स्थानीय कारोबार (LocalBusiness) का स्ट्रक्चर्ड डेटा
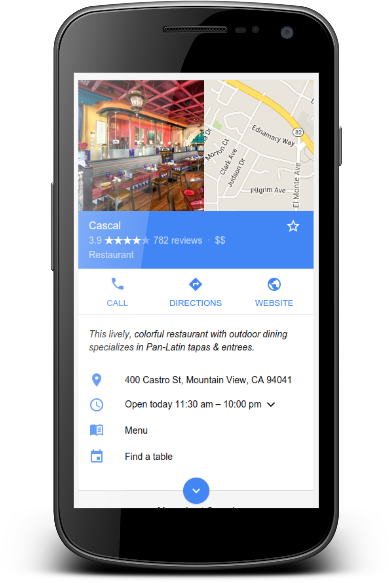
जब कोई उपयोगकर्ता Google Search या Maps पर किसी कारोबार को खोजता है, तो Search के नतीजों में खास तौर पर Google का नॉलेज पैनल दिख सकता है. इसमें, क्वेरी से मिलते-जुलते किसी कारोबार के बारे में ज़रूरी जानकारी रहती है. जब उपयोगकर्ता किसी खास तरह के कारोबार के बारे में खोजते हैं (जैसे, "मुंबई के सबसे मशहूर रेस्टोरेंट"), तो उन्हें क्वेरी से मिलते-जुलते कारोबारों का कैरसेल दिख सकता है. स्थानीय कारोबार के स्ट्रक्चर्ड डेटा की मदद से, Google को कारोबार के खुले होने का समय, उसके अलग-अलग डिपार्टमेंट, और समीक्षाओं के बारे में जानकारी दी जा सकती है. इसके लिए, Google आपके कारोबार को दूसरे कारोबारों से जुड़ी समीक्षाएं दिखाता है. अगर आपको लगता है कि उपयोगकर्ताओं को सीधे Search के नतीजों से बुकिंग करने या ऑर्डर करने की सुविधा मिले, तो बुकिंग, पेमेंट, और दूसरी कार्रवाइयों की सुविधा देने के लिए Maps का बुकिंग एपीआई इस्तेमाल किया जा सकता है.
स्ट्रक्चर्ड डेटा को जोड़ने का तरीका
स्ट्रक्चर्ड डेटा, किसी पेज के बारे में जानकारी देने और पेज के कॉन्टेंट को कैटगरी में बांटने का एक स्टैंडर्ड फ़ॉर्मैट है. अगर आपको स्ट्रक्चर्ड डेटा के बारे में ज़्यादा जानकारी नहीं है, तो स्ट्रक्चर्ड डेटा के काम करने का तरीका देखें.
स्ट्रक्चर्ड डेटा बनाने, उसकी जांच करने, और उसे रिलीज़ करने के बारे में खास जानकारी यहां दी गई है.
- ज़रूरी प्रॉपर्टी जोड़ें. जिस फ़ॉर्मैट का इस्तेमाल हो रहा है उसके हिसाब से जानें कि पेज पर स्ट्रक्चर्ड डेटा कहां डालना है.
- दिशा-निर्देशों का पालन करें.
- ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) की जांच का इस्तेमाल करके, अपने कोड की पुष्टि करें. साथ ही, सभी ज़रूरी गड़बड़ियों को ठीक करें. ऐसी अन्य समस्याओं को भी ठीक करें जो टूल में फ़्लैग की जा सकती हैं. ऐसा इसलिए, क्योंकि इससे आपके स्ट्रक्चर्ड डेटा की क्वालिटी को बेहतर बनाने में मदद मिल सकती है. हालांकि, ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) में शामिल होने के लिए, यह ज़रूरी नहीं है.
