Le composant Web <model-viewer> permet d'afficher et d'interagir avec des modèles 3D sur le Web. Il permet également de placer et d'interagir avec ces modèles 3D en réalité augmentée sur le Web.
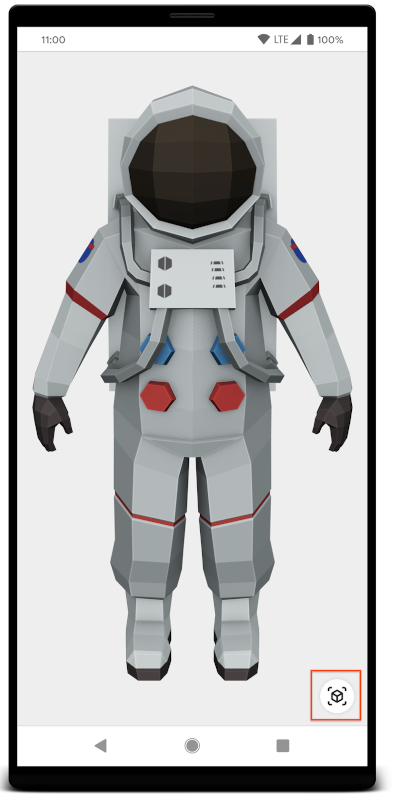
Lorsqu'il est affiché sur un appareil Android compatible avec ARCore, un composant <model-viewer> avec l'attribut ar affiche un bouton, comme illustré dans l'exemple suivant:
Si vous appuyez sur ce bouton sur un appareil compatible avec ARCore, le modèle s'affiche à l'aide de la fonctionnalité WebXR de Chrome ou de l'application Scene Viewer, en fonction de la valeur de l'attribut ar-modes.
Vous pouvez personnaliser l'apparence du bouton RA à l'aide d'emplacements de composants Web.
Pour obtenir un exemple, consultez <model-viewer> documentation. Consultez également Scene Viewer pour en savoir plus sur l'affichage de modèles 3D interactifs en RA à partir d'une application ou d'un navigateur Android.
Premiers pas avec <model-viewer>
Les étapes suivantes montrent comment commencer à utiliser <model-viewer> sur n'importe quelle page Web.
Ajouter la dépendance <model-viewer>
À partir du CDN unpkg
<script type="module" src="https://unpkg.com/@google/model-viewer/dist/model-viewer.min.js"></script>
À partir de npm
npm install @google/model-viewer
Ajoutez ensuite <model-viewer> à node_modules/model-viewer/dist/model-viewer.min.js à l'aide de votre bundler préféré.
Inclure la balise <model-viewer>
Ajoutez le composant Web <model-viewer> à votre document HTML:
<model-viewer src="https://modelviewer.dev/shared-assets/models/Astronaut.glb"
ios-src="https://modelviewer.dev/shared-assets/models/Astronaut.usdz"
alt="A 3D model of an astronaut"
ar
auto-rotate
camera-controls></model-viewer>
Configurer la balise <model-viewer>
Vous pouvez configurer l'affichage du modèle en modifiant les attributs de la balise <model-viewer>.
Ces propriétés exposent des options telles que le mouvement de la caméra, les animations de modèle et les informations sur l'environnement.
La documentation <model-viewer> liste tous les attributs pouvant être définis.
