Scene Viewer es un visor envolvente que brinda experiencias en 3D y de RA desde tu sitio web o app para Android. Permite a los usuarios de dispositivos móviles Android colocar, ver e interactuar con los modelos 3D alojados en la Web en su entorno.
La mayoría de los navegadores Android admiten Scene Viewer. Se realizó correctamente Scene Viewer implementadas por muchos socios de Google para admitir experiencias 3D y de RA de manera confiable. También potencia estas experiencias para la Búsqueda de Google.
La implementación es sencilla:
Las experiencias basadas en la Web solo requieren vínculos con el formato correcto en una página web.
Las experiencias basadas en apps solo requieren la integración de unas pocas líneas de código Java.
Requisitos de tiempo de ejecución de Scene Viewer
Para experimentar la RA con Scene Viewer, los usuarios deben tener lo siguiente:
- Un dispositivo compatible con ARCore que se ejecute Android 7.0 Nougat (nivel de API 24) o una versión posterior
- Una versión actualizada (reciente) de Servicios de Google Play para RA. Este servicio se instala automáticamente y se mantiene actualizado en la vasta para la mayoría de los dispositivos compatibles con ARCore.
- Una versión actualizada del Google . Esta app viene preinstalada y se actualiza automáticamente en la gran mayoría de los dispositivos compatibles con ARCore.
Para proporcionar en los casos en que los Servicios de Google Play para RA o la app de Google no están presentes o las versiones instaladas son muy antiguas, puedes especificar un resguardo URL que inicia una experiencia alternativa, como una página web, un mensaje de error o una experiencia de resguardo que hayas compilado.
Casos prácticos compatibles
| Caso de uso previsto | Aplicación recomendada | Beneficios |
|---|---|---|
|
Desde un botón o vínculo en un sitio web o app para Android, inicia una
vista de RA nativa de un modelo 3D.
Si el dispositivo no tiene Servicios de Google Play para RA, recurre con facilidad para mostrar el modelo en un modo 3D potenciado por Scene Viewer. |
Inicia Scene Viewer con un intent explícito en la
Paquete de Búsqueda de Google y elige un mode adecuado
del modelo para mostrar el modelo 3D.
|
|
|
Desde un botón o vínculo en un sitio web o una app para Android, inicia una vista de RA nativa.
de un modelo 3D.
Si los Servicios de Google Play para RA no están presentes en el dispositivo, controla el y de resguardo. |
Inicia Scene Viewer con un intent explícito para realizar las siguientes acciones:
Servicios de Google Play para RA (ARCore) y elige un
Configuración mode para mostrar el modelo 3D.
|
Usa tu propio visor de modelos 3D o proporciona otra respuesta alternativa de tu para casos de uso que no son de RA. |
| Aloja una vista intercalada de un modelo 3D en tu sitio web y permite que el usuario ingresar manualmente en un modo RA nativo de pantalla completa. | Usa <model-viewer> o cualquier otro
Visor 3D basado en la Web para iniciar Scene Viewer de forma nativa mostrando el modelo 3D
en RA. |
|
Inicia Scene Viewer con un intent explícito (3D o RA)
Para admitir la más amplia variedad de dispositivos Android, usa una versión explícita de Android intent para iniciar Scene Viewer. El intent explícito se puede activar desde una página HTML. o una aplicación nativa de Android. El intent será manejado por el Google que viene preinstalada en dispositivos Android compatibles con ARCore.
Según los parámetros de intent configurados y las capacidades del dispositivo, las interacciones Los modelos 3D pueden ubicarse en el entorno del usuario o volver a mostrarse en un visor 3D.
Si el dispositivo cuenta con Servicios de Google Play para RA, como está actualizado, Scene Viewer mostrará el modelo en una vista nativa de RA o una vista 3D.
Si los Servicios de Google Play para RA no están presentes o no están actualizados, la función Escena El visualizador recurre con gracia a la visualización del modelo en una vista 3D.
Si no se puede mostrar un modelo 3D, por ejemplo, porque la Google no está instalada o es una versión antigua, la
S.browser_fallback_urlse usará para mostrar una página web de resguardo en su lugar.
