Scene Viewer, ekranınızdan 3D ve artırılmış gerçeklik (AR) deneyimi sunan etkileyici bir görüntüleyicidir. web sitesi veya Android uygulaması. Android mobil cihaz kullanıcılarının kolayca önizlemelerini, ortamlarındaki web'de barındırılan 3D modelleri yerleştirmek, görüntülemek ve bu modellerle etkileşimde bulunmak.
Çoğu Android tarayıcı Scene Viewer'ı destekler. Sahne Görüntüleyici başarıyla etkinleştirildi 3D ve AR deneyimlerini güvenilir bir şekilde desteklemek için birçok Google iş ortağı tarafından uygulanmıştır. Ayrıca, bu deneyimleri Google Arama için de destekler.
Uygulama oldukça basittir:
Web tabanlı deneyimler, bir web sayfasında yalnızca düzgün biçimlendirilmiş bağlantılar gerektirir.
Uygulama tabanlı deneyimler için yalnızca birkaç satır Java kodunun entegre edilmesi gerekir.
Scene Viewer çalışma zamanı gereksinimleri
Scene Viewer ile artırılmış gerçeklik (AR) deneyimi için kullanıcıların:
- ARCore destekli cihaz, çalışan bir Android 7.0 Nougat (API Düzeyi 24) veya sonraki sürümler.
- AR için Google Play Hizmetleri. Bu hizmet otomatik olarak yüklenir ve ağzında güncel tutulur. ARCore destekli cihazların çoğunda kullanılabilir.
- Google uygulamasını indirin. Bu uygulama önceden yüklenmiş olarak gelir ve ayrıca çoğunda kullanılabilir.
AR için Google Play Hizmetleri'nin veya Google uygulamasının yoksa veya yüklü sürümler çok eskiyse bir yedek belirtebilirsiniz. Alternatif bir deneyimi başlatan URL (ör. web sayfası, hata) oluşturduğunuz bir yedek deneyimdir.
Desteklenen kullanım alanları
| Kullanım alanı | Önerilen uygulama | Avantajları |
|---|---|---|
|
Bir web sitesindeki veya Android uygulamasındaki düğme ya da bağlantıdan
3D modelin yerel AR görünümü.
Cihazda AR için Google Play Hizmetleri yoksa rahatça geri çekilin kullanarak modeli, Scene Viewer destekli 3D modunda göstermeyi tercih eder. |
Scene Viewer'a açık bir niyet kullanarak
Google Arama paketini kullanın ve uygun bir mode seçin
3D modeli görüntüleme ayarını değiştirin.
|
|
|
Bir web sitesindeki veya Android uygulamasındaki düğme veya bağlantıdan yerel bir AR görünümü başlatın
3D modelidir.
Cihazda AR için Google Play Hizmetleri yoksa şunu kontrol edin: yardımcı olabilir. |
Açık bir niyeti kullanarak Scene Viewer'ı başlat:
AR için Google Play Hizmetleri (ARCore) ve uygun bir
3D modeli görüntülemek için mode ayarı.
|
Kendi 3D model görüntüleyicinizi kullanın veya (AR olmayan) kullanım alanları için kendi tasarımınız olabilir. |
| Web sitenizde bir 3D modelin satır içi görünümünü barındırın ve kullanıcının tam ekran yerel AR moduna manuel olarak girme. | <model-viewer> veya başka bir uygulamayı kullanın
3D modelin yerel olarak gösterildiği Scene Viewer'ı başlatmak için web tabanlı 3D görüntüleyici
bulunuyor. |
|
Açık bir niyet (3D veya AR) kullanarak Scene Viewer'ı başlatın
En geniş Android cihaz yelpazesini desteklemek için uygunsuz bir Android cihaz kullanın. amaç Scene Viewer'ı başlatın. Uygunsuz amaç bir HTML sayfasından tetiklenebilir yerel bir Android uygulaması olabilir. Amaç, Google Android cihazlarda önceden yüklü olarak gelen bir uygulamadır.
Yapılandırılmış intent parametrelerine ve cihaz özelliklerine bağlı olarak, 3D modeller kullanıcının ortamına yerleştirilebilir veya 3D görüntüleyici.
