Mit ARCore Geospatial Creator for Unity können Sie raumbezogene Inhalte im Unity-Editor in der Vorschau ansehen. Dazu werden Google Maps-Daten in einem neuen 3D-Kachelformat angezeigt. So können Sie schon beim Erstellen Ihrer App visualisieren, wo Inhalte in der realen Welt platziert werden.
Der Geospatial Creator ist als Teil der ARCore Extensions for AR Foundation verfügbar. In dieser Kurzanleitung erfahren Sie, wie Sie mit dem Geospatial Creator in Unity raumbezogene AR-Inhalte zur ARCore Geospatial Sample App hinzufügen.
Wenn Sie eine vorhandene App anstelle des Geospatial Samples verwenden möchten, müssen Sie zuerst unserem Geospatial Developer Guide für Unity folgen. Nachdem Ihre Anwendung für die Verwendung der Geospatial API konfiguriert wurde, fahren Sie mit dem Schritt Erforderliche Abhängigkeiten hinzufügen unten fort.
Voraussetzungen
Folgen Sie der Anleitung unter Erste Schritte mit ARCore Extensions for AR Foundation, um Ihre Unity-Umgebung für die Erstellung von AR-Erlebnissen zu konfigurieren.
Die ARCore-Erweiterungen unterstützen zwar frühere Versionen von Unity, für Geospatial Creator ist jedoch Unity 2021.3 oder höher erforderlich.
API-Autorisierung
Sie müssen API-Zugriff einrichten, um die ARCore Geospatial API und die Google Map Tiles API verwenden zu können.
Google Maps Tiles API
Die Map Tiles API bietet eine fotorealistische 3D-Darstellung unterstützter Standorte. Wir verwenden diese Kacheln im Unity-Editor, um eine Vorschau des Bereichs um Ihre AR-Szene anzuzeigen.
Informationen zum Aktivieren der API und zu Kartenkacheln finden Sie auf der Seite Map Tiles API.
ARCore Geospatial API
Die ARCore Geospatial API wird von Ihrer App zur Laufzeit verwendet, um Geospatial Anchors zu erstellen und mit ihnen zu interagieren.
Zum Aktivieren der Geospatial APIs müssen Sie die ARCore API in Ihrer Anwendung einrichten. Sie können entweder die schlüssellose Autorisierungsmethode (empfohlen) oder die Autorisierungsmethode für API-Schlüssel verwenden.
Geospatial Sample App erweitern
In diesem Leitfaden zeigen wir dir, wie du mit dem Geospatial Creator raumbezogene Inhalte zur ARCore Geospatial Sample App hinzufügst.
Raumbezogenes Beispiel konfigurieren
Machen Sie sich zuerst mit der ARCore Geospatial Sample App vertraut. Öffnen Sie in einem neuen Unity-Projekt den Unity Package Manager und wählen Sie das ARCore-Erweiterungspaket aus. Maximieren Sie im Detailbereich des Paketmanagers die Option Beispiele und importieren Sie das raumbezogene Beispiel in Ihr Unity-Projekt.
Bevor Sie die App ausführen, müssen Sie die ARCore- und Geospatial-Funktionen in Ihrem Projekt aktivieren. Wählen Sie Bearbeiten > Projekteinstellungen... > XR Plug-in Management (XR-Plug-in-Verwaltung). Klicke die entsprechenden Kästchen an, um den ARCore-Plug-in-Anbieter für Android und/oder den ARKit-Plug-in-Anbieter für iOS zu aktivieren.
Wählen Sie anschließend Bearbeiten > Projekteinstellungen... > XR Plug-in Management das Steuerfeld ARCore-Erweiterungen auf. Achten Sie darauf, dass „Geospatial“ (Geospatial) aktiviert ist (Sie müssen den Geospatial Creator jetzt noch nicht aktivieren) und geben Sie Ihre API-Anmeldedaten ein. Weitere Informationen finden Sie in der Dokumentation zum Aktivieren der Geospatial Unity API für Android und iOS.
Es gibt einige weitere plattformspezifische Player-Einstellungen, die für jede Unity-App erforderlich sind, die ARCore verwendet. Erforderliche Änderungen findest du im Abschnitt Player-Einstellungen konfigurieren unserer Dokumentation.
