Tổng quan
Các hàm trong Thư viện địa điểm, API JavaScript của Maps cho phép ứng dụng của bạn tìm kiếm các địa điểm (được định nghĩa trong API này là cơ sở, vị trí địa lý hoặc địa điểm yêu thích nổi bật) nằm trong một khu vực xác định, chẳng hạn như ranh giới của bản đồ hoặc xung quanh một điểm cố định.
Places API cung cấp tính năng tự động hoàn thành mà bạn có thể sử dụng để giúp các ứng dụng của mình hoạt động tìm kiếm trước trong trường tìm kiếm trên Google Maps. Khi người dùng bắt đầu nhập một địa chỉ, tính năng tự động hoàn thành sẽ điền các thông tin còn lại. Để biết thêm thông tin, hãy xem tài liệu về tính năng tự động hoàn thành.
Bắt đầu
Nếu chưa hiểu rõ về API JavaScript của Maps hoặc JavaScript, bạn nên xem lại JavaScript và bài viết Lấy khoá API trước khi bắt đầu.
Bật API
Trước khi sử dụng thư viện Địa điểm trong API Maps JavaScript, trước tiên, hãy đảm bảo rằng bạn đã bật Places API trong Google Cloud Console, đúng dự án bạn thiết lập cho Maps JavaScript API.
Cách xem danh sách API đã bật:
- Chuyển đến Google Cloud Console.
- Nhấp vào nút Select a project (Chọn dự án), sau đó chọn chính dự án mà bạn đã thiết lập cho Maps JavaScript API và nhấp vào Open (Mở).
- Trong danh sách API trên Trang tổng quan, hãy tìm API Địa điểm.
- Nếu bạn thấy Places API trong danh sách, thì tức là API đó đã được bật. Nếu API không có trong danh sách, hãy bật API đó:
- Ở đầu trang, hãy chọn ENABLE APIS AND SERVICES (+ BẬT API VÀ DỊCH VỤ) để hiển thị thẻ Library (Thư viện). Ngoài ra, trên trình đơn bên trái, hãy chọn Thư viện.
- Tìm kiếm API Địa điểm, sau đó chọn API đó trong danh sách kết quả.
- Chọn BẬT. Khi quá trình này kết thúc, API Địa điểm sẽ xuất hiện trong danh sách API trên Trang tổng quan.
Đang tải thư viện
Dịch vụ Địa điểm là một thư viện độc lập, tách biệt với mã API JavaScript chính của Maps. Để sử dụng chức năng có trong thư viện này, trước tiên, bạn phải tải thư viện bằng cách sử dụng tham số libraries trong URL khởi động của API Maps:
<script async
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&loading=async&libraries=places&callback=initMap">
</script>
Hãy xem phần Tổng quan về thư viện để biết thêm thông tin.
Thêm Places API vào danh sách hạn chế API của khoá API
Việc áp dụng các hạn chế về API cho các khoá của bạn sẽ giới hạn việc sử dụng khoá API ở một hoặc nhiều API hoặc SDK. Các yêu cầu tới API hoặc SDK liên kết với khoá API sẽ được xử lý. Các yêu cầu gửi tới API hoặc SDK không liên kết với khoá API sẽ không thành công. Để hạn chế việc sử dụng một khoá API với Thư viện địa điểm, Maps JavaScript API:- Truy cập vào Google Cloud Console.
- Nhấp vào trình đơn thả xuống của dự án rồi chọn dự án có chứa khoá API mà bạn muốn bảo mật.
- Nhấp vào nút trình đơn
 rồi chọn Nền tảng Google Maps > Thông tin xác thực.
rồi chọn Nền tảng Google Maps > Thông tin xác thực.
- Trên trang Thông tin xác thực, hãy nhấp vào tên của khoá API mà bạn muốn bảo mật.
- Trên trang Hạn chế và đổi tên khoá API, hãy đặt các hạn chế:
- Các quy định hạn chế đối với API
- Chọn Restrict key (Hạn chế khoá).
- Nhấp vào Chọn API rồi chọn cả API Maps JavaScript và API Địa điểm.
(Nếu một trong hai API không có trong danh sách, bạn cần phải enable API đó.)
- Nhấp vào LƯU.
Chính sách và hạn mức sử dụng
Hạn mức
Thư viện Địa điểm chia sẻ hạn mức sử dụng với Places API như mô tả trong tài liệu về Giới hạn sử dụng cho Places API.
Chính sách
Khi sử dụng Thư viện địa điểm, API JavaScript của Maps phải tuân thủ các chính sách được mô tả cho API Địa điểm.
Tìm kiếm địa điểm
Với dịch vụ Địa điểm, bạn có thể thực hiện các loại tìm kiếm sau:
- Hàm Tìm địa điểm từ cụm từ tìm kiếm trả về một địa điểm dựa trên cụm từ tìm kiếm (ví dụ: tên hoặc địa chỉ của một địa điểm).
- Tính năng Tìm địa điểm từ số điện thoại trả về một địa điểm dựa trên số điện thoại.
- Tìm kiếm lân cận trả về danh sách các địa điểm lân cận dựa trên vị trí của người dùng.
- Tìm kiếm văn bản trả về danh sách các địa điểm lân cận dựa trên chuỗi tìm kiếm, ví dụ: "Pizza".
- Yêu cầu Thông tin chi tiết về địa điểm trả về thông tin chi tiết hơn về một địa điểm cụ thể, bao gồm cả bài đánh giá của người dùng.
Thông tin được trả về có thể bao gồm các cơ sở — chẳng hạn như nhà hàng, cửa hàng và văn phòng — cũng như kết quả "địa lý" giúp cho biết địa chỉ, khu vực chính trị như thị trấn và thành phố cũng như các địa điểm yêu thích khác.
Tìm yêu cầu địa điểm
Yêu cầu Tìm địa điểm cho phép bạn tìm kiếm một địa điểm bằng cụm từ tìm kiếm dạng văn bản hoặc số điện thoại. Có hai loại yêu cầu Tìm địa điểm:
Tìm địa điểm từ truy vấn
Tính năng Tìm địa điểm từ truy vấn nhận thông tin nhập văn bản và trả về một địa điểm. Dữ liệu đầu vào có thể là bất kỳ loại dữ liệu Địa điểm nào, ví dụ như tên hoặc địa chỉ doanh nghiệp. Để tạo yêu cầu Tìm địa điểm từ Truy vấn, hãy gọi phương thức findPlaceFromQuery() của PlacesService. Phương thức này nhận các tham số sau:
query(bắt buộc) Chuỗi văn bản cần tìm kiếm, ví dụ: "nhà hàng" hoặc "123 Main Street". Đây phải là tên địa điểm, địa chỉ hoặc danh mục của cơ sở. Mọi loại dữ liệu đầu vào khác đều có thể tạo ra lỗi và không đảm bảo sẽ trả về kết quả hợp lệ. Places API sẽ trả về kết quả phù hợp dựa trên chuỗi này và sắp xếp các kết quả dựa trên mức độ liên quan cảm nhận được.fields(bắt buộc) Một hoặc nhiều trường chỉ định loại dữ liệu Địa điểm cần trả về.locationBias(không bắt buộc) Toạ độ xác định khu vực cần tìm kiếm. Trường hợp này có thể là một trong những tình huống sau:- Tập hợp các toạ độ vĩ độ/lng được chỉ định dưới dạng LatLngLiteral hoặc đối tượng LatLng
- Giới hạn hình chữ nhật (2 cặp vĩ độ/lng hoặc một đối tượng LatLngBounds)
- Bán kính (tính bằng mét) ở giữa vĩ độ/lng
Bạn cũng phải truyền phương thức gọi lại đến findPlaceFromQuery() để xử lý đối tượng kết quả và phản hồi google.maps.places.PlacesServiceStatus.
