Datos estructurados de preguntas frecuentes (FAQPage, Question, Answer)

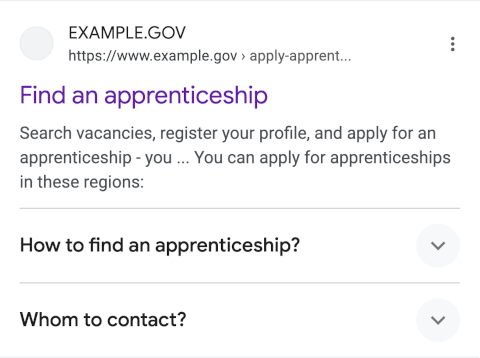
Si tu sitio web sobre salud o sobre el gobierno tiene una lista de preguntas y respuestas, puedes usar datos estructurados de FAQPage para ayudar a los usuarios a encontrar esa información en Google. Las páginas de este tipo que estén correctamente etiquetadas pueden aparecer como resultados enriquecidos en la Búsqueda y en las acciones del Asistente de Google, lo cual puede favorecer que tu sitio llegue a los usuarios adecuados.
Disponibilidad de la función
Los resultados enriquecidos de preguntas frecuentes solo están disponibles para sitios web reconocidos y fiables, centrados en la administración pública o centrados en la salud. Esta función está disponible en ordenadores y dispositivos móviles en todos los países y en todos los idiomas en los que se puede usar la Búsqueda de Google.
Cómo añadir datos estructurados
Los datos estructurados son un formato estandarizado con el que se puede proporcionar información sobre una página y clasificar su contenido. Consulta cómo funcionan los datos estructurados si aún no te has familiarizado con ellos.
A continuación se explica a grandes rasgos cómo crear, probar y publicar datos estructurados.
- Añade las propiedades obligatorias. Consulta más información sobre dónde insertar datos estructurados en una página en función del formato que estés utilizando.
- Sigue las directrices.
- Valida tu código con la prueba de resultados enriquecidos y corrige los errores críticos. Te recomendamos que también corrijas los problemas no críticos que puedan marcarse en la herramienta, ya que pueden ayudar a mejorar la calidad de los datos estructurados (sin embargo, esto no es necesario para que se muestren los resultados enriquecidos).
- Crea varias páginas que incluyan tus datos estructurados y comprueba cómo las ve Google con la herramienta de inspección de URLs. Asegúrate de que Google pueda acceder a tu página y de que no esté bloqueada por un archivo robots.txt, por la etiqueta
noindexni por requisitos de inicio de sesión. Si la página se ve bien, puedes solicitar que Google vuelva a rastrear tus URLs. - Para que Google siempre tenga la versión actualizada de tus páginas, te recomendamos que envíes un sitemap. Puedes automatizar este envío con la API Sitemap de Search Console.
Ejemplos
A continuación se muestra un ejemplo de FAQPage en JSON-LD:
<html>
<head>
<title>Finding an apprenticeship - Frequently Asked Questions(FAQ)</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "FAQPage",
"mainEntity": [{
"@type": "Question",
"name": "How to find an apprenticeship?",
"acceptedAnswer": {
"@type": "Answer",
"text": "<p>We provide an official service to search through available apprenticeships. To get started, create an account here, specify the desired region, and your preferences. You will be able to search through all officially registered open apprenticeships.</p>"
}
}, {
"@type": "Question",
"name": "Whom to contact?",
"acceptedAnswer": {
"@type": "Answer",
"text": "You can contact the apprenticeship office through our official phone hotline above, or with the web-form below. We generally respond to written requests within 7-10 days."
}
}]
}
</script>
</head>
<body>
</body>
</html>A continuación, se muestra un ejemplo de FAQPage en microdatos:
<html itemscope itemtype="https://schema.org/FAQPage">
<head></head>
<body>
<h1>
Frequently Asked Questions(FAQ)
</h1>
<div itemscope itemprop="mainEntity" itemtype="https://schema.org/Question">
<h2 itemprop="name">How to find an apprenticeship?</h2>
<div itemscope itemprop="acceptedAnswer" itemtype="https://schema.org/Answer">
<div itemprop="text">
We provide an official service to search through available apprenticeships. To get started, create an account here, specify the desired region, and your preferences. You will be able to search through all officially registered open apprenticeships.
