Bằng cách sử dụng Navigation SDK cho iOS, bạn có thể sửa đổi trải nghiệm người dùng với bản đồ của mình bằng cách xác định những chế độ điều khiển và phần tử giao diện người dùng tích hợp nào xuất hiện trên bản đồ, cũng như những cử chỉ mà bạn cho phép. Bạn cũng có thể sửa đổi giao diện trực quan của Giao diện người dùng điều hướng. Tham khảo trang Chính sách để biết các nguyên tắc về những nội dung sửa đổi được phép đối với Giao diện người dùng điều hướng.
Các chế độ điều khiển giao diện người dùng trên bản đồ
Navigation SDK cung cấp một số thành phần điều khiển giao diện người dùng tích hợp sẵn, tương tự như các thành phần trong ứng dụng Google Maps cho iOS. Bạn có thể bật/tắt chế độ hiển thị của các chế độ kiểm soát này bằng cách sử dụng lớp GMSUISettings.
Những thay đổi bạn thực hiện đối với lớp này sẽ được phản ánh ngay lập tức trên bản đồ.
La bàn
Navigation SDK cung cấp một hình ảnh la bàn xuất hiện ở góc trên cùng bên phải của bản đồ trong một số trường hợp nhất định và chỉ khi được bật. Khi người dùng nhấp vào la bàn, camera sẽ chuyển động trở lại vị trí có phương vị bằng 0 (hướng mặc định) và la bàn sẽ mờ dần ngay sau đó.
Nếu bạn bật chế độ chỉ đường và đặt chế độ camera thành "theo dõi", thì la bàn vẫn xuất hiện và khi bạn nhấn vào la bàn, chế độ xem camera sẽ chuyển đổi giữa chế độ xem nghiêng và chế độ xem tổng quan.
Để tránh làm người lái xe mất tập trung, la bàn vẫn ở nguyên vị trí nếu tiêu đề (ở chế độ dọc) mở rộng và xung đột với vị trí mặc định của la bàn. Nếu bạn thêm một chế độ kiểm soát tuỳ chỉnh tiêu đề phụ hoặc chế độ xem phụ kiện tiêu đề, thì la bàn sẽ bị ẩn để tránh xung đột giao diện người dùng.
La bàn hỗ trợ chế độ ngày và đêm, cũng như chế độ tối.
Theo mặc định, la bàn bị tắt. Bạn có thể bật la bàn bằng cách đặt thuộc tính compassButton của GMSUISettings thành true. Tuy nhiên, bạn không thể buộc la bàn luôn xuất hiện.
Swift
mapView.settings.compassButton = true
Objective-C
mapView.settings.compassButton = YES;
Nút Vị trí của tôi
Nút Vị trí của tôi chỉ xuất hiện ở góc dưới cùng bên phải màn hình khi nút này được bật. Khi người dùng nhấp vào nút này, máy ảnh sẽ chuyển động để lấy tiêu điểm vào vị trí hiện tại của người dùng nếu vị trí của người dùng đã được xác định. Bạn có thể bật nút này bằng cách đặt thuộc tính myLocationButton của GMSUISettings thành true.
Swift
mapView.settings.myLocationButton = true
Objective-C
mapView.settings.myLocationButton = YES;
Nút căn giữa
Khi chế độ chỉ đường được bật, nút căn giữa lại sẽ xuất hiện khi người dùng cuộn chế độ xem bản đồ và biến mất khi người dùng nhấn để căn giữa lại bản đồ. Để cho phép nút căn giữa lại xuất hiện, hãy đặt thuộc tính recenterButtonEnabled của GMSUISettings thành true. Để ngăn nút căn giữa xuất hiện, hãy đặt recenterButtonEnabled thành false.
Swift
mapView.settings.isRecenterButtonEnabled = true
Objective-C
mapView.settings.recenterButtonEnabled = YES;
Phụ kiện giao diện người dùng bản đồ
Navigation SDK cung cấp các phụ kiện giao diện người dùng xuất hiện trong quá trình chỉ đường, tương tự như các phụ kiện trong ứng dụng Google Maps cho iOS. Bạn có thể điều chỉnh chế độ hiển thị hoặc giao diện của các chế độ kiểm soát này như mô tả trong phần này. Những thay đổi bạn thực hiện ở đây sẽ được áp dụng trong chuyến đi tiếp theo của người dùng.