Ví dụ sau đây cho thấy lệnh gọi đến findPlaceFromQuery() với nội dung tìm kiếm "Bảo tàng Nghệ thuật Đương đại Úc" và bao gồm các trường name và geometry.
var map;
var service;
var infowindow;
function initMap() {
var sydney = new google.maps.LatLng(-33.867, 151.195);
infowindow = new google.maps.InfoWindow();
map = new google.maps.Map(
document.getElementById('map'), {center: sydney, zoom: 15});
var request = {
query: 'Museum of Contemporary Art Australia',
fields: ['name', 'geometry'],
};
var service = new google.maps.places.PlacesService(map);
service.findPlaceFromQuery(request, function(results, status) {
if (status === google.maps.places.PlacesServiceStatus.OK) {
for (var i = 0; i < results.length; i++) {
createMarker(results[i]);
}
map.setCenter(results[0].geometry.location);
}
});
}
Xem ví dụ
Tìm địa điểm từ số điện thoại
Tìm địa điểm từ số điện thoại sẽ lấy một số điện thoại và trả lại một địa điểm. Để tạo yêu cầu Tìm địa điểm từ số điện thoại, hãy gọi phương thức findPlaceFromPhoneNumber() của PlacesService. Phương thức này nhận các thông số sau:
phoneNumber(bắt buộc) Số điện thoại, ở định dạng E.164.fields(bắt buộc) Một hoặc nhiều trường chỉ định loại dữ liệu Địa điểm cần trả về.locationBias(không bắt buộc) Toạ độ xác định khu vực cần tìm kiếm. Đó có thể là một trong những tình huống sau:- Tập hợp các toạ độ vĩ độ/lng được chỉ định dưới dạng LatLngLiteral hoặc đối tượng LatLng
- Giới hạn hình chữ nhật (4 điểm vĩ độ/lng hoặc một đối tượng LatLngBounds)
- Bán kính (tính bằng mét) ở giữa vĩ độ/lng
Bạn cũng phải truyền phương thức gọi lại đến findPlaceFromPhoneNumber() để xử lý đối tượng kết quả và phản hồi google.maps.places.PlacesServiceStatus.
Trường (Tìm phương thức Địa điểm)
Dùng tham số fields để chỉ định một mảng gồm các loại dữ liệu địa điểm cần trả về.
Ví dụ: fields: ['formatted_address', 'opening_hours', 'geometry'].
Sử dụng dấu chấm khi chỉ định giá trị phức hợp. Ví dụ: opening_hours.weekday_text.
Các trường tương ứng với kết quả Tìm kiếm địa điểm và được chia thành ba danh mục thanh toán: Cơ bản, Liên hệ và Bầu không khí. Các trường cơ bản được lập hoá đơn theo mức giá cơ bản và không phải chịu thêm phí. Các trường liên hệ và Bầu không khí được tính phí cao hơn. Xem bảng giá để biết thêm thông tin. Các thuộc tính (html_attributions) luôn được trả về với mọi lệnh gọi, bất kể trường đó đã được yêu cầu hay chưa.
Cơ bản
Danh mục Cơ bản bao gồm các trường sau:
business_status, formatted_address, geometry,
icon,icon_mask_base_uri, icon_background_color,
name, permanently_closed (không dùng nữa),
photos, place_id, plus_code, types
Lượt liên hệ
Danh mục Người liên hệ bao gồm trường sau:opening_hours (không dùng nữa trong Thư viện địa điểm, Maps JavaScript API. Sử dụng yêu cầu Thông tin chi tiết về địa điểm để nhận kết quả
opening_hours).
Bầu không khí
Danh mục Bầu không khí bao gồm các trường sau:price_level, rating, user_ratings_total
Mỗi phương thức findPlaceFromQuery() và findPlaceFromPhoneNumber() đều nhận cùng một tập hợp trường và có thể trả về cùng các trường trong phản hồi tương ứng.
Đặt thiên vị vị trí (Tìm phương pháp Địa điểm)
Sử dụng tham số locationBias để giúp công cụ Tìm địa điểm ưu tiên kết quả tại một khu vực cụ thể. Bạn có thể đặt locationBias theo các cách sau:
Bù trừ kết quả đối với một khu vực cụ thể:
locationBias: {lat: 37.402105, lng: -122.081974}
Xác định vùng hình chữ nhật để tìm kiếm:
locationBias: {north: 37.41, south: 37.40, east: -122.08, west: -122.09}
Bạn cũng có thể sử dụng LatLngBounds.
Xác định bán kính để tìm kiếm (tính bằng mét), căn giữa một khu vực cụ thể:
locationBias: {radius: 100, center: {lat: 37.402105, lng: -122.081974}}
Yêu cầu tìm kiếm lân cận
Tính năng Tìm kiếm lân cận cho phép bạn tìm các địa điểm trong một khu vực cụ thể theo từ khoá hoặc loại. Kết quả tìm kiếm lân cận phải luôn bao gồm một vị trí. Bạn có thể chỉ định vị trí này theo một trong hai cách sau:
-
LatLngBounds. - một vùng tròn được xác định là sự kết hợp của thuộc tính
location(chỉ định tâm vòng tròn làm đối tượngLatLng) và bán kính được đo bằng mét.
Tìm kiếm Địa điểm lân cận được bắt đầu bằng một lệnh gọi đến phương thức nearbySearch() của
PlacesService. Phương thức này sẽ trả về một mảng các đối tượng
PlaceResult. Xin lưu ý rằng phương thức nearbySearch() sẽ thay thế phương thức search() kể từ phiên bản 3.9.
service = new google.maps.places.PlacesService(map); service.nearbySearch(request, callback);
Phương thức này nhận yêu cầu qua các trường sau:
- Một trong hai cách sau:
bounds, phải là một đối tượnggoogle.maps.LatLngBoundsxác định vùng tìm kiếm hình chữ nhật; hoặclocationvàradius; toán tử thứ nhất lấy đối tượnggoogle.maps.LatLng, còn đối tượng thứ hai lấy một số nguyên đơn giản, thể hiện bán kính của hình tròn tính bằng mét. Bán kính tối đa cho phép là 50 000 mét. Xin lưu ý rằng khi đặtrankBythành ChromeVox, bạn phải chỉ địnhlocationnhưng không thể chỉ địnhradiushoặcbounds.
