إنّ Scene Viewer عبارة عن عارض غامر يتيح تجارب ثلاثية الأبعاد وتجارب الواقع المعزّز من خلال موقع الويب أو تطبيق Android. فهي تتيح لمستخدمي أجهزة Android الجوّالة معاينة وضع النماذج ثلاثية الأبعاد المستضافة على الويب وعرضها والتفاعل معها في بيئتهم.
تتوافق معظم متصفحات Android مع Scene Viewer. تم بنجاح تفعيل Scene Viewer. تنفيذها من قِبل العديد من شركاء Google لدعم التجارب الثلاثية الأبعاد والواقع المعزّز بشكل موثوق. ويساعد ذلك أيضًا في تعزيز أداء هذه التجارب في محرّك بحث Google.
عملية التنفيذ واضحة وصريحة:
لا تتطلّب التجارب المستندة إلى الويب سوى روابط ذات تنسيق صحيح على صفحة الويب.
تتطلب التجارب المستندة إلى التطبيقات دمج بضعة أسطر من رمز Java فقط.
متطلبات وقت تشغيل Scene Viewer
لتجربة ميزة "الواقع المعزّز" مع "عارض المشهد"، يجب أن يتوفّر لدى المستخدمين ما يلي:
- جهاز متوافق مع ARCore يعمل Android 7.0 Nougat (مستوى واجهة برمجة التطبيقات 24) أو إصدار أحدث
- إصدار حديث (حديث) من خدمات Google Play للواقع المعزّز: يتم تثبيت هذه الخدمة تلقائيًا وتحديثها باستمرار غالبية الأجهزة المتوافقة مع ARCore.
- يتضمّن أحدث إصدار من Google التطبيق. يتم تثبيت هذا التطبيق مسبقًا ويتم تحديثه تلقائيًا أيضًا للغالبية العظمى من الأجهزة المتوافقة مع ARCore.
لتوفير الحالات التي تكون فيها "خدمات Google Play للواقع المعزّز" أو تطبيق Google أو إذا كانت الإصدارات المثبَّتة قديمة جدًا، فيمكنك تحديد إصدار احتياطي عنوان URL الذي يشغِّل تجربة بديلة، مثل صفحة ويب أو خطأ أو رسالة احتياطية سبق لك إنشاؤها.
حالات الاستخدام المتوافقة
| حالة الاستخدام المقصودة | التطبيق المقترَح | المزايا |
|---|---|---|
|
من زر أو رابط على موقع ويب أو تطبيق Android، شغِّل
عرض الواقع المعزّز الأصلي لنموذج ثلاثي الأبعاد.
في حال عدم توفّر "خدمات Google Play للواقع المعزّز" على الجهاز، التراجع بشكل رشيق لعرض النموذج في وضع ثلاثي الأبعاد يدعمه Scene Viewer. |
تشغيل Scene Viewer باستخدام نية صريحة
حزمة "بحث Google"، واختيار mode مناسبة
معين لعرض التصميم الثلاثي الأبعاد.
|
|
|
من زر أو رابط على موقع إلكتروني أو تطبيق Android، شغِّل طريقة عرض أصلية للواقع المعزّز
لتصميم ثلاثي الأبعاد.
في حال عدم توفّر "خدمات Google Play للواقع المعزّز" على الجهاز، يمكنك التحكّم في السلوك الاحتياطي. |
إطلاق Scene Viewer باستخدام نية صريحة
"خدمات Google Play للواقع المعزّز" (ARCore)، واختَر
الإعداد mode لعرض التصميم الثلاثي الأبعاد.
|
استخدِم عارض النماذج الثلاثية الأبعاد الخاص بك أو قدِّم استجابة احتياطية أخرى التصميم الخاص لحالات الاستخدام غير الواقع المعزّز. |
| استضافة عرض مُضمَّن لتصميم ثلاثي الأبعاد على موقعك الإلكتروني والسماح للمستخدم يدويًا في وضع الواقع المعزّز الأصلي بملء الشاشة | استخدام "<model-viewer>" أو أي تطبيق آخر
عارض ثلاثي الأبعاد يستند إلى الويب لتشغيل Scene Viewer لعرض التصميم الثلاثي الأبعاد في الأصل
في الواقع المعزّز. |
|
تشغيل Scene Viewer باستخدام هدف صريح (ثلاثي الأبعاد أو واقع معزّز)
للتوافق مع أوسع مجموعة من أجهزة Android، استخدم إصدار Android صريح النيّة بالشراء لتشغيل Scene Viewer. يمكن تشغيل الغرض الصريح من صفحة HTML. أو تطبيق Android أصلي سيتم التعامل مع الغرض من خلال Google يتم تثبيته مسبقًا على أجهزة Android المتوافقة مع ARCore.
