Dengan Maps SDK for iOS, Anda dapat mengubah sudut pandang pengguna terhadap peta dengan mengubah kamera peta.
Dengan Maps SDK for iOS, pengguna dapat memiringkan dan memutar peta Anda untuk menyesuaikannya dengan orientasi yang berguna untuk konteks mereka. Pada tingkat zoom apa pun, pengguna dapat menggeser peta atau mengubah perspektifnya dengan latensi yang sangat kecil.
Perubahan pada kamera tidak akan mengubah penanda, polyline, atau grafik lain yang telah ditambahkan, walau Anda mungkin perlu mengubah penambahan tersebut agar lebih cocok dengan tampilan baru.
Tampilan peta
Maps SDK for iOS menggunakan proyeksi Mercator untuk menampilkan permukaan dunia (bola dunia) pada layar perangkat Anda (bidang datar).
Posisi kamera
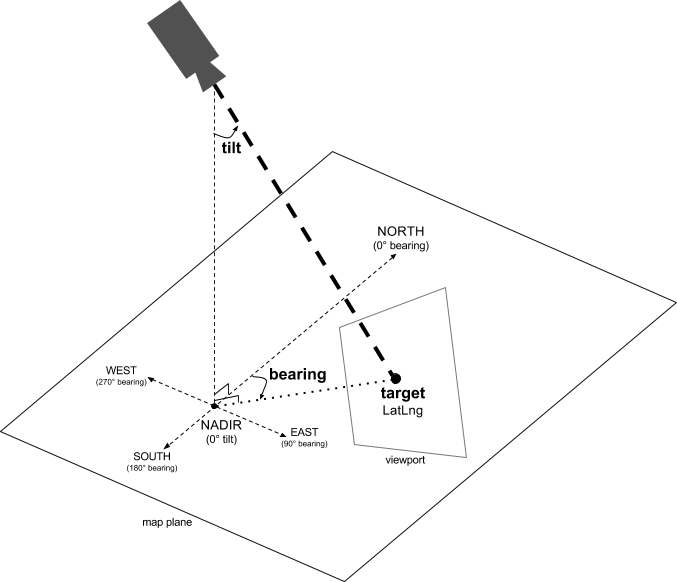
Tampilan peta ini dimodelkan sebagai kamera yang sedang mengarah ke bawah pada bidang datar. Posisi kamera (dan rendering peta) ditetapkan oleh properti berikut: target (lokasi lintang/bujur), bearing, kemiringan, dan zoom.

Target (lokasi)
Target kamera adalah lokasi pusat peta, yang ditetapkan sebagai koordinat lintang dan bujur.
Garis lintang berkisar antara -85 dan 85 derajat, inklusif. Nilai di atas atau di bawah rentang ini akan dibulatkan ke nilai terdekat dalam rentang ini. Misalnya, menetapkan garis lintang 100 akan menyetel nilainya ke 85. Rentang bujur antara -180 dan 180 derajat, inklusif. Nilai di atas atau di bawah rentang ini akan dibulatkan agar berada dalam rentang (-180, 180). Misalnya, 480, 840, dan 1200 semuanya akan dibulatkan ke 120 derajat.Bearing (orientasi)
Bearing kamera menentukan arah kompas, yang diukur dalam derajat dari utara sejati, dan sesuai dengan tepi atas peta. Jika Anda menggambar garis vertikal dari tengah peta ke tepi atas peta, bearing akan sesuai dengan heading kamera (diukur dalam derajat) secara relatif terhadap utara sejati.
Bearing 0 berarti bagian atas peta menunjuk ke utara sejati. Nilai bearing 90 berarti bagian atas peta menunjuk ke timur (90 derajat pada kompas). Nilai 180 berarti bagian atas peta menunjuk ke selatan.
Maps API memungkinkan Anda mengubah bearing peta. Misalnya, orang yang mengemudikan mobil sering memutar peta jalan untuk menyesuaikannya dengan arah perjalanan mereka, sedangkan pejalan kaki yang menggunakan peta dan kompas biasanya mengarahkan peta agar garis vertikal menunjuk ke utara.