keyword(không bắt buộc) – Một cụm từ sẽ được so khớp với tất cả các trường có sẵn, bao gồm nhưng không giới hạn ở tên, loại và địa chỉ, cũng như bài đánh giá của khách hàng và nội dung khác của bên thứ ba.minPriceLevelvàmaxPriceLevel(không bắt buộc) — Giới hạn kết quả chỉ cho những vị trí trong phạm vi được chỉ định. Giá trị hợp lệ nằm trong khoảng từ 0 (giá cả phải chăng nhất) đến 4 (đắt nhất).- Không dùng
namenữa. Tương đương vớikeyword. Các giá trị trong trường này được kết hợp với các giá trị trong trườngkeywordvà được chuyển dưới dạng một phần của cùng một chuỗi tìm kiếm. openNow(không bắt buộc) – Một giá trị boolean, cho biết rằng dịch vụ Địa điểm chỉ được trả về những địa điểm đang mở cửa kinh doanh tại thời điểm gửi truy vấn. Các địa điểm không chỉ định giờ mở cửa trong cơ sở dữ liệu của Google Địa điểm sẽ không được trả về nếu bạn đưa tham số này vào truy vấn. Việc đặtopenNowthànhfalsekhông có hiệu lực.rankBy(không bắt buộc) – Chỉ định thứ tự liệt kê các kết quả. Các giá trị có thể sử dụng là:google.maps.places.RankBy.PROMINENCE(mặc định). Tuỳ chọn này sắp xếp kết quả dựa trên tầm quan trọng. Việc xếp hạng sẽ ưu tiên những địa điểm nổi bật trong bán kính đã đặt so với những địa điểm lân cận phù hợp nhưng ít nổi bật hơn. Sự nổi bật có thể chịu ảnh hưởng của thứ hạng của một địa điểm trong chỉ mục của Google, mức độ phổ biến trên toàn cầu và các yếu tố khác. Khi bạn chỉ địnhgoogle.maps.places.RankBy.PROMINENCE, bạn sẽ bắt buộc phải sử dụng tham sốradius.google.maps.places.RankBy.DISTANCE. Tuỳ chọn này sắp xếp các kết quả theo thứ tự tăng dần theo khoảng cách từlocationđã chỉ định (bắt buộc). Xin lưu ý rằng bạn không thể chỉ địnhboundsvà/hoặcradiustuỳ chỉnh nếu bạn chỉ địnhRankBy.DISTANCE. Khi chỉ địnhRankBy.DISTANCE, bạn phải chỉ định một hoặc nhiềukeyword,namehoặctype.
type— Giới hạn kết quả ở những nơi khớp với kiểu đã chỉ định. Bạn chỉ có thể chỉ định một loại (nếu cung cấp nhiều loại, tất cả các loại đứng sau mục đầu tiên sẽ bị bỏ qua). Xem danh sách các loại được hỗ trợ.
Bạn cũng phải truyền phương thức gọi lại đến nearbySearch() để xử lý đối tượng kết quả và phản hồi google.maps.places.PlacesServiceStatus.
var map;
var service;
var infowindow;
function initialize() {
var pyrmont = new google.maps.LatLng(-33.8665433,151.1956316);
map = new google.maps.Map(document.getElementById('map'), {
center: pyrmont,
zoom: 15
});
var request = {
location: pyrmont,
radius: '500',
type: ['restaurant']
};
service = new google.maps.places.PlacesService(map);
service.nearbySearch(request, callback);
}
function callback(results, status) {
if (status == google.maps.places.PlacesServiceStatus.OK) {
for (var i = 0; i < results.length; i++) {
createMarker(results[i]);
}
}
}
Yêu cầu tìm kiếm văn bản
Dịch vụ Tìm kiếm văn bản trên Google Địa điểm là một dịch vụ web trả về thông tin về một nhóm địa điểm dựa trên một chuỗi – ví dụ: "pizza ở New York" hoặc "cửa hàng giày gần Ottawa". Dịch vụ phản hồi bằng một danh sách các địa điểm khớp với chuỗi văn bản và mọi độ chệch vị trí đã đặt. Câu trả lời tìm kiếm sẽ bao gồm một danh sách các địa điểm. Bạn có thể gửi yêu cầu Chi tiết địa điểm để biết thêm thông tin về bất kỳ địa điểm nào trong câu trả lời.
Tìm kiếm văn bản được bắt đầu bằng lệnh gọi đến phương thức textSearch() của PlacesService.
service = new google.maps.places.PlacesService(map); service.textSearch(request, callback);
Phương thức này nhận yêu cầu qua các trường sau:
query(bắt buộc) Chuỗi văn bản để tìm kiếm, ví dụ: "nhà hàng" hoặc "123 Main Street". Đây phải là tên địa điểm, địa chỉ hoặc danh mục của cơ sở. Mọi loại dữ liệu đầu vào khác đều có thể tạo ra lỗi và không đảm bảo sẽ trả về kết quả hợp lệ. Dịch vụ Địa điểm sẽ trả về kết quả phù hợp dựa trên chuỗi này và sắp xếp các kết quả dựa trên mức độ liên quan cảm nhận được. Tham số này sẽ trở thành không bắt buộc nếu tham sốtypecũng được dùng trong yêu cầu tìm kiếm.- Không bắt buộc:
openNow– Một giá trị boolean, cho biết rằng dịch vụ Địa điểm chỉ nên trả về những địa điểm đang mở cửa kinh doanh tại thời điểm gửi truy vấn. Các địa điểm không chỉ định giờ mở cửa trong cơ sở dữ liệu của Google Địa điểm sẽ không được trả về nếu bạn đưa tham số này vào truy vấn. Việc đặtopenNowthànhfalsekhông có hiệu lực.minPriceLevelvàmaxPriceLevel— Giới hạn kết quả chỉ cho những địa điểm trong mức giá đã chỉ định. Các giá trị hợp lệ nằm trong khoảng từ 0 (giá cả phải chăng nhất) đến 4 (đắt nhất).- Một trong hai cách sau:
bounds– Đối tượnggoogle.maps.LatLngBoundsxác định hình chữ nhật cần tìm kiếm; hoặclocationvàradius– Bạn có thể thiên hướng kết quả tới một vòng tròn cụ thể bằng cách truyền tham sốlocationvàradius. Thao tác này sẽ hướng dẫn dịch vụ Địa điểm ưu tiên hiển thị kết quả trong vòng kết nối đó. Những kết quả nằm ngoài khu vực xác định có thể vẫn hiển thị. Vị trí này sẽ lấy đối tượnggoogle.maps.LatLng, còn bán kính lấy một số nguyên đơn giản, đại diện cho bán kính của hình tròn tính bằng mét. Bán kính cho phép tối đa là 50 000 mét.
type— Giới hạn kết quả ở những nơi khớp với kiểu đã chỉ định. Bạn chỉ có thể chỉ định một loại (nếu cung cấp nhiều loại, tất cả các loại đứng sau mục đầu tiên sẽ bị bỏ qua). Xem danh sách các loại được hỗ trợ.
Bạn cũng phải truyền phương thức gọi lại đến textSearch() để xử lý đối tượng kết quả và phản hồi google.maps.places.PlacesServiceStatus.
var map;
var service;
var infowindow;
function initialize() {
var pyrmont = new google.maps.LatLng(-33.8665433,151.1956316);
map = new google.maps.Map(document.getElementById('map'), {
center: pyrmont,
zoom: 15
});
var request = {
location: pyrmont,
radius: '500',
query: 'restaurant'
};
service = new google.maps.places.PlacesService(map);
service.textSearch(request, callback);
}
function callback(results, status) {
if (status == google.maps.places.PlacesServiceStatus.OK) {
for (var i = 0; i < results.length; i++) {
var place = results[i];
createMarker(results[i]);
}
}
}
Tìm kiếm phản hồi
Mã trạng thái
Đối tượng phản hồi PlacesServiceStatus chứa trạng thái của yêu cầu và có thể chứa thông tin gỡ lỗi để giúp bạn theo dõi nguyên nhân khiến yêu cầu địa điểm không thành công. Giá trị trạng thái có thể có là:
INVALID_REQUEST: Yêu cầu này không hợp lệ.OK: Phản hồi chứa một kết quả hợp lệ.OVER_QUERY_LIMIT: Trang web đã vượt quá hạn mức yêu cầu.REQUEST_DENIED: Trang web không được phép sử dụng PlacesService.UNKNOWN_ERROR: Không thể xử lý yêu cầu PlacesService do lỗi máy chủ. Yêu cầu có thể thành công nếu bạn thử lại.ZERO_RESULTS: Không tìm thấy kết quả nào cho yêu cầu này.