اعتمادًا على معلَمات intent التي تم ضبطها وإمكانات الجهاز، يمكن يمكن وضع التصاميم ثلاثية الأبعاد في بيئة المستخدم أو تعود إلى العرض في عارض ثلاثي الأبعاد.
في حال توفّر "خدمات Google Play للواقع المعزّز" على الجهاز كمُحدَّث، ستعرض أداة Scene Viewer النموذج باستخدام عرض أصلي من خلال الواقع المعزّز أو عرض ثلاثي الأبعاد.
في حال عدم توفّر "خدمات Google Play للواقع المعزّز" أو عدم تحديثها، سيظهر المشهد يعود المشاهد برفق إلى عرض النموذج في عرض ثلاثي الأبعاد.
في حالة تعذر عرض تصميم ثلاثي الأبعاد، على سبيل المثال، بسبب أن Google التطبيق غير مثبَّت أو إصدار قديم،
S.browser_fallback_urlعرض صفحة ويب احتياطية بدلاً من ذلك.
تشغيل Scene Viewer من خلال HTML أو Java
HTML
لتشغيل الغرض الصريح من HTML، استخدِم البنية التالية:
<a href="intent://arvr.google.com/scene-viewer/1.0?file=https://raw.githubusercontent.com/KhronosGroup/glTF-Sample-Models/master/2.0/Avocado/glTF/Avocado.gltf#Intent;scheme=https;package=com.google.android.googlequicksearchbox;action=android.intent.action.VIEW;S.browser_fallback_url=https://developers.google.com/ar;end;">Avocado</a>
Java
لتشغيل الغرض الصريح من Java، استخدم الرمز التالي:
Intent sceneViewerIntent = new Intent(Intent.ACTION_VIEW);
sceneViewerIntent.setData(Uri.parse("https://arvr.google.com/scene-viewer/1.0?file=https://raw.githubusercontent.com/KhronosGroup/glTF-Sample-Models/master/2.0/Avocado/glTF/Avocado.gltf"));
sceneViewerIntent.setPackage("com.google.android.googlequicksearchbox");
startActivity(sceneViewerIntent);
تحديد نُسخ الأهداف
ويشار إلى إصدار intent برقم الإصدار بعد
arvr.google.com/scene-viewer على سبيل المثال، تم استخدام الإصدار الأولي
الإصدار 1.0. عند الحاجة إلى ميزات جديدة في Scene Viewer، يمكنك
إمكانية تشغيل Scene Viewer والحصول على إصدار أعلى الغرض يتوافق مع
الميزات التي تحتاجها.
أتاح الإصدار 1.1 من Intent إمكانية استخدام روابط intent:// التي يمكن تشغيلها.
مباشرةً في تطبيق Android بدلاً من عنوان URL إذا أردت وضع "المشهد"
مُشاهد لضمان توفّر هذه الوظيفة عند إطلاقها وتعذُّر اكتمالها
بخلاف ذلك، فأطلق "عارض المشهد" بهدف
intent://arvr.google.com/scene-viewer/1.1
مَعلمات النية المتوافقة
تتوفر المعلمات التالية لغرض صريح إلى Google البحث عن حزمة
| مَعلمة Intent | القيم المسموح بها | التعليقات |
|---|---|---|
file (مطلوب) |
عنوان URL صالح | يحدّد عنوان URL هذا ملف glTF أو glb الذي يجب التحميل فيه أداة عرض المشاهد ويجب أن يتضمن هذا الحقل حروف إلغاء بعنوان URL. |
S.browser_fallback_url (مطلوب للأغراض المستندة إلى HTML) |
عنوان URL صالح | هذه ميزة في Google Chrome متاحة فقط لعمليات التنفيذ المستندة إلى الويب. عندما يكون تطبيق Google غير موجود على الجهاز، فهذا هو عنوان URL الذي ينتقل إليه Google Chrome. |
mode (اختياري) |
3d_preferred (تلقائي) |
تعرض أداة "عارض المشهد" النموذج في الوضع الثلاثي الأبعاد باستخدام الزر عرض في مساحتك.

في حال عدم توفّر "خدمات Google Play للواقع المعزّز" على الجهاز، زر عرض في مساحتك مخفي. 
|
3d_only |
يتم تشغيل Scene Viewer مع عرض النموذج في الوضع الثلاثي الأبعاد، حتى في حالة
تتوفّر "خدمات Google Play للواقع المعزّز" على الجهاز.