Kemiringan (sudut pandang)
Kemiringan menentukan posisi kamera pada busur yang berada tepat di atas posisi tengah peta, yang diukur dalam derajat dari titik nadir (arah yang menunjuk langsung ke bawah kamera). Nilai 0 berarti kamera mengarah tepat ke bawah. Nilai yang lebih besar dari 0 berarti kamera miring ke arah cakrawala sebesar jumlah derajat yang ditentukan. Jika Anda mengubah sudut pandang, peta akan muncul dalam perspektif, dengan fitur jauh yang terlihat lebih kecil, dan fitur dekat yang terlihat lebih besar. Ilustrasi berikut menunjukkan situasi ini.
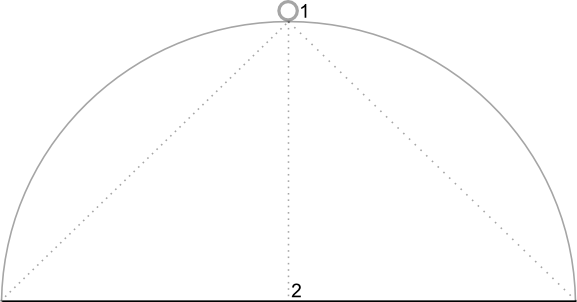
Dalam gambar di bawah ini, sudut pandang adalah 0 derajat. Gambar pertama menampilkan skema ini; posisi 1 adalah posisi kamera, dan posisi 2 adalah posisi peta saat ini. Peta hasilnya ditampilkan di bawah ini.

|

|
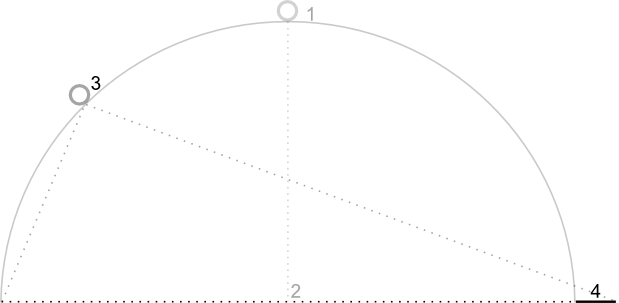
Dalam gambar di bawah ini, sudut pandang adalah 45 derajat. Perhatikan bahwa kamera bergerak sepanjang setengah busur antara garis lurus ke atas (0 derajat) dan garis tanah (90 derajat), ke posisi 3. Kamera masih menunjuk ke titik tengah peta, tetapi area yang dinyatakan oleh garis pada posisi 4 sekarang terlihat.

|

|
Peta dalam screenshot ini tetap dipusatkan pada titik yang sama dengan peta asal, tetapi semakin banyak fitur yang muncul di bagian atas peta. Begitu Anda menaikkan sudut di atas 45 derajat, fitur antara kamera dan posisi peta akan tampak lebih besar secara proporsional, sedangkan fitur di luar posisi peta akan tampak lebih kecil secara proporsional, sehingga menghasilkan efek tiga dimensi.
Zoom
Tingkat zoom kamera menentukan skala peta. Pada tingkat zoom yang lebih besar, tampilan di layar akan lebih detail, sedangkan pada tingkat zoom yang lebih kecil, semakin luas bagian dunia yang bisa dilihat di layar. Pada tingkat zoom 0, skala peta diatur sedemikian rupa agar seluruh dunia memiliki lebar sekitar 256 poin.
Menambah tingkat zoom sebanyak 1 akan menggandakan lebar dunia pada layar. Oleh karena itu, pada tingkat zoom N, lebar dunia adalah sekitar 256 * 2N poin. Misalnya, pada tingkat zoom 2, lebar keseluruhan dunia adalah sekitar 1024 poin.
Tingkat zoom tidak perlu berupa bilangan bulat. Rentang tingkat zoom yang diizinkan oleh peta bergantung pada sejumlah faktor termasuk target, jenis peta, dan ukuran layar. Angka di luar rentang akan dikonversi ke nilai valid terdekat berikutnya yang bisa berupa tingkat zoom minimum atau tingkat zoom maksimum. Daftar berikut menampilkan perkiraan tingkat detail yang akan Anda lihat di setiap tingkat zoom:
- 1: Dunia
- 5: Daratan luas/benua
- 10: Kota
- 15: Jalan
- 20: Bangunan

|

|

|
Menetapkan posisi kamera awal
Tetapkan posisi awal kamera menggunakan objek
GMSCameraPosition, yang memungkinkan Anda menetapkan garis lintang dan bujur target beserta bearing, kemiringan, dan zoom.