Inicia Scene Viewer desde HTML o Java
HTML
Para activar el intent explícito desde HTML, usa la siguiente sintaxis:
<a href="intent://arvr.google.com/scene-viewer/1.0?file=https://raw.githubusercontent.com/KhronosGroup/glTF-Sample-Models/master/2.0/Avocado/glTF/Avocado.gltf#Intent;scheme=https;package=com.google.android.googlequicksearchbox;action=android.intent.action.VIEW;S.browser_fallback_url=https://developers.google.com/ar;end;">Avocado</a>
Java
Para activar el intent explícito en Java, usa el siguiente código:
Intent sceneViewerIntent = new Intent(Intent.ACTION_VIEW);
sceneViewerIntent.setData(Uri.parse("https://arvr.google.com/scene-viewer/1.0?file=https://raw.githubusercontent.com/KhronosGroup/glTF-Sample-Models/master/2.0/Avocado/glTF/Avocado.gltf"));
sceneViewerIntent.setPackage("com.google.android.googlequicksearchbox");
startActivity(sceneViewerIntent);
Control de versiones de intents
El número de versión indica la versión del intent después de
arvr.google.com/scene-viewer Por ejemplo, la versión inicial usó
versión 1.0. Cuando se requieren funciones más recientes de Scene Viewer,
puede iniciar Scene Viewer con una versión con mayor nivel de intent correspondiente al
las funciones que necesitas.
La versión 1.1 del intent agregó compatibilidad con vínculos intent://, que se pueden iniciar
directamente a una app para Android, en lugar de a una URL. Si prefieres usar Scene
Visualizador que garantiza que esta funcionalidad esté disponible cuando se inicie y falle
se iniciará el visualizador de escenas con la intención de
intent://arvr.google.com/scene-viewer/1.1
Parámetros de intents admitidos
Se admiten los siguientes parámetros para un intent explícito en la política de Paquete de búsqueda.
| Parámetro del intent | Valores permitidos | Comentarios |
|---|---|---|
file (obligatorio) |
Una URL válida | Esta URL especifica el archivo glTF o glb en el que se debe cargar Scene Viewer Debe tener escape de URL. |
S.browser_fallback_url (obligatorio para intents basados en HTML) |
Una URL válida | Esta es una función de Google Chrome que solo se admite para implementaciones basadas en la Web. Cuando la app de Google esté no está presente en el dispositivo, esta es la URL a la que Google Chrome navega. |
mode (opcional) |
3d_preferred (predeterminada) |
Scene Viewer muestra el modelo en modo 3D con el botón Ver en tu espacio.

Si el dispositivo no tiene Servicios de Google Play para RA, El botón Ver en tu espacio está oculto. 
|
3d_only |
Scene Viewer se inicia con el modelo en modo 3D, incluso si
Los Servicios de Google Play para RA están presentes en el dispositivo.
Nunca se muestra el botón Ver en tu espacio.

|
|
ar_preferred |
Scene Viewer se inicia en el modo nativo de RA como modo de entrada. El usuario recibe
la opción de cambiar entre los modos RA y 3D con el
Botones Ver en tu espacio y Ver en 3D.

Si los Servicios de Google Play para RA no están presentes, Scene Viewer falla correctamente al modo 3D como modo de entrada. 
|
|
ar_only |
Cuando uses este valor, debes iniciar el proceso con un
Intent explícito de Android
a com.google.ar.core.
Nota: No uses el modo ar_only cuando inicies el dispositivo a través de
Intent explícito de Android
a la app de Google.

|
|
link (opcional) |
Una URL válida |
Una URL de una página web externa. Si lo hay, aparecerá un botón en
la IU que intenta acceder a esta URL cuando se hace clic en ella.

|
title (opcional) |
Cadena válida |
Es un nombre para el modelo. Si está presente, se mostrará en la IU.
El nombre se truncará con puntos suspensivos después de los 60 caracteres.

|
| sonido (opcional) | Una URL válida | Una URL a una pista de audio que se repite indefinidamente y que se sincroniza con la primera animación incorporada en un archivo glTF. Debe proporcionarse junto con un glTF con una animación de duración coincidente Si está presente, el sonido se repite en bucle. después de cargar el modelo. Debe tener escape de URL. |
resizable (opcional) |
true (predeterminada)
|
Cuando se establece en false, los usuarios no podrán escalar el modelo.
en la experiencia de RA. El escalamiento funciona normalmente en la experiencia 3D.
|
enable_vertical_placement (opcional) |
false (predeterminada)
|
Cuando se establece en true, los usuarios podrán colocar el modelo en un
en una superficie vertical.
|
Orientación sobre la UX
Para brindar la mejor UX posible a los usuarios, recomendamos que las llamadas visibles transmiten que el usuario está a punto de entrar en un entorno inmersivo.
