркости (-100 соответствует черному цвету), а положительные – увеличение яркости (+100 соответствует белому цвету).Этот параметр устанавливает яркость, сохраняя при этом насыщенность и оттенок, указанные в стиле Google по умолчанию (или в параметрах другого стиля, который вы назначили для карты). Итоговый цвет определяется относительно стиля базовой карты. Если Google изменит стиль базовой карты, это отразится на объектах вашей карты, стиль которых настроен с помощью
lightness. Поэтому рекомендуется использовать параметр стиляcolor, если есть такая возможность.saturation(значение с плавающей запятой в диапазоне от-100до100) – указывает процентное изменение интенсивности основного цвета, применяемого к элементу.Примечание. Этот параметр задает насыщенность, сохраняя оттенок и яркость, указанные в стиле Google по умолчанию (или в параметрах другого стиля, который вы задали для карты). Итоговый цвет определяется относительно стиля базовой карты. Если Google изменит стиль базовой карты, это отразится на объектах вашей карты, стиль которых настроен с помощью
saturation. Поэтому рекомендуется использовать параметр стиляcolor, если есть такая возможность.gamma(значение с плавающей запятой в диапазоне от0.01до10.0, где1.0обозначает отсутствие корректировки) – указывает значение гамма-коррекции, применяемой к элементу. Гамма-коррекция служит для нелинейного изменения яркости оттенков без влияния на значения для белого или черного цветов. Обычно гамма-коррекция используется для изменения контрастности нескольких элементов. Например, гамма-коррекцию можно применить для увеличения или уменьшения контраста между краями и внутренними частями элементов.Примечание. Этот параметр настраивает яркость относительно стиля Google по умолчанию с использованием кривой гамма-распределения. Если Google изменит стиль базовой карты, это отразится на объектах вашей карты, стиль которых настроен с помощью
gamma. Поэтому рекомендуется использовать параметр стиляcolor, если есть такая возможность.invert_lightness– инвертирует текущую яркость, если задано значениеtrue. К примеру, это можно использовать для быстрого переключения на темную карту с белым цветом текста.Примечание. Этот параметр просто инвертирует стиль Google по умолчанию. Если Google изменит стиль базовой карты, это отразится на объектах вашей карты, стиль которых настроен с помощью
invert_lightness. Поэтому рекомендуется использовать параметр стиляcolor, если есть такая возможность.visibility(on,offилиsimplified) – указывает, отображается ли элемент на карте, и если отображается, то как именно. Если задано значениеsimplified, то удаляются некоторые характеристики стилей определенных объектов. Например, дороги могут упрощенно отображаться тонкими линиями без контуров, а парки могут быть представлены без надписей, но с метками в виде значков.color(шестнадцатеричная строка цвета RGB в формате#RRGGBB) – указывает цвет объекта.weight(целое неотрицательное значение) – указывает вес объекта в пикселях. Слишком высокое значение веса может привести к обрезке объекта возле границ фрагмента карты.
Правила стиля применяются в том порядке, в котором они указаны. Нельзя объединять несколько операций применения параметров стиля в одну. Каждую операцию следует определить отдельной записью в массиве параметров стиля.
Примечание. Порядок операций важен, потому что некоторые операции не коммутативны. Объекты и элементы, которые изменяются с помощью операций применения стиля, обычно уже имеют собственный стиль. Если это так, операции выполняются на основе этих имеющихся стилей.
Модель оттенков, насыщенности и яркости цвета
При работе со стилизованными картами используется модель HSL (тон, насыщенность, яркость) для обозначения цвета в операциях стилизатора. Тон указывает базовый цвет, насыщенность – интенсивность этого цвета, а яркость – относительное количество белого и черного в составном цвете.
Гамма-коррекция изменяет яркость в цветовом пространстве (как правило, увеличивая или уменьшая контрастность). Кроме того, модель HSL определяет цвет в пространстве координат, где hue обозначает ориентацию в цветовом круге, а насыщенность и яркость указывают амплитуды по осям. Оттенки измеряются в цветовом пространстве RGB, которое отличается от типичных пространств RGB только тем, что в нем отсутствуют оттенки белого и черного.

Хотя в параметре "hue" для обозначения цвета используется шестнадцатеричный код HTML, это значение определяет только базовый цвет (т. е. ориентацию в цветовом круге). Насыщенность и яркость указываются как отдельные процентные величины.
Например, оттенок чистого зеленого цвета можно задать как hue:0x00ff00 или hue:0x000100. Оба оттенка будут идентичны, т. к. оба значения соответствуют чистому зеленому цвету в цветовой модели HSL.

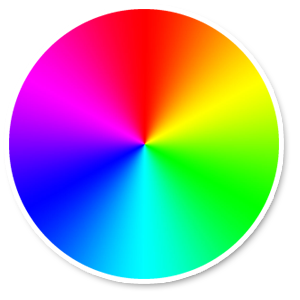
Цветовой круг RGB
Значения hue в формате RGB, характеризующие содержание красного, зеленого и синего цветов, не указывают оттенок, поскольку ни одно из этих значений не задает ориентацию в пространстве координат HSL. Примерами могут служить "#000000" (черный), "#FFFFFF" (белый) и все чистые тона серого. Чтобы задать черный, белый или серый цвет, нужно полностью удалить насыщенность, задав параметру saturation значение -100, и изменить яркость с помощью параметра lightness.
Кроме того, для существующих объектов, у которых уже имеется цветовая схема, изменение значения hue не приведет к изменению прежнего значения saturation или lightness.