- स्ट्रक्चर्ड डेटा वाले कुछ पेजों को डिप्लॉय करें. इसके बाद, यूआरएल जांचने वाला टूल इस्तेमाल करके देखें कि Google को पेज कैसा दिखेगा. पक्का करें कि Google आपका पेज ऐक्सेस कर सकता हो. साथ ही, देखें कि उस पेज को robots.txt फ़ाइल और
noindexटैग से ब्लॉक न किया गया हो या लॉग इन करना ज़रूरी न हो. अगर पेज ठीक लगता है, तो Google को अपने यूआरएल फिर से क्रॉल करने के लिए कहा जा सकता है. - Google को आगे होने वाले बदलावों की जानकारी देने के लिए हमारा सुझाव है कि आप साइटमैप सबमिट करें. Search Console साइटमैप एपीआई की मदद से, इसे ऑटोमेट भी किया जा सकता है.
उदाहरण
स्थानीय कारोबार की सामान्य लिस्टिंग
यहां एक स्थानीय कारोबार की लिस्टिंग का उदाहरण दिया गया है. इसमें JSON-LD का इस्तेमाल किया गया है.

<html>
<head>
<title>Dave's Steak House</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Restaurant",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"name": "Dave's Steak House",
"address": {
"@type": "PostalAddress",
"streetAddress": "148 W 51st St",
"addressLocality": "New York",
"addressRegion": "NY",
"postalCode": "10019",
"addressCountry": "US"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Lillian Ruiz"
}
},
"geo": {
"@type": "GeoCoordinates",
"latitude": 40.761293,
"longitude": -73.982294
},
"url": "https://www.example.com/restaurant-locations/manhattan",
"telephone": "+12122459600",
"servesCuisine": "American",
"priceRange": "$$$",
"openingHoursSpecification": [
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Monday",
"Tuesday"
],
"opens": "11:30",
"closes": "22:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Wednesday",
"Thursday",
"Friday"
],
"opens": "11:30",
"closes": "23:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Saturday",
"opens": "16:00",
"closes": "23:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Sunday",
"opens": "16:00",
"closes": "22:00"
}
],
"menu": "https://www.example.com/menu"
}
</script>
</head>
<body>
</body>
</html>रेस्टोरेंट कैरसेल (सीमित ऐक्सेस)
यहां एक ऐसे रेस्टोरेंट का उदाहरण दिया गया है जो ज़्यादा जानकारी वाले पेज की ज़रूरी शर्तों को पूरा करता है. ऐसा हो सकता है कि इस रेस्टोरेंट का, कैरसेल मार्कअप के साथ खास जानकारी वाला पेज भी मौजूद हो. रेस्टोरेंट कैरसेल चुनिंदा रेस्टोरेंट कंपनियों के लिए ही उपलब्ध है. अगर आपको इसका इस्तेमाल करना है, तो फ़ॉर्म भरकर हमें बताएं.
<html>
<head>
<title>Trattoria Luigi</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Restaurant",
"name": "Trattoria Luigi",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"telephone": "+12125557234",
"address": {
"@type": "PostalAddress",
"streetAddress": "148 W 51st St",
"addressLocality": "New York",
"addressRegion": "NY",
"postalCode": "10019",
"addressCountry": "US"
}
}
</script>
</head>
<body>
</body>
</html>कारोबार के खुले होने का समय
कारोबार के खुले होने के अलग-अलग समय को कैसे मार्कअप किया जाता है, यहां इसके कुछ उदाहरण दिए गए हैं.
validFrom और validThrough प्रॉपर्टी को शामिल नहीं करने का मतलब है कि कारोबार के खुले रहने का समय पूरे साल के लिए मान्य है. यहां एक ऐसे कारोबार के बारे में बताया गया है जो सोमवार से शुक्रवार सुबह 9 बजे से लेकर रात 9 बजे तक और शनिवार-रविवार को सुबह 10 बजे से रात 11 बजे तक खुला रहता है.
"openingHoursSpecification": [ { "@type": "OpeningHoursSpecification", "dayOfWeek": [ "Monday", "Tuesday", "Wednesday", "Thursday", "Friday" ], "opens": "09:00", "closes": "21:00" }, { "@type": "OpeningHoursSpecification", "dayOfWeek": [ "Saturday", "Sunday" ], "opens": "10:00", "closes": "23:00" } ]
रात 12 बजे के बाद के लिए, एक OpeningHoursSpecification प्रॉपर्टी का इस्तेमाल करके कारोबार के खुलने और बंद होने का समय बताएं. यहां एक ऐसे कारोबार के बारे में बताया गया है जो शनिवार शाम 6 बजे से रविवार सुबह 3 बजे तक खुला रहता है.