Para las experiencias del visor 3D, te recomendamos que uses un llamado a la acción con la etiqueta Ver en 3D. que se vea como una de las siguientes imágenes:
Inicia Scene Viewer con un intent explícito en los Servicios de Google Play para RA (solo en el modo de RA)
El modo RA en Scene Viewer cuenta con la tecnología de los Servicios de Google Play para RA.
Para asegurarte de que la RA esté disponible en Scene Viewer, puedes usar una opción explícita de Android
intent
desde un sitio web o una app nativa de Android para iniciar Scene Viewer
com.google.ar.core package y proporciona un browser_fallback_url. De esta manera,
puedes garantizar que todos los usuarios tengan una experiencia de RA nativa a través de Scene Viewer
una experiencia de resguardo que tú mismo hayas creado. Por ejemplo, podrías crear
experiencias alternativas, como tu propio visor 3D o un mensaje de error correcto.
Para activar el intent explícito desde HTML, usa la siguiente sintaxis:
<a href="intent://arvr.google.com/scene-viewer/1.0?file=https://raw.githubusercontent.com/KhronosGroup/glTF-Sample-Models/master/2.0/Avocado/glTF/Avocado.gltf&mode=ar_only#Intent;scheme=https;package=com.google.ar.core;action=android.intent.action.VIEW;S.browser_fallback_url=https://developers.google.com/ar;end;">Avocado</a>;
Para activar el intent explícito en Java, usa el siguiente código:
Intent sceneViewerIntent = new Intent(Intent.ACTION_VIEW);
Uri intentUri =
Uri.parse("https://arvr.google.com/scene-viewer/1.0").buildUpon()
.appendQueryParameter("file", "https://raw.githubusercontent.com/KhronosGroup/glTF-Sample-Models/master/2.0/Avocado/glTF/Avocado.gltf")
.appendQueryParameter("mode", "ar_only")
.build();
sceneViewerIntent.setData(intentUri);
sceneViewerIntent.setPackage("com.google.ar.core");
startActivity(sceneViewerIntent);
Parámetros de intents admitidos
Se admiten los siguientes parámetros para un intent explícito en Google Play Servicios para paquete de RA.
| Parámetro del intent | Valores permitidos | Comentarios |
|---|---|---|
browser_fallback_url (obligatorio para intents basados en HTML) |
Una URL válida | Esto solo es compatible con las implementaciones basadas en la Web. Cuando los Servicios de Google Play para RA no están presentes en el dispositivo o no están a la altura fecha, esta es la URL a la que navega. |
mode (opcional) |
ar_only |
Scene Viewer siempre inicia el modelo 3D en una vista de RA nativa y oculta
IU para cambiar al visor 3D de Scene Viewer.
Si los Servicios de Google Play para RA no están presentes, Scene Viewer inicia la URL. estableciste en browser_fallback_url para las experiencias basadas en la Web.
Para las experiencias basadas en apps, Scene Viewer recurre a una experiencia alternativa
como un mensaje de error o alguna otra experiencia que hayas creado.

|
ar_preferred |
Scene Viewer se inicia en el modo nativo de RA como modo de entrada y les proporciona a los usuarios
la opción de cambiar entre los modos RA y 3D en la sección Ver en tu espacio
y Ver en 3D.
Si los Servicios de Google Play para RA no están presentes, Scene Viewer inicia la URL. estableciste en browser_fallback_url para las experiencias basadas en la Web.
Para las experiencias basadas en apps, Scene Viewer recurre a una experiencia alternativa
como un mensaje de error o alguna otra experiencia que hayas creado.
