यह पृष्ठ मार्कर क्लस्टरिंग उपयोगिता का वर्णन करता है, जो इसमें उपलब्ध है यूटिलिटी लाइब्रेरी iOS के लिए Maps SDK के लिए.
अपने मार्कर को क्लस्टर में रखकर, आप मैप पर बड़ी संख्या में मार्कर लगा सकते हैं ताकि मैप को पढ़ना मुश्किल न हो. मार्कर क्लस्टरिंग सुविधा आपकी मदद करती है अलग-अलग ज़ूम लेवल पर एक से ज़्यादा मार्कर मैनेज करें.
जब कोई उपयोगकर्ता मैप को उच्च ज़ूम स्तर पर देखता है, तो व्यक्ति मार्कर मैप पर दिखाई देते हैं. जब उपयोगकर्ता ज़ूम आउट करता है, तो मार्कर इकट्ठा हो जाते हैं क्लस्टर में एक साथ जोड़ा जा सकता है, ताकि मैप को देखना आसान हो सके.
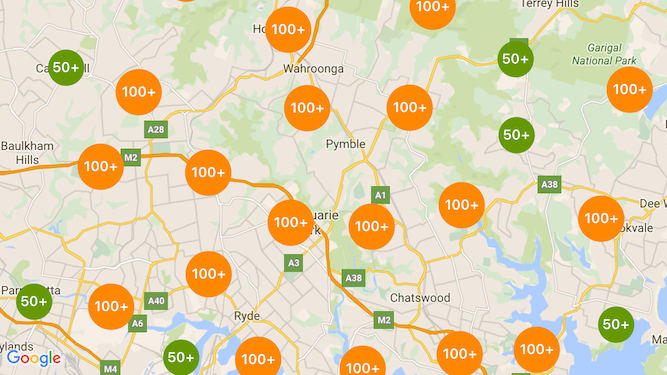
नीचे दिया गया स्क्रीनशॉट, मार्कर क्लस्टर की डिफ़ॉल्ट स्टाइल दिखाता है:

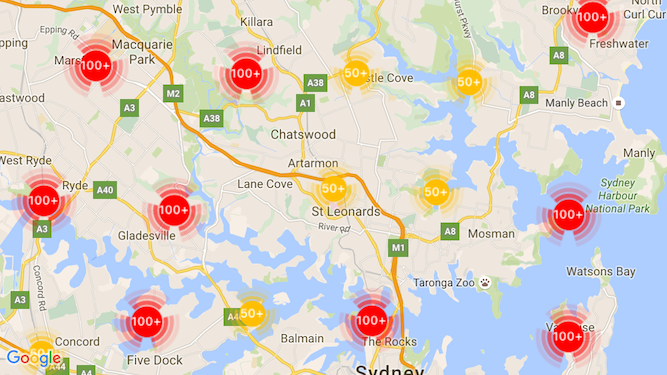
नीचे कस्टम मार्कर क्लस्टर का एक उदाहरण दिया गया है:

ज़रूरी शर्तें और ज़रूरी जानकारी
iOS यूटिलिटी लाइब्रेरी के लिए Maps SDK टूल
मार्कर क्लस्टरिंग उपयोगिता iOS के लिए Maps SDK यूटिलिटी लाइब्रेरी. अगर आपने अब तक लाइब्रेरी सेट अप नहीं की है, तो सेटअप गाइड का पालन करें कृपया ध्यान दें.
सबसे अच्छी परफ़ॉर्मेंस के लिए, ज़्यादा से ज़्यादा 10,000 मार्कर इस्तेमाल करने का सुझाव दिया जाता है.
जगह की जानकारी की अनुमति
यह उदाहरण उपयोगकर्ता और उनके निर्देशांकों पर मैप का पता लगाने के लिए डिवाइस के GPS का इस्तेमाल करता है. चालू करने के लिए
इसे चुनने के लिए, आपको NSLocationWhenInUseUsageDescription की अनुमति में ब्यौरा जोड़ना होगा
प्रोजेक्ट की Info.plist फ़ाइल में.