Zu diesem Zeitpunkt gibt es in Ihrer Szene keine anderen Spielobjekte als die, die für die Ausführung des raumbezogenen Beispiels erforderlich sind. Dies ist ein guter Zeitpunkt, um die App zu erstellen und auszuführen. Wenn sie richtig konfiguriert ist, zeigt die App zur Laufzeit die Kameraansicht Ihres Geräts an. Je mehr Sie sich bewegen, desto besser wird die geografische Genauigkeit, die oben auf dem Bildschirm angezeigt wird. Durch Tippen auf den Bildschirm erstellen Sie raumbezogene Anker, die an ihrer ursprünglichen Position bestehen bleiben, während Sie sich bewegen.
Als Nächstes zeigen wir Ihnen, wie Sie mit dem Geospatial Creator anspruchsvolle AR-Inhalte im Unity-Editor erstellen und visualisieren können. Diese Inhalte werden in deiner App an bestimmten Breiten- und Längengraden auf der Welt angezeigt.
Erforderliche Abhängigkeiten hinzufügen
Der Geospatial Creator verwendet das Unity-Paket eines Drittanbieters namens Cesium, um Google-Kartenkacheln im Fenster des Unity-Editors zu rendern. Bevor wir die Geospatial Creator-Funktionen aktivieren, fügen wir Ihrem Projekt das Cesium-Paket hinzu.
Wir empfehlen, die neueste Version des Cesium for Unity-Pakets von der GitHub-Seite von Cesium zu installieren:
- Laden Sie die neueste Version der vorkompilierten
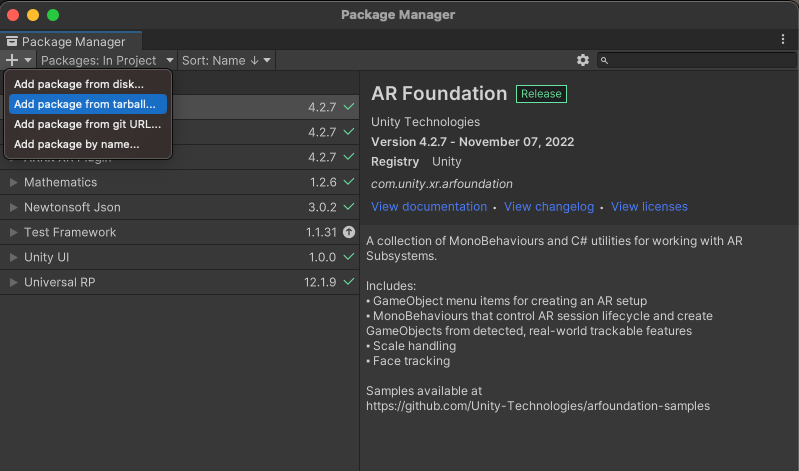
.tgzvon Cesium for Unity von der GitHub-Versionsseite herunter. Die aktuell empfohlene Version des Cesium for Unity-Pakets ist 1.1.0. - Öffnen Sie den Unity-Paketmanager, indem Sie auf das Menü „Window“ von Unity klicken und dann „Package Manager“ auswählen.
- Klicken Sie auf das Symbol „+“ und wählen Sie „Add package from tarball“ (Paket von Tarball hinzufügen).
- Wählen Sie die in Schritt 1 heruntergeladene TGZ-Datei für Cesium for Unity aus.
- Möglicherweise werden Sie aufgefordert, zusätzliche Abhängigkeiten zu installieren, z. B. Text Mesh Pro.

Geospatial Creator aktivieren
Sie können jetzt den Geospatial Creator aktivieren:
- Achten Sie darauf, dass im Dialogfeld „Build-Einstellungen“ entweder „Android“ oder „iOS“ als Plattform ausgewählt ist. Raumbezogene Creator-Funktionen sind derzeit nicht für andere Plattformen verfügbar.
- Gehen Sie zu Project Settings > XR Plug-in Management > ARCore Extensions.
- Wenn du deine ARCore-API-Schlüssel für Android und/oder iOS nicht in einem vorherigen Schritt festgelegt hast, musst du das jetzt tun.
- Aktivieren Sie die Ein-/Aus-Schaltflächen „Geospatial“ und „Geospatial Creator“. Nach dem Aktivieren der Ein-/Aus-Schaltfläche für Geospatial Creator wird ein nicht modaler Assistent angezeigt, mit dem bestätigt wird, dass Ihr Projekt mit dem Geospatial Creator kompatibel ist.