ولا يظهر أبدًا الزر عرض في مساحتك.

|
|
ar_preferred |
يتم إطلاق Scene Viewer باستخدام وضع الواقع المعزّز الأصلي باعتباره وضع الدخول. يتم إعطاء المستخدم
خيار التبديل بين الوضعين "الواقع المعزّز" و"الثلاثي الأبعاد" من خلال
الزران عرض في مساحتك وعرض ثلاثي الأبعاد.

في حال عدم توفّر "خدمات Google Play للواقع المعزّز"، سينخفض تطبيق Scene Viewer على نحو مناسب إلى الوضع ثلاثي الأبعاد كوضع الدخول. 
|
|
ar_only |
عند استخدام هذه القيمة، يجب إطلاقها عبر
هدف صريح من Android
إلى com.google.ar.core.
ملاحظة: لا تستخدم وضع ar_only عند التشغيل من خلال
هدف صريح من Android
إلى تطبيق Google.

|
|
link (اختياري) |
عنوان URL صالح |
عنوان URL لصفحة ويب خارجية. إذا كان متوفرًا، سيظهر زر في
واجهة المستخدم التي تستهدف عنوان URL هذا عند النقر عليه.

|
title (اختياري) |
سلسلة صالحة |
تمثّل هذه السمة اسم النموذج. وفي حال توفّره، سيتم عرضه في واجهة المستخدم.
سيتم اقتطاع الاسم بعلامات حذف بعد 60 حرفًا.

|
| الصوت (اختياري) | عنوان URL صالح | عنوان URL لمقطع صوتي متكرر تتم مزامنته مع أول صورة متحركة مضمّنة في ملف glTF. يجب تقديمه إلى جانب glTF مع رسم متحرك مطابق الطول. في حال توفُّره، يتم تكرار الصوت. بعد تحميل النموذج. ويجب أن يتضمن هذا الحقل حروف إلغاء بعنوان URL. |
resizable (اختياري) |
true (تلقائي)
|
عند ضبط هذه السياسة على false، لن يتمكّن المستخدمون من تغيير حجم النموذج.
في تجربة الواقع المعزّز. يعمل التحجيم بشكل طبيعي في التجربة الثلاثية الأبعاد.
|
enable_vertical_placement (اختياري) |
false (تلقائي)
|
عند الضبط على true، سيتمكّن المستخدمون من وضع النموذج على
سطح عمودي.
|
إرشادات تجربة المستخدم
لتوفير أفضل تجربة مستخدم ممكنة للمستخدمين، نوصي بأن تكون المكالمات المرئية إلى اتخاذ إجراء أن المستخدم على وشك الدخول إلى بيئة غامرة.
بالنسبة إلى تجارب العارض الثلاثي الأبعاد، ننصح باستخدام عبارة تحث المستخدم على اتخاذ إجراء باسم العرض الثلاثي الأبعاد. الذي يبدو كإحدى الصور التالية:
تشغيل Scene Viewer باستخدام نية واضحة لاستخدام "خدمات Google Play" للواقع المعزّز (وضع الواقع المعزّز فقط)
يتم تشغيل وضع الواقع المعزّز في وضع Scene Viewer من خلال "خدمات Google Play للواقع المعزّز".