Untuk menetapkan posisi kamera awal, buat objek GMSMapViewOptions dan tetapkan properti camera ke GMSCameraPosition. Kemudian, teruskan opsi Anda ke konstruktor praktis GMSMapView.
Swift
let options = GMSMapViewOptions() options.camera = GMSCameraPosition.camera(withLatitude: -33.8683, longitude: 151.2086, zoom: 16) let mapView = GMSMapView(options:options)
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.camera = [GMSCameraPosition cameraWithLatitude:-33.8683 longitude:151.2086 zoom:16]; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options];
Anda juga dapat membuat objek GMSMapView menggunakan metode init UIView default. Dalam hal ini, posisi kamera dimulai di lokasi default dan Anda
mengubahnya setelah pembuatan.
Swift
let options = GMSMapViewOptions() options.frame = self.view.bounds let mapView = GMSMapView(options:options)
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.frame = self.view.bounds; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options];
Mengubah posisi kamera
Anda dapat mengubah posisi kamera secara terprogram untuk menetapkan lokasi, arah, kemiringan, dan zoom. Meskipun GMSMapView menyediakan beberapa metode yang dapat Anda gunakan untuk mengubah posisi kamera, Anda biasanya menggunakan GMSCameraPosition atau
GMSCameraUpdate:
GMSCameraPositionberisi properti dan metode yang Anda gunakan untuk mengubah setiap parameter posisi kamera: target, arah, kemiringan, dan zoom.GMSCameraUpdatememungkinkan Anda mengubah target, arah, kemiringan, dan zoom, serta berisi metode tambahan yang mudah untuk mendukung scrolling, zoom lanjutan, memusatkan kamera dalam batas yang telah ditentukan, dan lainnya.
Saat menggerakkan kamera, Anda dapat memilih untuk "menempelkan" kamera ke posisi baru, yang berarti tidak ada animasi, atau menganimasikan gerakan. Misalnya, jika Anda menganimasikan perubahan pada lokasi target kamera, animasi akan menggeser dari lokasi sebelumnya ke lokasi baru.
Animasi disisipkan di antara atribut kamera saat ini dan atribut kamera baru. Anda dapat mengontrol durasi animasi menggunakan Core Animation.
Gunakan GMSCameraPosition
Untuk mengubah kamera dengan
GMSCameraPosition,
Anda membuat objek baru atau menyalin objek yang ada, lalu menyetelnya pada
objek GMSMapView. Gunakan objek GMSCameraPosition untuk mengarahkan kamera ke
lokasi baru dengan atau tanpa animasi.
Gunakan objek GMSCameraPosition untuk mengonfigurasi properti kamera seperti
lintang, bujur, zoom, bearing, dan sudut pandang. Kemudian, Anda menggunakan objek tersebut
untuk menetapkan properti camera dari GMSMapView.
Swift
let fancy = GMSCameraPosition( latitude: -33, longitude: 151, zoom: 6, bearing: 270, viewingAngle: 45 ) mapView.camera = fancy
Objective-C
GMSCameraPosition *fancy = [GMSCameraPosition cameraWithLatitude:-33.8683 longitude:151.2086 zoom:6 bearing:30 viewingAngle:45]; [mapView setCamera:fancy];
Hapus properti GMSCameraPosition yang ingin Anda tetapkan ke nilai defaultnya.
Untuk menganimasikan pergerakan, gunakan metode animateToCameraPosition:, bukan
menetapkan properti camera.
Gunakan GMSCameraUpdate
GMSCameraUpdate
memungkinkan Anda memperbarui posisi kamera, dan memilih apakah akan menyelaraskan atau menganimasikan ke
posisi baru tersebut. Keuntungan GMSCameraUpdate adalah kenyamanan. Anda dapat
menggunakan GMSCameraPosition untuk melakukan tugas yang sama seperti GMSCameraUpdate, tetapi
GMSCameraUpdate menyediakan metode bantuan tambahan untuk mempermudah
manipulasi kamera.
Misalnya, untuk menggunakan GMSCameraPosition guna menaikkan tingkat zoom saat ini, Anda
harus menentukan tingkat zoom saat ini terlebih dahulu, lalu membuat
objek GMSCameraPosition tempat Anda menyetel zoom ke nilai yang lebih besar satu daripada
zoom saat ini.
Atau, buat objek GMSCameraUpdate dengan metode zoomIn:.