 
|
|
link (opcional) |
Una URL válida |
Una URL de una página web externa. Si la hay, aparecerá un botón
IU que intenta acceder a esta URL cuando se hace clic en ella

La versión 1.1 agregó compatibilidad con vínculos intent:// en Scene Viewer en para permitir que el botón de visita de Scene Viewer se active directamente en otras apps. Ten en cuenta que se debe usar con cuidado y solo se debe cuando se garantiza que un controlador de intents está presente para el intención determinada. |
title (opcional) |
Cadena válida |
Es un nombre para el modelo. Si está presente, se mostrará en la IU.
El nombre se truncará con puntos suspensivos después de los 60 caracteres.

La versión 1.1 agregó compatibilidad con el estilo HTML del contenido del título, con una cantidad arbitraria de texto permitida. Ten en cuenta que el título debe contener URL. |
sound (opcional) |
Una URL válida | Una URL a una pista de audio que se repite indefinidamente y que se sincroniza con la primera animación incorporada en un archivo glTF. Se debe proporcionar junto con un glTF con un animación con una duración equivalente. Si está presente, el sonido se repite después del modelo cargado. |
resizable (opcional) |
true (predeterminada)
|
Cuando se establece en false, los usuarios no podrán escalar el modelo.
en la experiencia de RA. El escalamiento funciona normalmente en la experiencia 3D.
|
disable_occlusion (opcional) |
false (predeterminada)
|
Cuando se establece en true, los objetos colocados en la escena siempre aparecen
frente a objetos del mundo real en la escena. Consulta
[Habilita la oclusión](/ar/develop/depth#enable_occlusion) para obtener más información.
|
Orientación sobre la UX
Para proporcionar la mejor UX posible a los usuarios, recomendamos seguir estas lineamientos.
En el caso de las experiencias de RA, el llamado a la acción visible debe indicar que el usuario a un entorno inmersivo. Te recomendamos que utilices Llamado a la acción View in your space:
Es posible que los usuarios no tengan Servicios de Google Play para RA instalada en su dispositivo. A continuación, se muestra cómo
<model-viewer>controla el resguardo y puedes usar ese fragmento de código como punto de partida.// Check whether this is an Android device. const isAndroid = /android/i.test(navigator.userAgent); // This fallback URL is used if the Google app is not installed and up to date. const fallbackUrl = 'https://arvr.google.com/scene-viewer?file=https%3A%2F%2Fstorage.googleapis.com%2Far-answers-in-search-models%2Fstatic%2FTiger%2Fmodel.glb&link=https%3A%2F%2Fgoogle.com&title=Tiger'; // This intent URL triggers Scene Viewer on Android and falls back to // fallbackUrl if the Google app is not installed and up to date. const sceneViewerUrl = 'intent://arvr.google.com/scene-viewer/1.0?file=https://storage.googleapis.com/ar-answers-in-search-models/static/Tiger/model.glb&title=Tiger#Intent;scheme=https;package=com.google.android.googlequicksearchbox;action=android.intent.action.VIEW;S.browser_fallback_url=' + fallbackUrl + ';end;'; // Create a link. var a = document.createElement('a'); a.appendChild(document.createTextNode('Tiger')); // Set the href to the intent URL on Android and the fallback URL // everywhere else. a.href = isAndroid ? sceneViewerUrl : fallbackUrl; // Add the link to the page. document.body.appendChild(a);
Cómo usar <model-viewer> para iniciar Scene Viewer
Para habilitar Scene Viewer desde tu sitio web, incluye el elemento
El componente web <model-viewer> con el elemento
ar.
<model-viewer ar
ar-modes="scene-viewer webxr quick-look"
alt="A 3D model of an astronaut."