لضمان توفُّر الواقع المعزّز في Scene Viewer، يمكنك استخدام إصدار Android صريح
النيّة بالشراء
من موقع إلكتروني أو تطبيق Android أصلي لتشغيل Scene Viewer عبر
com.google.ar.core package وتوفير browser_fallback_url بهذه الطريقة،
ضمان حصول جميع المستخدمين على تجربة الواقع المعزّز من خلال Scene Viewer أو
تجربة احتياطية قمت بإنشائها بنفسك. على سبيل المثال، يمكنك إنشاء
التجارب الاحتياطية مثل العارض الثلاثي الأبعاد الخاص بك أو رسالة خطأ رشيقة
لتشغيل الغرض الصريح من HTML، استخدِم البنية التالية:
<a href="intent://arvr.google.com/scene-viewer/1.0?file=https://raw.githubusercontent.com/KhronosGroup/glTF-Sample-Models/master/2.0/Avocado/glTF/Avocado.gltf&mode=ar_only#Intent;scheme=https;package=com.google.ar.core;action=android.intent.action.VIEW;S.browser_fallback_url=https://developers.google.com/ar;end;">Avocado</a>;
لتشغيل الغرض الصريح من Java، استخدم الرمز التالي:
Intent sceneViewerIntent = new Intent(Intent.ACTION_VIEW);
Uri intentUri =
Uri.parse("https://arvr.google.com/scene-viewer/1.0").buildUpon()
.appendQueryParameter("file", "https://raw.githubusercontent.com/KhronosGroup/glTF-Sample-Models/master/2.0/Avocado/glTF/Avocado.gltf")
.appendQueryParameter("mode", "ar_only")
.build();
sceneViewerIntent.setData(intentUri);
sceneViewerIntent.setPackage("com.google.ar.core");
startActivity(sceneViewerIntent);
مَعلمات النية المتوافقة
تتوفر المعلمات التالية لغرض صريح في Google Play خدمات حزمة الواقع المعزّز
| مَعلمة Intent | القيم المسموح بها | التعليقات |
|---|---|---|
browser_fallback_url (مطلوب للأغراض المستندة إلى HTML) |
عنوان URL صالح | لا يتوفّر هذا الخيار إلا لعمليات التنفيذ المستندة إلى الويب. في حال عدم توفّر "خدمات Google Play للواقع المعزّز" على الجهاز أو التاريخ، فهذا هو عنوان URL الذي ينتقل إليه. |
mode (اختياري) |
ar_only |
يشغِّل Scene Viewer دائمًا التصميم الثلاثي الأبعاد في عرض الواقع المعزَّز الأصلي ويخفي أي
واجهة مستخدم للتبديل إلى العارض الثلاثي الأبعاد لـ Scene Viewer
في حال عدم توفُّر "خدمات Google Play للواقع المعزّز"، سيشغِّل تطبيق Scene Viewer عنوان URL. الذي أعددته في browser_fallback_url للتجارب المستندة إلى الويب.
بالنسبة إلى التجارب المستنِدة إلى التطبيقات، يعود Scene Viewer إلى تجربة بديلة
مثل رسالة خطأ أو تجربة أخرى أنشأتها بنفسك.

|
ar_preferred |
يتم إطلاق Scene Viewer في وضع الواقع المعزّز باعتباره وضع الدخول ويتيح للمستخدمين
خيار التبديل بين الوضعَين "الواقع المعزّز" و"العرض الثلاثي الأبعاد" من خلال زر عرض في مساحتك
وعرض ثلاثي الأبعاد.
في حال عدم توفُّر "خدمات Google Play للواقع المعزّز"، سيشغِّل تطبيق Scene Viewer عنوان URL. الذي أعددته في browser_fallback_url للتجارب المستندة إلى الويب.
بالنسبة إلى التجارب المستنِدة إلى التطبيقات، يعود Scene Viewer إلى تجربة بديلة
مثل رسالة خطأ أو تجربة أخرى أنشأتها بنفسك.
 
|
|
link (اختياري) |
عنوان URL صالح |
عنوان URL لصفحة ويب خارجية. في حال توفّره، سيظهر زر في
واجهة مستخدم تعمل على التوجيه إلى عنوان URL هذا عند النقر عليه.

أضاف الإصدار 1.1 دعم روابط intent:// في Scene Viewer في للسماح بتشغيل زر زيارة Scene Viewer مباشرةً وتطبيقات أخرى. يُرجى ملاحظة أنّه يجب استخدام هذا الخيار بعناية يتم تحديدها عندما يتم ضمان وجود معالج intent لنظام نية معينة. |
title (اختياري) |
سلسلة صالحة |
تمثّل هذه السمة اسم النموذج. وفي حال توفّره، سيتم عرضه في واجهة المستخدم.
سيتم اقتطاع الاسم بعلامات حذف بعد 60 حرفًا.

أضاف الإصدار 1.1 دعم نمط html لمحتوى العنوان، مع يُسمح باستخدام مقدار عشوائي من النصوص. لاحظ أنه يجب استخدام تخطي عنوان url. |
sound (اختياري) |
عنوان URL صالح | عنوان URL لمسار صوتي متكرر تتم مزامنته مع الحركة الأولى مضمّنة في ملف glTF. يجب تقديمه إلى جانب glTF مع علامة رسم متحرك مطابق الطول. إذا كان موجودًا، يتم تكرار الصوت بعد تحميل نموذج. |
resizable (اختياري) |
true (تلقائي)
|
عند ضبط هذه السياسة على false، لن يتمكّن المستخدمون من تغيير حجم النموذج.
في تجربة الواقع المعزّز. يعمل التحجيم بشكل طبيعي في التجربة الثلاثية الأبعاد.
|
disable_occlusion (اختياري) |
false (تلقائي)
|
عند ضبط هذه السياسة على true، تظهر دائمًا العناصر الموضوعة في المشهد.
