このページでは、 ユーティリティ ライブラリ をご覧ください。
マーカーをクラスタ化することで、地図上に多数のマーカーを配置できます 地図を見にくくすることができますマーカー クラスタリング ユーティリティを使用すると、 ズームレベルが異なる複数のマーカーを管理できます。
ユーザーが高いズームレベルでマップを表示すると、個別のマーカーがマップ上に表示されます。ユーザーがズームアウトすると、マーカーが 見やすくなっています。
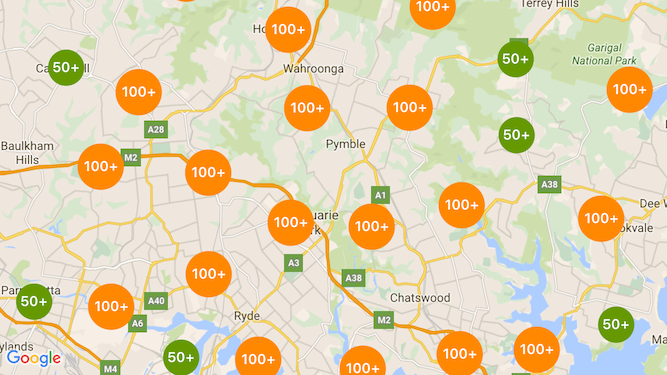
次のスクリーンショットは、マーカー クラスターのデフォルトのスタイルを示しています。

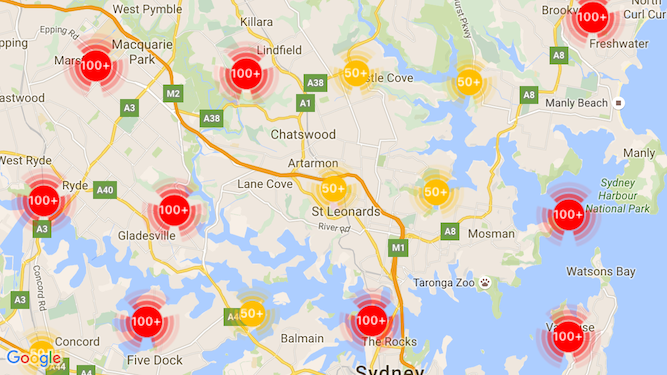
以下に、カスタム マーカー クラスターの例を示します。

前提条件と注意事項
Maps SDK for iOS ユーティリティ ライブラリ
マーカー クラスタリング ユーティリティは、 Maps SDK for iOS ユーティリティ ライブラリ。ライブラリをまだセットアップしていない場合は、このページの残りを読む前に、設定ガイドに従ってセットアップしてください。
最高のパフォーマンスを実現するために推奨されるマーカーの最大数は 10,000 です。
位置情報の利用許可
この例では、デバイスの GPS を使用して、ユーザーとユーザーの座標上の地図の位置を特定します。有効にするには
そのため、NSLocationWhenInUseUsageDescription 権限に説明を追加する必要があります。
(プロジェクトの Info.plist ファイル内)に指定します。
これを追加する手順は次のとおりです。
- Xcode のプロジェクト ナビゲータで
Info.plistファイルをクリックして、 プロパティ リスト エディタ。 - [+] をクリックして[情報プロパティ リスト] の横にあるアイコン新しいプロパティを追加します
- 「key」「NSLocationWhenInUseUsageDescription」と入力します。Xcode が自動的に これを正式名「Privacy - LocationWhen In Use Usage Description」に翻訳してください。1 つの 使用できる位置情報の利用許可プロパティの完全なリストについては、 <ph type="x-smartling-placeholder"></ph> 位置情報サービスの承認をリクエストする を参照してください。
- [タイプ] はそのままにします。「String」に設定します。
- [値]フィールドに、アプリが できます。(例: 「ユーザーを検索して、付近のビジネス リスティングを表示」)。
マーカー クラスタリングを実装する
マーカー クラスタリングを実装する手順は、次の 3 つです。
で確認できます。 マーカー クラスタリングの実装方法の詳細な例については、GitHub にある Objective-C と Swift のサンプルアプリをご覧ください。クラスタ マネージャーの作成
クラスタ マネージャーを使用する手順は次のとおりです。
- 地図がレンダリングされる
ViewControllerをGMSMapViewDelegateプロトコル。 GMUClusterManagerのインスタンスを作成します。- マーカー クラスタリングを実装する
GMSMapViewのインスタンスを渡します。 次のプロトコルの実装をGMUClusterManagerインスタンスに追加します。 <ph type="x-smartling-placeholder">- </ph>
GMUClusterIconGenerator: 異なるズームレベルで使用するクラスタ アイコン。GMUClusterAlgorithm: 動作を決定するアルゴリズムを指定します。 のクラスタ化方法(同じクラスタ内に含めるマーカー間の距離など)を表します。GMUClusterRenderer: 実際の値を処理するアプリケーション ロジックを提供します。 地図上のクラスタ アイコンのレンダリング。
GMUClusterManagerインスタンスにマップ デリゲートを設定します。
ユーティリティ ライブラリには、アイコン生成ツール(GMUDefaultClusterIconGenerator)のデフォルト実装が含まれています。
アルゴリズム(GMUNonHierarchicalDistanceBasedAlgorithm)とレンダラ(GMUDefaultClusterRenderer)があります。
必要に応じて、独自のカスタム クラスタ アイコン生成ツール、アルゴリズム、レンダラを作成することもできます。
次のコードは、viewDidLoad でこれらのデフォルトを使用してクラスタ マネージャーを作成します。
ViewController のコールバックは次のようになります。
Swift