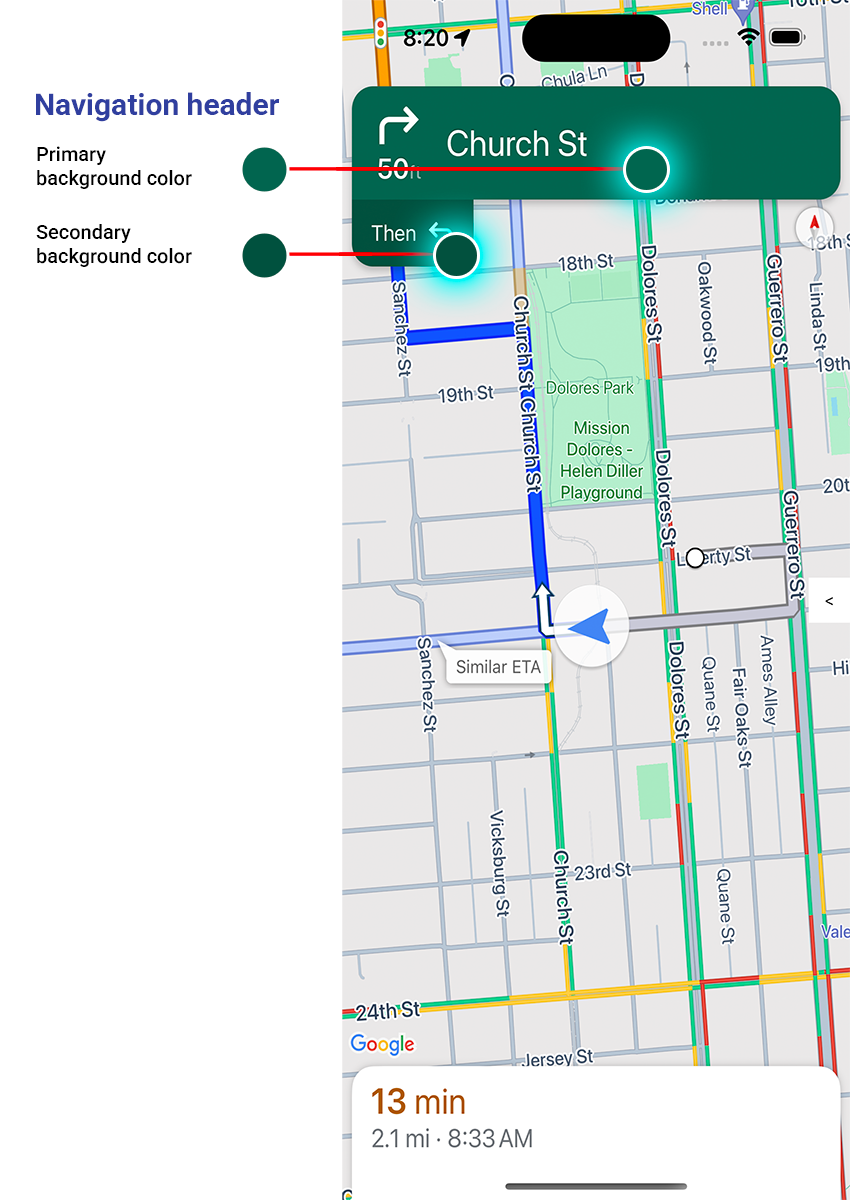
Đầu trang và chân trang điều hướng

Trong quá trình chỉ đường, tiêu đề chỉ đường sẽ xuất hiện ở đầu màn hình và chân trang chỉ đường sẽ xuất hiện ở cuối màn hình. Tiêu đề chỉ đường cho biết tên đường và hướng rẽ cho ngã rẽ tiếp theo trên tuyến đường, cũng như hướng của ngã rẽ tiếp theo. Phần chân trang của chỉ đường cho biết thời gian và khoảng cách ước tính đến điểm đến, cũng như thời gian đến ước tính.
Bạn có thể bật/tắt chế độ hiển thị của tiêu đề và chân trang điều hướng, đồng thời đặt màu theo phương thức lập trình bằng các thuộc tính sau:
navigationHeaderEnabled– kiểm soát việc tiêu đề điều hướng có hiển thị hay không (mặc định làtrue).navigationFooterEnabled– kiểm soát việc chân trang điều hướng có hiển thị hay không (mặc định làtrue).navigationHeaderPrimaryBackgroundColor– đặt màu nền chính cho tiêu đề điều hướng.navigationHeaderSecondaryBackgroundColor– đặt màu nền phụ cho tiêu đề điều hướng.
Ví dụ về mã sau đây cho thấy cách bật chế độ hiển thị cho tiêu đề và chân trang, sau đó đặt navigationHeaderPrimaryBackgroundColor thành màu xanh dương và navigationHeaderSecondaryBackgroundColor thành màu đỏ.
Swift
mapView.settings.isNavigationHeaderEnabled = true
mapView.settings.isNavigationFooterEnabled = true
mapView.settings.navigationHeaderPrimaryBackgroundColor = .blue
mapView.settings.navigationHeaderSecondaryBackgroundColor = .red
Objective-C
mapView.settings.navigationHeaderEnabled = YES;
mapView.settings.navigationFooterEnabled = YES;
mapView.settings.navigationHeaderPrimaryBackgroundColor = [UIColor blueColor];
mapView.settings.navigationHeaderSecondaryBackgroundColor = [UIColor redColor];
Chế độ xem tiêu đề của phụ kiện điều hướng
Bạn có thể tuỳ chỉnh ứng dụng của mình bằng cách thay thế khung hiển thị tiêu đề điều hướng phụ bằng khung hiển thị phụ kiện tuỳ chỉnh của riêng bạn. Bạn thực hiện việc này bằng cách tạo một khung hiển thị triển khai giao thức GMSNavigationAccessoryView. Giao thức này có một phương thức bắt buộc: -heightForAccessoryViewConstrainedToSize:onMapView:. Bạn được cung cấp kích thước tối đa có sẵn cho khung hiển thị của bạn trên mapView đã cho và bạn phải cung cấp chiều cao mà khung hiển thị của bạn yêu cầu.
