ปรับแต่งและอัปเดตประสบการณ์การใช้งานแผนที่ถนนสำหรับผู้ใช้โดยไม่ต้องอัปเดตโค้ดของแอป หรือโหลดแผนที่ซ้ำ การจัดรูปแบบแผนที่ในระบบคลาวด์ของ Google Maps Platform ใน Google Cloud Console ช่วยให้คุณเลือกสีและตั้งค่าระดับการเข้าถึงสำหรับฟีเจอร์ต่างๆ ได้ โดยมีผลกับทั้งโหมดสว่างและโหมดมืดสำหรับ แผนที่ประเภทต่อไปนี้
roadmapterrain2D hybrid3D hybridnavigation
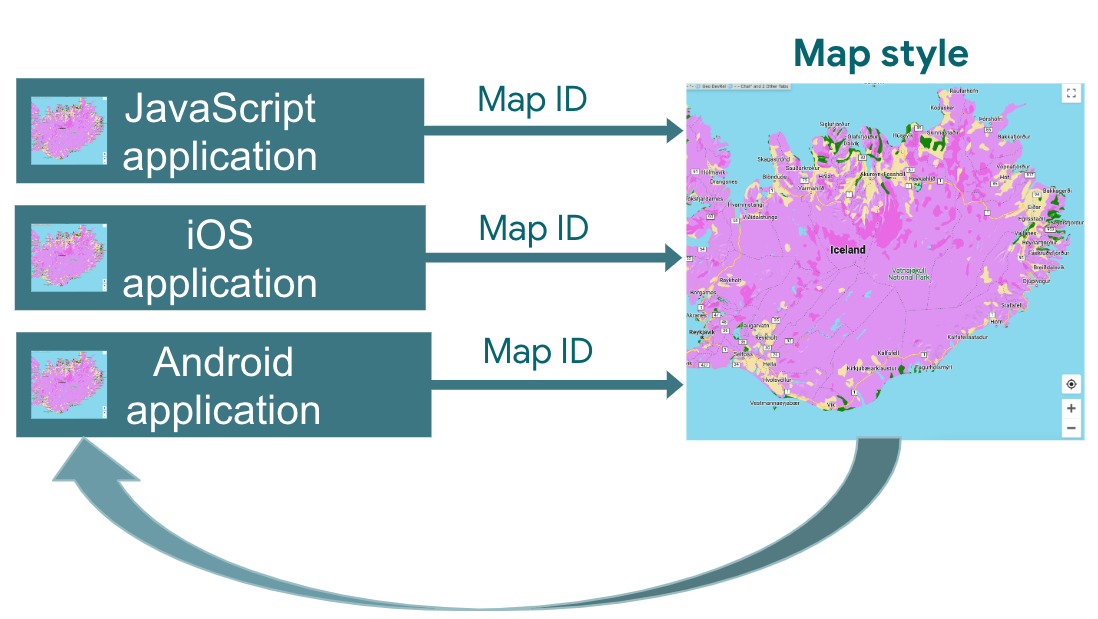
การเปลี่ยนแปลงที่คุณทำจะมีผลกับแอป JavaScript, iOS และ Android ทั้งหมด
ดูข้อมูลเกี่ยวกับวิธีอื่นๆ ในการปรับแต่งแผนที่ได้ที่ปรับแต่ง Maps
เหตุผลที่ควรใช้การจัดรูปแบบแผนที่ในระบบคลาวด์
การจัดรูปแบบแผนที่ในระบบคลาวด์ช่วยให้คุณสร้างแผนที่ที่น่าสนใจและให้ข้อมูลมากขึ้น และอัปเดตได้โดยไม่ต้องเปลี่ยนแปลงโค้ด
- ฟีเจอร์แผนที่เพิ่มเติม: ปรับแต่งฟีเจอร์แผนที่แต่ละรายการเกือบ 100 รายการ ใน 4 หมวดหมู่ จุดที่น่าสนใจประกอบด้วยฟีเจอร์ต่างๆ เช่น ความบันเทิง สันทนาการ และบริการ ซึ่งแต่ละฟีเจอร์ก็มีฟีเจอร์ย่อยอีกหลายรายการ เช่น บริการรวมถึงตู้เอทีเอ็ม ธนาคาร ปั๊มน้ำมัน และห้องน้ำ ดูรายการทั้งหมดได้ที่หัวข้อ สิ่งที่คุณจัดรูปแบบในแผนที่ได้
- วิธีอื่นๆ ในการปรับแต่งแผนที่: การจัดรูปแบบแผนที่ในระบบคลาวด์ช่วยให้คุณจัดรูปแบบแผนที่ได้ง่ายขึ้น และเป็นไปตามสัญชาตญาณมากขึ้น การอัปเดตล่าสุดช่วยให้คุณควบคุมลักษณะที่ละเอียดยิ่งขึ้น ของแผนที่ฐานด้วยป้ายกำกับและรูปเรขาคณิตที่ก่อนหน้านี้ไม่พร้อมใช้งานสำหรับ ฟีเจอร์แผนที่ เช่น คุณปรับแต่งป้ายกำกับที่ใช้กับ สถานที่ท่องเที่ยว ร้านอาหาร พื้นที่สันทนาการ บริการฉุกเฉิน การค้าปลีก และอื่นๆ ได้
- Maps โหลดเร็วขึ้นหลังจากใช้งานครั้งแรก: หลังจากเวลาเริ่มต้นครั้งแรกเมื่อ ดาวน์โหลดและแคชรูปแบบแผนที่แล้ว การดูครั้งต่อๆ ไปและการเลื่อน/ซูม แผนที่จะเร็วขึ้น
- สลับระหว่างโหมดแผนที่และประเภทแผนที่ได้อย่างราบรื่น: ปรับแต่งสไตล์สำหรับ โหมดสว่างและโหมดมืด ใช้สไตล์เหล่านั้นกับแผนที่ประเภทต่างๆ และสลับระหว่างโหมดโดยไม่ต้อง โหลดไทล์ซ้ำ
- อินเทอร์เฟซของเครื่องมือแก้ไขรูปแบบแผนที่ที่ได้รับการปรับปรุง: การตั้งค่าแผนที่ช่วยให้คุณกำหนดพร็อพเพอร์ตี้รูปแบบแผนที่ได้ เช่น รูปแบบอาคารและสถานที่สำคัญ รวมถึงระดับความหนาแน่นของจุดที่น่าสนใจ องค์ประกอบที่จัดรูปแบบได้ ทั้งหมดจะแสดงในแผงเดียว ทำให้คุณมีพื้นที่แผนที่ที่มองเห็นได้มากขึ้นเมื่อทำการปรับแต่ง ค้นหาฟีเจอร์แผนที่ด้วยหมวดหมู่ที่ใช้งานง่ายยิ่งขึ้นซึ่งขยายและยุบได้ รวมถึงช่องตัวกรอง เพื่อกำหนดขอบเขตรายการให้ตรงกับฟีเจอร์แผนที่ที่คุณต้องการ นอกจากนี้ คุณยังคลิกที่ใดก็ได้บนแผนที่และดู ฟีเจอร์ที่จัดรูปแบบได้ในตำแหน่งนั้นโดยใช้เครื่องมือตรวจสอบแผนที่