Kết quả tìm kiếm địa điểm
Hàm findPlace(), nearbySearch() và textSearch() trả về một mảng các đối tượng
PlaceResult.
Mỗi đối tượng PlaceResult có thể bao gồm các thuộc tính sau:
business_statuscho biết trạng thái hoạt động của địa điểm, nếu đó là một doanh nghiệp. Thuộc tính này có thể chứa một trong những giá trị sau:OPERATIONALCLOSED_TEMPORARILYCLOSED_PERMANENTLY
business_statussẽ không được trả về.formatted_addresslà một chuỗi chứa địa chỉ mà con người có thể đọc được của địa điểm này. Thuộc tínhformatted_addresschỉ được trả về cho tính năng Tìm kiếm văn bản.Thông thường, địa chỉ này tương đương với địa chỉ bưu điện. Xin lưu ý rằng một số quốc gia, chẳng hạn như Vương quốc Anh, không cho phép phân phối địa chỉ bưu chính thực do các quy định hạn chế về việc cấp phép.
Địa chỉ được định dạng bao gồm một hoặc nhiều thành phần địa chỉ về mặt logic. Ví dụ: địa chỉ "111 8th Avenue, New York, NY" bao gồm các thành phần sau: "111" (số nhà), "8th Avenue" (tuyến đường), "New York" (thành phố) và "NY" (tiểu bang của Hoa Kỳ).
Không phân tích cú pháp địa chỉ đã định dạng theo cách lập trình. Thay vào đó, bạn nên sử dụng các thành phần địa chỉ riêng lẻ (có trong phản hồi của API) cùng với trường địa chỉ được định dạng.
geometry: Thông tin liên quan đến hình học của địa điểm. Trong đó có:locationcung cấp vĩ độ và kinh độ của địa điểm.viewportxác định khung nhìn ưu tiên trên bản đồ khi xem địa điểm này.
permanently_closed(không dùng nữa) là một cờ boolean cho biết địa điểm đã tắt vĩnh viễn hay tạm thời (giá trịtrue). Không sử dụngpermanently_closed. Thay vào đó, hãy sử dụngbusiness_statusđể xem trạng thái hoạt động của các doanh nghiệp.plus_code(xem Mã vị trí mở và mã cộng) là một tham chiếu vị trí được mã hoá, lấy từ vĩ độ và kinh độ, đại diện cho một khu vực: 1/8.000 độ x 1/8.000 độ (khoảng 14 m x 14 m tại đường xích đạo) hoặc nhỏ hơn. Mã Cộng có thể được dùng để thay thế cho địa chỉ đường phố ở những nơi không tồn tại (nơi toà nhà không được đánh số hoặc đường không được đặt tên).Mã cộng được định dạng là mã chung và mã phức hợp:
global_codelà mã vùng gồm 4 ký tự và mã địa phương gồm 6 ký tự trở lên (849VCWC8+R9).compound_codelà mã địa phương gồm 6 ký tự trở lên và có vị trí rõ ràng (CWC8+R9, Mountain View, CA, Hoa Kỳ). Không được phân tích cú pháp nội dung này theo chương trình.
html_attributions: Một mảng thuộc tính mà bạn nên hiển thị khi hiển thị kết quả tìm kiếm. Mỗi mục nhập trong mảng chứa văn bản HTML cho một thuộc tính duy nhất. Lưu ý: Đây là số liệu tổng hợp tất cả thuộc tính cho toàn bộ nội dung phản hồi tìm kiếm. Do đó, tất cả các đối tượngPlaceResulttrong phản hồi đều chứa các danh sách phân bổ giống hệt nhau.icontrả về URL cho biểu tượng PNG có màu 71px x 71px.icon_mask_base_uritrả về URL cơ sở cho một biểu tượng không có màu, trừ phần mở rộng .svg hoặc .png.icon_background_colortrả về mã màu giờ theo mặc định cho danh mục của địa điểm.name: Tên của địa điểm.opening_hourscó thể chứa những thông tin sau:open_nowlà một giá trị boolean cho biết địa điểm có đang mở cửa vào thời điểm hiện tại hay không (Không dùng nữa trong Thư viện địa điểm, Maps JavaScript API, thay vào đó làutc_offset_minutes).
place_idlà giá trị nhận dạng dạng văn bản giúp xác định duy nhất một địa điểm. Để truy xuất thông tin về địa điểm, hãy chuyển giá trị nhận dạng này trong yêu cầu Thông tin chi tiết về địa điểm. Tìm hiểu thêm về cách tham chiếu đến một địa điểm bằng mã địa điểm.ratingchứa điểm xếp hạng về địa điểm, từ 0,0 đến 5,0, dựa trên các bài đánh giá tổng hợp của người dùng.typesMột mảng các loại cho địa điểm này (ví dụ:["political", "locality"]hoặc["restaurant", "lodging"]). Mảng này có thể chứa nhiều giá trị hoặc có thể trống. Chúng tôi có thể giới thiệu các giá trị mới mà không cần thông báo trước. Xem danh sách các loại được hỗ trợ.vicinity: Địa chỉ đơn giản của địa điểm, bao gồm cả tên đường phố, số nhà và địa phương, chứ không phải tỉnh/tiểu bang, mã bưu chính hoặc quốc gia. Ví dụ: văn phòng của Google tại Sydney, Úc có giá trịvicinitylà5/48 Pirrama Road, Pyrmont.
Truy cập Kết quả bổ sung
Theo mặc định, mỗi lượt tìm kiếm địa điểm sẽ trả về tối đa 20 kết quả cho mỗi cụm từ tìm kiếm. Tuy nhiên, mỗi lượt tìm kiếm có thể trả về tối đa 60 kết quả và chia thành 3 trang.
Bạn có thể xem các trang bổ sung thông qua đối tượng PlaceSearchPagination. Để truy cập vào các trang bổ sung, bạn phải chụp đối tượng PlaceSearchPagination thông qua một hàm callback. Đối tượng PlaceSearchPagination được khai báo là:
hasNextPagemột thuộc tính boolean cho biết liệu có thêm kết quả hay không.truekhi có thêm trang kết quả.nextPage()một hàm sẽ trả về tập hợp các kết quả tiếp theo. Sau khi thực hiện tìm kiếm, bạn phải đợi 2 giây thì mới xuất hiện trang kết quả tiếp theo.
Để xem nhóm kết quả tiếp theo, hãy gọi nextPage.
Mỗi trang kết quả phải được hiển thị trước khi hiển thị trang kết quả tiếp theo. Xin lưu ý rằng mỗi lượt tìm kiếm được tính là một yêu cầu theo hạn mức sử dụng của bạn.
Ví dụ bên dưới minh hoạ cách thay đổi hàm callback để chụp đối tượng PlaceSearchPagination nhằm đưa ra nhiều yêu cầu tìm kiếm.