Sau đó, bạn có thể truyền chế độ xem này đến mapView bằng cách gọi setHeaderAccessoryView:. mapView sẽ làm mờ mọi chế độ xem hiện tại, sau đó làm mờ chế độ xem tuỳ chỉnh của bạn. Tiêu đề điều hướng phải xuất hiện để chế độ xem tuỳ chỉnh của bạn có thể hiển thị.
Để xoá khung hiển thị phụ kiện tiêu đề tuỳ chỉnh, hãy truyền nil đến setHeaderAccessoryView:.
Nếu thành phần hiển thị của bạn phải thay đổi kích thước bất cứ lúc nào, thì bạn có thể gọi invalidateLayoutForAccessoryView:, truyền vào thành phần hiển thị cần thay đổi kích thước.
Ví dụ:
Ví dụ về mã sau đây minh hoạ một khung hiển thị tuỳ chỉnh triển khai giao thức GMSNavigationAccessoryView. Sau đó, khung hiển thị tuỳ chỉnh này được dùng để đặt khung hiển thị phụ kiện tiêu đề điều hướng tuỳ chỉnh.
Swift
class MyCustomView: UIView, GMSNavigationAccessoryView {
…
func heightForAccessoryViewConstrained(to size: CGSize, on mapView: GMSMapView) -> CGFloat {
// viewHeight gets calculated as the height your view needs.
return viewHeight
}
…
}
let customView = MyCustomView(...)
mapView.setHeaderAccessory(customView)
// At some later point customView changes size.
mapView.invalidateLayout(forAccessoryView: customView)
// Remove the custom header accessory view.
mapView.setHeaderAccessory(nil)
Objective-C
@interface MyCustomView : UIView <GMSNavigationAccessoryView>
…
@end
@implementation MyCustomView
…
- (CGFloat)heightForAccessoryViewConstrainedToSize:(CGSize)size onMapView:(GMSMapView *)mapView {
// viewHeight gets calculated as the height your view needs.
return viewHeight;
}
…
@end
MyCustomView *customView = [[MyCustomView alloc] init…];
[_mapView setHeaderAccessoryView:customView];
// At some later point customView changes size.
[_mapView invalidateLayoutForAccessoryView:customView];
// Remove the custom header accessory view.
[_mapView setHeaderAccessoryView:nil];
Chế độ bình thường và chế độ ánh sáng yếu
Phương thức trình nghe GMSNavigatorListener.didChangeSuggestedLightingMode sẽ được kích hoạt khi điều kiện ánh sáng ước tính được cập nhật. Ví dụ: khi trời tối tại vị trí hiện tại của thiết bị. Bạn có thể sửa đổi hành vi của chế độ ánh sáng yếu theo cách lập trình theo các cách sau:
- Chọn thời điểm sử dụng chế độ thông thường và chế độ ánh sáng yếu bằng cách dùng enum
GMSNavigationLightingMode. - Chọn màu nền chính và phụ của chế độ ánh sáng yếu bằng cách đặt các giá trị cho thuộc tính
navigationHeaderPrimaryBackgroundColorNightModevànavigationHeaderSecondaryBackgroundColorNightMode.
Danh sách đường đi
Bạn có thể cung cấp chỉ dẫn từng bước trong ứng dụng của mình. Ví dụ sau đây cho thấy một cách có thể thực hiện việc này. Các bước này có thể khác nhau tuỳ thuộc vào cách triển khai của riêng bạn.
- Bật nút điểm truy cập sau khi
setDestinationstrênGMSNavigator(trình điều hướng) hoàn tất thành công vàguidanceActivetrên trình điều hướng đã được bật. - Khi người dùng nhấn vào nút điểm truy cập, hãy tạo một
GMSNavigationDirectionsListController(bộ điều khiển) có trình điều hướng được liên kết vớiGMSMapView(mapView). - Thêm bộ điều khiển vào một thực thể của
UIViewController(bộ điều khiển khung hiển thị) và thêmdirectionsListViewlàm khung hiển thị con của bộ điều khiển khung hiển thị. Bạn nên gọi các phương thứcreloadDatavàinvalidateLayouttrên bộ điều khiển như khi dùngUICollectionView. - Đẩy trình điều khiển khung hiển thị vào hệ phân cấp trình điều khiển khung hiển thị của ứng dụng.
Ví dụ về mã sau đây cho thấy cách thêm một DirectionsListViewController.
Swift
override func viewDidLoad() {
super.viewDidLoad()
// Add the directionsListView to the host view controller's view.
let directionsListView = directionsListController.directionsListView
directionsListView.frame = self.view.frame
self.view.addSubview(directionsListView)
directionsListView.translatesAutoresizingMaskIntoConstraints = false
directionsListView.topAnchor.constraint(equalTo: self.view.topAnchor).isActive = true
directionsListView.leadingAnchor.constraint(equalTo: self.view.leadingAnchor).isActive = true
directionsListView.trailingAnchor.constraint(equalTo: self.view.trailingAnchor).isActive = true
directionsListView.bottomAnchor.constraint(equalTo: self.view.bottomAnchor).isActive = true
...
}
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
// Make sure data is fresh when the view appears.
directionsListController.reloadData()
...