สิ่งที่คุณทำได้ด้วยการจัดรูปแบบแผนที่ในระบบคลาวด์
คุณทำสิ่งต่อไปนี้ได้ด้วยการจัดรูปแบบแผนที่ในระบบคลาวด์
- ใช้เครื่องมือแก้ไขสไตล์แบบไม่ต้องเขียนโค้ด: นักออกแบบสามารถสร้างและแสดงตัวอย่างสไตล์ ให้ตรงกับเป้าหมายและการสร้างแบรนด์ได้โดยไม่ต้องเขียนโค้ด
- เปลี่ยนรูปแบบโดยไม่ต้องแก้ไขโค้ด: ร่างและทดสอบการเปลี่ยนแปลงรูปแบบแผนที่ โดยไม่ต้องแก้ไขโค้ดเมื่อมีรหัสแผนที่แล้ว
- จัดรูปแบบองค์ประกอบแผนที่เพิ่มเติม: เปลี่ยนระดับการมองเห็นและสีขององค์ประกอบแผนที่ เพิ่มเติม เช่น ถนน อาคาร แหล่งน้ำ จุดที่น่าสนใจ และเส้นทางขนส่งสาธารณะ
วิธีการทำงานของการจัดรูปแบบแผนที่ในระบบคลาวด์
ระบบจะจัดเก็บและแก้ไขรูปแบบแผนที่ใน Google Maps Platform Cloud Console แอปพลิเคชันของคุณใช้รหัสแผนที่เพื่อขอรูปแบบแผนที่จาก Cloud Console แล้ว นำไปใช้กับแอปพลิเคชัน คุณสามารถมีรหัสแผนที่หลายรหัสที่เชื่อมโยงกับรูปแบบแผนที่เดียวกัน เพื่อให้แผนที่ดูเหมือนกันในแพลตฟอร์มแอปพลิเคชัน

วิธีใช้การจัดรูปแบบแผนที่ในระบบคลาวด์
| 1 | เริ่มต้นใช้งาน | ไปที่เริ่มต้นใช้งานและตั้งค่า จากนั้นดูบทแนะนำ |
| 2 | สร้างรูปแบบแผนที่ในระบบคลาวด์ | ดูหัวข้อสร้างและใช้รูปแบบแผนที่ |
| 3 | เชื่อมโยงรูปแบบแผนที่กับรหัสแผนที่ | สร้างหรือเปิดรหัสแผนที่สำหรับประเภทแอปพลิเคชัน แล้วกำหนดรูปแบบแผนที่ให้กับรหัสดังกล่าว คุณสร้างรหัสแผนที่เพิ่มเติมสำหรับแอปพลิเคชันบนแพลตฟอร์มอื่นๆ และกำหนดรูปแบบแผนที่เดียวกันให้กับแอปพลิเคชันเหล่านั้นได้ ดูรายละเอียดได้ที่ เชื่อมโยงหรือนำรหัสแผนที่ออกจากสไตล์ |
| 4 | เพิ่มรหัสแผนที่ลงในแอปพลิเคชัน | จากนั้นแผนที่จะใช้รูปแบบแผนที่ที่เชื่อมโยงกับรหัสแผนที่นั้น ดูรายละเอียดได้ที่ เพิ่มรหัสแผนที่ลงในแผนที่ |
| 5 | ปรับรูปแบบแผนที่ทางออนไลน์ | เมื่อใดก็ตามที่ต้องการเปลี่ยนรูปแบบแผนที่ ให้แก้ไขในรูปแบบคลาวด์ โปรดดูรายละเอียดที่ อัปเดตรูปแบบแผนที่ |
| 6 | เผยแพร่รูปแบบแผนที่ที่เปลี่ยนแปลง | เมื่อพร้อมที่จะอัปเดตรูปแบบแผนที่แล้ว ให้เผยแพร่รูปแบบดังกล่าว แล้วรูปแบบแผนที่ใหม่จะปรากฏใน แอปพลิเคชันของคุณ ดูรายละเอียดได้ที่เผยแพร่รูปแบบแผนที่ |
ขั้นตอนถัดไป
- ลองทำตามบทแนะนำ
- ดูข้อกำหนดในการใช้สไตล์บนระบบคลาวด์ ดูข้อกำหนดในการสมัคร