TypeScript
// This example requires the Places library. Include the libraries=places
// parameter when you first load the API. For example:
// <script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&libraries=places">
function initMap(): void {
// Create the map.
const pyrmont = { lat: -33.866, lng: 151.196 };
const map = new google.maps.Map(
document.getElementById("map") as HTMLElement,
{
center: pyrmont,
zoom: 17,
mapId: "8d193001f940fde3",
} as google.maps.MapOptions
);
// Create the places service.
const service = new google.maps.places.PlacesService(map);
let getNextPage: () => void | false;
const moreButton = document.getElementById("more") as HTMLButtonElement;
moreButton.onclick = function () {
moreButton.disabled = true;
if (getNextPage) {
getNextPage();
}
};
// Perform a nearby search.
service.nearbySearch(
{ location: pyrmont, radius: 500, type: "store" },
(
results: google.maps.places.PlaceResult[] | null,
status: google.maps.places.PlacesServiceStatus,
pagination: google.maps.places.PlaceSearchPagination | null
) => {
if (status !== "OK" || !results) return;
addPlaces(results, map);
moreButton.disabled = !pagination || !pagination.hasNextPage;
if (pagination && pagination.hasNextPage) {
getNextPage = () => {
// Note: nextPage will call the same handler function as the initial call
pagination.nextPage();
};
}
}
);
}
function addPlaces(
places: google.maps.places.PlaceResult[],
map: google.maps.Map
) {
const placesList = document.getElementById("places") as HTMLElement;
for (const place of places) {
if (place.geometry && place.geometry.location) {
const image = {
url: place.icon!,
size: new google.maps.Size(71, 71),
origin: new google.maps.Point(0, 0),
anchor: new google.maps.Point(17, 34),
scaledSize: new google.maps.Size(25, 25),
};
new google.maps.Marker({
map,
icon: image,
title: place.name!,
position: place.geometry.location,
});
const li = document.createElement("li");
li.textContent = place.name!;
placesList.appendChild(li);
li.addEventListener("click", () => {
map.setCenter(place.geometry!.location!);
});
}
}
}
declare global {
interface Window {
initMap: () => void;
}
}
window.initMap = initMap;
JavaScript
// This example requires the Places library. Include the libraries=places
// parameter when you first load the API. For example:
// <script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&libraries=places">
function initMap() {
// Create the map.
const pyrmont = { lat: -33.866, lng: 151.196 };
const map = new google.maps.Map(document.getElementById("map"), {
center: pyrmont,
zoom: 17,
mapId: "8d193001f940fde3",
});
// Create the places service.
const service = new google.maps.places.PlacesService(map);
let getNextPage;
const moreButton = document.getElementById("more");
moreButton.onclick = function () {
moreButton.disabled = true;
if (getNextPage) {
getNextPage();
}
};
// Perform a nearby search.
service.nearbySearch(
{ location: pyrmont, radius: 500, type: "store" },
(results, status, pagination) => {
if (status !== "OK" || !results) return;
addPlaces(results, map);
moreButton.disabled = !pagination || !pagination.hasNextPage;
if (pagination && pagination.hasNextPage) {
getNextPage = () => {
// Note: nextPage will call the same handler function as the initial call
pagination.nextPage();
};
}
},
);
}
function addPlaces(places, map) {
const placesList = document.getElementById("places");
for (const place of places) {
if (place.geometry && place.geometry.location) {
const image = {
url: place.icon,
size: new google.maps.Size(71, 71),
origin: new google.maps.Point(0, 0),
anchor: new google.maps.Point(17, 34),
scaledSize: new google.maps.Size(25, 25),
};
new google.maps.Marker({
map,
icon: image,
title: place.name,
position: place.geometry.location,
});
const li = document.createElement("li");
li.textContent = place.name;
placesList.appendChild(li);
li.addEventListener("click", () => {
map.setCenter(place.geometry.location);
});
}
}
}
window.initMap = initMap;
Thử mẫu
Thông tin về địa điểm
Ngoài việc cung cấp danh sách các địa điểm trong một khu vực, dịch vụ Địa điểm cũng có thể trả về thông tin chi tiết về một địa điểm cụ thể. Khi một địa điểm được trả về trong phản hồi tìm kiếm địa điểm, bạn có thể sử dụng mã địa điểm của địa điểm đó để yêu cầu thông tin chi tiết bổ sung về địa điểm đó, chẳng hạn như địa chỉ đầy đủ, số điện thoại, xếp hạng của người dùng và bài đánh giá, v.v.
Yêu cầu thông tin chi tiết về địa điểm
Bạn cần yêu cầu Thông tin chi tiết về địa điểm bằng một lệnh gọi đến phương thức getDetails() của dịch vụ.
service = new google.maps.places.PlacesService(map); service.getDetails(request, callback);
Phương thức này nhận một yêu cầu chứa placeId của địa điểm mong muốn và các trường cho biết loại dữ liệu Địa điểm cần trả về. Tìm hiểu thêm về cách tham chiếu đến một địa điểm bằng mã địa điểm.
Phương thức này cũng cần một phương thức gọi lại cần xử lý mã trạng thái được truyền trong phản hồi google.maps.places.PlacesServiceStatus cũng như đối tượng google.maps.places.PlaceResult.
var request = {
placeId: 'ChIJN1t_tDeuEmsRUsoyG83frY4',
fields: ['name', 'rating', 'formatted_phone_number', 'geometry']
};
service = new google.maps.places.PlacesService(map);
service.getDetails(request, callback);
function callback(place, status) {
if (status == google.maps.places.PlacesServiceStatus.OK) {
createMarker(place);
}
}
Trường (Thông tin chi tiết về địa điểm)
Tham sốfields lấy một mảng chuỗi (tên trường).
Dùng tham số fields để chỉ định một mảng gồm các loại dữ liệu địa điểm cần trả về.
Ví dụ: fields: ['address_components', 'opening_hours', 'geometry'].
Sử dụng dấu chấm khi chỉ định giá trị phức hợp. Ví dụ: opening_hours.weekday_text.
Các trường tương ứng với kết quả Thông tin chi tiết về địa điểm và được chia thành 3 danh mục thanh toán: Cơ bản, Thông tin liên hệ và Bầu không khí. Các trường cơ bản được tính phí theo giá cơ bản và không phải chịu thêm khoản phí nào khác. Các trường Thông tin liên hệ và Bầu không khí sẽ bị tính phí cao hơn. Xem bảng giá để biết thêm thông tin. Hoạt động phân bổ (html_attributions) luôn được trả về với mọi lệnh gọi, bất kể lệnh gọi đó có được yêu cầu hay không.
Cơ bản
Danh mục Cơ bản bao gồm các trường sau:
address_components, adr_address, business_status, formatted_address, geometry, icon,
icon_mask_base_uri, icon_background_color,name,
permanently_closed (không dùng nữa),
photo, place_id, plus_code, type,
url, utc_offset, API Google Maps/ không dùng nữa, API/ Mapsutc_offset_minutesvicinity
Lượt liên hệ
Danh mục Người liên hệ bao gồm các trường sau:
formatted_phone_number, international_phone_number,
opening_hours, website
Bầu không khí
Danh mục Bầu không khí bao gồm các trường sau:
price_level, rating, reviews,
user_ratings_total
Tìm hiểu thêm về trường vị trí. Để biết thêm thông tin về cách tính phí các yêu cầu dữ liệu Địa điểm, hãy xem phần Mức sử dụng và thanh toán.
Câu trả lời về thông tin chi tiết về địa điểm
Mã trạng thái
Đối tượng phản hồi PlacesServiceStatus chứa trạng thái của yêu cầu và có thể chứa thông tin gỡ lỗi để giúp bạn theo dõi lý do khiến yêu cầu Chi tiết địa điểm không thành công. Giá trị trạng thái có thể có là:
INVALID_REQUEST: Yêu cầu này không hợp lệ.OK: Phản hồi chứa một kết quả hợp lệ.OVER_QUERY_LIMIT: Trang web đã vượt quá hạn mức yêu cầu.NOT_FOUNDKhông tìm thấy vị trí được tham chiếu trong cơ sở dữ liệu Địa điểm.REQUEST_DENIED: Trang web không được phép sử dụng PlacesService.UNKNOWN_ERROR: Không thể xử lý yêu cầu PlacesService do lỗi máy chủ. Yêu cầu có thể thành công nếu bạn thử lại.ZERO_RESULTS: Không tìm thấy kết quả nào cho yêu cầu này.