- Klicke im Assistenten auf "Fertigstellen".
Nachdem Sie den Assistenten beendet haben, löst Unity eine Kompilierung Ihrer Skripts aus. Warten Sie, bis die Neukompilierung abgeschlossen ist, bevor Sie fortfahren. Wenn die von Ihnen ausgewählte Plattform nicht "Android" oder "iOS" ist, wechseln Sie jetzt zu einer dieser Plattformen.
Ursprung des Erstellers mit raumbezogenen Daten mithilfe von Kartenkacheln hinzufügen
Für Ihre Szene ist genau ein Objekt des Typs "Geospatial Creator Origin" erforderlich. Dieses Objekt wird als Referenzpunkt für die Konvertierung von realen Breiten-, Längengrad- und Höhenwerten in Unity-Spielkoordinaten verwendet.
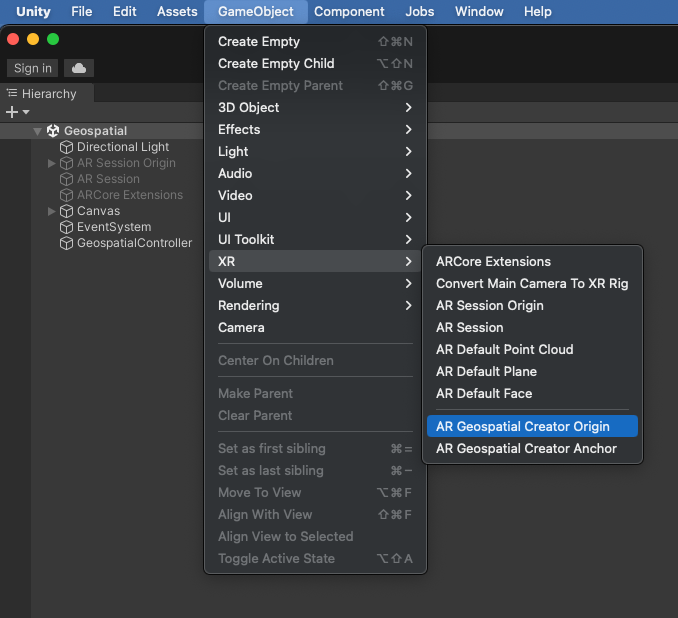
Wenn Sie Ihrer Szene einen Ursprung des räumlichen Erstellers hinzufügen möchten, wählen Sie Game Object > XR > Geospatial Creator Origin aus. Für das neu erstellte Objekt ist eine Georeferenz erforderlich, die einen bestimmten Breiten- und Längengrad sowie eine bestimmte Höhe mit der Startposition in den Spielkoordinaten verknüpft. Fügen Sie im Bereich Inspector des Georeferenz-Erstellers einen Georeferenz hinzu, indem Sie auf die Schaltfläche Cesium-Georeferenz-Komponente hinzufügen klicken.

Die Cesium-Georeferenz ist nicht nur der Referenzpunkt für Ihre AR-Objekte, sondern fügt der Szene auch ein Cesium-3D-Kachelsatzobjekt hinzu. Mit diesem Objekt werden Google-Kartenkacheln in der Szenenansicht des Bearbeiters gerendert, sodass Sie genau sehen können, wo auf der Welt Ihre AR-Inhalte erscheinen werden. Im Tool „Geospatial Creator Origin“ gibt es ein Feld, mit dem Sie den zuvor eingerichteten API-Schlüssel für Map Tiles hinzufügen können. Nachdem Sie diesen Schlüssel festgelegt haben, sollten die Kartenkacheln in der Szenenansicht geladen werden.
Ändern Sie nun die Felder für Breiten- und Längengrad sowie Höhenangaben so, dass sie sich in der Nähe der Stelle befinden, an der AR-Inhalte in Ihrer App erscheinen sollen.