Cihazda güncel olduğu gibi AR için Google Play Hizmetleri mevcutsa Scene Viewer, modeli AR yerel görünümünde veya 3D görünümünde gösterir.
AR için Google Play Hizmetleri yoksa veya güncel değilse Sahne Görüntüleyici, modeli 3D olarak görüntülemeye düzgün bir şekilde geri döner.
Bir 3D model görüntülenemiyorsa (örneğin, Google
S.browser_fallback_urluygulaması yüklü değil veya eski bir sürüm parametresi kullanılır.
HTML veya Java'dan Scene Viewer'ı başlatın
HTML
Açık niyeti HTML'den tetiklemek için aşağıdaki söz dizimini kullanın:
<a href="intent://arvr.google.com/scene-viewer/1.0?file=https://raw.githubusercontent.com/KhronosGroup/glTF-Sample-Models/master/2.0/Avocado/glTF/Avocado.gltf#Intent;scheme=https;package=com.google.android.googlequicksearchbox;action=android.intent.action.VIEW;S.browser_fallback_url=https://developers.google.com/ar;end;">Avocado</a>
Java
Java'dan açık intent'i tetiklemek için aşağıdaki kodu kullanın:
Intent sceneViewerIntent = new Intent(Intent.ACTION_VIEW);
sceneViewerIntent.setData(Uri.parse("https://arvr.google.com/scene-viewer/1.0?file=https://raw.githubusercontent.com/KhronosGroup/glTF-Sample-Models/master/2.0/Avocado/glTF/Avocado.gltf"));
sceneViewerIntent.setPackage("com.google.android.googlequicksearchbox");
startActivity(sceneViewerIntent);
Intent sürümü oluşturma
Amaç sürümü, sürüm numarasından sonra
arvr.google.com/scene-viewer Örneğin, kullanılan ilk sürüm
1.0 sürümünü kullanın. Daha yeni Scene Viewer özellikleri gerektiğinde
Scene Viewer'a karşılık gelen daha yüksek amaca sahip bir sürümle
en iyi uygulamaları paylaşacağız.
Intent 1.1 sürümünde, başlatılabilen intent:// bağlantıları için destek eklendi
bir Android uygulamasına yönlendirmenize olanak tanır. Sahne'yi merak ediyorsanız
Görüntüleyici, bu işlevin başlatıldığında kullanılabilir olduğunu ve başarısız olacağını garanti ediyorsa
sahne görüntüleyiciyi bambaşka bir
şekilde başlatarak
intent://arvr.google.com/scene-viewer/1.1
Desteklenen intent parametreleri
Aşağıdaki parametreler, Google'a açıkça gönderilen bir amaç için desteklenir Paketi arayın.
| Intent Parametresi | İzin Verilen Değerler | Yorumlar |
|---|---|---|
file (zorunlu) |
Geçerli bir URL | Bu URL, şuraya yüklenmesi gereken glTF veya glb dosyasını belirtir: Sahne Görüntüleyici. Bu URL çıkışlı olmalıdır. |
S.browser_fallback_url (HTML tabanlı amaçlar için gereklidir) |
Geçerli bir URL | Bu yalnızca web tabanlı uygulamalar için desteklenen bir Google Chrome özelliğidir. Google uygulaması cihazda yoksa, Google Chrome'un gittiği URL budur. |
mode (isteğe bağlı) |
3d_preferred (varsayılan) |
Sahne Görüntüleyici, modeli bir Alanınızda görüntüleyin düğmesiyle 3D modda görüntüler.

Cihazda AR için Google Play Hizmetleri yoksa Alanınızda görüntüleyin düğmesi gizlendi. 
|
3d_only |
Sahne Görüntüleyici, model 3D modunda görüntülenirken,
Cihazda AR için Google Play Hizmetleri mevcut olmalıdır.
Alanınızda görün düğmesi hiçbir zaman gösterilmez.

|
|
ar_preferred |
Scene Viewer, giriş modu olarak artırılmış gerçeklik (AR) yerel modunda başlatılır. Kullanıcıya
AR ve 3D modları arasında geçiş yapma seçeneği
Alanınızda görüntüleyin ve 3D olarak görüntüleyin düğmeleri.