}
override func willTransition(to newCollection: UITraitCollection, with coordinator: UIViewControllerTransitionCoordinator) {
super.willTransition(to: newCollection, with: coordinator)
// Invalidate the layout during rotation.
coordinator.animate(alongsideTransition: {_ in
self.directionsListController.invalidateLayout()
})
...
}
Objective-C
- (void)viewDidLoad {
[super viewDidLoad];
// Add the directionsListView to the host view controller's view.
UIView *directionsListView = _directionsListController.directionsListView;
directionsListView.frame = self.view.bounds;
[self.view addSubview:directionsListView];
directionsListView.translatesAutoresizingMaskIntoConstraints = NO;
[directionsListView.topAnchor constraintEqualToAnchor:self.view.topAnchor].active = YES;
[directionsListView.leadingAnchor constraintEqualToAnchor:self.view.leadingAnchor].active = YES;
[directionsListView.trailingAnchor constraintEqualToAnchor:self.view.trailingAnchor].active = YES;
[directionsListView.bottomAnchor constraintEqualToAnchor:self.view.bottomAnchor].active = YES;
...
}
- (void)viewWillAppear:(BOOL)animated {
[super viewWillAppear:animated];
// Make sure data is fresh when the view appears.
[_directionsListController reloadData];
...
}
- (void)willTransitionToTraitCollection:(UITraitCollection *)newCollection
withTransitionCoordinator:(id<UIViewControllerTransitionCoordinator>)coordinator {
[super willTransitionToTraitCollection:newCollection withTransitionCoordinator:coordinator];
void(^animationBlock)(id <UIViewControllerTransitionCoordinatorContext>context) =
^void(id <UIViewControllerTransitionCoordinatorContext>context) {
[_directionsListController invalidateLayout];
};
// Invalidate the layout during rotation.
[coordinator animateAlongsideTransition:animationBlock
completion:nil];
...
}
...
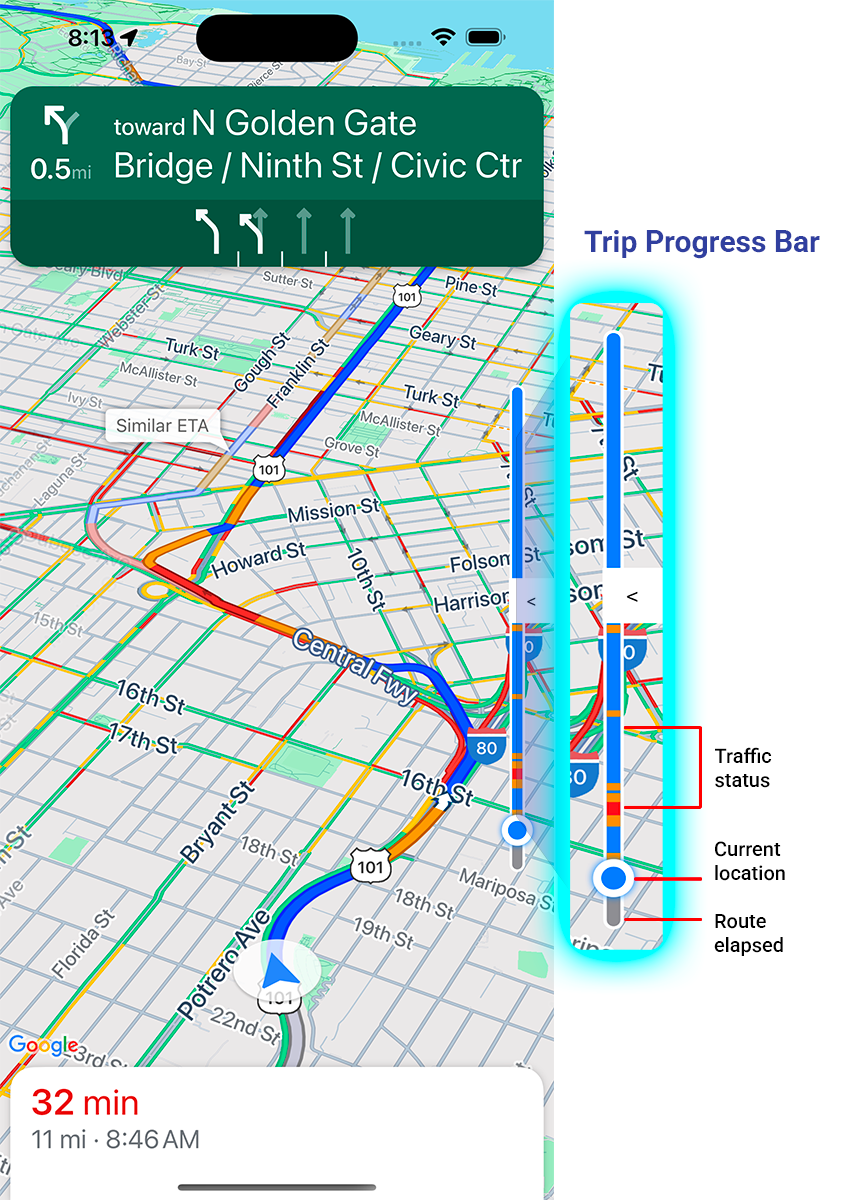
Thanh tiến trình của chuyến đi

Thanh tiến trình của chuyến đi là một thanh dọc xuất hiện ở phía bắt đầu/dẫn đường của bản đồ khi chế độ chỉ đường bắt đầu. Khi được bật, chế độ này sẽ hiển thị thông tin tổng quan về toàn bộ chuyến đi, cùng với điểm đến và vị trí hiện tại của người dùng.