In der Szenenansicht im Editor sollten jetzt die Kartenkacheln am angegebenen Breiten- und Längengrad des Startorts zu sehen sein. Während der Laufzeit gehen wir davon aus, dass in Ihrer App die AR-Kamera verwendet wird. Daher hat Geospatial Creator das Cesium-3D-Kartenkachelsatzobjekt bereits mit dem Tag „EditorOnly“ konfiguriert. Aus diesem Grund werden die Kacheln zur Laufzeit in Ihrem Spiel nicht heruntergeladen oder gerendert. Dies kann über den Inspector des Cesium3DTileset-Objekts geändert werden. Weitere Informationen zu den Georeferences und 3D-Kachelsatz-GameObjects von Cesium finden Sie in der Dokumentation zu Cesium for Unity.
Geospatial Creator-Anker hinzufügen und platzieren
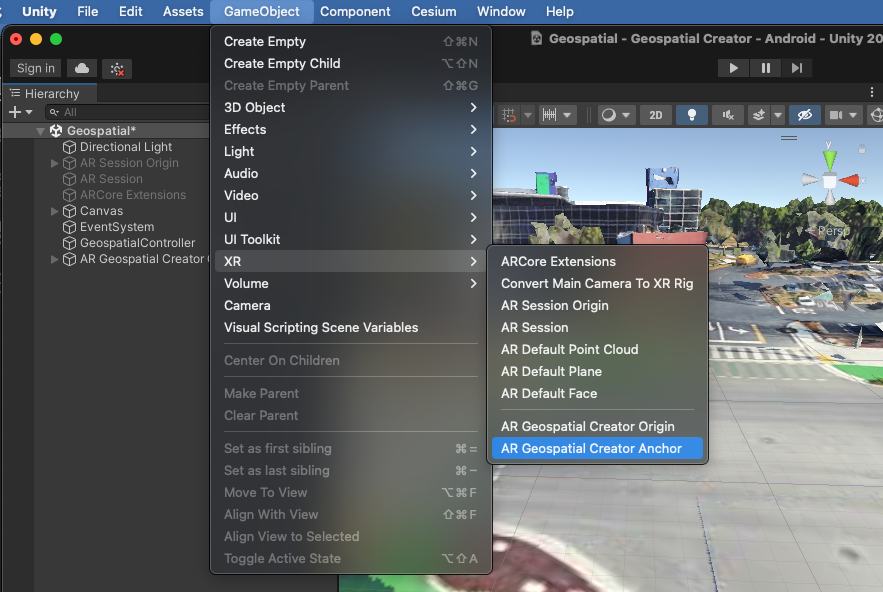
Jetzt können Sie AR-Inhalte in Ihrer Szene platzieren. Klicken Sie auf GameObject > XR > Geospatial Creator Anchor, um der Szenenhierarchie einen Anker hinzuzufügen. Im Anchor-Inspector können Sie einen genauen Breiten- und Längengrad sowie eine Höhe angeben. Die Transformation des Objekts wird sofort an die richtige Position in der Szene aktualisiert und Sie können genau sehen, wo das Objekt auf der Welt erscheint.

Wählen Sie bei der Feinabstimmung des Breiten- und Längengrads einen Ort in der Nähe aus, damit Sie überprüfen können, ob er sich zur Laufzeit am richtigen Ort befindet. Beim Festlegen der Höhe eines Geospatial Creator-Ankers haben Sie drei Möglichkeiten:
- Gelände platziert den Anker auf Bodenhöhe beim angegebenen Breiten- und Längengrad. Die Bodenhöhe wird zur Laufzeit durch das visuelle Positionierungssystem bestimmt. Wenn Sie mit den Geospatial APIs von ARCore noch nicht vertraut sind, ist „Gelände“ eine gute Wahl, da der Anker mit hoher vertikaler Genauigkeit direkt am Boden aufgelöst wird. Mit dem Feld "Höhenversatz" können Sie den Anker in Metern über oder unter der Bodenhöhe positionieren. Wenn Sie beispielsweise einen Abstand von „1,0“ angeben, „schwebt“ der Anker einen Meter über dem Gelände.
- Mit Rooftop wird der Anker relativ zur Spitze eines Gebäudes am angegebenen Breiten- und Längengrad platziert. Wie beim Geländeanker können Sie auch mit dem Feld "Höhenversatz" den Anker relativ zur Dachposition in Metern nach oben oder unten verschieben.