AR için Google Play Hizmetleri yoksa Scene Viewer sorunsuz bir şekilde düşer olarak 3D moduna geri dönebilir. 
|
|
ar_only |
Bu değeri kullanırken
açık Android amacı
alıcı: com.google.ar.core.
Not: Şuradan başlatırken ar_only modunu kullanmayın:
açık Android amacı
Google uygulamasına.

|
|
link (isteğe bağlı) |
Geçerli bir URL |
Harici bir web sayfasının URL'si. Bu düğme varsa ekranda beliren düğme
bu URL'yi hedefleyen kullanıcı arayüzü.

|
title (isteğe bağlı) |
Geçerli dize |
Modelin adı. Bu öğe varsa kullanıcı arayüzünde gösterilir.
Ad, 60 karakterden sonra üç nokta ile kısaltılır.

|
| ses (isteğe bağlı) | Geçerli bir URL | Birincisi ile senkronize edilen, döngüdeki bir ses parçasının URL'si glTF dosyasına yerleştirilmiştir. Veri planı, izin belgesini glTF'yi seçin. Varsa ses döngüdedir yüklemenizi sağlar. Bu URL çıkışlı olmalıdır. |
resizable (isteğe bağlı) |
true (varsayılan)
|
false olarak ayarlanırsa kullanıcılar modeli ölçeklendiremez
sunuyor. Ölçeklendirme, 3D deneyiminde normal şekilde çalışır.
|
enable_vertical_placement (isteğe bağlı) |
false (varsayılan)
|
true olarak ayarlanırsa kullanıcılar modeli
dikey yüzey.
|
Kullanıcı deneyimi rehberliği
Kullanıcılara mümkün olan en iyi kullanıcı deneyimini sunmak için, Kullanıcının etkileyici bir ortama girmek üzere olduğunu belirtir.
3D görüntüleyici deneyimi için 3D olarak görüntüle etiketli bir harekete geçirici mesaj kullanmanızı öneririz aşağıdaki resimlerden birine benzeyen bir resim görürsünüz:
AR için Google Play Hizmetleri'ne yönelik açık bir niyet kullanarak Scene Viewer'ı başlatın (yalnızca AR modu)
Scene Viewer'daki AR modu, AR için Google Play Hizmetleri tarafından desteklenir.
Scene Viewer'da AR'nın kullanılabildiğinden emin olmak için uygunsuz bir Android
amaç
bir web sitesinden veya yerel Android uygulamasından
com.google.ar.core package ve bir browser_fallback_url sağlayın. Bu şekilde projenin
tüm kullanıcıların Scene Viewer aracılığıyla yerel bir AR deneyimi yaşamasını veya
kendi oluşturduğunuz bir yedek deneyimdir. Örneğin, ekip arkadaşlarınızın
Kendi 3D görüntüleyiciniz veya zarif bir hata mesajı gibi yedek deneyimler
Açık niyeti HTML'den tetiklemek için aşağıdaki söz dizimini kullanın:
<a href="intent://arvr.google.com/scene-viewer/1.0?file=https://raw.githubusercontent.com/KhronosGroup/glTF-Sample-Models/master/2.0/Avocado/glTF/Avocado.gltf&mode=ar_only#Intent;scheme=https;package=com.google.ar.core;action=android.intent.action.VIEW;S.browser_fallback_url=https://developers.google.com/ar;end;">Avocado</a>;
Java'dan açık intent'i tetiklemek için aşağıdaki kodu kullanın:
Intent sceneViewerIntent = new Intent(Intent.ACTION_VIEW);
Uri intentUri =
Uri.parse("https://arvr.google.com/scene-viewer/1.0").buildUpon()
.appendQueryParameter("file", "https://raw.githubusercontent.com/KhronosGroup/glTF-Sample-Models/master/2.0/Avocado/glTF/Avocado.gltf")
.appendQueryParameter("mode", "ar_only")
.build();
sceneViewerIntent.setData(intentUri);
sceneViewerIntent.setPackage("com.google.ar.core");
startActivity(sceneViewerIntent);
Desteklenen intent parametreleri
Aşağıdaki parametreler, Google Play'e yönelik açık intent için desteklenir AR paketi hizmetleri.