"openingHoursSpecification": { "@type": "OpeningHoursSpecification", "dayOfWeek": "Saturday", "opens": "18:00", "closes": "03:00" }
यह दिखाने के लिए कि कोई कारोबार 24 घंटे खुला रहता है, open प्रॉपर्टी को "00:00" और closes प्रॉपर्टी को "23:59" पर सेट करें. यह दिखाने के लिए कि कोई कारोबार पूरे समय बंद रहता है, opens और closes प्रॉपर्टी को "00:00" पर सेट करें. यहां एक ऐसे कारोबार के बारे में बताया गया है जो शनिवार को पूरे दिन खुला रहता है और रविवार को पूरे दिन बंद रहता है.
"openingHoursSpecification": [ { "@type": "OpeningHoursSpecification", "dayOfWeek": "Saturday", "opens": "00:00", "closes": "23:59" }, { "@type": "OpeningHoursSpecification", "dayOfWeek": "Sunday", "opens": "00:00", "closes": "00:00" } ]
मौसम के हिसाब से समय बताने के लिए validFrom और validThrough, दोनों प्रॉपर्टी का इस्तेमाल करें. इस उदाहरण में एक ऐसे कारोबार के बारे में बताया गया है जो सर्दी की छुट्टियों में बंद रहता है.
"openingHoursSpecification": { "@type": "OpeningHoursSpecification", "opens": "00:00", "closes": "00:00", "validFrom": "2015-12-23", "validThrough": "2016-01-05" }
एक से ज़्यादा विभाग
अलग-अलग विभाग वाले कारोबार में हर विभाग की एक खास प्रॉपर्टी हो सकती है, जैसे कि उसके खुलने का समय या टेलीफ़ोन नंबर. ऐसे में हर विभाग के लिए, किसी खास एलिमेंट के साथ department प्रॉपर्टी को मार्कअप किया जा सकता है. हर विभाग के एलिमेंट में उन प्रॉपर्टी की जानकारी दें जो मुख्य स्टोर से अलग हैं.
<html>
<head>
<title>Dave's Department Store</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Store",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"name": "Dave's Department Store",
"address": {
"@type": "PostalAddress",
"streetAddress": "1600 Saratoga Ave",
"addressLocality": "San Jose",
"addressRegion": "CA",
"postalCode": "95129",
"addressCountry": "US"
},
"geo": {
"@type": "GeoCoordinates",
"latitude": 37.293058,
"longitude": -121.988331
},
"url": "https://www.example.com/store-locator/sl/San-Jose-Westgate-Store/1427",
"priceRange": "$$$",
"telephone": "+14088717984",
"openingHoursSpecification": [
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday",
"Saturday"
],
"opens": "08:00",
"closes": "23:59"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Sunday",
"opens": "08:00",
"closes": "23:00"
}
],
"department": [
{
"@type": "Pharmacy",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"name": "Dave's Pharmacy",
"address": {
"@type": "PostalAddress",
"streetAddress": "1600 Saratoga Ave",
"addressLocality": "San Jose",
"addressRegion": "CA",
"postalCode": "95129",
"addressCountry": "US"
},
"priceRange": "$",
"telephone": "+14088719385",
"openingHoursSpecification": [
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday"
],
"opens": "09:00",
"closes": "19:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Saturday",
"opens": "09:00",
"closes": "17:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Sunday",
"opens": "11:00",
"closes": "17:00"
}
]
}
]
}
</script>
</head>
<body>
</body>
</html>दिशा-निर्देश
अपनी साइट को स्थानीय कारोबार के रिच रिज़ल्ट में दिखाने के लिए, आपको इन दिशा-निर्देशों का पालन करना होगा.