</div>
</div>
</div>
<div itemscope itemprop="mainEntity" itemtype="https://schema.org/Question">
<h2 itemprop="name">Whom to contact?</h2>
<div itemscope itemprop="acceptedAnswer" itemtype="https://schema.org/Answer">
<div itemprop="text">
You can contact the apprenticeship office through our official phone hotline above, or with the web-form below. We generally respond to written requests within 7-10 days.
</div>
</div>
</div>
</body>
</html>Directrices
Para que tu página de preguntas frecuentes pueda aparecer como resultados enriquecidos de preguntas frecuentes, debes seguir estas directrices:
- Directrices generales sobre datos estructurados
- Directrices básicas de la Búsqueda
- Directrices de contenido
Directrices de contenido
- Tu sitio debe ser de organismos públicos o sanitarios. También debe ser una fuente conocida y fiable.
- Usa
FAQPagesolo si tu página tiene una sección de preguntas frecuentes en la que hay una única respuesta a cada pregunta. Si en tu página hay solo una pregunta y los usuarios pueden enviar varias respuestas, usa mejorQAPage. Ejemplos:Casos prácticos que son válidos:
- Una página de preguntas frecuentes redactada por el propio sitio de salud, sin posibilidad de que los usuarios envíen respuestas alternativas.
- Páginas de asistencia de organismos públicos en las que hay preguntas frecuentes, pero donde los usuarios no pueden enviar más respuestas.
Casos prácticos que no son válidos:
- Página de foros donde los usuarios pueden enviar varias respuestas a una misma pregunta.
- Páginas de asistencia de un producto donde los usuarios pueden enviar varias respuestas a una misma pregunta.
- Páginas de productos en la que los usuarios pueden enviar varias preguntas y respuestas sin salir de la página.
- No utilices
FAQPagecon fines publicitarios. - Comprueba que en cada elemento
Questionse incluye el texto completo de la pregunta y que en cada elementoAnswerse incluye el texto completo de la respuesta. Se puede mostrar el texto completo de la pregunta y el texto de la respuesta. - El contenido de preguntas y respuestas no se puede mostrar como un resultado enriquecido si incluye alguno de estos tipos de contenido: obsceno, soez, sexualmente explícito, gráficamente violento, que promocione actividades peligrosas o ilegales, o lenguaje de odio o acoso.
- Los usuarios deben poder ver todo el contenido de
FAQen la página de origen. Ejemplos:Casos prácticos que son válidos:
- La pregunta y la respuesta se pueden ver en la página.
- La pregunta se puede ver en la página y la respuesta está oculta en una sección desplegable en la que el usuario puede hacer clic para que la respuesta aparezca.
Casos prácticos que no son válidos: el usuario no puede encontrar el contenido de preguntas frecuentes en la página.
- Si en tu sitio web hay contenido de preguntas frecuentes que se repite (es decir, si la misma pregunta y respuesta aparecen en varias páginas), marca el contenido solamente una vez.
Definiciones de tipos de datos estructurados
Debes incluir las propiedades obligatorias para que tu contenido pueda mostrarse como un resultado enriquecido. Si quieres, puedes especificar también las propiedades recomendadas para añadir más información estructurada a tus datos, lo que quizá mejore la experiencia de los usuarios.
FAQPage
Puedes leer la definición completa de FAQPage en schema.org.
El tipo FAQPage indica que la página corresponde a preguntas frecuentes con respuestas. Debe haber una definición de tipo FAQPage por página.
Las propiedades que admite Google son las siguientes:
| Propiedades obligatorias | |
|---|---|
mainEntity |
Question
Indica una serie de elementos de |
Question
La definición completa de Question está en schema.org.
El tipo Question define cada pregunta respondida dentro de una página de preguntas frecuentes. Cada instancia de Question debe estar dentro de la matriz de propiedades mainEntity de schema.org/FAQPage.
Las propiedades que admite Google son las siguientes:
| Propiedades obligatorias | |
|---|---|
acceptedAnswer |
Answer
Es la respuesta a la pregunta. Debe haber una por pregunta. |
name |
Text
Es el texto completo de la pregunta. Por ejemplo, "¿Cuánto tiempo lleva procesar un reembolso?". |
Answer
La definición completa de Answer está en schema.org.
El tipo Answer define el objeto acceptedAnswer que corresponde a cada Question de esta página.