أمام أشياء حقيقية في المشهد. عرض
[تفعيل ميزة التظليل](/ar/develop/depth#enable_occlusion) للحصول على مزيد من المعلومات
|
إرشادات تجربة المستخدم
لتوفير أفضل تجربة مستخدم ممكنة للمستخدمين، ننصحك باتّباع الخطوات التالية: إرشاداتنا.
بالنسبة إلى تجارب الواقع المعزّز، يجب أن تعبّر العبارة المرئية التي تحث المستخدم على اتخاذ إجراء عن أن المستخدم على وشك الدخول في بيئة غامرة. ننصحك باستخدام عرض في مساحتك عبارة الحث على اتخاذ إجراء:
من المحتمل ألا يكون لدى المستخدمين خدمات Google Play للواقع المعزّز التي تم تثبيتها على أجهزتهم. في ما يلي كيفية معالجة
<model-viewer>للإجراء الاحتياطي. ويمكنك عدم التردد في استخدام هذا الجزء من التعليمة البرمجية كنقطة بداية.// Check whether this is an Android device. const isAndroid = /android/i.test(navigator.userAgent); // This fallback URL is used if the Google app is not installed and up to date. const fallbackUrl = 'https://arvr.google.com/scene-viewer?file=https%3A%2F%2Fstorage.googleapis.com%2Far-answers-in-search-models%2Fstatic%2FTiger%2Fmodel.glb&link=https%3A%2F%2Fgoogle.com&title=Tiger'; // This intent URL triggers Scene Viewer on Android and falls back to // fallbackUrl if the Google app is not installed and up to date. const sceneViewerUrl = 