Kemudian, perbarui kamera dengan meneruskan objek GMSCameraUpdate ke metode animateWithCameraUpdate: GMSMapView.
Swift
// Zoom in one zoom level let zoomCamera = GMSCameraUpdate.zoomIn() mapView.animate(with: zoomCamera)
Objective-C
// Zoom in one zoom level GMSCameraUpdate *zoomCamera = [GMSCameraUpdate zoomIn]; [mapView animateWithCameraUpdate:zoomCamera];
Gunakan metode GMSMapView moveCamera: untuk mengarahkan kamera ke posisi baru
sebagai gantinya.
Dalam contoh berikutnya, Anda menggunakan GMSCameraUpdate untuk menganimasikan pergerakan kamera
agar berpusat di Vancouver.
Swift
// Center the camera on Vancouver, Canada let vancouver = CLLocationCoordinate2D(latitude: 49.26, longitude: -123.11) let vancouverCam = GMSCameraUpdate.setTarget(vancouver) mapView.animate(with: vancouverCam)
Objective-C
// Center the camera on Vancouver, Canada CLLocationCoordinate2D vancouver = CLLocationCoordinate2DMake(49.26, -123.11); GMSCameraUpdate *vancouverCam = [GMSCameraUpdate setTarget:vancouver]; [mapView animateWithCameraUpdate:vancouverCam];
Buat objek GMSCameraUpdate
Buat objek GMSCameraUpdate menggunakan salah satu metodenya.
zoomIn:danzoomOut:- Ubah tingkat zoom saat ini sebesar 1, 0 sekaligus mempertahankan semua properti lainnya pada tingkat yang sama.
zoomTo:- Mengubah tingkat zoom ke nilai yang diberikan, sekaligus mempertahankan semua properti lainnya pada tingkat yang sama.
zoomBy:- Menaikkan (atau menurunkan, jika nilainya negatif) tingkat zoom sebesar nilai yang diberikan.
zoomBy:atPoint:- Meningkatkan (atau menurunkan, jika nilainya negatif) tingkat zoom sebesar nilai yang diberikan, sambil mempertahankan posisi titik yang ditentukan di layar.
setTarget:- Mengubah lintang dan bujur kamera sekaligus mempertahankan semua properti lainnya.
setTarget:zoom:- Mengubah lintang, bujur, dan zoom kamera sekaligus mempertahankan semua properti lainnya.
setCamera:- Menetapkan
GMSCameraPositionbaru. scrollByX:Y:- Mengubah lintang dan bujur kamera untuk memindahkan peta sebesar jumlah titik yang ditentukan. Nilai x positif menyebabkan kamera bergerak ke kanan, sehingga peta tampak bergerak ke kiri. Nilai y positif menyebabkan kamera bergerak ke bawah, sehingga peta tampak bergerak ke atas. Gerakan men-scroll tersebut sesuai dengan arah kamera saat ini. Misalnya, jika kamera memiliki bearing 90 derajat, maka arah timur adalah "atas".
fitBounds:- Mengubah kamera untuk memusatkan batas yang ditentukan di layar pada tingkat zoom tertinggi. Menerapkan padding default ke batas 64 poin.
fitBounds:withPadding:- Mengubah kamera untuk memusatkan batas yang ditentukan di layar pada tingkat zoom tertinggi. Gunakan metode ini untuk menentukan padding yang sama, dalam poin, untuk semua sisi kotak pembatas.
fitBounds:withEdgeInsets:- Mengubah kamera untuk memusatkan batas yang ditentukan di
layar pada tingkat zoom tertinggi. Dengan
UIEdgeInsets, Anda dapat menentukan padding untuk setiap sisi kotak pembatas secara terpisah.
Gunakan GMSMapView untuk mengubah satu properti
GMSMapView
menyediakan beberapa metode yang memungkinkan Anda memindahkan kamera tanpa menggunakan
objek GMSCameraPosition atau objek GMSCameraUpdate. Dengan metode ini, seperti animateToLocation: atau animateToZoom:, Anda dapat menganimasikan perubahan pada satu properti kamera.
Misalnya, gunakan metode toViewingAngle: untuk menganimasikan perubahan kemiringan kamera.