import GoogleMaps import GoogleMapsUtils class MarkerClustering: UIViewController, GMSMapViewDelegate { private var mapView: GMSMapView! private var clusterManager: GMUClusterManager! override func viewDidLoad() { super.viewDidLoad() // Set up the cluster manager with the supplied icon generator and // renderer. let iconGenerator = GMUDefaultClusterIconGenerator() let algorithm = GMUNonHierarchicalDistanceBasedAlgorithm() let renderer = GMUDefaultClusterRenderer(mapView: mapView, clusterIconGenerator: iconGenerator) clusterManager = GMUClusterManager(map: mapView, algorithm: algorithm, renderer: renderer) // Register self to listen to GMSMapViewDelegate events. clusterManager.setMapDelegate(self) // ... } // ... }
Objective-C
@import GoogleMaps; @import GoogleMapsUtils; @interface MarkerClustering () <GMSMapViewDelegate> @end @implementation MarkerClustering { GMSMapView *_mapView; GMUClusterManager *_clusterManager; } - (void)viewDidLoad { [super viewDidLoad]; // Set up the cluster manager with a supplied icon generator and renderer. id<GMUClusterAlgorithm> algorithm = [[GMUNonHierarchicalDistanceBasedAlgorithm alloc] init]; id<GMUClusterIconGenerator> iconGenerator = [[GMUDefaultClusterIconGenerator alloc] init]; id<GMUClusterRenderer> renderer = [[GMUDefaultClusterRenderer alloc] initWithMapView:_mapView clusterIconGenerator:iconGenerator]; _clusterManager = [[GMUClusterManager alloc] initWithMap:_mapView algorithm:algorithm renderer:renderer]; // Register self to listen to GMSMapViewDelegate events. [_clusterManager setMapDelegate:self]; // ... } // ... @end
マーカーを追加する
マーカー クラスターにマーカーを追加するには、個別または配列として追加します。
個別のマーカー
Swift
let position = CLLocationCoordinate2D(latitude: 47.60, longitude: -122.33) let marker = GMSMarker(position: position) clusterManager.add(marker)
Objective-C
CLLocationCoordinate2D position = CLLocationCoordinate2DMake(47.60, -122.33); GMSMarker *marker = [GMSMarker markerWithPosition:position]; [_clusterManager addItem:marker];
マーカーの配列
Swift
let position1 = CLLocationCoordinate2D(latitude: 47.60, longitude: -122.33) let marker1 = GMSMarker(position: position1) let position2 = CLLocationCoordinate2D(latitude: 47.60, longitude: -122.46) let marker2 = GMSMarker(position: position2) let position3 = CLLocationCoordinate2D(latitude: 47.30, longitude: -122.46) let marker3 = GMSMarker(position: position3) let position4 = CLLocationCoordinate2D(latitude: 47.20, longitude: -122.23) let marker4 = GMSMarker(position: position4) let markerArray = [marker1, marker2, marker3, marker4] clusterManager.add(markerArray)
Objective-C