'intent://arvr.google.com/scene-viewer/1.0?file=https://storage.googleapis.com/ar-answers-in-search-models/static/Tiger/model.glb&title=Tiger#Intent;scheme=https;package=com.google.android.googlequicksearchbox;action=android.intent.action.VIEW;S.browser_fallback_url=' + fallbackUrl + ';end;'; // Create a link. var a = document.createElement('a'); a.appendChild(document.createTextNode('Tiger')); // Set the href to the intent URL on Android and the fallback URL // everywhere else. a.href = isAndroid ? sceneViewerUrl : fallbackUrl; // Add the link to the page. document.body.appendChild(a);
جارٍ استخدام <model-viewer> لتشغيل Scene Viewer
يمكنك تفعيل Scene Viewer من موقعك الإلكتروني من خلال تضمين
مكوِّن ويب <model-viewer> مع
ar.
<model-viewer ar
ar-modes="scene-viewer webxr quick-look"
alt="A 3D model of an astronaut."
src="Astronaut.gltf"></model-viewer>
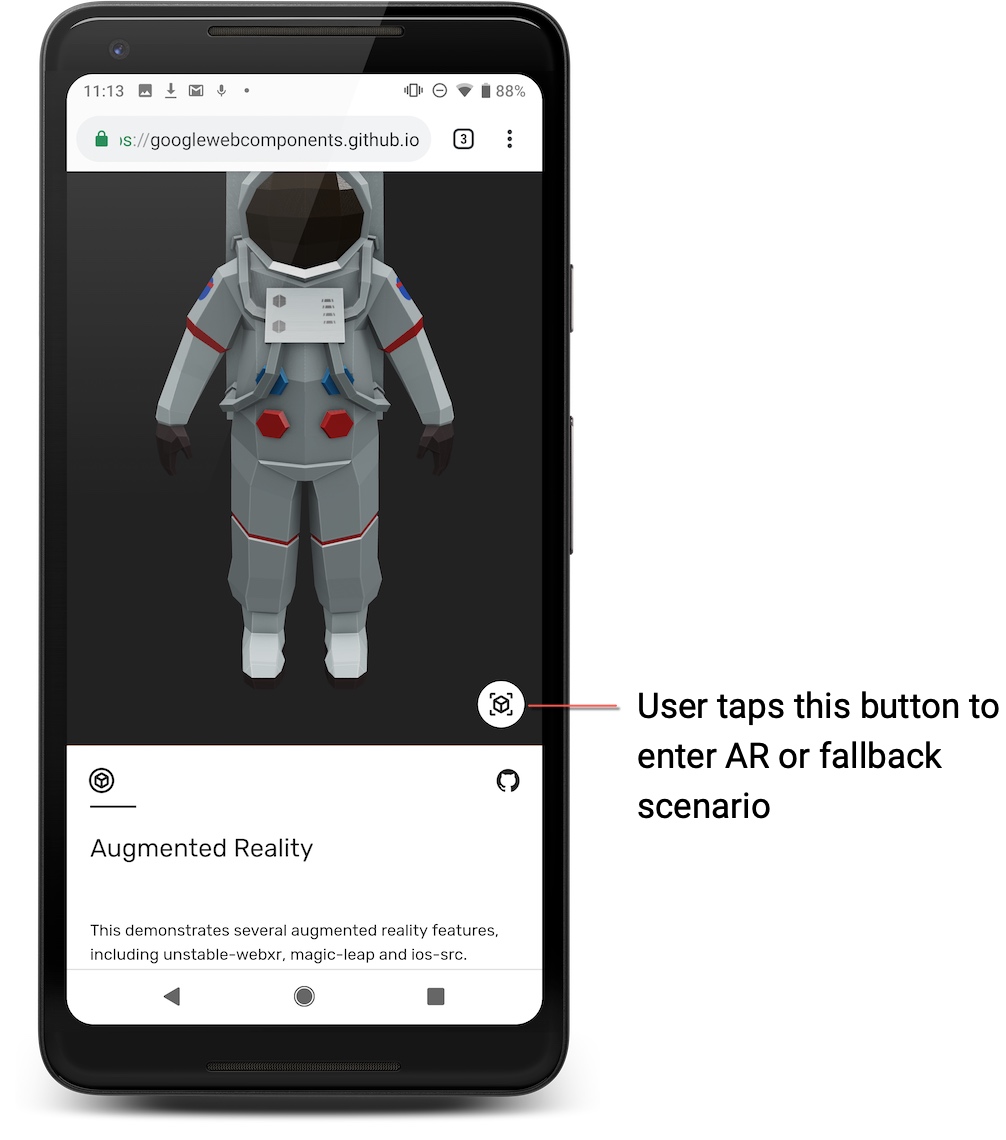
عند العرض على جهاز Android متوافق مع ARCore، فإن موقع ويب يتضمن
يعرض المكوِّن <model-viewer> الذي يتضمن السمة ar زرًا كما هو موضح في
المثال التالي.
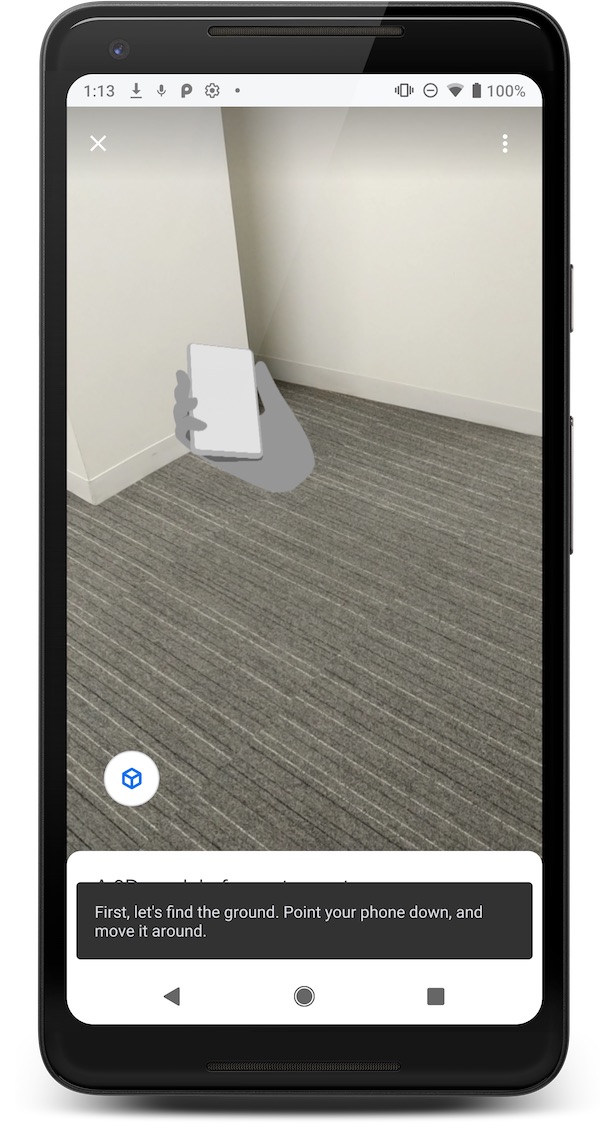
عند استخدام وضع "scene-viewer" في "ar-modes"،
يتم التبديل إلى طريقة عرض "الواقع المعزّز" الأصلية وتدعو المستخدم لوضع النموذج في بيئته باستخدام Scene Viewer.