Swift
mapView.animate(toViewingAngle: 45)
Objective-C
[mapView animateToViewingAngle:45];
Tetapkan target (lokasi)
Lokasi menentukan titik tengah peta. Lokasi ditentukan berdasarkan
lintang dan bujur, serta direpresentasikan secara terprogram oleh
CLLocationCoordinate2D, yang dibuat dengan CLLocationCoordinate2DMake.
Gunakan GMSCameraPosition untuk mengubah lokasi. Dalam contoh ini, peta akan
berpindah ke lokasi baru.
Swift
let target = CLLocationCoordinate2D(latitude: -33.868, longitude: 151.208) mapView.camera = GMSCameraPosition(target: target, zoom: 6)
Objective-C
CLLocationCoordinate2D target = CLLocationCoordinate2DMake(-33.868, 151.208); mapView.camera = [GMSCameraPosition cameraWithTarget:target zoom:6];
Untuk menganimasikan perubahan dan menggeser peta ke lokasi baru, Anda dapat menggunakan metode
animateToCameraPosition:, bukan menetapkan properti camera. Atau,
gunakan metode animateToLocation: pada GMSMapView.
Swift
mapView.animate(toLocation: CLLocationCoordinate2D(latitude: -33.868, longitude: 151.208))
Objective-C
[mapView animateToLocation:CLLocationCoordinate2DMake(-33.868, 151.208)];
Anda juga dapat membuat objek GMSCameraUpdate untuk memindahkan kamera. Gunakan metode bawaannya, scrollByX:Y:, untuk menentukan jumlah titik yang akan men-scroll
kamera dalam arah X dan Y. Dalam contoh ini, Anda men-scroll kamera 200
poin ke kanan dan 100 poin ke bawah:
Swift
// Move the camera 200 points to the right, and 100 points downwards let downwards = GMSCameraUpdate.scrollBy(x: 200, y: 100) mapView.animate(with: downwards)
Objective-C
// Move the camera 200 points to the right, and 100 points downwards GMSCameraUpdate *downwards = [GMSCameraUpdate scrollByX:200.0 Y:100.0]; [mapView animateWithCameraUpdate:downwards];
Menetapkan bearing (orientasi)
Bearing adalah arah kompas, yang diukur dalam derajat dari utara sejati, untuk tepi atas peta. Misalnya, bearing 90 derajat menghasilkan peta yang tepi atasnya menunjuk ke timur.
Tetapkan arah secara terprogram dengan GMSCameraPosition atau GMSCameraUpdate
atau dengan metode animateToBearing: dari GMSMapView.
Swift
mapView.animate(toBearing: 0)
Objective-C
[mapView animateToBearing:0];
Menetapkan kemiringan (sudut pandang)
Sudut pandang adalah posisi kamera pada busur yang berada tepat di atas posisi tengah peta dan permukaan Bumi, yang diukur dalam derajat dari titik nadir (arah yang menunjuk langsung ke bawah kamera). Jika Anda mengubah sudut pandang, peta akan muncul dalam perspektif, dengan fitur antara kamera dan posisi peta yang tampak lebih besar secara proporsional, dan fitur di luar posisi peta yang tampak lebih kecil secara proporsional, sehingga menghasilkan efek tiga dimensi.
Sudut pandang dapat berkisar antara 0 (menunjuk langsung ke bawah peta), dan hingga maksimum yang bergantung pada tingkat zoom. Untuk tingkat zoom 16 atau yang lebih tinggi, sudut maksimumnya adalah 65 derajat. Untuk tingkat zoom 10 atau lebih rendah, sudut maksimumnya adalah 30 derajat.
Tetapkan sudut pandang secara terprogram menggunakan GMSCameraPosition atau
GMSCameraUpdate atau dengan metode animateToViewingAngle: dari GMSMapView.
Swift
mapView.animate(toViewingAngle: 45)
Objective-C
[mapView animateToViewingAngle:45];
Menyetel zoom
Tingkat zoom kamera menentukan skala peta. Pada tingkat zoom yang lebih besar, Anda dapat melihat detail yang lebih banyak di layar, sedangkan pada tingkat zoom yang lebih kecil, Anda dapat melihat lebih banyak bagian dunia.
Setel zoom secara terprogram dengan GMSCameraPosition atau GMSCameraUpdate atau
dengan metode animateToZoom: dari GMSMapView.