| Intent Parametresi | İzin Verilen Değerler | Yorumlar |
|---|---|---|
browser_fallback_url (HTML tabanlı amaçlar için gereklidir) |
Geçerli bir URL | Bu yalnızca web tabanlı uygulamalar için desteklenir. AR için Google Play Hizmetleri cihazda yoksa veya tarihi ile uyumluysa bu, gideceği URL'dir. |
mode (isteğe bağlı) |
ar_only |
Scene Viewer, 3D modeli her zaman yerel bir AR görünümünde başlatır ve
Scene Viewer 3D görüntüleyiciye geçiş için kullanıcı arayüzü.
AR için Google Play Hizmetleri mevcut değilse Scene Viewer URL'yi başlatır Web tabanlı deneyimler için browser_fallback_url bölümünde ayarladığınız değerlerdir.
Scene Viewer, uygulama tabanlı deneyimler için alternatif bir deneyime döner
Örneğin bir hata mesajı veya kendi oluşturduğunuz başka bir deneyim gibi.

|
ar_preferred |
Scene Viewer, giriş modu olarak AR yerel modunda başlatılır ve kullanıcılara
Alanınızda görüntüleyin aracılığıyla AR ve 3D modları arasında geçiş yapma seçeneği
ve 3D olarak görüntüle düğmelerinden birini seçin.
AR için Google Play Hizmetleri mevcut değilse Scene Viewer URL'yi başlatır Web tabanlı deneyimler için browser_fallback_url bölümünde ayarladığınız değerlerdir.
Scene Viewer, uygulama tabanlı deneyimler için alternatif bir deneyime döner
Örneğin bir hata mesajı veya kendi oluşturduğunuz başka bir deneyim gibi.
 
|
|
link (isteğe bağlı) |
Geçerli bir URL |
Harici bir web sayfasının URL'si. Bu düğme varsa ekranda beliren
Tıklandığında bu URL'yi hedefleyen kullanıcı arayüzü.

Sürüm 1.1, Sahne Görüntüleyici ziyaret düğmesinin doğrudan diğer uygulamalar. Bunun dikkatli bir şekilde kullanılması ve yalnızca bir intent işleyicinin mevcut olması garanti edildiğinde yardımcı olur. |
title (isteğe bağlı) |
Geçerli dize |
Modelin adı. Bu öğe varsa kullanıcı arayüzünde gösterilir.
Ad, 60 karakterden sonra üç nokta ile kısaltılır.

Sürüm 1.1, başlık içeriğinin html stilleri için destek eklendi. izin verilen miktarda metin. Başlığın URL çıkışlı olması gerektiğini unutmayın. |
sound (isteğe bağlı) |
Geçerli bir URL | İlk animasyonla senkronize edilen, döngü şeklinde bir ses parçasının URL'si bir glTF dosyasına yerleştirilmiş... animasyon eklemek için kullanabilirsiniz. Bu ses varsa, şu saatten sonra ses döngüye alınır: modeli yüklendi. |
resizable (isteğe bağlı) |
true (varsayılan)
|
false olarak ayarlanırsa kullanıcılar modeli ölçeklendiremez
sunuyor. Ölçeklendirme, 3D deneyiminde normal şekilde çalışır.
|
disable_occlusion (isteğe bağlı) |
false (varsayılan)
|
true değerine ayarlanırsa sahneye yerleştirilen nesneler her zaman görünür
sahnedeki gerçek nesnelerin önünde durmalıdır. Görüntüleyin
Daha fazla bilgi için [Kapatmayı etkinleştirin](/ar/develop/depth#enable_occlusion).
|
Kullanıcı deneyimi rehberliği
Kullanıcılara mümkün olan en iyi kullanıcı deneyimini sunmak için şuralara uymanızı öneririz: aykırıdır.