في حال عدم توفّر "خدمات Google Play مع الواقع المعزّز"، سيظهر النقر على هذا الزر.
النموذج في العارض الثلاثي الأبعاد الخاص بـ "<model-viewer>".
راجِع مستندات <model-viewer> للحصول على مزيد من المعلومات حول كيفية بدء استخدام <model-viewer>.
متطلبات الملفات للنماذج
تتوافق ميزة Scene Viewer مع الطُرز التالية أيضًا مع القيود المفروضة عليها.
| إتاحة تنسيقات الملفات | glTF 2.0/glb، باستخدام الإضافات التالية:
|
| الصور المتحركة |
glTF
يحتوي على رسوم متحركة متعددة، فإن Scene Viewer يقوم بتشغيل أول صورة متحركة فقط.
|
| الحدود القصوى المقترَحة |
يعتمد الأداء العام للأصول على وضع القيود
إجراء المفاضلات بين الرؤوس والمواد ودرجة دقة القوام والشبكة المتداخلة
والمواد وعوامل أخرى. يُرجى اتّباع الإرشادات التالية لتحسين مواد العرض.
|
| التوافق مع الظل | يتم عرض الظلال الصلبة تلقائيًا بواسطة Scene Viewer عند وضع أحد الأجسام، لذا نوصي بعدم خبز الظلال في نموذجك. |
| دعم الزخرفة |
|
| المادة الأساسية | PBR |
| جارٍ تحميل الملف | HTTPS |
| المشهد |
|
استخدام أداة المعاينة للتحقق من صحة النماذج الثلاثية الأبعاد
للتأكد من عرض ملف التصميم الثلاثي الأبعاد بشكل صحيح في Scene Viewer، استخدم أداة المعاينة على الإنترنت للتحقق من صحة الملفات على جهاز الكمبيوتر.
التحقق من صحة التصميم الثلاثي الأبعاد
للتحقق من صحة أي نموذج، تحتاج أداة المعاينة إلى ملف glb أو glTF واحد، والصور المرتبطة والسلة وملف صوتي اختياري. سيبدأ الملف الصوتي تكرارًا مع الرسوم المتحركة 0.
يمكنك تحديد عدة ملفات فردية أو اختياريًا وضع glb أو glTF الملفات المرتبطة به في ملف zip. (لا تتوافق طريقة الملف المضغوط مع الصوت files.)
للتحقّق من صحة التصميم الثلاثي الأبعاد:
فتح أداة المعاينة على الإنترنت في المتصفح
استخدِم إحدى الطرق التالية لإضافة الملفات إلى أداة المعاينة:
السحب والإفلات: اختَر ملف glb أو glTF وكل الملفات المرتبطة به. (أو ملف ZIP يحتوي على هذه الملفات)، واسحب الملفات المحددة أو ملف ZIP إلى أداة المعاينة.
من أداة المعاينة. في أداة المعاينة، اختَر Scene Viewer (عارض المشهد) > تحميل الملف. اختَر ملف glb أو glTF وجميع الملفات المرتبطة به (أو ملف ZIP يحتوي على هذه الملفات)، ثم انقر على فتح.
بعد تحميل الملفات التي تتكون من التصميم الثلاثي الأبعاد في أداة المعاينة، تعرض وحدة التحكم أسفل المتصفح النتائج، بما في ذلك أي رسائل الخطأ.
إضافة نماذج ثلاثية الأبعاد للتحقق من صحتها
للتحقق من صحة تصميم ثلاثي الأبعاد، أضف الملفات التي يتكون منها النموذج ثلاثي الأبعاد إلى أداة "محرّر النماذج":
للتحقق من صحة أي نموذج، تحتاج أداة المعاينة إلى ملف glb أو glTF الخاص بالنموذج، والصور المرتبطة والسلة وملف صوتي اختياري. يمكنك اختيار عدة عناصر. الملفات الفردية أو إضافة ملف مضغوط واحد.
عند إضافة ملف ZIP، تحمِّل أداة المعاينة أول glb أو glTF تعثر عليه بالإضافة إلى الصور المرتبطة وسلة الملفات داخل ملف zip.