src="Astronaut.gltf"></model-viewer>
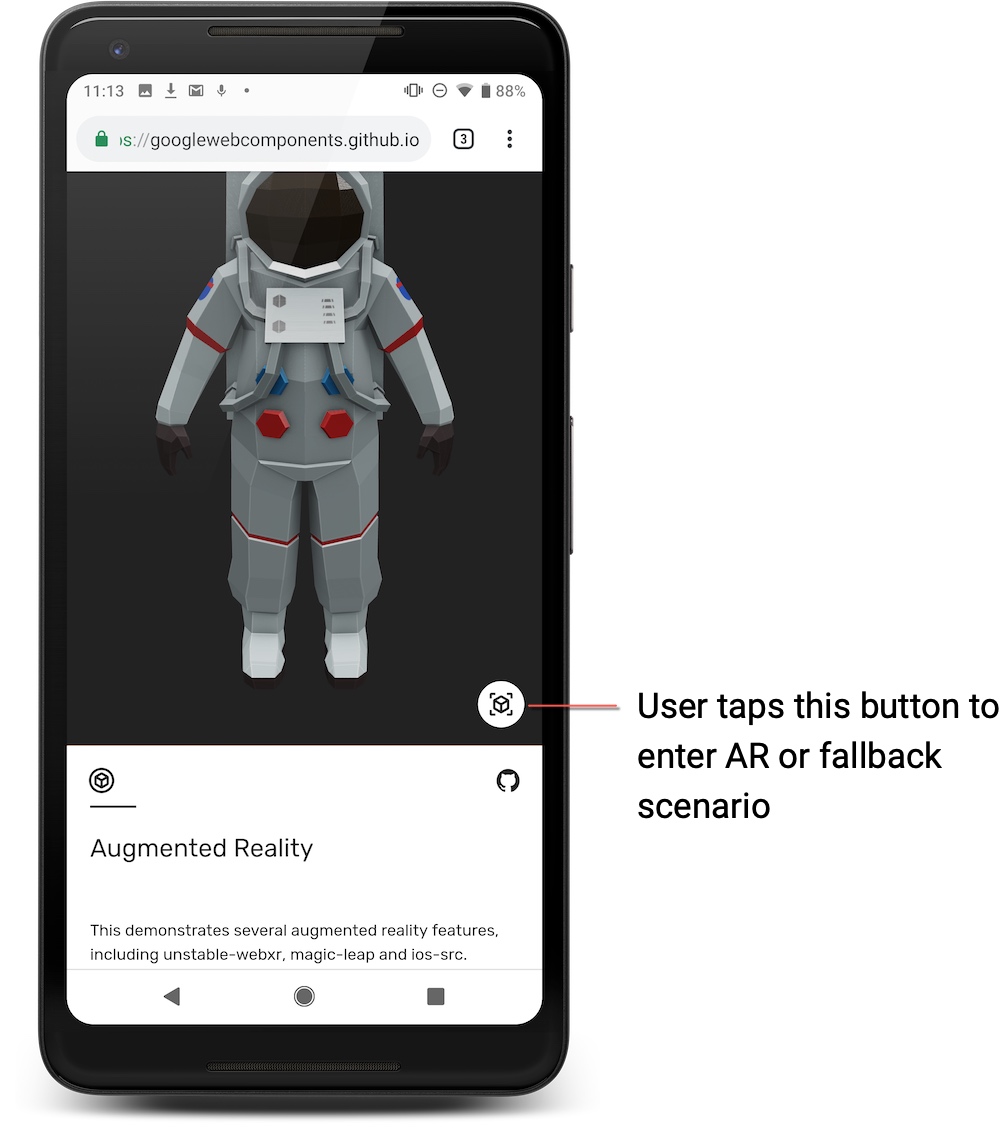
Cuando se visualiza en un dispositivo Android compatible con ARCore, un sitio web que incluye
El componente <model-viewer> con el atributo ar muestra un botón como se muestra en
en el siguiente ejemplo.