AR deneyimlerinde görünür olan harekete geçirici mesaj, kullanıcının yoğun bir ortama geçmek üzere. Optimum kampanya performansı için Alanınızda görüntüleyin harekete geçirici mesaj:
Kullanıcılar belki AR için Google Play Hizmetleri yüklü olduğundan emin olun.
<model-viewer>, yedeği şu şekilde işler: Bu kodu başlangıç noktası olarak kullanabilirsiniz.// Check whether this is an Android device. const isAndroid = /android/i.test(navigator.userAgent); // This fallback URL is used if the Google app is not installed and up to date. const fallbackUrl = 'https://arvr.google.com/scene-viewer?file=https%3A%2F%2Fstorage.googleapis.com%2Far-answers-in-search-models%2Fstatic%2FTiger%2Fmodel.glb&link=https%3A%2F%2Fgoogle.com&title=Tiger'; // This intent URL triggers Scene Viewer on Android and falls back to // fallbackUrl if the Google app is not installed and up to date. const sceneViewerUrl = 'intent://arvr.google.com/scene-viewer/1.0?file=https://storage.googleapis.com/ar-answers-in-search-models/static/Tiger/model.glb&title=Tiger#Intent;scheme=https;package=com.google.android.googlequicksearchbox;action=android.intent.action.VIEW;S.browser_fallback_url=' + fallbackUrl + ';end;'; // Create a link. var a = document.createElement('a'); a.appendChild(document.createTextNode('Tiger')); // Set the href to the intent URL on Android and the fallback URL // everywhere else. a.href = isAndroid ? sceneViewerUrl : fallbackUrl; // Add the link to the page. document.body.appendChild(a);
Scene Viewer'ı başlatmak için <model-viewer> kullanılıyor
Web sitenizden Scene Viewer'ı etkinleştirmek için
<model-viewer> web bileşeni
ar özelliği için geçerlidir.
<model-viewer ar
ar-modes="scene-viewer webxr quick-look"
alt="A 3D model of an astronaut."
src="Astronaut.gltf"></model-viewer>
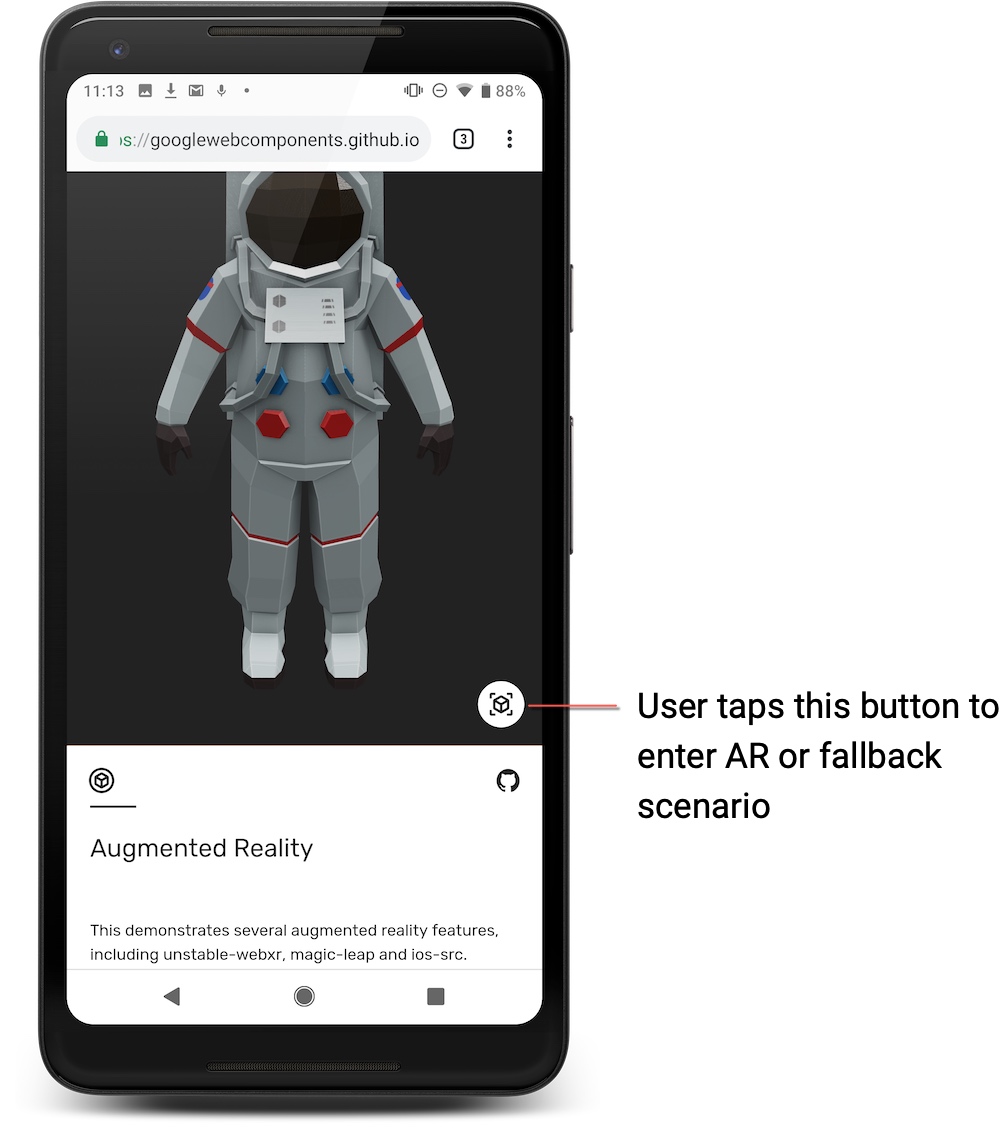
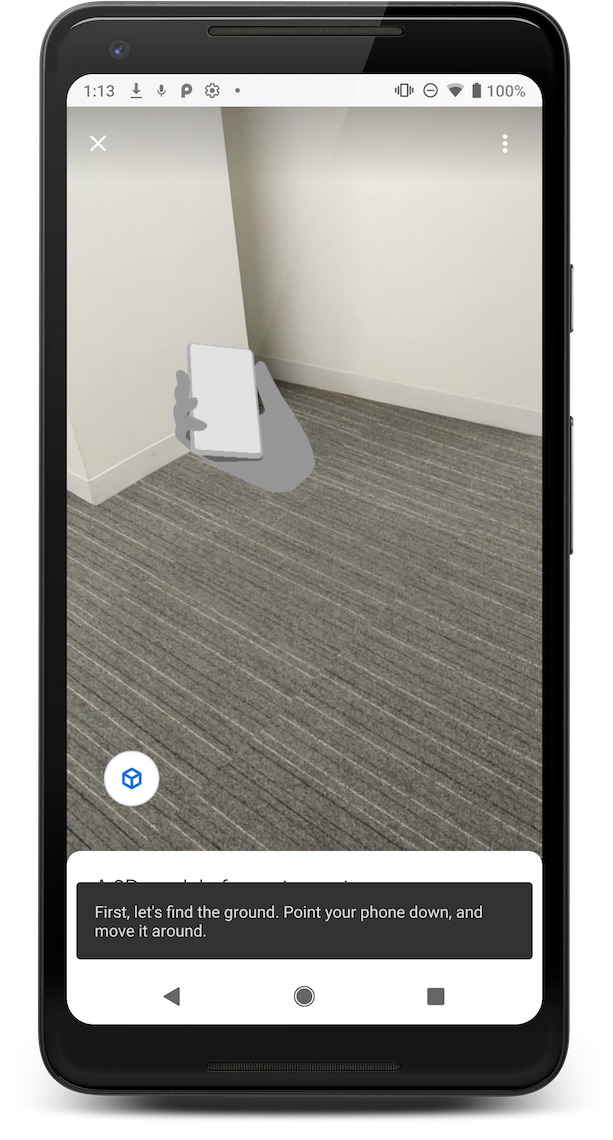
ARCore destekli bir Android cihazda görüntülendiğinde
ar özelliğine sahip <model-viewer> bileşeni, şu şekilde bir düğme görüntüler:
aşağıdaki örneğe bakın.
ar-modes ürününde scene-viewer modu kullanıldığında,
yerel AR görünümüne geçer ve kullanıcıyı, Scene Viewer'ı kullanarak modeli kendi ortamına yerleştirmeye davet eder.