افتح أداة "محرِّر النماذج". في المتصفح
استخدِم إحدى الطرق التالية لإضافة الملفات إلى أداة المعاينة:
لسحب الملفات وإفلاتها للتحقّق من الصحة، اختَر ملف glb أو glTF المتعدّدة. وأي ملفات مرتبطة بها (أو اختيار ملف ZIP يحتوي على هذه الملفات)، واسحبه إلى أداة المعاينة
اختيار الملفات من أداة المعاينة في أداة المعاينة، اختَر Scene Viewer (عارض المشهد) > تحميل الملف. اختَر عدة ملفات glb أو glTF وكل المحتوى المرتبط به (أو ملف ZIP يحتوي على هذه الملفات)، وانقر على فتح.
أخطاء التحقق من الصحة
| رمز الخطأ | درجة الخطورة | الرسالة | القيم المسموح بها الحالية |
|---|---|---|---|
INVALID_INPUT_FILE_EXTENSION |
خطأ | يحتوي ملف الإدخال [filename] على امتداد ملف غير متوافق مع أداة التدقيق. | ['.glb', '.gltf'] |
REC_INPUT_BINARY_SIZE_EXCEEDED |
تحذير | يحتوي إدخال المستخدم الذي تم تقديمه على حجم ثنائي يتجاوز الحد الأقصى. كما تقترح هذه المواصفات مواصفات Scene Viewer، علمًا أن الحد الأقصى للحجم الموصى به هو [size] ميغابايت. | 10 |
MAX_INPUT_BINARY_SIZE_EXCEEDED |
خطأ | يحتوي إدخال المستخدم الذي تم تقديمه على حجم ثنائي يتجاوز الحد الأقصى. يتوافق مع مواصفات Scene Viewer، وهو حد أقصى للحجم يبلغ [size] ميغابايت. | 15 |
UNSUPPORTED_GLTF_EXTENSION_USED |
خطأ | لا تتوافق الإضافة [ext] في تنسيق glTF مع مواصفات Scene Viewer. | ['KHR_materials_pbrSpecularGlossiness', 'KHR_materials_unlit', 'KHR_texture_transform'] |
ANIMATION_LIMIT_EXCEEDED |
خطأ | يتجاوز عدد الصور المتحركة في تنسيق glTF الحدّ الأقصى المسموح به مواصفات Scene Viewer، وهي عبارة عن [num] من الصور المتحركة بحد أقصى. | 1 |
MORPH_TARGET_USED |
خطأ | يحتوي تنسيق glTF على هدف تحوّل لا يتوافق مع مواصفات Scene Viewer | |
MATERIAL_LIMIT_EXCEEDED |
تحذير | يتجاوز عدد المواد في تنسيق glTF الحد الذي تنصح به. بمواصفات Scene Viewer، وهو ما لا يزيد عن [num] من المواد. | 10 |
TEXTURE_RESOLUTION_LIMIT_EXCEEDED |
تحذير | تتجاوز دقة الصورة في الفهرس [idx] في glTF الحدّ الأقصى المسموح به. التي تقترحها مواصفات Scene Viewer، وهي درجة دقة قصوى من [res] x [res]. | 2048 × 2048 |
UV_LIMIT_EXCEEDED |
خطأ | عدد الأشعة فوق البنفسجية لكل شبكة متداخلة في glTF يتجاوز الحد المسموح به مواصفات Scene Viewer على شكل [العدد] من الأشعة فوق البنفسجية بحد أقصى لكل شبكة متداخلة. | 1 |
VERTEX_COLOR_USED |
خطأ | يحتوي تنسيق glTF على لون رأس لا يتوافق مع بمواصفات Scene Viewer. | |
JOINT_LIMIT_EXCEEDED |
خطأ | يتجاوز عدد المفاصل في تنسيق glTF الحد المسموح به في مواصفات Scene Viewer على شكل [عدد] كحد أقصى. | 254 |
TRIANGLE_LIMIT_EXCEEDED |
تحذير | يتجاوز عدد المثلثات في تنسيق glTF الحد الأقصى المسموح به. حسب مواصفات Scene Viewer، وهو عدد من المثلثات بحد أقصى. | 100,000 |
PRIMITIVE_MODE_UNSUPPORTED |
خطأ | لا يتوافق الوضع الأساسي [mode] مع مواصفات Scene Viewer. | {4 : قائمة المثلثات، 5 : شريط مثلث، 6 : مروحة مثلث} |
MISSING_PBR_METALLIC_ROUGHNESS |
معلومات |
المادة في الفهرس [idx] لا تتضمّن السمة pbrMetallicRoughness
الموقع. ولا تفرض مواصفات Scene Viewer إذا كانت معدنية
والخشونة بدلاً من ذلك إذا لم يتم استخدام أي منهما، فعندئذ
وأن المواد ستستخدم القيم الافتراضية، الأمر الذي قد يؤدي إلى سلوك غير مقصود.
|