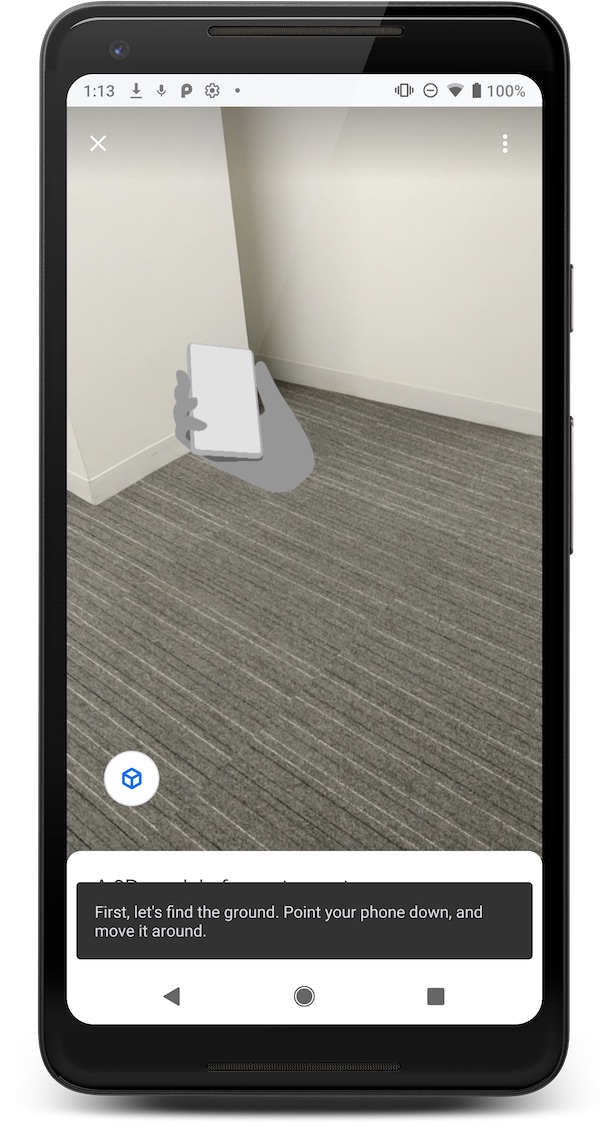
Cuando se usa el modo scene-viewer en ar-modes,
cambia a una vista de RA nativa y, luego, invita al usuario a colocar el modelo en su entorno con Scene Viewer.
Si no están disponibles los Servicios de Google Play con RA, se mostrará cuando se presione este botón
el modelo en el visor 3D de <model-viewer>.
Consulta la documentación de <model-viewer> y obtén más información para comenzar a usar <model-viewer>.
Requisitos de archivos para modelos
Scene Viewer tiene la compatibilidad y las limitaciones siguientes para los modelos.
| Compatibilidad con formatos de archivo | glTF 2.0/glb que usa estas extensiones:
|
| Animación |
glTF
contiene varias animaciones, Scene Viewer solo reproduce la primera.
|
| Límites recomendados |
El rendimiento general de los recursos depende del establecimiento de restricciones y
haciendo compensaciones entre los vértices, los materiales, la resolución de texturas, la malla
el material y otros factores. Sigue estos lineamientos para optimizar tus elementos.
|
| Asistencia paralela | Las sombras fuertes se renderizan automáticamente por Scene Viewer cuando colocas un objeto, así que recomendamos no preparar sombras en tu modelo. |
| Compatibilidad con texturas |
|
| Material | PBR |
| Carga de archivos | HTTPS |
| Scene |
|
Cómo usar la herramienta de vista previa para validar tus modelos 3D
Para asegurarte de que tu archivo de modelo 3D se muestre correctamente en Scene Viewer, usa nuestro herramienta de vista previa en línea para validar los archivos en tu PC.
Validando tu modelo 3D
Para validar un modelo, la herramienta de vista previa necesita un archivo glb o glTF, cualquiera archivos de imagen y bin asociados, y un archivo de audio opcional. El archivo de audio junto con la animación 0.
Puedes seleccionar varios archivos individuales o, de manera opcional, colocar los archivos glb o glTF. sus archivos asociados en un archivo ZIP. (El método de archivo ZIP no admite audio files.)
Para validar tu modelo 3D, sigue estos pasos:
Abre la herramienta de vista previa en línea. en un navegador.
Utiliza uno de estos métodos para agregar los archivos a la herramienta de vista previa:
Arrastrar y soltar Selecciona un archivo glb o glTF y todos sus archivos archivos (o un archivo ZIP que contenga estos archivos) y arrastre los archivos seleccionados o ZIP en la herramienta de vista previa.
Desde la herramienta de vista previa: En la herramienta de vista previa, elige Scene Viewer > Cargar archivo. Selecciona un archivo glb o glTF y todos sus archivos asociados (o un archivo ZIP que contenga estos archivos) y haz clic en Open.
Luego de cargar los archivos de tu modelo 3D en la herramienta de vista previa, haz lo siguiente: una consola en la parte inferior del navegador muestra los resultados, incluidos los mensajes de error.
Agregar modelos 3D para la validación
Para validar un modelo 3D, agrega los archivos que lo componen a nuestra Herramienta Editor de modelos.
Para validar un modelo, la herramienta de vista previa necesita el archivo glb o glTF del modelo, cualquiera archivos de imagen y bin asociados, y un archivo de audio opcional. Puedes realizar una selección múltiple archivos individuales o agregar un solo archivo ZIP.