Nhờ đó, người dùng có thể nhanh chóng dự đoán mọi vấn đề sắp xảy ra, chẳng hạn như tình trạng giao thông, mà không cần phải phóng to. Sau đó, họ có thể định tuyến lại chuyến đi nếu cần. Nếu người dùng định tuyến lại chuyến đi, thanh tiến trình sẽ đặt lại như thể một chuyến đi mới đã bắt đầu từ thời điểm đó.
Thanh tiến trình của chuyến đi hiển thị các chỉ báo trạng thái sau:
Trạng thái giao thông – trạng thái của tình hình giao thông sắp tới.
Vị trí hiện tại – vị trí hiện tại của người lái xe trong chuyến đi.
Đã đi hết lộ trình – phần đã đi hết của chuyến đi.
Bật thanh tiến trình chuyến đi bằng cách đặt thuộc tính navigationTripProgressBarEnabled trong GMSUISettings.
Swift
mapView.settings.isNavigationTripProgressBarEnabled = true
Objective-C
mapView.settings.navigationTripProgressBarEnabled = YES;
Vị trí của thanh tiến trình chuyến đi
- Phía bên trái của thanh này gần như thẳng hàng với phía bên trái của đồng hồ tốc độ, biểu trưng Google và nút Đặt lại vị trí (khi xuất hiện). Chiều rộng là 12 pt.
- Thanh tiến trình của chuyến đi phản hồi linh động theo không gian dọc trên màn hình. Phần dưới cùng của thanh này nằm cách phần dưới cùng của màn hình 210 pt. Đầu thanh tiến trình của chuyến đi phải cách đầu màn hình ít nhất 170 pt, với chiều cao tối đa của thanh là 400 pt.
- Nếu thanh tiến trình của chuyến đi trùng với thẻ rẽ hoặc các phần tử khác trên giao diện người dùng của Chế độ chỉ đường, thì thanh tiến trình sẽ xuất hiện bên dưới các phần tử khác đó.
Prompt Visibility API (Thử nghiệm)
Prompt Visibility API (API Hiển thị lời nhắc) giúp bạn tránh xung đột giữa các phần tử giao diện người dùng do Navigation SDK tạo và các phần tử giao diện người dùng tuỳ chỉnh của riêng bạn bằng cách thêm một trình nghe để nhận lệnh gọi lại trước khi một phần tử giao diện người dùng của Navigation SDK sắp xuất hiện và ngay khi phần tử đó bị xoá. Để biết thêm thông tin, bao gồm cả mã mẫu, hãy xem phần Prompt Visibility API (API Hiển thị lời nhắc) trên trang Định cấu hình thông tin gián đoạn theo thời gian thực.
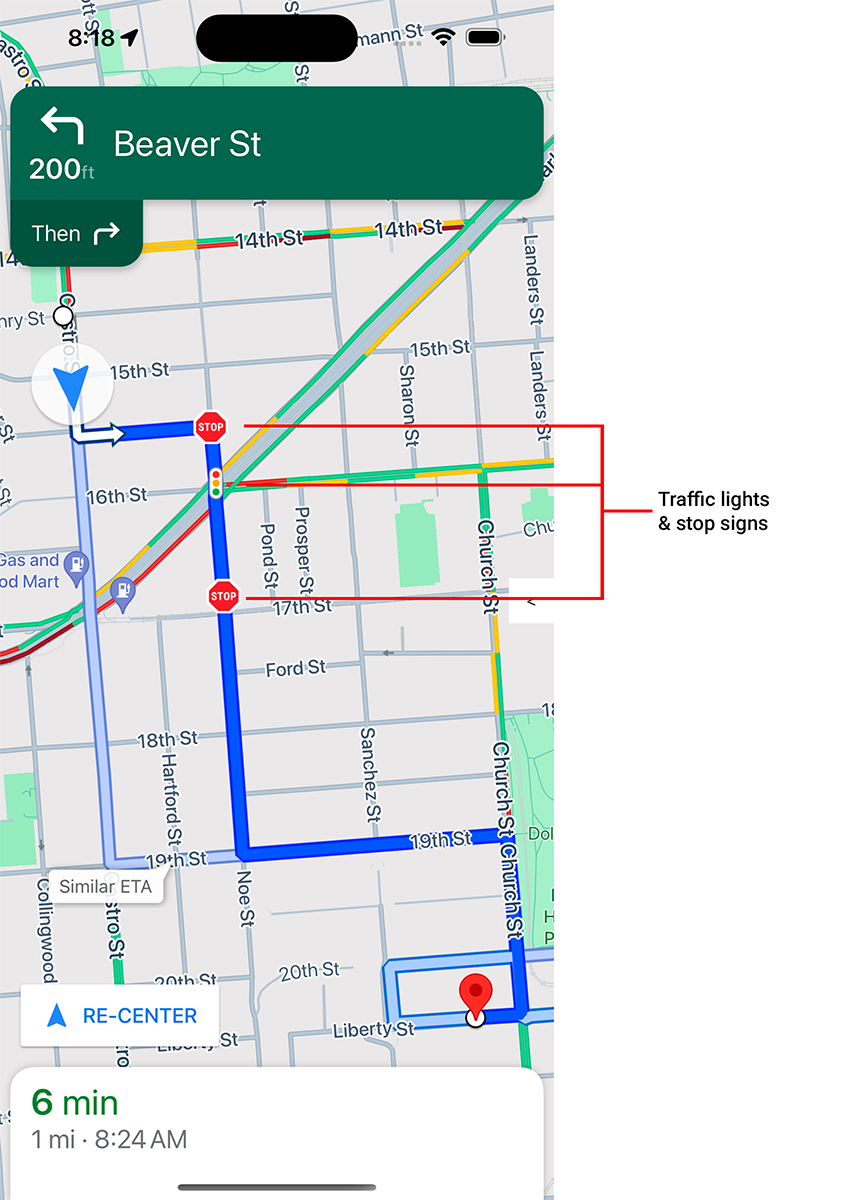
Đèn giao thông và biển báo dừng xe

Bạn có thể bật chế độ hiển thị đèn giao thông và biển báo dừng trong quá trình điều hướng đang hoạt động trong mapView. Chế độ này cung cấp thêm bối cảnh cho các tuyến đường và thao tác trong chuyến đi.