Kết quả tìm kiếm thông tin chi tiết về địa điểm
Lệnh gọi getDetails() thành công sẽ trả về một đối tượng
PlaceResult có các thuộc tính sau:
address_components: Một mảng chứa các thành phần riêng biệt áp dụng cho địa chỉ này.Mỗi thành phần địa chỉ thường chứa các trường sau:
types[]là một mảng cho biết loại của thành phần địa chỉ. Xem danh sách các loại được hỗ trợ.long_namelà nội dung mô tả văn bản đầy đủ hoặc tên của thành phần địa chỉ do Bộ mã hoá địa lý trả về.short_namelà tên văn bản viết tắt cho thành phần địa chỉ, nếu có. Ví dụ: một thành phần địa chỉ cho tiểu bang Alaska có thể cólong_namelà "Alaska" vàshort_namelà "AK" bằng cách sử dụng chữ viết tắt của bưu điện gồm 2 chữ cái.
Hãy lưu ý các thông tin thực tế sau về mảng
address_components[]:- Mảng thành phần địa chỉ có thể chứa nhiều thành phần hơn
formatted_address. - Mảng này không nhất thiết bao gồm tất cả pháp nhân chính trị có chứa địa chỉ, ngoài các pháp nhân có trong
formatted_address. Để truy xuất tất cả các pháp nhân chính trị có chứa một địa chỉ cụ thể, bạn nên sử dụng mã địa lý ngược, chuyển vĩ độ/kinh độ của địa chỉ dưới dạng tham số tới yêu cầu. - Định dạng của phản hồi không được đảm bảo giữ nguyên giữa các yêu cầu. Cụ thể, số lượng
address_componentssẽ thay đổi tuỳ theo địa chỉ được yêu cầu và có thể thay đổi theo thời gian đối với cùng một địa chỉ. Một thành phần có thể thay đổi vị trí trong mảng. Loại của thành phần có thể thay đổi. Một thành phần cụ thể có thể bị thiếu trong phản hồi sau đó.
business_statuscho biết trạng thái hoạt động của địa điểm, nếu đó là một doanh nghiệp. Thuộc tính này có thể chứa một trong những giá trị sau:OPERATIONALCLOSED_TEMPORARILYCLOSED_PERMANENTLY
business_statussẽ không được trả về.formatted_address: Địa chỉ mà con người có thể đọc được của địa điểm này.Thông thường, địa chỉ này tương đương với địa chỉ bưu điện. Xin lưu ý rằng một số quốc gia, chẳng hạn như Vương quốc Anh, không cho phép phân phối địa chỉ bưu chính thực do các quy định hạn chế về việc cấp phép.
Địa chỉ được định dạng bao gồm một hoặc nhiều thành phần địa chỉ về mặt logic. Ví dụ: địa chỉ "111 8th Avenue, New York, NY" bao gồm các thành phần sau: "111" (số nhà), "8th Avenue" (tuyến đường), "New York" (thành phố) và "NY" (tiểu bang của Hoa Kỳ).
Không phân tích cú pháp địa chỉ đã định dạng theo cách lập trình. Thay vào đó, bạn nên sử dụng các thành phần địa chỉ riêng lẻ (có trong phản hồi của API) cùng với trường địa chỉ được định dạng.
formatted_phone_number: Số điện thoại của địa điểm, được định dạng theo quy ước khu vực của số.geometry: Thông tin liên quan đến hình học của địa điểm. Trong đó có:locationcung cấp vĩ độ và kinh độ của địa điểm.viewportxác định khung nhìn ưu tiên trên bản đồ khi xem địa điểm này.
permanently_closed(không dùng nữa) là một cờ boolean cho biết địa điểm đã tắt vĩnh viễn hay tạm thời (giá trịtrue). Không sử dụngpermanently_closed. Thay vào đó, hãy sử dụngbusiness_statusđể xem trạng thái hoạt động của các doanh nghiệp.plus_code(xem Mã vị trí mở và mã cộng) là một tham chiếu vị trí được mã hoá, lấy từ vĩ độ và kinh độ, đại diện cho một khu vực: 1/8.000 độ x 1/8.000 độ (khoảng 14 m x 14 m tại đường xích đạo) hoặc nhỏ hơn. Mã Cộng có thể được dùng để thay thế cho địa chỉ đường phố ở những nơi không tồn tại (nơi toà nhà không được đánh số hoặc đường không được đặt tên).Mã cộng được định dạng là mã chung và mã phức hợp:
global_codelà mã vùng gồm 4 ký tự và mã địa phương gồm 6 ký tự trở lên (849VCWC8+R9).compound_codelà mã địa phương gồm 6 ký tự trở lên và có vị trí rõ ràng (CWC8+R9, Mountain View, CA, Hoa Kỳ). Không được phân tích cú pháp nội dung này theo chương trình.
html_attributions: Văn bản thuộc tính sẽ xuất hiện cho kết quả về địa điểm này.icon: URL đến một tài nguyên hình ảnh có thể dùng để biểu thị loại địa điểm này.international_phone_numberchứa số điện thoại của địa điểm ở định dạng quốc tế. Định dạng quốc tế bao gồm mã quốc gia và có tiền tố là dấu cộng (+). Ví dụ: văn phònginternational_phone_numbercủa Google tại Sydney, Úc là+61 2 9374 4000.name: Tên của địa điểm.utc_offsetKhông dùng nữa trong Thư viện địa điểm, API JavaScript của Maps, hãy sử dụngutc_offset_minutes.utc_offset_minuteschứa số phút múi giờ hiện tại của địa điểm này bị bù trừ so với giờ UTC. Ví dụ: đối với những địa điểm ở Sydney, Úc vào giờ mùa hè, giá trị này sẽ là 660 (+11 giờ tính theo giờ UTC) và đối với những địa điểm ở California ngoài giờ mùa hè, giá trị này sẽ là -480 (-8 giờ tính theo giờ UTC).opening_hourschứa những thông tin sau:open_now(Không dùng nữa trong Thư viện địa điểm, API JavaScript Maps; thay vào đó, hãy sử dụng opening_hours.isOpen(). Hãy xem video này để biết cách sử dụngisOpencùng với Thông tin chi tiết về địa điểm.) là một giá trị boolean cho biết địa điểm có mở cửa tại thời điểm hiện tại hay không.periods[]là một dãy gồm các khoảng thời gian mở cửa gồm 7 ngày, bắt đầu từ Chủ Nhật, theo thứ tự thời gian. Mỗi giai đoạn chứa:openchứa một cặp đối tượng ngày và giờ mô tả thời điểm địa điểm mở cửa:daymột số từ 0 đến 6, tương ứng với các ngày trong tuần, bắt đầu từ Chủ Nhật. Ví dụ: 2 có nghĩa là thứ Ba.timecó thể chứa thời gian trong ngày ở định dạng hhmm 24 giờ (các giá trị nằm trong khoảng 0000–2359).timesẽ được báo cáo theo múi giờ của địa điểm.
