Page Summary
-
<model-viewer>is a web component that allows viewing and interacting with 3D models on the web, with a seamless transition to AR on supported devices. -
On ARCore-supported Android devices, an AR button is displayed which uses Chrome's WebXR functionality or the Scene Viewer app to show the model in AR.
-
You can add
<model-viewer>to your webpage by including its dependency from a CDN or npm and then adding the<model-viewer>HTML tag with appropriate attributes. -
<model-viewer>supports glTF and glb file formats for 3D models and is compatible with all evergreen browsers for displaying 3D models, while AR features require specific device and browser support.
The <model-viewer> web component can be used to view and interact with 3D models on the web, and it seamlessly transitions to placing and interacting with those 3D models in Augmented Reality on the web.
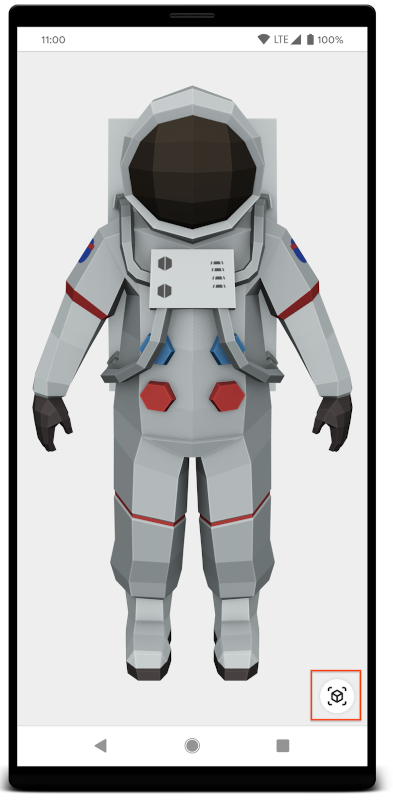
When viewed on an ARCore-supported Android device, a <model-viewer> component
with the ar attribute displays a button as shown in the following example:
Tapping this button on ARCore-supported devices will display the model using Chrome's WebXR functionality or
the Scene Viewer app, depending on the value of
the ar-modes
attribute.
The appearance of the AR button can be customized by using web component slots.
Refer to the <model-viewer> documentation for an example. See also, Scene Viewer for more
about displaying interactive 3D models in AR from an Android app or browser.
Getting started with <model-viewer>
The following steps show how to get started with <model-viewer> on any webpage.
Add the <model-viewer> dependency
From unpkg CDN
<script type="module" src="https://unpkg.com/@google/model-viewer/dist/model-viewer.min.js"></script>
From npm
npm install @google/model-viewerThen, add <model-viewer> at node_modules/model-viewer/dist/model-viewer.min.js using your preferred bundler,
Include the <model-viewer> tag
Add the <model-viewer> web component to your HTML document:
<model-viewer src="https://modelviewer.dev/shared-assets/models/Astronaut.glb"
ios-src="https://modelviewer.dev/shared-assets/models/Astronaut.usdz"
alt="A 3D model of an astronaut"
ar
auto-rotate
camera-controls></model-viewer>
Configure the <model-viewer> tag
The model display can be configured by changing the attributes on the <model-viewer> tag.
These properties expose options such as camera movement, model animations, and environment information.
The <model-viewer> documentation lists all attributes that can be set.