इसे जोड़ने के लिए, यह तरीका अपनाएं:
- फ़ाइल को खोलने के लिए, Xcode में प्रोजेक्ट नेविगेटर में
Info.plistफ़ाइल पर क्लिक करें प्रॉपर्टी की सूची का एडिटर. - '+' पर क्लिक करें आइकॉन 'जानकारी प्रॉपर्टी सूची' के बगल में मौजूद है नई प्रॉपर्टी जोड़ें.
- 'key' में फ़ील्ड में, 'NSLocationWhenInUseUsageDescription' टाइप करें. Xcode अपने-आप इसका अनुवाद लंबे नाम से करें 'निजता - जगह की जानकारी, जब इस्तेमाल की जानकारी इस्तेमाल की जा रही है'. जगह की जानकारी की संभावित प्रॉपर्टी की पूरी सूची देखें. जगह की जानकारी की सुविधा के लिए अनुमति का अनुरोध करना देखें.
- 'Type' छोड़ें फ़ील्ड को 'स्ट्रिंग' पर सेट किया है.
- 'Value' में फ़ील्ड में, उस कारण का विवरण लिखें जिसके लिए आपके ऐप्लिकेशन को उपयोगकर्ता की जगह की जानकारी. उदाहरण के लिए, "आस-पास के कारोबार की लिस्टिंग उपलब्ध कराने के लिए उपयोगकर्ता का पता लगाता है."
मार्कर क्लस्टरिंग लागू करना
मार्कर क्लस्टरिंग को लागू करने के लिए, इन तीन चरणों को लागू करना होता है:
- क्लस्टर मैनेजर इंस्टेंस बनाएं.
- उन मार्कर को पास करें जिन्हें क्लस्टर मैनेजर में रखना है.
- क्लस्टर मैनेजर को शुरू करें.
क्लस्टर मैनेजर बनाया जा रहा है
क्लस्टर मैनेजर का इस्तेमाल करने के लिए, ये काम करें:
ViewControllerवहां सेट करें जहां आपका मैप,GMSMapViewDelegateप्रोटोकॉल.GMUClusterManagerका इंस्टेंस बनाएं.GMSMapViewका वह इंस्टेंस पास करें जिसे आपको मार्कर क्लस्टर में लागू करना हैGMUClusterManagerइंस्टेंस में नीचे दिए गए प्रोटोकॉल का इस्तेमाल और इन्हें लागू करना:GMUClusterIconGenerator: ऐप्लिकेशन लॉजिक देता है, जो अलग-अलग ज़ूम लेवल पर इस्तेमाल करने के लिए क्लस्टर आइकॉन.GMUClusterAlgorithm: इस एल्गोरिदम के ज़रिए, उपयोगकर्ता की पसंद के बारे में पता चलता है मार्कर के क्लस्टर कैसे बनाए जाते हैं, जैसे कि एक ही क्लस्टर में शामिल करने के लिए, मार्कर के बीच की दूरी.GMUClusterRenderer: यह ऐप्लिकेशन लॉजिक देता है, जो मैप पर क्लस्टर के आइकॉन की रेंडरिंग.
GMUClusterManagerइंस्टेंस पर मैप डेलिगेट सेट करें.
यूटिलिटी लाइब्रेरी में, आइकॉन जनरेटर (GMUDefaultClusterIconGenerator) को डिफ़ॉल्ट रूप से लागू किया जाता है,
एल्गोरिदम (GMUNonHierarchicalDistanceBasedAlgorithm) और रेंडरर (GMUDefaultClusterRenderer).
इसके अलावा, आपके पास कस्टम क्लस्टरिंग आइकॉन जनरेट करने वाला, एल्गोरिदम, और रेंडरर बनाने का भी विकल्प है.