Las propiedades que admite Google son las siguientes:
| Propiedades obligatorias | |
|---|---|
text |
Text
Es la respuesta completa a la pregunta. La respuesta puede incluir contenido HTML, como enlaces y listas. En la Búsqueda de Google se muestran las siguientes etiquetas HTML: de |
Monitorizar resultados enriquecidos con Search Console
Search Console es una herramienta que te ayuda a monitorizar el rendimiento de tus páginas en la Búsqueda de Google. No hace falta que te registres en Search Console para que tu sitio web aparezca en los resultados de la Búsqueda de Google, pero, si lo haces, sabrás cómo lo ve Google y qué puedes hacer para mejorarlo. Te recomendamos que consultes Search Console en los siguientes casos:
- Después de implementar datos estructurados por primera vez
- Después de publicar plantillas nuevas o modificar el código
- Al hacer el análisis periódico del tráfico
Después de implementar datos estructurados por primera vez
Una vez que Google haya indexado tus páginas, puedes comprobar si hay algún problema en el informe de estado de resultados enriquecidos correspondiente. Lo ideal es que haya un aumento en el número de elementos válidos y que no lo haya en el número de elementos no válidos. Si detectas problemas en tus datos estructurados, haz lo siguiente:
- Corrige los elementos no válidos.
- Inspecciona la URL en tiempo real para ver si el problema continúa.
- Solicita que se valide la corrección desde el informe de estado.
Después de publicar plantillas nuevas o modificar el código
Cuando hagas cambios significativos en tu sitio web, observa si se incrementa la cantidad de elementos no válidos de datos estructurados.- Si notas que hay más elementos no válidos, quizá sea porque has implementado una plantilla que no funciona, o puede que tu sitio esté interactuando con la plantilla que utilizas de un modo diferente que no es adecuado.
- Si notas que hay menos elementos válidos, pero no hay un incremento de elementos no válidos, es posible que hayas dejado de insertar datos estructurados en tus páginas. Para saber cuál es la causa del problema, utiliza la herramienta de inspección de URLs.
Al hacer el análisis periódico del tráfico
Consulta el informe de rendimiento para analizar el tráfico de tus páginas en la Búsqueda de Google. En él, verás con qué frecuencia aparece tu página como resultado enriquecido en la Búsqueda, cada cuánto hacen clic en ella los usuarios y cuál es la posición media que ocupa tu sitio web en los resultados de búsqueda. También puedes obtener automáticamente estos resultados con la API de Search Console.Solucionar problemas
Si tienes problemas para implementar o depurar datos estructurados, a continuación se incluyen algunos recursos que pueden serte útiles.
- Si usas un sistema de gestión de contenido (CMS) o alguien se encarga de gestionar tu sitio, pídele ayuda. No olvides reenviarle cualquier mensaje de Search Console que incluya información sobre el problema en cuestión.
- Google no garantiza que las funciones que utilizan datos estructurados aparezcan en los resultados de búsqueda. Para ver una lista con motivos habituales por los que Google no muestra tu contenido en resultados enriquecidos, consulta las directrices generales de datos estructurados.
- Es posible que haya un error en tus datos estructurados. Consulta la lista de errores de datos estructurados y el informe de datos estructurados que no se pueden analizar.
- Si se ha aplicado una acción manual de datos estructurados a tu página, se ignorarán sus datos estructurados, aunque la página puede seguir apareciendo en los resultados de la Búsqueda de Google. Para solucionar problemas de datos estructurados, usa el informe "Acciones manuales".
- Revisa las directrices para comprobar si tu contenido no las cumple. El problema podría deberse a que la página incluye contenido engañoso o etiquetas con contenido fraudulento. No obstante, es posible que el problema no se deba a la sintaxis, por lo que la prueba de resultados enriquecidos no podrá ayudarte a identificarlo.
- Solucionar problemas si faltan resultados enriquecidos o si se ha reducido el número total de resultados enriquecidos.
- Da cierto margen a Google para que vuelva a rastrear e indexar tu página. Recuerda que Google puede tardar varios días en encontrar y rastrear una página después de publicarse. Consulta las preguntas frecuentes sobre el rastreo y la indexación de la Búsqueda de Google.
- Publica una pregunta en el foro del Centro de la Búsqueda de Google.