Swift
mapView.animate(toZoom: 12)
Objective-C
[mapView animateToZoom:12];
Contoh berikut menggunakan metode zoomIn: untuk membuat objek GMSCameraUpdate
guna menganimasikan zoom satu tingkat dari tingkat saat ini.
Swift
// Zoom in one zoom level let zoomCamera = GMSCameraUpdate.zoomIn() mapView.animate(with: zoomCamera)
Objective-C
// Zoom in one zoom level GMSCameraUpdate *zoomCamera = [GMSCameraUpdate zoomIn]; [mapView animateWithCameraUpdate:zoomCamera];
Menetapkan batasan
Untuk memindahkan kamera sehingga seluruh area minat terlihat pada tingkat zoom terbaik, tetapkan batas untuk tampilan kamera. Misalnya, jika Anda ingin menampilkan semua SPBU dalam jarak delapan km (lima mil) dari posisi pengguna saat ini, pindahkan kamera agar semuanya terlihat di layar:
- Hitung
GMSCoordinateBoundsyang ingin Anda tampilkan di layar. - Gunakan metode
cameraForBounds:insets:dariGMSMapViewuntuk menampilkanGMSCameraPositionbaru.
Tetapkan batas ini sehingga GMSCoordinateBounds yang diberikan sepenuhnya sesuai dengan ukuran peta saat ini. Perhatikan bahwa metode ini menetapkan kemiringan dan arah peta ke 0.
Contoh berikut menunjukkan cara mengubah kamera sehingga kota Vancouver dan Calgary muncul dalam tampilan yang sama.
Swift
let vancouver = CLLocationCoordinate2D(latitude: 49.26, longitude: -123.11) let calgary = CLLocationCoordinate2D(latitude: 51.05,longitude: -114.05) let bounds = GMSCoordinateBounds(coordinate: vancouver, coordinate: calgary) let camera = mapView.camera(for: bounds, insets: UIEdgeInsets())! mapView.camera = camera
Objective-C
CLLocationCoordinate2D vancouver = CLLocationCoordinate2DMake(49.26, -123.11); CLLocationCoordinate2D calgary = CLLocationCoordinate2DMake(51.05, -114.05); GMSCoordinateBounds *bounds = [[GMSCoordinateBounds alloc] initWithCoordinate:vancouver coordinate:calgary]; GMSCameraPosition *camera = [mapView cameraForBounds:bounds insets:UIEdgeInsetsZero]; mapView.camera = camera;
Membatasi pengguna menggeser ke area tertentu
Skenario ini menetapkan batas peta, tetapi pengguna kemudian dapat men-scroll atau menggeser di luar batas tersebut. Sebagai gantinya, Anda dapat memaksa batas tengah koordinat titik fokus peta (target kamera) sehingga pengguna hanya dapat men-scroll dan menggeser dalam batas tersebut.
Misalnya, aplikasi retail untuk pusat perbelanjaan atau bandara mungkin ingin membatasi peta ke batas tertentu, sehingga mengizinkan pengguna untuk men-scroll dan menggeser dalam batas tersebut.
Untuk membatasi penggeseran ke batas tertentu, tetapkan properti cameraTargetBounds dari
GMSMapView ke objek GMSCoordinateBounds yang menentukan batas yang diperlukan.
Untuk menghapus pembatasan nanti, tetapkan cameraTargetBounds ke nol.
