<model-viewer> 웹 구성요소는 웹에서 3D 모델을 보고 상호작용하는 데 사용할 수 있으며, 웹의 증강 현실에서 이러한 3D 모델을 배치하고 상호작용하는 것으로 원활하게 전환됩니다.
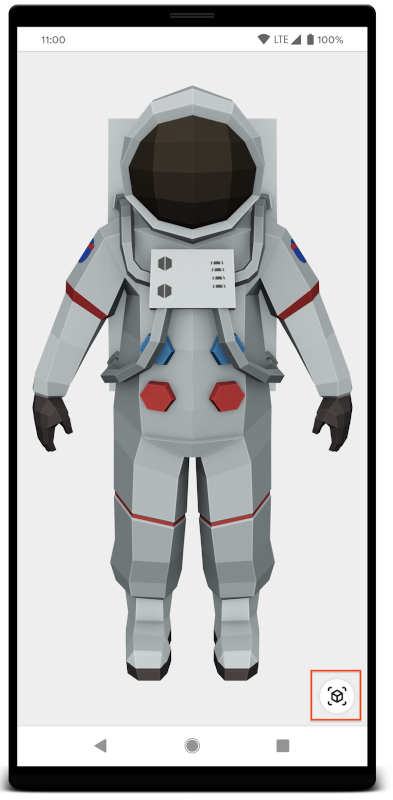
ARCore 지원 Android 기기에서 볼 때 ar 속성이 있는 <model-viewer> 구성요소는 다음 예와 같이 버튼을 표시합니다.
ARCore 지원 기기에서 이 버튼을 탭하면 ar-modes 속성의 값에 따라 Chrome의 WebXR 기능 또는 Scene Viewer 앱을 사용하여 모델이 표시됩니다.
웹 구성요소 슬롯을 사용하여 AR 버튼의 모양을 맞춤설정할 수 있습니다.
예는 <model-viewer> documentation를 참고하세요. Android 앱 또는 브라우저에서 AR로 대화형 3D 모델을 표시하는 방법에 관한 자세한 내용은 Scene Viewer를 참고하세요.
<model-viewer> 시작하기
다음 단계에서는 웹페이지에서 <model-viewer>를 시작하는 방법을 보여줍니다.
<model-viewer> 종속 항목 추가
unpkg CDN에서 가져옴
<script type="module" src="https://unpkg.com/@google/model-viewer/dist/model-viewer.min.js"></script>
npm에서
npm install @google/model-viewer
그런 다음 원하는 번들러를 사용하여 node_modules/model-viewer/dist/model-viewer.min.js에 <model-viewer>를 추가합니다.
<model-viewer> 태그 포함
HTML 문서에 <model-viewer> 웹 구성요소를 추가합니다.
<model-viewer src="https://modelviewer.dev/shared-assets/models/Astronaut.glb"
ios-src="https://modelviewer.dev/shared-assets/models/Astronaut.usdz"
alt="A 3D model of an astronaut"
ar
auto-rotate
camera-controls></model-viewer>
<model-viewer> 태그 구성
<model-viewer> 태그의 속성을 변경하여 모델 디스플레이를 구성할 수 있습니다.
이러한 속성은 카메라 움직임, 모델 애니메이션, 환경 정보와 같은 옵션을 노출합니다.
<model-viewer> 문서에는 설정할 수 있는 모든 속성이 나열되어 있습니다.