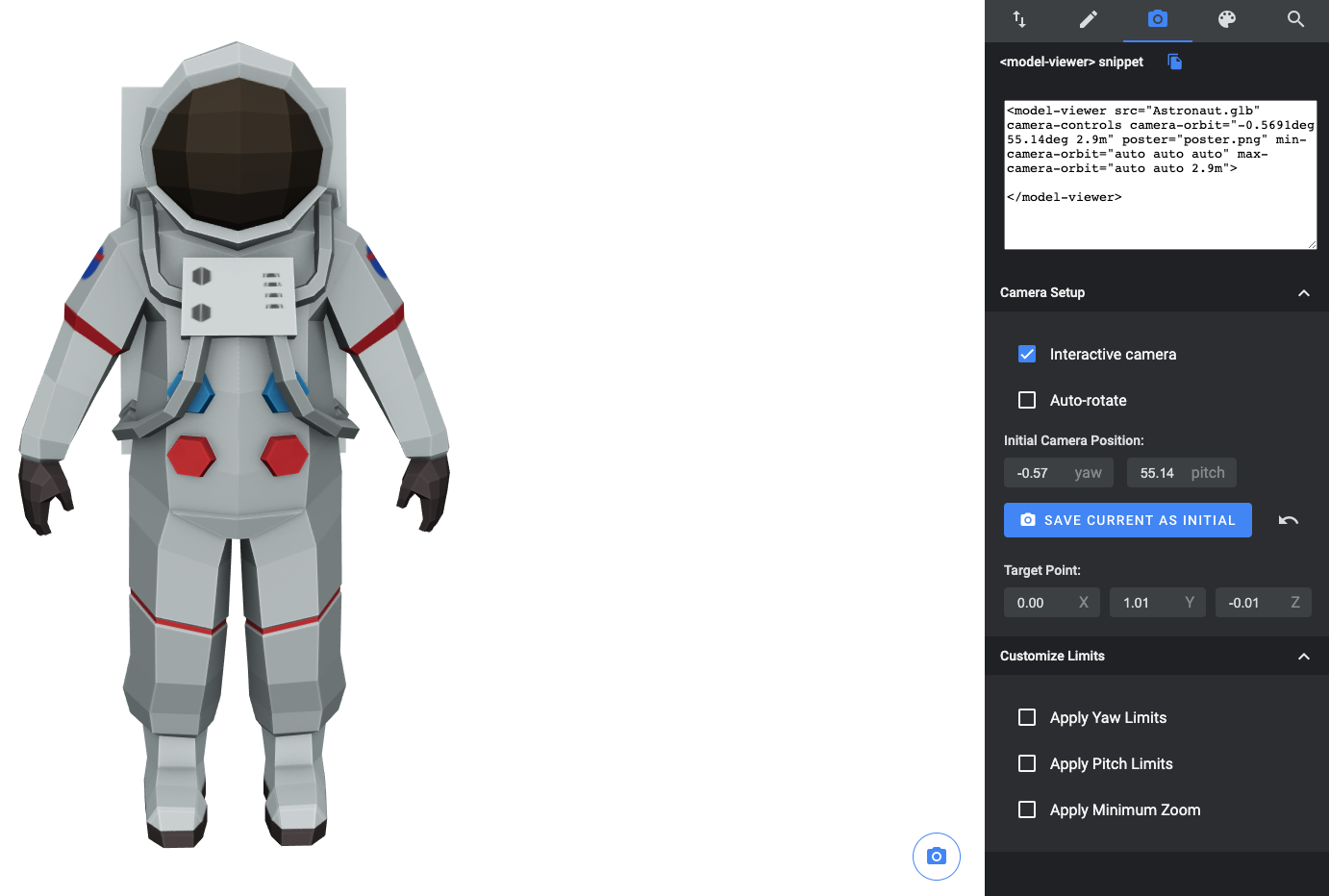
L'utilitaire Model Editor peut générer une balise HTML <model-viewer> et configurer des propriétés telles que la position de la caméra et l'éclairage.
Compatibilité des modèles
<model-viewer> est compatible avec les modèles au format de fichier gltf et glb.
Consultez three.js GLTFLoader documentation pour obtenir la liste des extensions glTF compatibles.
Pour vous assurer que votre modèle s'affiche correctement, vérifiez-le dans l'éditeur de modèles.
Navigateurs et appareils compatibles
L'utilisation de <model-viewer> pour afficher des modèles 3D dans une page Web est compatible avec tous les navigateurs evergreen.
Nous vous recommandons d'utiliser un polyfill :focus-visible pour masquer les anneaux de sélection lorsque l'élément est sélectionné.
Les fonctionnalités de RA nécessitent un appareil compatible avec ARCore et l'installation des Services Google Play pour la RA. Pour le mode RA webxr, consultez la section Compatibilité des navigateurs avec WebXR.
Par défaut, si WebXR n'est pas compatible, l'Aperçu de la scène est utilisé à la place.
Étapes suivantes
- Consultez la documentation de référence sur
<model-viewer>. - Consultez les exemples
<model-viewer>sur modelviewer.dev. - Consultez également Scene Viewer pour en savoir plus sur l'affichage de modèles 3D interactifs en RA à partir d'une application ou d'un navigateur Android.