Swift
mapView.cameraTargetBounds = bounds
Objective-C
mapView.cameraTargetBounds = bounds;
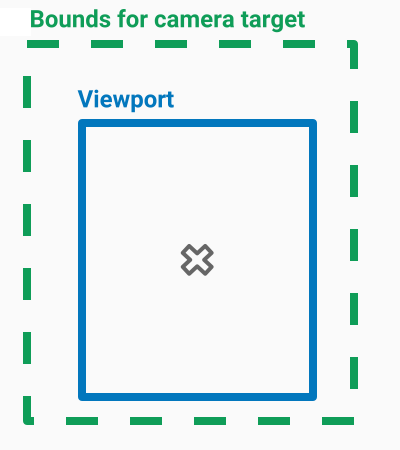
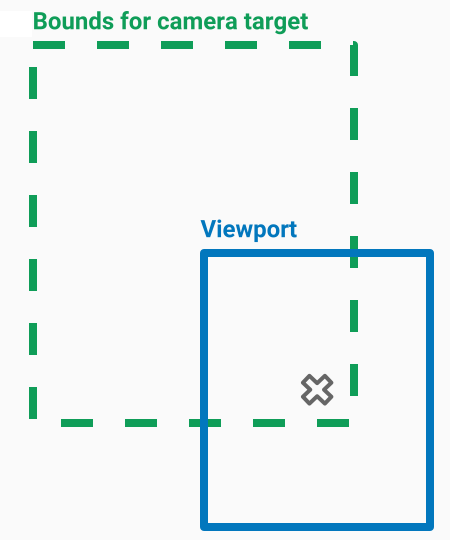
Diagram berikut mengilustrasikan skenario saat target kamera dibatasi pada area yang sedikit lebih besar dari area pandang. Pengguna dapat men-scroll dan menggeser, asalkan target kamera tetap berada dalam area yang dibatasi tersebut. Tanda silang menyatakan target kamera:

Peta selalu mengisi area pandang, bahkan jika hasil di area pandang menampilkan area yang berada di luar batas yang ditetapkan. Misalnya, jika Anda memosisikan target kamera pada sudut area yang dibatasi, area di luar sudut tetap terlihat dalam area tampilan, tetapi pengguna tidak dapat men-scroll ke area tersebut. Diagram berikut mengilustrasikan skenario ini. Tanda silang menyatakan target kamera:

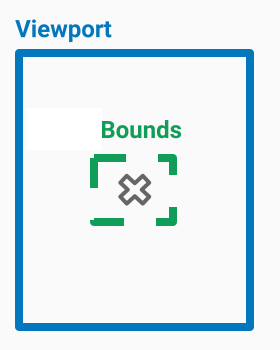
Dalam diagram berikut, target kamera memiliki batas yang sangat terbatas, sehingga menawarkan sangat sedikit peluang bagi pengguna untuk men-scroll atau menggeser peta. Tanda silang menyatakan target kamera:

Menetapkan zoom minimum atau maksimum
Konstanta global kGMSMinZoomLevel dan kGMSMaxZoomLevel menentukan
nilai zoom minimum atau maksimum. Secara default, properti minZoom dan maxZoom
dari GMSMapView ditetapkan ke konstanta ini.
Untuk membatasi rentang tingkat zoom yang tersedia untuk peta, tetapkan tingkat zoom minimum dan maksimum. Kode berikut membatasi tingkat zoom antara 10 dan 15.
Swift
let camera = GMSCameraPosition( latitude: 41.887, longitude: -87.622, zoom: 12 ) let mapView = GMSMapView(frame: .zero, camera: camera) mapView.setMinZoom(10, maxZoom: 15)
Objective-C
GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:41.887 longitude:-87.622 zoom:12]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero camera:camera]; [mapView setMinZoom:10 maxZoom:15];
Anda harus menetapkan rentang zoom dengan metode setMinZoom:maxZoom:; namun, Anda
dapat membaca nilai saat ini menggunakan properti minZoom dan maxZoom. Pendekatan
ini berguna saat membatasi hanya salah satu nilai. Kode berikut hanya mengubah tingkat zoom minimum.
Swift
mapView.setMinZoom(12, maxZoom: mapView.maxZoom)
Objective-C
[mapView setMinZoom:12 maxZoom:mapView.maxZoom];
Jika, setelah memperbarui zoom min. dan maks., level zoom kamera ditetapkan ke nilai di luar rentang baru, zoom saat ini akan otomatis diperbarui untuk menampilkan nilai valid terdekat. Misalnya, dalam kode berikut, zoom asli ditentukan sebagai 4. Jika rentang zoom kemudian disetel ke 10-15, zoom saat ini akan diperbarui menjadi 10.
Swift
// Sets the zoom level to 4. let camera2 = GMSCameraPosition( latitude: 41.887, longitude: -87.622, zoom: 4 ) let mapView2 = GMSMapView(frame: .zero, camera: camera) // The current zoom, 4, is outside of the range. The zoom will change to 10. mapView.setMinZoom(10, maxZoom: 15)
Objective-C
// Sets the zoom level to 4. GMSCameraPosition *camera2 = [GMSCameraPosition cameraWithLatitude:41.887 longitude:-87.622 zoom:4]; GMSMapView *mapView2 = [GMSMapView mapWithFrame:CGRectZero camera:camera]; // The current zoom, 4, is outside of the range. The zoom will change to 10. [mapView setMinZoom:10 maxZoom:15];