- WGS84 platziert den Anker auf einer bestimmten absoluten Höhe in Metern basierend auf dem WGS84-Koordinatensystem. Wenn Sie das Objekt auf diese Weise platzieren, müssen Sie eventuell durch Ausprobieren den Wert „0“ eingeben, da eine Höhe von „0“ in WSG84 nicht unbedingt den mittleren Meeresspiegel angibt und möglicherweise nicht mit der Höhe eines GPS übereinstimmt. Auch wenn der Breiten- und Längengrad der gerenderten 3D-Kacheln sehr genau sind, kann der Versuch, das Objekt mithilfe der 3D-Kacheln als Referenz auf Bodenhöhe zu platzieren, zu einem Höhenfehler von bis zu mehreren Metern führen.
Weitere Informationen zu den verschiedenen Arten von ARCore Geospatial Anchors findest du im Geospatial Developer Guide.
Sowohl Gelände- als auch Dachanker haben ein WGS84-Höhenfeld. Dieser Wert wird nur im Editormodus verwendet, um die Höhe des Objekts in der Szenenansicht festzulegen. Die Gelände- und Dachhöhen werden nur zur Laufzeit bestimmt. Mit dem Feld WGS84-Höhe können Sie den Anker also während der Entwicklung der Anwendung auf einer bestimmten Höhe visualisieren. Das Feld WGS84 Altitude wird zur Laufzeit für Gelände- und Dachanker ignoriert.
Geometrie zum Anker hinzufügen
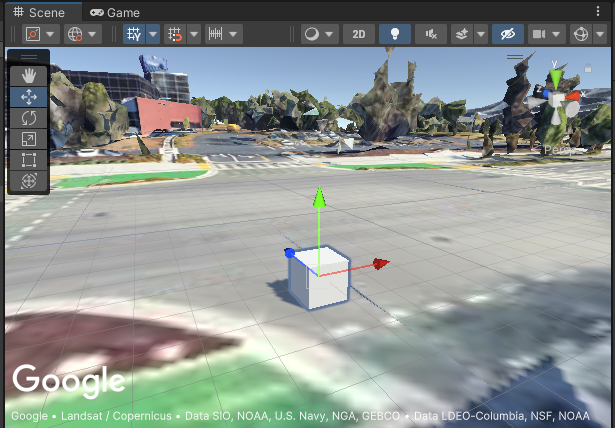
Wenn Sie die App jetzt erstellen und ausführen, wird der Anker in Ihrer AR-fähigen App nicht angezeigt, da ihm keine Geometrie zugewiesen ist. Fügen wir dem Anker nun eine einfache 3D-Primitive hinzu: Klicken Sie in der Szenenhierarchie mit der rechten Maustaste auf das AR Geospatial Creator Anchor-Objekt. Wählen Sie im Kontextmenü 3D-Objekt > Würfel aus. In der Szenenansicht sollte ein grauer Würfel als untergeordnetes Element Ihres Ankers angezeigt werden. Wenn Sie die Position oder Rotation des Objekts im Editor verschieben möchten, empfehlen wir, das Root-Ankerobjekt anstelle der untergeordneten Cube-Primitive zu verschieben. Dies trägt dazu bei, Fehler bei der Übersetzung von Breiten- und Längengraden in Spielkoordinaten zu reduzieren.

Natürlich können Sie dem Anker auch kompliziertere Geometrie und beliebige Komponenten und untergeordnete Elemente hinzufügen.
App erstellen und ausführen
Es ist an der Zeit, deinen Anker in der realen Welt zu sehen! Versuchen Sie, Ihre Anwendung zu erstellen und auszuführen, und wechseln Sie dann an den Ort, an dem Sie den Kubus erwarten. Ist er vorhanden? Glückwunsch! Jetzt sind Sie bereit, mit dem Geospatial Creator komplexere AR-Erlebnisse zu erstellen.
Sollten Probleme auftreten, lesen Sie den Leitfaden zur Fehlerbehebung.
Jetzt ist ein guter Zeitpunkt, um zusätzliche AR Geospatial Creator Anchors mit verschiedenen Geometrien hinzuzufügen. Probieren Sie verschiedene Dach- und Geländeanker sowie deren Abstände aus. Fügen Sie Skripts hinzu, um Interaktionen mit den Objekten zu animieren oder zu ermöglichen.