- Search पर कॉन्टेंट दिखाने के बुनियादी दिशा-निर्देश
- स्ट्रक्चर्ड डेटा के लिए सामान्य दिशा-निर्देश
- कैरसेल के दिशा-निर्देश (अगर लागू हों). फ़िलहाल, रेस्टोरेंट कैरसेल कुछ चुनिंदा रेस्टोरेंट कंपनियों के लिए ही उपलब्ध है. अगर आपको इसका इस्तेमाल करना है, तो फ़ॉर्म भरकर हमें बताएं.
अलग-अलग तरह के स्ट्रक्चर्ड डेटा की परिभाषा
नीचे दिए गए टेबल में प्रॉपर्टी और schema.org/LocalBusiness में दी गई उनकी पूरी जानकारी के आधार पर, स्थानीय कारोबार और कारोबार के ऐक्शन टाइप में उनके इस्तेमाल की सूची दी गई है.
अपने कॉन्टेंट को रिच रिज़ल्ट में दिखाने के लिए ज़रूरी प्रॉपर्टी जोड़ें. अपने कॉन्टेंट के बारे में ज़्यादा जानकारी जोड़ने के लिए, सुझाई गई प्रॉपर्टी भी शामिल की जा सकती हैं. इससे उपयोगकर्ताओं को बेहतर अनुभव मिल सकता है.
आपके पास अपनी साइट के किसी भी पेज पर LocalBusiness स्ट्रक्चर्ड डेटा जोड़ने का विकल्प होता है. हालांकि, इस स्ट्रक्चर्ड डेटा को कारोबार की जानकारी देने वाले पेज पर जोड़ना बेहतर होता है.
LocalBusiness
LocalBusiness की पूरी जानकारी schema.org/LocalBusiness पर मौजूद है. हर स्थानीय
कारोबार की जगह को LocalBusiness टाइप के तौर पर तय करें.
जितना हो सके, उतने सटीक LocalBusiness सब-टाइप का इस्तेमाल करें. उदाहरण के लिए,
Restaurant,
DaySpa,
HealthClub
वगैरह.
अगर आपके पास एक से ज़्यादा टाइप हैं, तो उन्हें कलेक्शन के तौर पर बताएं (additionalType
काम नहीं करता). उदाहरण के लिए, अगर आपका कारोबार एक से ज़्यादा सेवाएं देता है:
{ "@context": "https://schema.org", "@type": ["Electrician", "Plumber", "Locksmith"], .... }
Google के साथ काम करने वाली प्रॉपर्टी ये हैं:
| ज़रूरी प्रॉपर्टी | |
|---|---|
address |
कारोबार का पता. ज़्यादा से ज़्यादा प्रॉपर्टी शामिल करें. आप जितनी ज़्यादा प्रॉपर्टी जोड़ेंगे, इस्तेमाल करने वालों को उतने ही बेहतर नतीजे मिलेंगे. उदाहरण के लिए: "address": { "@type": "PostalAddress", "streetAddress": "148 W 51st St Suit 42 Unit 7", "addressLocality": "New York", "addressRegion": "NY", "postalCode": "10019", "addressCountry": "US" } |
name |
कारोबार का नाम. |
| सुझाई गई प्रॉपर्टी | |
|---|---|
aggregateRating |
यह प्रॉपर्टी सिर्फ़ उन साइटों के लिए सुझाई गई है जो दूसरे स्थानीय कारोबारों के बारे में समीक्षाएं दिखाती हैं: स्थानीय कारोबार की औसत रेटिंग कई रेटिंग या समीक्षाओं के आधार पर दिखाई जाती है. समीक्षा स्निपेट के दिशा-निर्देशों के साथ-साथ, ज़रूरी और सुझाई गई औसत रेटिंग प्रॉपर्टी की सूची को फ़ॉलो करें. |
department |