closecó thể chứa một cặp đối tượng ngày và giờ mô tả thời điểm địa điểm đóng cửa. Lưu ý: Nếu một địa điểm luôn mở, thì phầnclosesẽ bị thiếu trong phản hồi. Các ứng dụng có thể dựa vào việc luôn mở được biểu thị dưới dạng khoảng thời gianopenchứadayvới giá trị 0 vàtimevới giá trị 0000 và không cóclose.
weekday_textlà một mảng gồm 7 chuỗi thể hiện giờ mở cửa được định dạng cho mỗi ngày trong tuần. Nếu bạn đã chỉ định tham sốlanguagetrong yêu cầu Thông tin chi tiết về địa điểm, thì Dịch vụ địa điểm sẽ định dạng và bản địa hoá giờ mở cửa phù hợp với ngôn ngữ đó. Thứ tự của các phần tử trong mảng này phụ thuộc vào tham sốlanguage. Một số ngôn ngữ bắt đầu vào thứ Hai vào thứ Hai trong khi một số ngôn ngữ khác bắt đầu vào Chủ Nhật.
permanently_closed(không dùng nữa) là một cờ boolean cho biết địa điểm đã tắt vĩnh viễn hay tạm thời (giá trịtrue). Không sử dụngpermanently_closed. Thay vào đó, hãy sử dụngbusiness_statusđể xem trạng thái hoạt động của các doanh nghiệp.photos[]: một mảng gồm các đối tượngPlacePhoto. Bạn có thể sử dụngPlacePhotođể lấy ảnh bằng phương thứcgetUrl(), hoặc bạn có thể kiểm tra đối tượng theo các giá trị sau:height: chiều cao tối đa của hình ảnh, tính bằng pixel.width: chiều rộng tối đa của hình ảnh, tính bằng pixel.html_attributions: Văn bản ghi nhận tác giả sẽ hiển thị cùng với ảnh địa điểm này.
place_id: Giá trị nhận dạng dạng văn bản xác định duy nhất một địa điểm và có thể dùng để truy xuất thông tin về địa điểm đó thông qua yêu cầu Thông tin chi tiết về địa điểm. Tìm hiểu thêm về cách tham chiếu đến một địa điểm bằng mã địa điểm.rating: Điểm xếp hạng của địa điểm, từ 0,0 đến 5,0, dựa trên các bài đánh giá tổng hợp của người dùng.reviewsmột mảng gồm tối đa 5 bài đánh giá. Mỗi bài đánh giá bao gồm một số thành phần:aspects[]chứa một mảng gồm các đối tượngPlaceAspectRating, mỗi đối tượng trong số đó cung cấp một điểm xếp hạng về một thuộc tính duy nhất của cơ sở lưu trú. Đối tượng đầu tiên trong mảng được coi là khía cạnh chính. MỗiPlaceAspectRatingđược xác định như sau:typetên của khía cạnh đang được xếp hạng. Các loại sau được hỗ trợ:appeal,atmosphere,decor,facilities,food,overall,qualityvàservice.ratingđiểm xếp hạng của người dùng cho khía cạnh cụ thể này, từ 0 đến 3.
author_nametên của người dùng đã gửi bài đánh giá. Bài đánh giá ẩn danh được ghi nhận là "Một người dùng Google". Nếu tham số ngôn ngữ đã được đặt, thì cụm từ "Người dùng Google" sẽ trả về một chuỗi đã được bản địa hoá.author_urlURL tới hồ sơ trên Google+ của người dùng, nếu có.languagemột mã ngôn ngữ IETF cho biết ngôn ngữ dùng trong bài đánh giá của người dùng. Trường này chỉ chứa thẻ ngôn ngữ chính chứ không chứa thẻ phụ cho biết quốc gia hoặc khu vực. Ví dụ: tất cả các bài đánh giá bằng tiếng Anh đều được gắn thẻ là "en", chứ không phải "en-AU" hoặc "en-UK", v.v.ratingđiểm xếp hạng tổng thể của người dùng cho địa điểm này. Đây là một số nguyên, trong khoảng từ 1 đến 5.textbài đánh giá của người dùng. Khi xem xét một vị trí bằng Google Địa điểm, các bài đánh giá dạng văn bản được xem là không bắt buộc; do đó, trường này có thể để trống.
typesMột mảng các loại cho địa điểm này (ví dụ:["political", "locality"]hoặc["restaurant", "lodging"]). Mảng này có thể chứa nhiều giá trị hoặc có thể trống. Chúng tôi có thể giới thiệu các giá trị mới mà không cần thông báo trước. Xem danh sách các loại được hỗ trợ.url: URL của trang Google chính thức cho địa điểm này. Đây là trang do Google sở hữu và chứa thông tin tốt nhất hiện có về địa điểm. Các ứng dụng phải liên kết đến hoặc nhúng trang này vào bất kỳ màn hình nào hiển thị kết quả chi tiết về địa điểm cho người dùng.vicinity: Địa chỉ đơn giản của địa điểm, bao gồm cả tên đường phố, số nhà và địa phương, chứ không phải tỉnh/tiểu bang, mã bưu chính hoặc quốc gia. Ví dụ: văn phòng của Google tại Sydney, Úc có giá trịvicinitylà5/48 Pirrama Road, Pyrmont. Thuộc tínhvicinitychỉ được trả về cho Tìm kiếm lân cận.websiteliệt kê trang web có thẩm quyền của địa điểm này, chẳng hạn như trang chủ của một doanh nghiệp.
Lưu ý: Mức phân loại đa chiều có thể chỉ áp dụng cho một số địa điểm. Nếu có quá ít bài đánh giá thì câu trả lời chi tiết sẽ bao gồm điểm xếp hạng cũ trên thang điểm từ 0,0 đến 5,0 (nếu có) hoặc hoàn toàn không có điểm xếp hạng.