Theo mặc định, đèn giao thông và biển báo dừng bị tắt trong Navigation SDK cho iOS. Để bật tính năng này, hãy gọi chế độ cài đặt GMSMapView cho từng lựa chọn một cách độc lập: showsTrafficLights và showsStopSigns.
Swift
mapView.settings.showsTrafficLights = true
mapView.settings.showsStopSigns = true
Objective-C
mapView.settings.showsTrafficLights = YES;
mapView.settings.showsStopSigns = YES;
Nút điều khiển đồng hồ tốc độ
Khi chế độ chỉ đường được bật và chế độ di chuyển được đặt thành lái xe, Navigation SDK cho iOS sẽ hiển thị một chế độ kiểm soát giới hạn tốc độ ở góc dưới cùng của bản đồ, cho biết giới hạn tốc độ hiện tại. Khi người lái xe vượt quá giới hạn tốc độ, chế độ điều khiển sẽ mở rộng để hiển thị đồng hồ tốc độ thứ hai cho biết tốc độ hiện tại của người lái xe.
Bạn có thể đặt các mức cảnh báo để thay đổi định dạng của màn hình đồng hồ tốc độ khi người lái xe vượt quá giới hạn tốc độ một mức cụ thể. Ví dụ: bạn có thể chỉ định rằng tốc độ hiện tại hiển thị bằng màu chữ đỏ khi người lái xe vượt quá giới hạn tốc độ 8 km/h và hiển thị bằng màu nền đỏ khi người lái xe vượt quá giới hạn tốc độ 16 km/h.
Để hiển thị chế độ kiểm soát giới hạn tốc độ, hãy đặt thuộc tính shouldDisplaySpeedometer của GMSUISettings thành true. Để tắt chế độ hiển thị chế độ kiểm soát giới hạn tốc độ, hãy đặt shouldDisplaySpeedometer thành false.
Swift
mapView.shouldDisplaySpeedometer = true
Objective-C
mapView.shouldDisplaySpeedometer = YES;
Để biết thêm thông tin về cách thiết lập cảnh báo cho đồng hồ tốc độ, hãy xem phần Định cấu hình cảnh báo đồng hồ tốc độ.
Điểm đánh dấu đích đến
Bạn có thể hiện hoặc ẩn các điểm đánh dấu đích đến cho một tuyến đường nhất định bằng cách đặt thuộc tính showsDestinationMarkers của GMSUISettings. Ví dụ sau đây cho thấy cách tắt điểm đánh dấu đích đến.
Swift
mapView.settings.showsDestinationMarkers = false
Objective-C
mapView.settings.showsDestinationMarkers = NO;
Các tính năng trải nghiệm trên bản đồ
Navigation SDK cho phép bạn tuỳ chỉnh thêm trải nghiệm điều hướng cho người dùng. Những thay đổi mà bạn thực hiện đối với phiên bản sẽ được phản ánh trong lần cập nhật ứng dụng tiếp theo của người dùng.
Đánh dấu điểm đến và lối vào

Khi một đích đến được tạo bằng placeID, toà nhà đích đến sẽ được làm nổi bật và biểu tượng lối vào sẽ xuất hiện bất cứ khi nào có thể. Những tín hiệu trực quan này giúp người dùng phân biệt và chuyển đến đích đến mà họ muốn.
Để tạo một đích đến bằng placeID, hãy dùng một trong các trình khởi tạo GMSNavigationWaypoint chấp nhận placeID. Ví dụ: các đích đến được tạo trong hướng dẫn Điều hướng theo tuyến đường bao gồm tính năng làm nổi bật đích đến và nhãn lối vào (nếu có).