CLLocationCoordinate2D position1 = CLLocationCoordinate2DMake(47.60, -122.33); GMSMarker *marker1 = [GMSMarker markerWithPosition:position1]; CLLocationCoordinate2D position2 = CLLocationCoordinate2DMake(47.60, -122.46); GMSMarker *marker2 = [GMSMarker markerWithPosition:position2]; CLLocationCoordinate2D position3 = CLLocationCoordinate2DMake(47.30, -122.46); GMSMarker *marker3 = [GMSMarker markerWithPosition:position3]; CLLocationCoordinate2D position4 = CLLocationCoordinate2DMake(47.20, -122.23); GMSMarker *marker4 = [GMSMarker markerWithPosition:position4]; NSArray<GMSMarker *> *markerArray = @[marker1, marker2, marker3, marker4]; [_clusterManager addItems:markerArray];
Marker Clusterer の呼び出し
マーカー クラスタを作成し、クラスタ化するマーカーをそれに渡すと、
必要な作業は、マーカー クラスタ インスタンスで cluster メソッドを呼び出すことです。
Swift
clusterManager.cluster()
Objective-C
[_clusterManager cluster];
マーカーおよびクラスター上のイベントを処理する
一般に、Maps SDK for iOS を使用している場合、地図上のイベントをリッスンするには、
GMSMapViewDelegate
構成されます。以下の音楽が聴けます。
マップイベントは使用できますが、
タイプセーフなクラスタ マネージャー イベントをリッスンします。ユーザーがマーカーをタップすると、
個々のクラスタ アイテム(クラスタ)に対して API がトリガーされます。
mapView:didTapMarker: を作成し、追加のクラスタデータを
marker.userData プロパティ。その後、userData が準拠しているかどうかを確認できます。
GMUCluster プロトコル: クラスタ アイコンまたはマーカーがタップされたかどうかを判別します。
Swift
func mapView(_ mapView: GMSMapView, didTap marker: GMSMarker) -> Bool { // center the map on tapped marker mapView.animate(toLocation: marker.position) // check if a cluster icon was tapped if marker.userData is GMUCluster { // zoom in on tapped cluster mapView.animate(toZoom: mapView.camera.zoom + 1) NSLog("Did tap cluster") return true } NSLog("Did tap a normal marker") return false }
Objective-C
- (BOOL)mapView:(GMSMapView *)mapView didTapMarker:(GMSMarker *)marker { // center the map on tapped marker [_mapView animateToLocation:marker.position]; // check if a cluster icon was tapped if ([marker.userData conformsToProtocol:@protocol(GMUCluster)]) { // zoom in on tapped cluster [_mapView animateToZoom:_mapView.camera.zoom + 1]; NSLog(@"Did tap cluster"); return YES; } NSLog(@"Did tap marker in cluster"); return NO; }
これで、クラスタ マネージャーは、
clusterManager。残りのすべてのイベントがマップに転送されます。
委任することもできます。なお、標準のマーカーのイベントは、
(クラスタ レンダラで生成されていないマーカー)は常に転送されます。
割り当てます。
マーカー クラスタリングをカスタマイズする
カスタム実装を提供できます。
GMUClusterRenderer、GMUClusterIconGenerator、または
GMUClusterAlgorithm。カスタム実装のベースにできる
ユーティリティに含まれるこれらのプロトコルの実装例をご覧ください。
カスタム実装をコーディングすることもできます。その場合は、
通信できます。