यह कोड, viewDidLoad में इन डिफ़ॉल्ट सेटिंग का इस्तेमाल करके क्लस्टर मैनेजर बनाता है
ViewController का कॉलबैक:
Swift
import GoogleMaps import GoogleMapsUtils class MarkerClustering: UIViewController, GMSMapViewDelegate { private var mapView: GMSMapView! private var clusterManager: GMUClusterManager! override func viewDidLoad() { super.viewDidLoad() // Set up the cluster manager with the supplied icon generator and // renderer. let iconGenerator = GMUDefaultClusterIconGenerator() let algorithm = GMUNonHierarchicalDistanceBasedAlgorithm() let renderer = GMUDefaultClusterRenderer(mapView: mapView, clusterIconGenerator: iconGenerator) clusterManager = GMUClusterManager(map: mapView, algorithm: algorithm, renderer: renderer) // Register self to listen to GMSMapViewDelegate events. clusterManager.setMapDelegate(self) // ... } // ... }
Objective-C
@import GoogleMaps; @import GoogleMapsUtils; @interface MarkerClustering () <GMSMapViewDelegate> @end @implementation MarkerClustering { GMSMapView *_mapView; GMUClusterManager *_clusterManager; } - (void)viewDidLoad { [super viewDidLoad]; // Set up the cluster manager with a supplied icon generator and renderer. id<GMUClusterAlgorithm> algorithm = [[GMUNonHierarchicalDistanceBasedAlgorithm alloc] init]; id<GMUClusterIconGenerator> iconGenerator = [[GMUDefaultClusterIconGenerator alloc] init]; id<GMUClusterRenderer> renderer = [[GMUDefaultClusterRenderer alloc] initWithMapView:_mapView clusterIconGenerator:iconGenerator]; _clusterManager = [[GMUClusterManager alloc] initWithMap:_mapView algorithm:algorithm renderer:renderer]; // Register self to listen to GMSMapViewDelegate events. [_clusterManager setMapDelegate:self]; // ... } // ... @end
मार्कर जोड़े जा रहे हैं
मार्कर क्लस्टर में मार्कर जोड़ने के दो तरीके हैं: अलग-अलग या अरे के रूप में.
अलग-अलग मार्कर
Swift
let position = CLLocationCoordinate2D(latitude: 47.60, longitude: -122.33) let marker = GMSMarker(position: position) clusterManager.add(marker)
Objective-C
CLLocationCoordinate2D position = CLLocationCoordinate2DMake(47.60, -122.33); GMSMarker *marker = [GMSMarker markerWithPosition:position]; [_clusterManager addItem:marker];
मार्कर का कलेक्शन
Swift
let position1 = CLLocationCoordinate2D(latitude: 47.60, longitude: -122.33) let marker1 = GMSMarker(position: position1) let position2 = CLLocationCoordinate2D(latitude: 47.60, longitude: -122.46) let marker2 = GMSMarker(position: position2) let position3 = CLLocationCoordinate2D(latitude: 47.30, longitude: -122.46) let marker3 = GMSMarker(position: position3) let position4 = CLLocationCoordinate2D(latitude: 47.20, longitude: -122.23) let marker4 = GMSMarker(position: position4) let markerArray = [marker1, marker2, marker3, marker4] clusterManager.add(markerArray)
Objective-C
CLLocationCoordinate2D position1 = CLLocationCoordinate2DMake(47.60, -122.33); GMSMarker *marker1 = [GMSMarker markerWithPosition:position1]; CLLocationCoordinate2D position2 = CLLocationCoordinate2DMake(47.60, -122.46); GMSMarker *marker2 = [GMSMarker markerWithPosition:position2]; CLLocationCoordinate2D position3 = CLLocationCoordinate2DMake(47.30, -122.46); GMSMarker *marker3 = [GMSMarker markerWithPosition:position3]; CLLocationCoordinate2D position4 = CLLocationCoordinate2DMake(47.20, -122.23); GMSMarker *marker4 = [GMSMarker markerWithPosition:position4]; NSArray<GMSMarker *> *markerArray = @[marker1, marker2, marker3, marker4]; [_clusterManager addItems:markerArray];
मार्कर क्लस्टर शुरू करना
एक बार जब आप अपना मार्कर क्लस्टर बना लें और उन मार्करों को पास कर लें जिन्हें आप समूह में रखना चाहते हैं, तो सभी
आपको अपने मार्कर क्लस्टरर इंस्टेंस पर cluster तरीके को कॉल करना होगा.