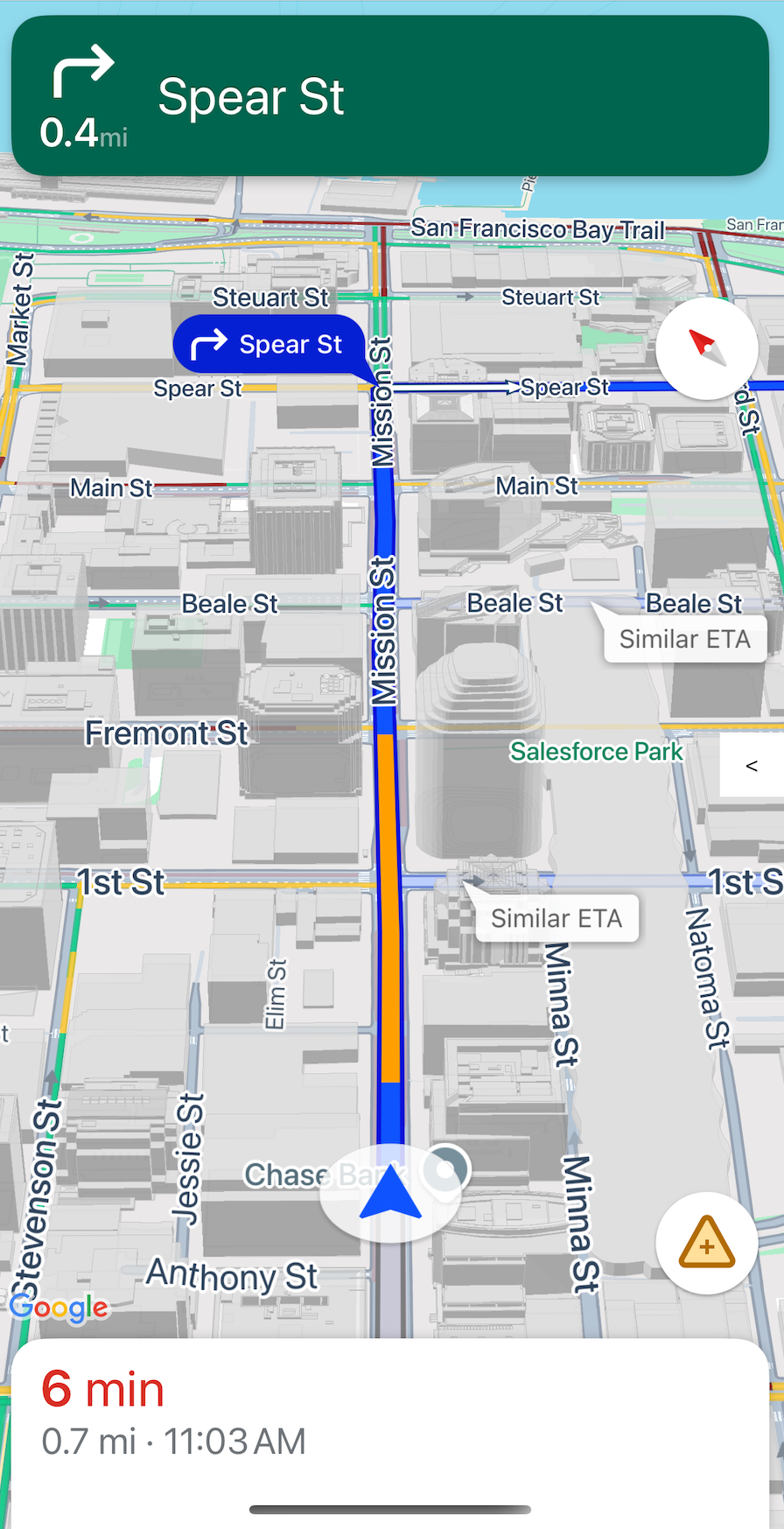
Hiển thị toà nhà 3D trong khi đi theo chỉ dẫn

Theo mặc định, các toà nhà 3D sẽ xuất hiện trong khi bạn đi theo chỉ dẫn. Để tắt tính năng này, hãy đặt buildingsEnabled thành false (Swift) hoặc NO (Objective-C).
Tắt cử chỉ mặc định trên bản đồ
Bạn có thể tắt các cử chỉ mặc định trên bản đồ bằng cách đặt các thuộc tính của lớp GMSUISettings. Lớp này có sẵn dưới dạng một thuộc tính của GMSMapView.
Bạn có thể bật và tắt các cử chỉ sau theo phương thức lập trình. Xin lưu ý rằng việc tắt cử chỉ này sẽ không hạn chế quyền truy cập theo chương trình vào phần cài đặt camera.
scrollGestures– kiểm soát việc bật hoặc tắt cử chỉ cuộn. Nếu được bật, người dùng có thể vuốt để xoay camera.zoomGestures– kiểm soát việc bật hoặc tắt cử chỉ thu phóng. Nếu được bật, người dùng có thể nhấn đúp, nhấn bằng hai ngón tay hoặc chụm để thu phóng camera. Xin lưu ý rằng thao tác nhấn đúp hoặc chụm khi bậtscrollGesturescó thể di chuyển camera đến điểm đã chỉ định.tiltGestures– kiểm soát việc bật hoặc tắt cử chỉ nghiêng. Nếu được bật, người dùng có thể dùng thao tác vuốt dọc xuống hoặc lên bằng 2 ngón tay để nghiêng camera.rotateGestures– kiểm soát việc bật hoặc tắt cử chỉ xoay. Nếu được bật, người dùng có thể sử dụng cử chỉ xoay bằng hai ngón tay để xoay camera.