Cuando se agrega un archivo ZIP, la vista previa carga el primer glb o glTF que encuentra, como así como los archivos de imagen y bin asociados dentro de ese archivo ZIP.
Abre la herramienta Editor de modelos. en un navegador.
Utiliza uno de estos métodos para agregar los archivos a la herramienta de vista previa:
Si quieres arrastrar y soltar archivos para la validación, selecciona varias veces el archivo glb o glTF. y cualquier archivo asociado (o selecciona un archivo ZIP que contenga estos archivos), y arrástrala a la herramienta de vista previa.
Selecciona archivos de la herramienta de vista previa. En la herramienta de vista previa, elige Scene Viewer > Cargar archivo. Realiza una selección múltiple del archivo glb o glTF y todos sus archivos (o un archivo ZIP que contenga estos archivos) y haz clic en Open.
Errores de validación
| Código de error | Gravedad | Mensaje | Valores admitidos actuales |
|---|---|---|---|
INVALID_INPUT_FILE_EXTENSION |
Error | El archivo de entrada [filename] tiene una extensión que no es compatible con el validador. | ['.glb', '.gltf'] |
REC_INPUT_BINARY_SIZE_EXCEEDED |
Advertencia | La entrada proporcionada por el usuario tiene un tamaño binario que supera el límite recomendado por la especificación de Scene Viewer, que es un límite de tamaño recomendado de [size] MB. | 10 |
MAX_INPUT_BINARY_SIZE_EXCEEDED |
Error | La entrada proporcionada por el usuario tiene un tamaño binario que supera el límite máximo compatible con la especificación de Scene Viewer, que tiene un límite de tamaño máximo de [size] MB. | 15 |
UNSUPPORTED_GLTF_EXTENSION_USED |
Error | La especificación de Scene Viewer no admite la extensión [ext] del glTF. | ['KHR_materials_pbrSpecularGlossiness', 'KHR_materials_unlit', 'KHR_texture_transform'] |
ANIMATION_LIMIT_EXCEEDED |
Error | La cantidad de animaciones del glTF supera el límite admitido por el Especificación de Scene Viewer, que es un máximo de [num] animaciones. | 1 |
MORPH_TARGET_USED |
Error | El glTF contiene un objetivo de transformación, lo cual no es compatible con el Especificación de Scene Viewer. | |
MATERIAL_LIMIT_EXCEEDED |
Advertencia | La cantidad de materiales del glTF supera el límite recomendado por la especificación de Scene Viewer, que es un máximo de [num] materiales. | 10 |
TEXTURE_RESOLUTION_LIMIT_EXCEEDED |
Advertencia | La resolución de la imagen del índice [idx] en el glTF supera el límite recomendadas por la especificación de Scene Viewer, que es la resolución máxima de [res] x [res]. | 2048 x 2048 |
UV_LIMIT_EXCEEDED |
Error | La cantidad de UV por malla en el glTF supera el límite admitido por el Especificación de Scene Viewer, que es un máximo de [num] UV por malla. | 1 |
VERTEX_COLOR_USED |
Error | El glTF contiene un color de vértice, lo que no es compatible con la especificación de Scene Viewer. | |
JOINT_LIMIT_EXCEEDED |
Error | La cantidad de uniones en el glTF supera el límite admitido por la especificación de Scene Viewer, que es un máximo de [num] juntas. | 254 |
TRIANGLE_LIMIT_EXCEEDED |
Advertencia | La cantidad de triángulos del glTF supera el límite recomendado según la especificación de Scene Viewer, que es un máximo de [num] triángulos. | 100,000 |
PRIMITIVE_MODE_UNSUPPORTED |
Error | La especificación de Scene Viewer no admite el modo primitivo [mode]. | {4 : Lista de triángulos, 5 : Tira del triángulo, 6 : Ventilador triangular} |
MISSING_PBR_METALLIC_ROUGHNESS |
Información |
Falta pbrMetallicRoughness en el material del índice [idx]
propiedad. La especificación de Scene Viewer no requiere esto si es metálico
y factores de aspereza. Si no se usa ninguna de estas opciones,
el material usará valores predeterminados, lo que puede generar comportamientos no deseados.
|