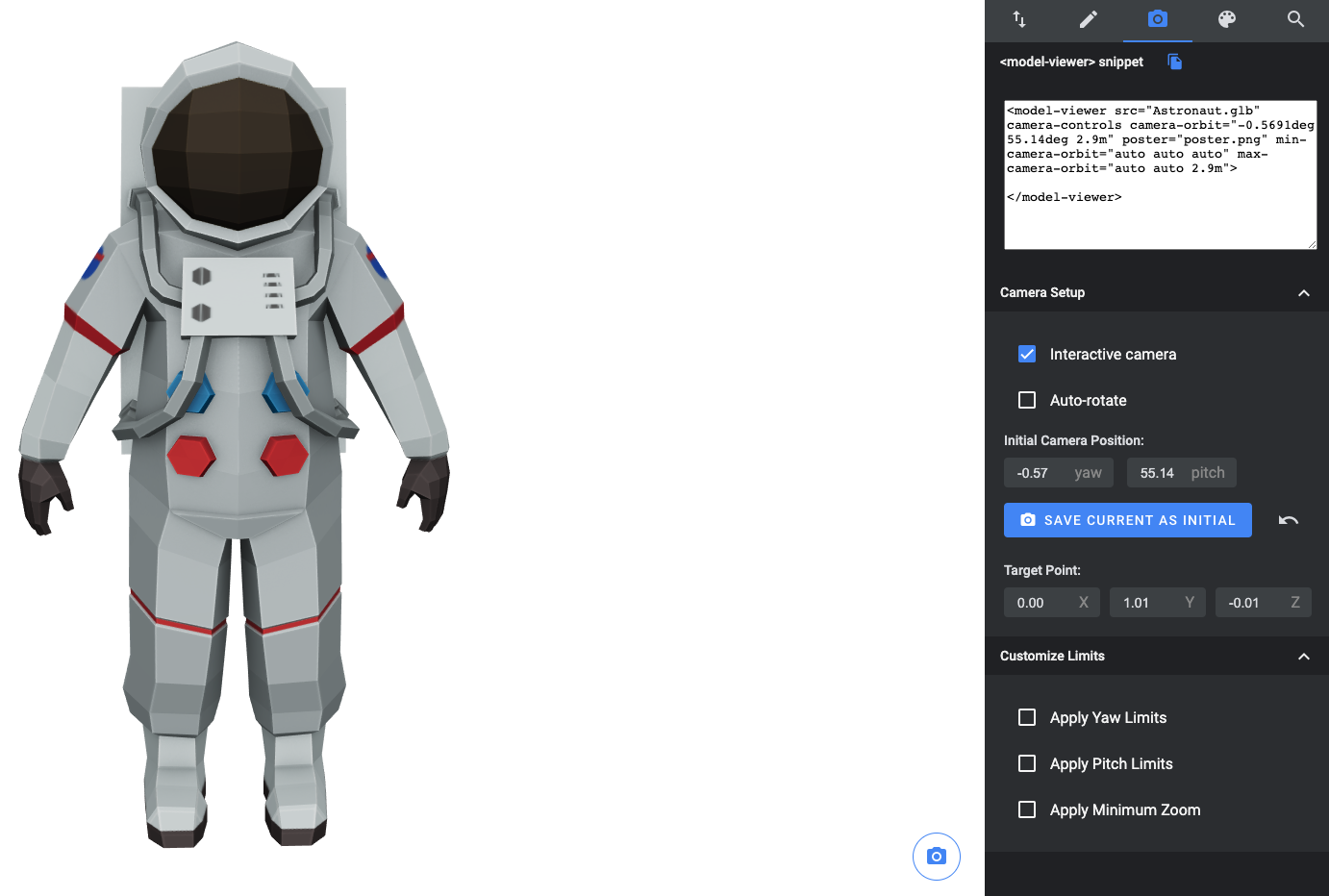
The Model Editor utility can generate a <model-viewer> HTML tag and configure properties such as camera position and lighting.
Model compatibility
Models in the gltf and glb file format are supported by <model-viewer>.
Refer to the three.js GLTFLoader documentation for a list of
supported glTF extensions.
To ensure that your model will display properly, check your model in Model Editor.
Browser and device support
Using <model-viewer> to display 3D models in a web page is supported in all evergreen browsers.
We recommend using a :focus-visible polyfill to hide focus rings when the element is focused.
AR features require an ARCore-supported device and an installation of Google Play Services for AR. For the webxr AR mode, refer to WebXR browser support.
By default, if WebXR is not supported, Scene Viewer will be used instead.
Next steps
- Review the
<model-viewer>reference documentation - Check out
<model-viewer>samples on modelviewer.dev - See also, Scene Viewer for more about displaying interactive 3D models in AR from an Android app or browser.