Trong ví dụ này, cả cử chỉ kéo và thu phóng đều bị vô hiệu hoá.
Swift
mapView.settings.scrollGestures = false
mapView.settings.zoomGestures = false
Objective-C
mapView.settings.scrollGestures = NO;
mapView.settings.zoomGestures = NO;
Điều khiển vị trí và các phần tử trên giao diện người dùng
Bạn có thể định vị các chế độ kiểm soát và các phần tử khác trên giao diện người dùng so với vị trí của tiêu đề và chân trang điều hướng bằng cách sử dụng các thuộc tính sau:
navigationHeaderLayoutGuidenavigationFooterLayoutGuidebottomTrailingButtonsLayoutGuide
Ví dụ về mã sau đây cho thấy cách sử dụng các đường lưới bố cục để đặt một cặp nhãn trong khung hiển thị bản đồ:
Swift
/* Add a label to the top left, positioned below the header. */
let topLabel = UILabel()
topLabel.text = "Top Left"
mapView.addSubview(topLabel)
topLabel.translatesAutoresizingMaskIntoConstraints = false
topLabel.topAnchor.constraint(equalTo: mapView.navigationHeaderLayoutGuide.bottomAnchor).isActive = true
topLabel.leadingAnchor.constraint(equalTo: mapView.leadingAnchor).isActive = true
/* Add a label to the bottom right, positioned above the footer. */
let bottomLabel = UILabel()
bottomLabel.text = "Bottom Right"
mapView.addSubview(bottomLabel)
bottomLabel.translatesAutoresizingMaskIntoConstraints = false
bottomLabel.bottomAnchor.constraint(equalTo: mapView.navigationFooterLayoutGuide.topAnchor).isActive = true
bottomLabel.trailingAnchor.constraint(equalTo: mapView.trailingAnchor).isActive = true
Objective-C
/* Add a label to the top left, positioned below the header. */
UILabel *topLabel = [[UILabel alloc] init];
topLabel.text = @"Top Left";
[view addSubview:topLabel];
topLabel.translatesAutoresizingMaskIntoConstraints = NO;
[topLabel.topAnchor
constraintEqualToAnchor:mapView.navigationHeaderLayoutGuide.bottomAnchor].active = YES;
[topLabel.leadingAnchor constraintEqualToAnchor:mapView.leadingAnchor].active = YES;
/* Add a label to the bottom right, positioned above the footer. */
UILabel *bottomLabel = [[UILabel alloc] init];
bottomLabel.text = @"Bottom Right";
[view addSubview:bottomLabel];
bottomLabel.translatesAutoresizingMaskIntoConstraints = NO;
[bottomLabel.bottomAnchor
constraintEqualToAnchor:mapView.navigationFooterLayoutGuide.topAnchor].active = YES;
[bottomLabel.trailingAnchor constraintEqualToAnchor:mapView.trailingAnchor].active = YES;
Để biết ví dụ về cách sử dụng bottomTrailingButtonsLayoutGuide để đặt nút báo cáo sự cố gây gián đoạn theo thời gian thực, hãy xem phần Định cấu hình tính năng báo cáo sự cố gây gián đoạn theo thời gian thực.
Ẩn các tuyến đường thay thế
Khi giao diện người dùng trở nên lộn xộn do có quá nhiều thông tin, bạn có thể giảm bớt sự lộn xộn bằng cách hiển thị ít tuyến đường thay thế hơn so với mặc định (2 tuyến đường) hoặc bằng cách không hiển thị tuyến đường thay thế nào. Bạn có thể định cấu hình lựa chọn này trước khi tìm nạp các tuyến đường bằng cách định cấu hình GMSNavigationRoutingOptions và đặt alternateRoutesStrategy bằng một trong các giá trị liệt kê sau:
| Giá trị liệt kê | Mô tả |
|---|---|
| GMSNavigationAlternateRoutesStrategyAll | Mặc định. Hiển thị tối đa 2 tuyến đường thay thế. |
| GMSNavigationAlternateRoutesStrategyOne | Hiển thị một tuyến đường thay thế (nếu có). |
| GMSNavigationAlternateRoutesStrategyNone | Ẩn các tuyến đường thay thế. |
Ví dụ:
Ví dụ về mã sau đây minh hoạ cách ẩn hoàn toàn các tuyến đường thay thế.
Swift
let routingOptions = GMSNavigationRoutingOptions(alternateRoutesStrategy: .none)
navigator?.setDestinations(destinations,
routingOptions: routingOptions) { routeStatus in
...
}
Objective-C
GMSNavigationRoutingOptions *routingOptions = [[GMSNavigationRoutingOptions alloc] initWithAlternateRoutesStrategy:GMSNavigationAlternateRoutesStrategyNone];
[navigator setDestinations:destinations
routingOptions:routingOptions
callback:^(GMSRouteStatus routeStatus){...}];