सिर्फ़ एक विभाग के लिए नेस्ट किया गया आइटम. आपको किसी एक विभाग के लिए इस टेबल में मौजूद कोई भी प्रॉपर्टी तय कर होगा. अन्य दिशा-निर्देश:
|
geo |
कारोबार की भौगोलिक जगह की जानकारी. |
geo.latitude |
कारोबार की जगह का अक्षांश (लैटिट्यूड). कम से कम पांच दशमलव स्थान सटीक होने चाहिए. |
geo.longitude |
कारोबार की जगह का देशांतर (लान्जिटूड). कम से कम पांच दशमलव स्थान सटीक होने चाहिए. |
menu |
खाने-पीने की दुकानों के लिए, मेन्यू का पूरी तरह से मान्य यूआरएल. |
openingHoursSpecification |
वह समय जब कारोबार की जगह खुली हो. |
openingHoursSpecification.closes |
वह समय जब कारोबार की जगह बंद हो जाती है, hh:mm:ss के फ़ॉर्मैट में हो. |
openingHoursSpecification.dayOfWeek |
इनमें में से एक या उससे ज़्यादा वैल्यू:
|
openingHoursSpecification.opens |
वह समय जब कारोबार की जगह खुलती है, hh:mm:ss के फ़ॉर्मैट में हो. |
openingHoursSpecification.validFrom |
मौसम के हिसाब से कारोबार के बंद होने की पहली तारीख, DD-MM-YYYY के फ़ॉर्मैट में हो. |
openingHoursSpecification.validThrough |
मौसम के हिसाब से कारोबार के बंद रहने की आखिरी तारीख, DD-MM-YYYY के फ़ॉर्मैट में हो. |
priceRange |
दूसरे कारोबारों के मुकाबले किसी कारोबार की कीमत सीमा, जिसे आम तौर पर संख्याओं की एक रेंज के तौर पर (जैसे, "$10-15") या किसी मुद्रा को बताने वाले सामान्य निशान (जैसे, "$$$") के तौर पर दिखाया जाता है. इस फ़ील्ड में 100 से कम वर्ण होने चाहिए. अगर इसमें 100 या उससे ज़्यादा वर्ण हैं, तो Google कारोबार के लिए कीमत सीमा नहीं दिखाएगा. |
review |
यह प्रॉपर्टी सिर्फ़ उन साइटों के लिए सुझाई गई है जो दूसरे स्थानीय कारोबारों के बारे में समीक्षाएं दिखाती है: स्थानीय कारोबार की समीक्षा. समीक्षा स्निपेट के दिशा-निर्देशों के साथ-साथ, ज़रूरी और सुझाई गई समीक्षा प्रॉपर्टी की सूची को फ़ॉलो करें. |
servesCuisine |
रेस्टोरेंट में किस तरह के पकवान परोसे जाते हैं. |
telephone |
कारोबार का फ़ोन नंबर, ग्राहक के लिए संपर्क करने का पहला तरीका होता है. फ़ोन नंबर में देश का कोड और इलाके का कोड ज़रूर शामिल करें. |
url |
कारोबार की किसी खास जगह का पूरी तरह से मान्य यूआरएल. यह यूआरएल एक ऐसा लिंक होना चाहिए जो काम करता हो. |
रेस्टोरेंट कैरसेल (सीमित ऐक्सेस)
अगर आपकी साइट पर कई रेस्टोरेंट की लिस्टिंग है और आपको लगता है कि उन्हें होस्ट कैरसेल मिले, तो कैरसेल ऑब्जेक्ट जोड़ें. अपने कैरसेल ऑब्जेक्ट में कैरसेल प्रॉपर्टी के साथ-साथ, इन प्रॉपर्टी की जानकारी भी दें. हालांकि, कैरसेल प्रॉपर्टी ज़रूरी नहीं हैं, लेकिन अगर आपको अपने रेस्टोरेंट लिस्टिंग को होस्ट कैरसेल के मुताबिक बनाना है, तो आपको यहां बताई गई प्रॉपर्टी जोड़नी होंगी.
