এই পৃষ্ঠাটি আপনাকে GMUGeometryRenderer এর সাথে GMUKMLParser ব্যবহার করে KML ফর্ম্যাটে ভৌগলিক ডেটা কীভাবে রেন্ডার করতে হয় তা দেখায়। KML হল একটি জনপ্রিয় বিন্যাস যা ভৌগলিক ডেটা যেমন পয়েন্ট, লাইন এবং বহুভুজ রেন্ডার করার জন্য।
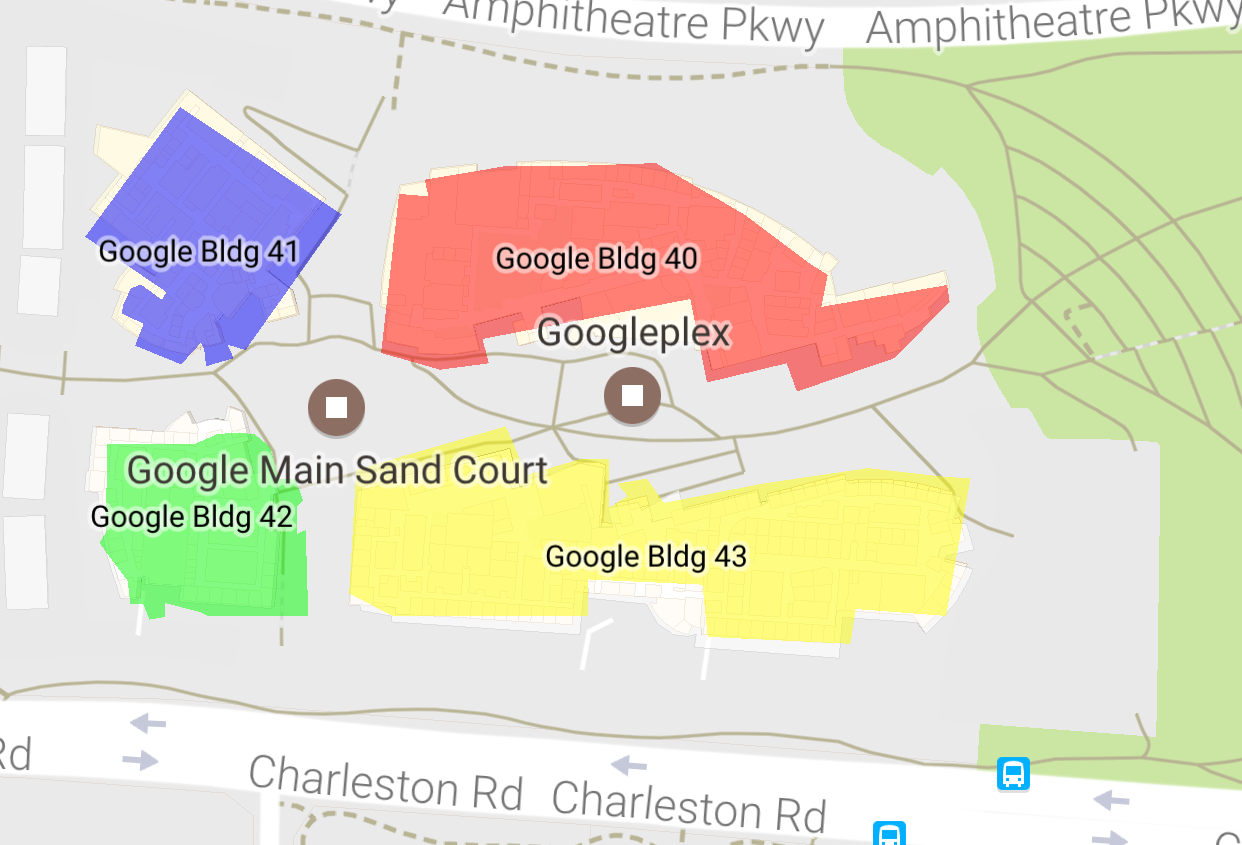
নিম্নলিখিত স্ক্রিনশটটি একটি মানচিত্রে রেন্ডার করা কিছু উদাহরণ KML ডেটা দেখায়:

পূর্বশর্ত এবং নোট
GMUKMLParser হল iOS ইউটিলিটি লাইব্রেরির জন্য Maps SDK- এর অংশ। আপনি যদি এখনও লাইব্রেরি সেট আপ না করে থাকেন, তাহলে এই পৃষ্ঠার বাকি অংশ পড়ার আগে সেটআপ গাইড অনুসরণ করুন।
সম্পূর্ণ কোড নমুনার জন্য, GitHub-এ নমুনা অ্যাপগুলি দেখুন।
KML ডেটা রেন্ডার করা হচ্ছে
একটি মানচিত্রে KML ডেটা রেন্ডার করতে, একটি KML সম্পদের পাথ সহ একটি GMUKMLParser তৈরি করুন ( এই উদাহরণে KML_Sample.kml )। তারপর, GMUKMLParser দৃষ্টান্ত পাস করে একটি GMUGeometryRenderer তৈরি করুন। অবশেষে, GMUGeometryRenderer.render() কল করুন। নিম্নলিখিত কোড উদাহরণ একটি মানচিত্রে KML ডেটা রেন্ডারিং দেখায়:
সুইফট
import GoogleMapsUtils class KML: NSObject { private var mapView: GMSMapView! func renderKml() { guard let path = Bundle.main.path(forResource: "KML_Sample", ofType: "kml") else { print("Invalid path") return } let url = URL(fileURLWithPath: path) let kmlParser = GMUKMLParser(url: url) kmlParser.parse() let renderer = GMUGeometryRenderer( map: mapView, geometries: kmlParser.placemarks, styles: kmlParser.styles ) renderer.render() } }
উদ্দেশ্য-C
@import GoogleMapsUtils; @implementation KML { GMSMapView *_mapView; } - (void)renderKml { NSString *path = [[NSBundle mainBundle] pathForResource:@"KML_Sample" ofType:@"kml"]; NSURL *url = [NSURL fileURLWithPath:path]; GMUKMLParser *parser = [[GMUKMLParser alloc] initWithURL:url]; [parser parse]; GMUGeometryRenderer *renderer = [[GMUGeometryRenderer alloc] initWithMap:_mapView geometries:parser.placemarks styles:parser.styles]; [renderer render]; } @end