AR özellikli Google Play Hizmetleri mevcut değilse bu düğmeye dokunduğunuzda
modeli <model-viewer> öğesinin 3D görüntüleyicisinde bulabilirsiniz.
<model-viewer> ürününü kullanmaya başlama hakkında daha fazla bilgi için <model-viewer> dokümanlarına bakın.
Modeller için dosya gereksinimleri
Scene Viewer, modeller için aşağıdaki destek ve sınırlamalara sahiptir.
| Dosya biçimi desteği | glTF 2.0/glb, şu uzantılarla:
|
| Animasyon |
glTF dosyası
birden çok animasyon içeriyorsa Scene Viewer yalnızca ilk animasyonu oynatır.
|
| Önerilen sınırlar |
Öğelerin genel performansı kısıtlamalar belirlemeye ve
köşeler, malzemeler, doku çözünürlüğü, perde
ve diğer faktörlerle ilgilidir. Öğelerinizi optimize etmek için aşağıdaki kurallardan yararlanın.
|
| Gölge desteği | Sert gölgeler otomatik olarak oluşturulur bu özelliği devre dışı bırakmanızı öneririz. Bu nedenle, gölgelendirir. |
| Doku desteği |
|
| Malzeme | PBR |
| Dosya yükleniyor | HTTPS |
| Sahne |
|
3D modellerinizi doğrulamak için önizleme aracını kullanma
3D model dosyanızın Scene Viewer'da doğru şekilde görüntüleneceğinden emin olmak için online önizleme aracı ve PC'nizdeki dosyaları doğrulayın.
3D modeliniz doğrulanıyor
Bir modeli doğrulamak için önizleme aracının bir glb veya glTF dosyasına ihtiyacı vardır. ilişkili resim ve bin dosyaları ve isteğe bağlı bir ses dosyası içerir. Ses dosyası döngü oluşturabilirsiniz.
Dosyaları birden fazla kez tek tek seçebilir veya dilerseniz glb veya glTF ve bir ZIP dosyasına yapıştırın. (ZIP dosyası yöntemi sesi desteklemiyor files.)
3D modelinizi doğrulamak için:
Online önizleme aracını açın emin olun.
Dosyaları önizleme aracına eklemek için aşağıdaki yöntemlerden birini kullanın:
Sürükleyin ve bırakın. Bir glb veya glTF dosyasını ve bu dosyayla ilişkili tüm dosyaları seçin dosyalar (veya bu dosyaları içeren bir ZIP dosyası) oluşturup seçili dosyaları sürükleyin veya zip dosyasını önizleme aracına yükleyin.
Önizleme aracından. Önizleme aracında Scene Viewer > Dosya Yükle. Bir glb veya glTF dosyasını ve bu dosyayla ilişkili tüm dosyaları seçin (veya bir zip dosyası açın) ve Aç'ı tıklayın.
3D modelinizi içeren dosyaları önizleme aracına yükledikten sonra, Tarayıcının altındaki bir konsolda, mesajlarının kilidini açar.
Doğrulama için 3D modeller ekleme
Bir 3D modeli doğrulamak için, 3D modeli oluşturan dosyaları Model Düzenleyici aracı.
Bir modeli doğrulamak için önizleyen kişinin modelin glb veya glTF dosyasına ihtiyacı vardır. ilişkili resim ve bin dosyaları ve isteğe bağlı bir ses dosyası içerir. Çoklu seçim yapabilirsiniz veya tek bir ZIP dosyası ekleyin.
ZIP dosyası eklerken, önizleme aracı bulduğu ilk glb veya glTF dosyasını yükler. ve o zip dosyasındaki ilişkili resim ve bin dosyaları gibi öğeleri içerir.
Model Düzenleyici aracını açın. emin olun.
Dosyaları önizleme aracına eklemek için aşağıdaki yöntemlerden birini kullanın:
Dosyaları doğrulamak üzere sürükleyip bırakmak için glb veya glTF dosyasını çoklu seçin. ve ilişkili dosyaları (veya bu dosyaları içeren bir ZIP dosyası seçin) ve önizleme aracına sürükleyin.