Google के साथ काम करने वाली प्रॉपर्टी ये हैं:
| ज़रूरी प्रॉपर्टी | |
|---|---|
image |
बार-बार इस्तेमाल होने वाला रेस्टोरेंट की एक या इससे ज़्यादा इमेज. इमेज के बारे में दूसरे दिशा-निर्देश:
उदाहरण के लिए: "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ] |
name |
रेस्टोरेंट का नाम. |
| सुझाई गई प्रॉपर्टी | |
|---|---|
address |
कारोबार का पता. ज़्यादा से ज़्यादा प्रॉपर्टी शामिल करें. आप जितनी ज़्यादा प्रॉपर्टी जोड़ेंगे, इस्तेमाल करने वालों को उतने ही बेहतर नतीजे मिलेंगे. उदाहरण के लिए: "address": { "@type": "PostalAddress", "streetAddress": "148 W 51st St", "addressLocality": "New York", "addressRegion": "NY", "postalCode": "10019", "addressCountry": "US" } |
servesCuisine |
रेस्टोरेंट में किस तरह के पकवान परोसे जाते हैं. |
समस्याएं हल करना
अगर आपको स्ट्रक्चर्ड डेटा लागू करने या डीबग करने में कोई समस्या आ रही है, तो यहां कुछ ऐसे रिसॉर्स दिए गए हैं जिनसे आपको मदद मिल सकती है.
- अगर आपने कॉन्टेंट मैनेजमेंट सिस्टम (सीएमएस) का इस्तेमाल किया है या कोई दूसरा व्यक्ति आपकी साइट को मैनेज कर रहा है, तो उससे मदद मांगें. उन्हें Search Console का वह मैसेज ज़रूर फ़ॉरवर्ड करें जिसमें समस्या के बारे में बताया गया है.
- Google यह गारंटी नहीं देता है कि जिन पेजों में स्ट्रक्चर्ड डेटा का इस्तेमाल हुआ है वे खोज के नतीजों में दिखेंगे. Google आपके कॉन्टेंट को ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) में क्यों नहीं दिखा सकता, इसकी आम वजहें जानने के लिए, स्ट्रक्चर्ड डेटा से जुड़े सामान्य दिशा-निर्देश देखें.
- आपके स्ट्रक्चर्ड डेटा में कोई गड़बड़ी हो सकती है. स्ट्रक्चर्ड डेटा से जुड़ी गड़बड़ियों की सूची और पार्स न किए जा सकने वाले स्ट्रक्चर्ड डेटा की रिपोर्ट देखें.
- अगर आपके किसी पेज पर मौजूद स्ट्रक्चर्ड डेटा के ख़िलाफ़ कोई मैन्युअल ऐक्शन लिया गया है, तो उसे अनदेखा कर दिया जाएगा. हालांकि, वह पेज अब भी Google Search के नतीजों में दिख सकता है. स्ट्रक्चर्ड डेटा से जुड़ी समस्याएं ठीक करने के लिए, मैन्युअल ऐक्शन की रिपोर्ट का इस्तेमाल करें.
- आपका कॉन्टेंट, तय किए गए दिशा-निर्देशों का पालन करता है या नहीं, यह जानने के लिए दिशा-निर्देशों को फिर से देखें. स्पैम वाला कॉन्टेंट या मार्कअप इस्तेमाल करने की वजह से, समस्या हो सकती है. हालांकि, यह हो सकता है कि इसकी वजह, सिंटैक्स की समस्या न हो. इस वजह से, 'ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) का टेस्ट' में इन समस्याओं की पहचान न हो पा रही हो.
- शामिल नहीं किए गए रिच रिज़ल्ट या रिच रिज़ल्ट की कुल संख्या में गिरावट आने की समस्या हल करें.
- पेज को फिर से क्रॉल करने और इंडेक्स करने में कुछ समय लग सकता है. याद रखें कि पेज को पब्लिश करने के बाद, Google को उसे ढूंढने और क्रॉल करने में कुछ दिन लग सकते हैं. क्रॉल और इंडेक्स करने के बारे में सामान्य सवालों के जवाब पाने के लिए, Google Search पर क्रॉल करने और इंडेक्स करने से जुड़े अक्सर पूछे जाने वाले सवाल देखें.
- Google Search Central फ़ोरम में सवाल पोस्ट करें.
