이 페이지에서는 KML에서 지리 데이터를 렌더링하는 방법을 설명합니다.
형식(다음 형식: GMUKMLParser 사용)
GMUGeometryRenderer와 결합됩니다. KML은 널리 사용되는
점, 선 및 다각형과 같은 지리 데이터를 렌더링하기 위한 지도 형식입니다.
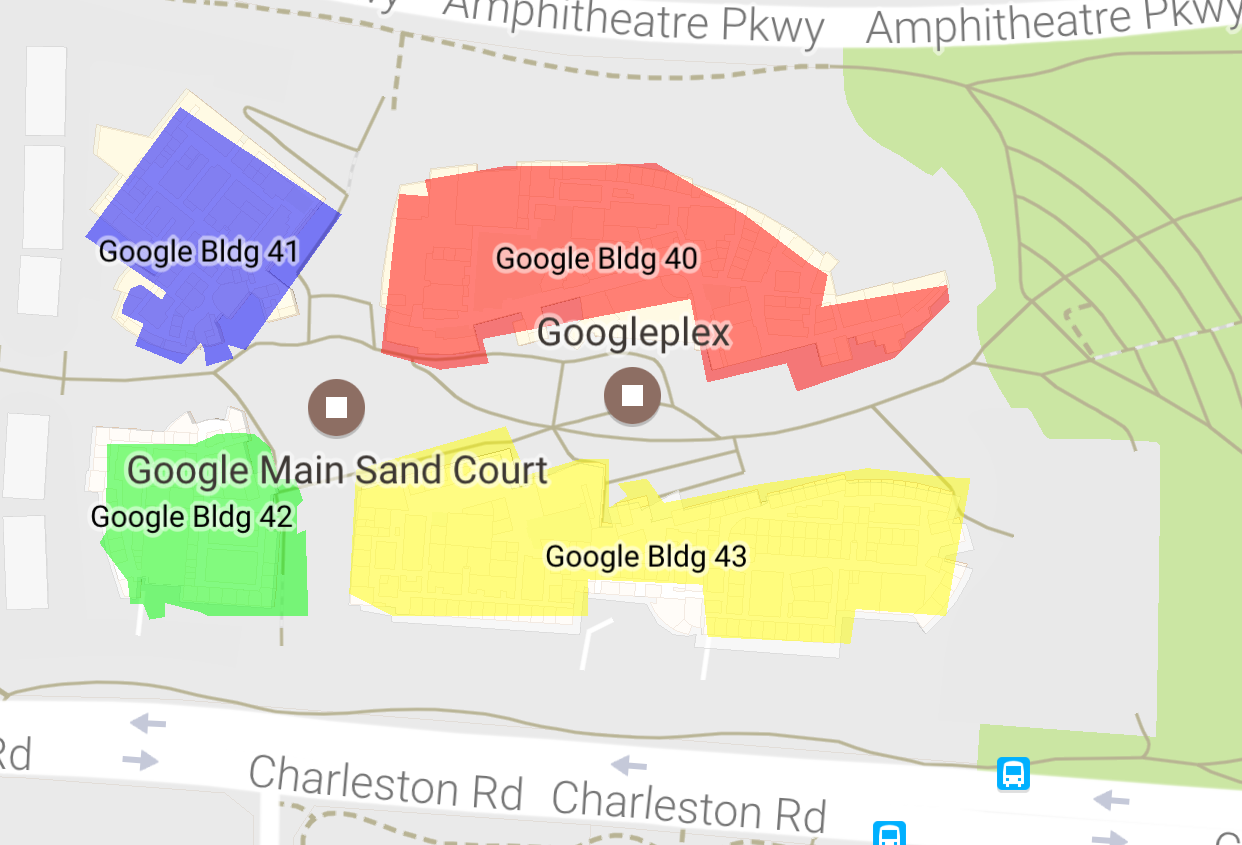
다음 스크린샷은 지도에 렌더링된 KML 데이터의 예를 보여줍니다.

사전 요구사항 및 참고 사항
GMUKMLParser님이 속한 그룹
iOS용 Maps SDK 유틸리티 라이브러리. 아직 설정하지 않은 경우
설정 가이드를 따른 후 이 페이지의 나머지 부분을 읽어 보세요.
전체 코드 샘플은 샘플 앱 참고 GitHub를 참고하세요.
KML 데이터 렌더링
지도에 KML 데이터를 렌더링하려면 GMUKMLParser
KML 리소스의 경로 (이 예에서는 KML_Sample.kml)를 반환합니다. 그런 다음
GMUKMLParser를 전달하는 GMUGeometryRenderer를 만듭니다.
인스턴스를 만들 수 있습니다 마지막으로 GMUGeometryRenderer.render()를 호출합니다. 이
다음 코드 예는 지도에 KML 데이터를 렌더링하는 방법을 보여줍니다.
Swift
import GoogleMapsUtils class KML: NSObject { private var mapView: GMSMapView! func renderKml() { guard let path = Bundle.main.path(forResource: "KML_Sample", ofType: "kml") else { print("Invalid path") return } let url = URL(fileURLWithPath: path) let kmlParser = GMUKMLParser(url: url) kmlParser.parse() let renderer = GMUGeometryRenderer( map: mapView, geometries: kmlParser.placemarks, styles: kmlParser.styles ) renderer.render() } }
Objective-C
@import GoogleMapsUtils; @implementation KML { GMSMapView *_mapView; } - (void)renderKml { NSString *path = [[NSBundle mainBundle] pathForResource:@"KML_Sample" ofType:@"kml"]; NSURL *url = [NSURL fileURLWithPath:path]; GMUKMLParser *parser = [[GMUKMLParser alloc] initWithURL:url]; [parser parse]; GMUGeometryRenderer *renderer = [[GMUGeometryRenderer alloc] initWithMap:_mapView geometries:parser.placemarks styles:parser.styles]; [renderer render]; } @end