Önizleme aracından dosya seçin. Önizleme aracında Scene Viewer > Dosya Yükle. glb veya glTF dosyasını ve ilişkili tüm dosyalarını çoklu seçin dosyalarını (veya bu dosyaları içeren bir ZIP dosyasını) açıp Aç'ı tıklayın.
Doğrulamayla ilgili hatalar
| Hata Kodu | Önem derecesi | Mesaj | Desteklenen Mevcut Değerler |
|---|---|---|---|
INVALID_INPUT_FILE_EXTENSION |
Hata | [filename] dosya uzantısı, doğrulayıcı tarafından desteklenmeyen bir dosya uzantısına sahip. | ['.glb', '.gltf'] |
REC_INPUT_BINARY_SIZE_EXCEEDED |
Uyarı | Sağlanan kullanıcı girişi, sınırı aşan bir ikili program boyutuna sahip Scene Viewer spesifikasyonu tarafından önerilir. Bu boyut, [size] MB'lık bir boyut sınırıdır. | 10 |
MAX_INPUT_BINARY_SIZE_EXCEEDED |
Hata | Sağlanan kullanıcı girişi, maksimum sınırı aşan bir ikili program boyutuna sahip Maksimum [boyut] MB'lık boyut sınırı olan Scene Viewer spesifikasyonu tarafından desteklenir. | 15 |
UNSUPPORTED_GLTF_EXTENSION_USED |
Hata | glTF dosyasındaki [ext] uzantısı, Scene Viewer spesifikasyonu tarafından desteklenmiyor. | ['KHR_materials_pbrSpecularGlossiness', 'KHR_materials_unlit', 'KHR_texture_transform'] |
ANIMATION_LIMIT_EXCEEDED |
Hata | glTF dosyasındaki animasyonların sayısı, En fazla [num] animasyonun bulunduğu Sahne Görüntüleyici spesifikasyonu. | 1 |
MORPH_TARGET_USED |
Hata | glTF, Scene Viewer spesifikasyonu. | |
MATERIAL_LIMIT_EXCEEDED |
Uyarı | glTF dosyasındaki malzeme sayısı, (en fazla [sayı] malzeme) Scene Viewer spesifikasyonu. | 10 |
TEXTURE_RESOLUTION_LIMIT_EXCEEDED |
Uyarı | Resmin glTF'de [idx] dizinindeki çözünürlüğü sınırı aşıyor Maksimum çözünürlük olan Scene Viewer spesifikasyonu tarafından önerilir. ([Çözünürlük] x [çözünürlük]). | 2048 x 2048 |
UV_LIMIT_EXCEEDED |
Hata | glTF'deki ağ başına UV sayısı, Scene Viewer spesifikasyonu (ör. ağ başına maksimum [num] UV) | 1 |
VERTEX_COLOR_USED |
Hata | glTF, Scene Viewer spesifikasyonu. | |
JOINT_LIMIT_EXCEEDED |
Hata | glTF'deki birleşim sayısı, (en fazla [num] eklem) Scene Viewer spesifikasyonu. | 254 |
TRIANGLE_LIMIT_EXCEEDED |
Uyarı | glTF'deki üçgen sayısı önerilen sınırı aşıyor (en fazla [num] üçgen) Scene Viewer spesifikasyonu tarafından. | 100.000 |
PRIMITIVE_MODE_UNSUPPORTED |
Hata | Temel mod [mode], Scene Viewer spesifikasyonu tarafından desteklenmiyor. | {4 : Üçgen Listesi 5 : Üçgen Şeridi 6 : Üçgen Vantilatör} |
MISSING_PBR_METALLIC_ROUGHNESS |
Bilgi |
[idx] dizinindeki materyalde pbrMetallicRoughness eksik
Metalik görünümlü cihazlarda bu, Scene Viewer spesifikasyonu için gerekli değildir
ve pürüzlülük faktörleri kullanılır. Bunların ikisi de kullanılmıyorsa
malzeme, varsayılan değerleri kullanır. Bu da istenmeyen davranışa yol açabilir.
|