Informationen zu Geodaten-Ersteller-Ankern und der ARGeospatialAnchor-Klasse
Beim Erstellen komplexer und interaktiver AR-Erlebnisse ist es hilfreich, die Beziehung zwischen Geospatial Creator Anchors und der C#-Klasse ARGeospatialAnchor von ARCore zu verstehen:
Ein ARGeospatialAnchor kann nur zur Laufzeit erstellt werden, indem eine der Funktionen in ARAnchorManager aufgerufen wird, und es kann erst erstellt werden, wenn sich die AR-Sitzung stabilisiert hat. Ein Geospatial Creator Anchor kann man sich als Platzhalter vorstellen, der in Ihrer Szene vorhanden ist und darauf wartet, dass die AR-Sitzung bereit ist, ARGeospatialAnchor-Objekte aufzulösen.
Sobald die Sitzung bereit ist, ruft der Platzhalter automatisch das ARAnchorManager auf, um das ARGeospatialAnchor zu erstellen und aufzulösen.
Unmittelbar nach der Auflösung des Laufzeitankers wird der Geospatial Creator-Anker in Ihrer Szenenhierarchie als untergeordnetes Element an das neue GameObject angehängt.
Das bedeutet, dass alle Komponenten oder untergeordneten Elemente des Geodaten-Ersteller-Ankers zu Unterkomponenten oder Enkelelementen des neuen ARGeospatialAnchor-GameObjects werden. Beispielsweise wird die transform einer Geometrie-Primitive, die mit dem räumlich-geografischen Creator-Anker verknüpft ist, von der transform des ARGeospatialAnchor-Objekts übernommen und daher an der erwarteten Position in der AR-Laufzeitsitzung platziert.
Wenn Sie zur Laufzeit bestimmte ARGeospatialAnchor GameObjects identifizieren müssen, können Sie in der Szene nach Objekten suchen, deren name-Eigenschaft mit dem Anker übereinstimmt, der mit dem Geospatial Creator erstellt wurde. Wenn die AR-Sitzung initialisiert wird, ist der parent dieses Objekts das entsprechende ARGeospatialAnchor-Objekt.
Fehlerbehebung
Warum bewegt sich mein Anker?
Vor allem beim ersten Start der App kann es vorkommen, dass der Anker langsam „driftet“ oder sogar abrupt mehrere Meter springt. Dies tritt auf, wenn die VPS-Sitzung noch den genauen Standort der Kamera ermittelt und optimiert. Wenn sich die horizontale und vertikale Genauigkeit über mehrere Frames hinweg verbessert, wird der Anker an einer genaueren Position neu gezeichnet, um den Eindruck einer Bewegung zu vermitteln. Möglicherweise möchten Sie das Objekt anders oder gar nicht rendern, bis die Standortgenauigkeit einen bestimmten Grenzwert erreicht. Dazu können Sie das Attribut ARCoreEarthManager.CameraGeospatialPose abfragen, um die Genauigkeit der aktuellen Frameaktualisierung zu ermitteln.
Warum wird mein Anker in der falschen Höhe angezeigt?
Bei Verwendung des Höhentyps „Manuell“ für räumlich-geografische Anker wird die Höhe des Ankers gemäß WGS84 (in Metern) festgelegt. An einem bestimmten Standort kann es zu einer Abweichung von bis zu mehreren Metern zwischen der in den Kartenkacheln angezeigten Bodenhöhe und der tatsächlichen Bodenhöhe kommen, die vom Visual Positioning System (VPS) von Google gemeldet wird. Wenn ein raumbezogener Anker zur Laufzeit falsch positioniert ist, empfehlen wir, die VPS-Höhe persönlich mithilfe des Debugging-Overlays in der Beispiel-App zu validieren. Sie können die Höhe dann im Unity-Editor so ändern, dass sie der bekannten VPS-Höhe an diesem Standort entspricht.
Kartenkacheln werden in der Szenenansicht des Bearbeiters nicht richtig gerendert.
Wenn Cesium3DTileset scheinbar Kacheln lädt, diese in der Szenenansicht jedoch in einfarbigem Magenta gerendert werden, fügen Sie Ihrem Projekt das Shader Graph-Paket von Unity hinzu. Dieses Paket wird von Cesium benötigt. Projekte, die den integrierten Renderer von Unity verwenden, enthalten ihn jedoch nicht standardmäßig.