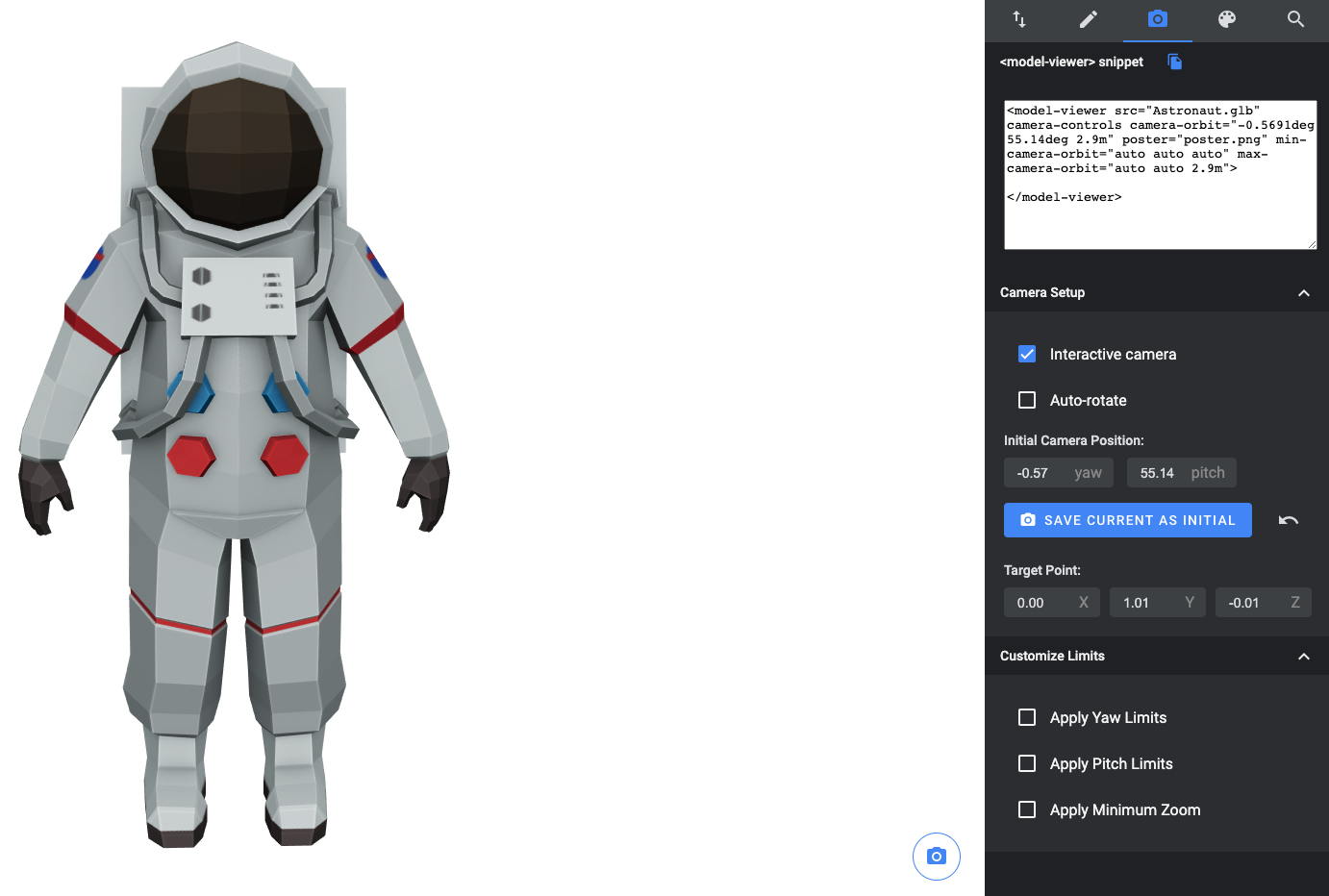
모델 편집기 유틸리티는 <model-viewer> HTML 태그를 생성하고 카메라 위치 및 조명과 같은 속성을 구성할 수 있습니다.
모델 호환성
gltf 및 glb 파일 형식의 모델은 <model-viewer>에서 지원됩니다.
지원되는 glTF 확장자 목록은 three.js GLTFLoader documentation을 참고하세요.
모델이 제대로 표시되는지 확인하려면 모델 편집기에서 모델을 확인하세요.
브라우저 및 기기 지원
<model-viewer>를 사용하여 웹페이지에 3D 모델을 표시하는 기능은 모든 상시 지원 브라우저에서 지원됩니다.
요소에 포커스가 있을 때 포커스 링을 숨기려면 :focus-visible 폴리필을 사용하는 것이 좋습니다.
AR 기능을 사용하려면 ARCore 지원 기기와 Google Play AR 서비스가 설치되어 있어야 합니다. webxr AR 모드의 경우 WebXR 브라우저 지원을 참고하세요.
기본적으로 WebXR이 지원되지 않으면 Scene Viewer가 대신 사용됩니다.
다음 단계
<model-viewer>참조 문서 검토- modelviewer.dev에서
<model-viewer>샘플을 확인하세요. - Android 앱 또는 브라우저에서 AR로 대화형 3D 모델을 표시하는 방법에 관한 자세한 내용은 Scene Viewer를 참고하세요.