Swift
clusterManager.cluster()
Objective-C
[_clusterManager cluster];
मार्कर और क्लस्टर पर इवेंट मैनेज करना
आम तौर पर, iOS के लिए Maps SDK का इस्तेमाल करते समय, मैप पर इवेंट सुनने के लिए आपको
GMSMapViewDelegate
प्रोटोकॉल का इस्तेमाल करना चाहिए. इसे सुना जा सकता है
इवेंट मैप करना चाहते हैं, लेकिन आप ऐसा नहीं कर सकते
टाइप-सेफ़ क्लस्टर मैनेजर इवेंट सुनें. जब उपयोगकर्ता किसी मार्कर पर टैप करता है,
कोई क्लस्टर आइटम या क्लस्टर, जिसमें एपीआई ट्रिगर होता है
mapView:didTapMarker: और अतिरिक्त क्लस्टर डेटा को
marker.userData प्रॉपर्टी. इसके बाद, यह देखें कि userData इन नियमों का पालन करता है या नहीं
GMUCluster प्रोटोकॉल से यह तय किया जा सकता है कि किसी क्लस्टर आइकॉन या मार्कर पर टैप किया गया है या नहीं.
Swift
func mapView(_ mapView: GMSMapView, didTap marker: GMSMarker) -> Bool { // center the map on tapped marker mapView.animate(toLocation: marker.position) // check if a cluster icon was tapped if marker.userData is GMUCluster { // zoom in on tapped cluster mapView.animate(toZoom: mapView.camera.zoom + 1) NSLog("Did tap cluster") return true } NSLog("Did tap a normal marker") return false }
Objective-C
- (BOOL)mapView:(GMSMapView *)mapView didTapMarker:(GMSMarker *)marker { // center the map on tapped marker [_mapView animateToLocation:marker.position]; // check if a cluster icon was tapped if ([marker.userData conformsToProtocol:@protocol(GMUCluster)]) { // zoom in on tapped cluster [_mapView animateToZoom:_mapView.camera.zoom + 1]; NSLog(@"Did tap cluster"); return YES; } NSLog(@"Did tap marker in cluster"); return NO; }
क्लस्टर मैनेजर अब ऐसे किसी भी इवेंट को इंटरसेप्ट करता है जिसे आपने लागू किया है
clusterManager. यह बचे हुए किसी भी इवेंट को मैप पर फ़ॉरवर्ड कर देता है
डेलिगेट, अगर दिया गया हो. ध्यान दें कि स्टैंडर्ड मार्कर के लिए इवेंट
(इसका मतलब है कि क्लस्टर रेंडरर से जनरेट नहीं किए गए मार्कर) हमेशा फ़ॉरवर्ड किए जाते हैं
आपके साथ मिलकर काम करने वाले लोगों को चुन सकते हैं.
मार्कर क्लस्टरिंग पसंद के मुताबिक बनाएं
आप
GMUClusterRenderer, GMUClusterIconGenerator या
GMUClusterAlgorithm. अपनी पसंद के मुताबिक लागू करने की सुविधा,
उपयोगिता में शामिल इन प्रोटोकॉल के सैंपल को लागू करने पर
लाइब्रेरी है या आप
प्रोटोकॉल इस्तेमाल किए.