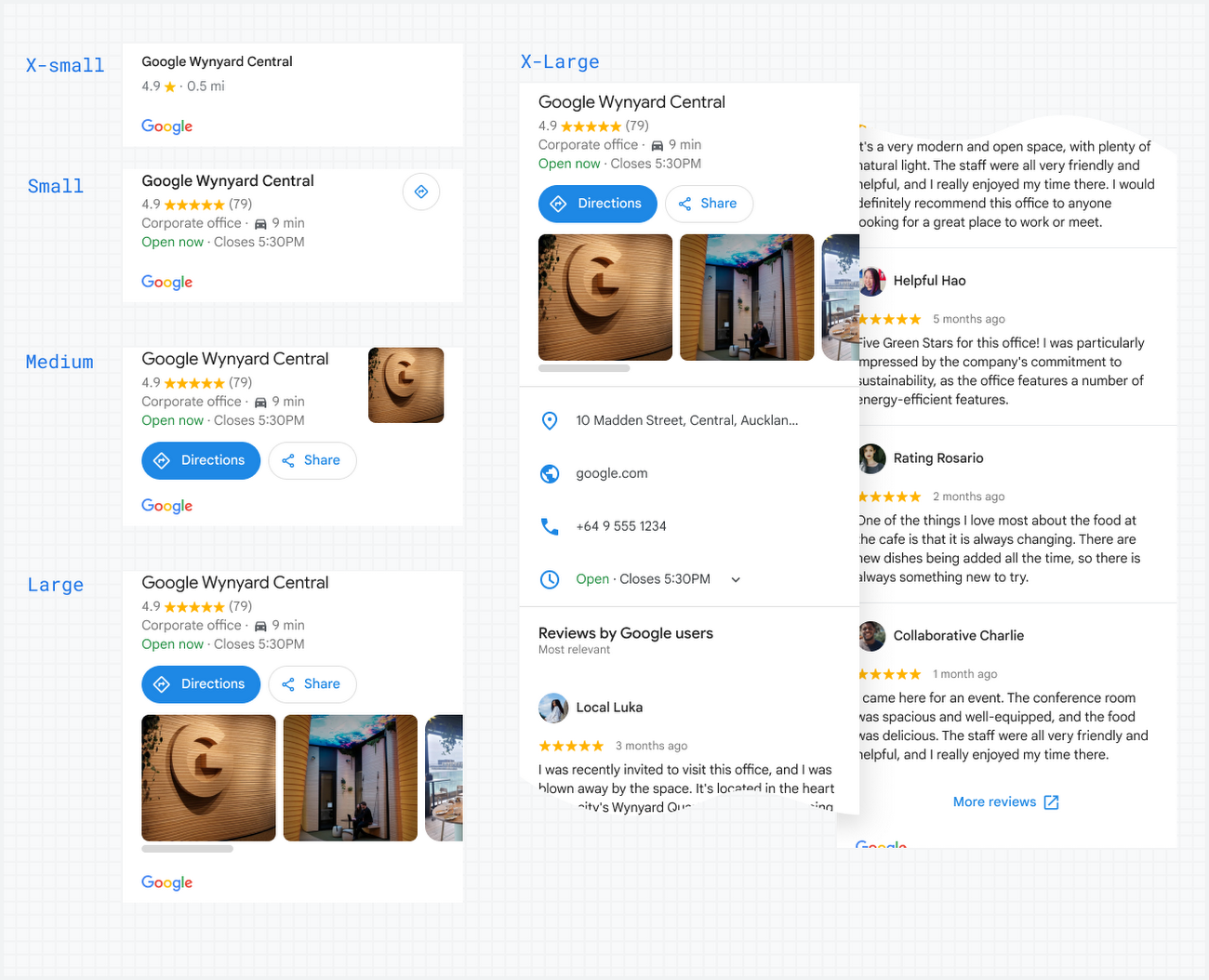
Sử dụng thành phần Tổng quan về địa điểm
Lưu ý: Mẫu này sử dụng thư viện nguồn mở. Hãy xem phần README để được hỗ trợ và phản hồi về thư viện này.
Dùng thử các thành phần web. Sử dụng thành phần web Tổng quan về địa điểm để xem thông tin chi tiết về địa điểm bằng hình ảnh.

Giới thiệu một địa điểm bằng mã địa điểm
Mã địa điểm là tham chiếu duy nhất đến một địa điểm trên Google Maps. Mã địa điểm có sẵn cho hầu hết các vị trí, bao gồm cả doanh nghiệp, địa danh, công viên và giao lộ.
Để sử dụng mã địa điểm trong ứng dụng, trước tiên, bạn phải tra cứu mã địa điểm có trong PlaceResult của yêu cầu Tìm kiếm địa điểm hoặc Chi tiết.
Sau đó, bạn có thể sử dụng mã địa điểm này để tra cứu Thông tin chi tiết về địa điểm.
Mã địa điểm được miễn các quy định hạn chế về việc lưu vào bộ nhớ đệm nêu trong Mục 3.2.3(b) của Điều khoản dịch vụ của Nền tảng Google Maps. Do đó, bạn có thể lưu trữ các giá trị mã địa điểm để sử dụng sau này. Để biết các phương pháp hay nhất khi lưu trữ mã địa điểm, hãy xem bài viết tổng quan về mã địa điểm.
var map;
function initialize() {
// Create a map centered in Pyrmont, Sydney (Australia).
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: -33.8666, lng: 151.1958},
zoom: 15
});
// Search for Google's office in Australia.
var request = {
location: map.getCenter(),
radius: '500',
query: 'Google Sydney'
};
var service = new google.maps.places.PlacesService(map);
service.textSearch(request, callback);
}
// Checks that the PlacesServiceStatus is OK, and adds a marker
// using the place ID and location from the PlacesService.
function callback(results, status) {
if (status == google.maps.places.PlacesServiceStatus.OK) {
var marker = new google.maps.Marker({
map: map,
place: {
placeId: results[0].place_id,
location: results[0].geometry.location
}
});
}
}
google.maps.event.addDomListener(window, 'load', initialize);
Hình ảnh về địa điểm
Tính năng Ảnh địa điểm cho phép bạn thêm nội dung ảnh chất lượng cao vào trang web của mình. Dịch vụ Ảnh cung cấp cho bạn quyền truy cập vào hàng triệu ảnh được lưu trữ trong cơ sở dữ liệu Địa điểm và Google+ Địa phương. Khi bạn nhận được thông tin về địa điểm bằng cách sử dụng yêu cầu Chi tiết địa điểm, tham chiếu hình ảnh sẽ được trả về cho nội dung ảnh có liên quan. Các yêu cầu Tìm kiếm lân cận và Tìm kiếm văn bản cũng trả về một tham chiếu ảnh duy nhất cho mỗi địa điểm, khi có liên quan. Khi sử dụng dịch vụ Ảnh, bạn có thể truy cập vào các ảnh được tham chiếu và đổi kích thước hình ảnh về kích thước tối ưu cho ứng dụng của mình.
Một mảng gồm các đối tượng PlacePhoto sẽ được trả về như một phần của đối tượng PlaceResult cho bất kỳ yêu cầu getDetails(), textSearch() hoặc nearbySearch() nào được đưa ra đối với PlacesService.
Lưu ý: Số lượng ảnh được trả lại sẽ khác nhau tuỳ theo yêu cầu.
- Tính năng Tìm kiếm lân cận hoặc Tìm kiếm văn bản sẽ trả về tối đa một đối tượng
PlacePhoto. - Yêu cầu Chi tiết sẽ trả về tối đa 10 đối tượng
PlacePhoto.
Bạn có thể yêu cầu URL cho hình ảnh liên kết bằng cách gọi phương thức PlacePhoto.getUrl() và truyền một đối tượng PhotoOptions hợp lệ. Đối tượng PhotoOptions cho phép bạn chỉ định chiều cao và chiều rộng tối đa mong muốn của hình ảnh. Nếu bạn chỉ định một giá trị cho cả maxHeight và maxWidth, thì dịch vụ ảnh sẽ đổi kích thước hình ảnh thành nhỏ hơn trong hai kích thước trong khi vẫn giữ nguyên tỷ lệ khung hình gốc.
Đoạn mã sau đây chấp nhận một đối tượng địa điểm và thêm một điểm đánh dấu vào bản đồ nếu có ảnh. Hình ảnh điểm đánh dấu mặc định sẽ được thay thế bằng một phiên bản nhỏ của ảnh.
function createPhotoMarker(place) {
var photos = place.photos;
if (!photos) {
return;
}
var marker = new google.maps.Marker({
map: map,
position: place.geometry.location,
title: place.name,
icon: photos[0].getUrl({maxWidth: 35, maxHeight: 35})
});
}
Ảnh do dịch vụ Ảnh trả về được lấy từ nhiều vị trí, bao gồm cả ảnh của chủ doanh nghiệp và ảnh do người dùng đóng góp. Trong hầu hết các trường hợp, bạn có thể sử dụng những ảnh này mà không cần ghi nhận tác giả hoặc sẽ có thuộc tính bắt buộc trong hình ảnh. Tuy nhiên, nếu phần tử photo được trả về bao gồm một giá trị trong trường html_attributions, thì bạn phải đưa thuộc tính bổ sung vào ứng dụng của mình ở bất cứ nơi nào hình ảnh xuất hiện.