Öffnen Sie zum Hinzufügen eines Shader Graphs den Unity-Paketmanager (Fenster > Paketmanager). Prüfen Sie, ob Pakete angezeigt werden sollen, die in der Unity Package Registry verfügbar sind. Wählen Sie dazu oben im Fenster des Paketmanagers im Drop-down-Menü die Option „Packages: Unity Registry“ aus. Suchen Sie nach dem Paket com.unity.shadergraph und installieren Sie die neueste Version. Sobald das Paket geladen ist, sollten die 3D-Kacheln neu geladen und in der Szenenansicht korrekt gerendert werden.
Die App zeigt zur Laufzeit einen schwarzen Bildschirm anstelle der Kameraansicht an
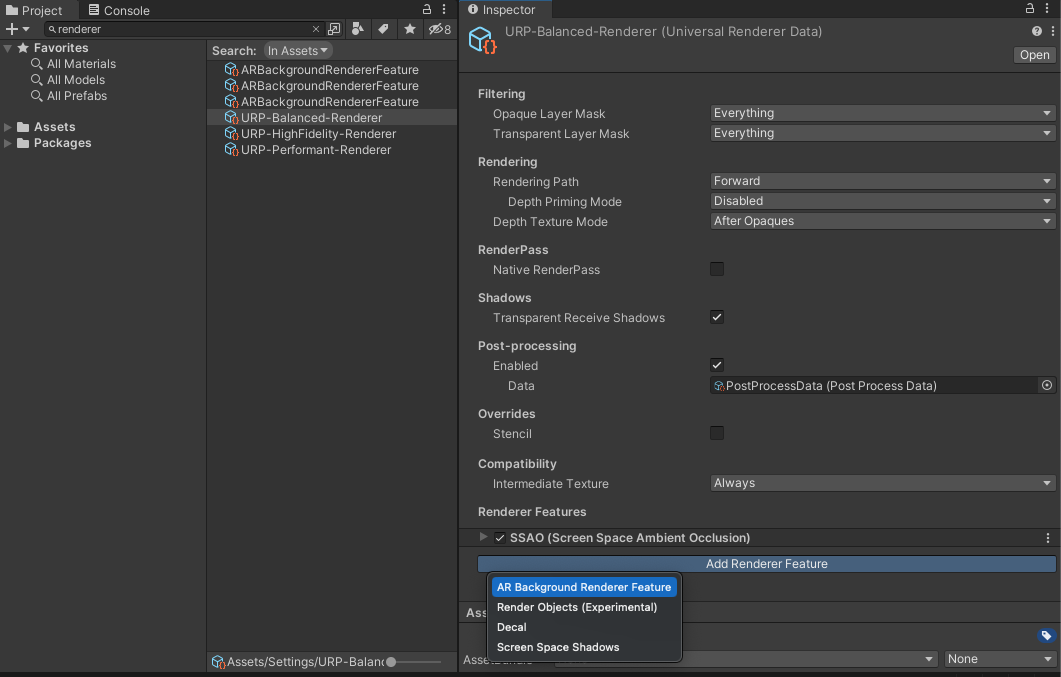
Die Universal Rendering Pipeline (URP) von Unity ist nicht standardmäßig für die AR-Kamera konfiguriert. Wenn zur Laufzeit anstelle der Kameraausgabe ein schwarzer Bildschirm angezeigt wird, müssen Sie AR Background Renderer Feature zu jedem URP-Renderer in Ihrer Szene hinzufügen.

Suchen Sie in Ihrem Projekt nach „renderer“, um das Feature hinzuzufügen. Klicken Sie für jedes URP-Renderer-Objekt im Inspector auf die Schaltfläche „Renderer-Funktion hinzufügen“ und fügen Sie den AR-Hintergrund-Renderer hinzu.
Warum erscheinen weit vom Ursprung entfernt platzierte Anker so, als wären sie falsch platziert?
Bei der Umwandlung von WGS84-Koordinaten in Unity-Spielkoordinaten treten aufgrund der arithmetischen Gleitkommagenauigkeit Fehler auf, die minimiert werden können, wenn Sie dafür sorgen, dass sich Ihr Ursprung in der Nähe Ihrer AR-Anker befindet. Entfernungen über 20 km können zu Ungenauigkeiten führen. Wir empfehlen, mehrere Szenen mit jeweils einem eigenen Ankerpunkt zu verwenden, wenn sich Ihre AR-Erfahrung über große Entfernungen erstreckt.
